APP界面设计与移动交互体验设计
张颖 杨亮 申艳芳



摘 要: 界面与移动交互体验设计是提升APP市场竞争力,增强用户忠诚度的主要方式。提出一种新的APP界面设计与移动交互体验设计方法,以满足用户感官冲击需求、情感体验需求和情感认知需求为核心。根据不同用户需求与APP设计之间的对应关系完成APP界面设计与移动交互体验设计。APP界面设计时考虑用户需求的APP界面综合结构、线框、导航、视觉要素,通过登录注册、主屏导航、信息搜索与推荐等界面进行视觉呈现;移动交互体验设计时通过多点触摸手势、笔画手势以及组合手势等交互手势形式,完成用户同界面之间的查看、切换等交互。检测结果显示采用该方法设计的APP界面与移动交互手势能够提升用户体验,满足用户需求。
关键词: APP; 界面设计; 移动交互体验; 用户需求; 视觉呈现; 交互手势
中图分类号: TN99?34; TP391 文献标识码: A 文章编号: 1004?373X(2020)23?0182?05
Abstract: The design of interface and mobile interactive experience is the main way to improve the market competitiveness of APP and enhance user loyalty. A new method of APP interface design and mobile interactive experience design is put forward, which focuses on meeting users′ requirements of sensory impact, emotional experience and emotional cognition. The APP interface and mobile interactive experience are designed according to the corresponding relationship between different user needs and APP design. The comprehensive structure, wireframe, navigation and visual elements of the APP interface are considered in the design, which is visually presented by interfaces such as login and registration, home screen navigation, and information search and recommendation. In the design of mobile interactive experience, the interaction like check and switchover between the user and the interface can be fulfilled by multi?touch gestures, stroke gestures and combination gestures. The test results show that the APP interfaces and mobile interactive gestures designed by the designed method can improve user experience and meet user requirements.
Keywords: APP; interface design; mobile interactive experience; user requirement; visual presentation; interactive gesture
0 引 言
當前,互联网发展的主要趋势为移动网络[1],传统利用计算机浏览器登录互联网获取信息的方式逐渐转变为利用移动APP获取信息[2]。移动APP的研究与普遍使用使全球范围内的通信方式发生改变,人们通过购物APP进行网络购物,利用学习APP获取知识,通过视频APP观看电影、新闻与剧集,利用社交APP进行通信交友等[3]。
随着APP研发技术的成熟,APP市场竞争态势日趋激烈,相同功能的APP在内容更新上差异并不显著,为保障APP的使用量,设计者们将关注点放在APP界面设计与关注APP设计过程中人机交互功能的移动交互设计上[4]。以往APP界面设计主要针对APP表面形象的美观度,而移动交互设计则主要针对程序编写与使用功能等[5]。但在APP用户激烈竞争的条件下,这样的设计已经无法达到吸引用户的目的。
APP界面是APP给用户的第一体验,而移动交互性能则是用户体验的主体,用户选择APP的基础条件是具有优质的用户体验[6],通过用户体验满足用户需求。为吸引更多的APP用户,提出一种新的APP界面设计与移动交互体验设计方法,在APP界面设计与移动交互设计中以满足用户不同层次的需求为核心,提升用户体验。
1 APP界面与移动交互体验设计方法
1.1 用户需求模型
大量调研结果显示,用户需求可用三个层次进行描述[7]:描述感官冲击(对于目标的印象)需求的本能层、描述情感体验需求的行为层和描述情感认知需求的反思层。
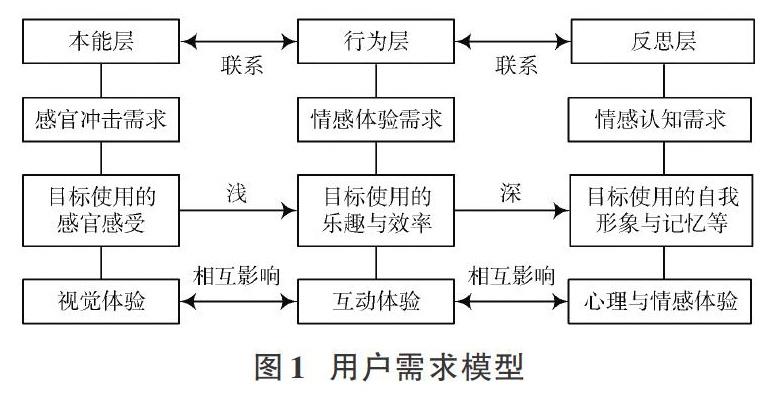
用户需求模型如图1所示。通过该模型能够得到用户不同需求与体验之间的相关性,其中感官冲击需求与情感体验需求是情感认知需求得到满足的前提[8]。
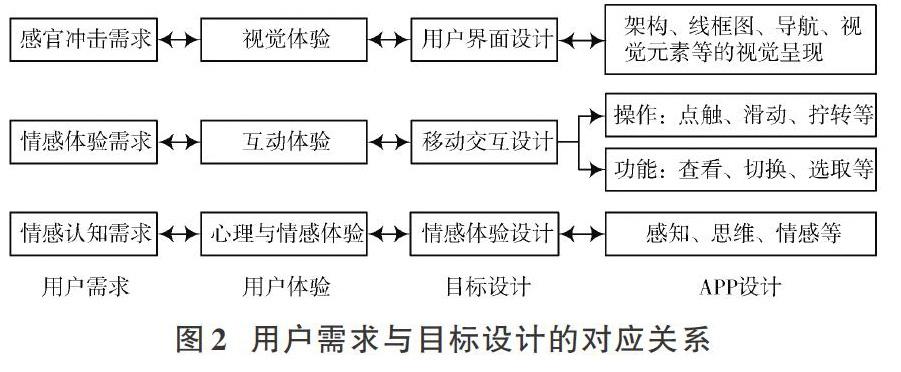
将上述用户需求模型应用于APP设计当中,构建用户需求与APP设计之间的对应关系,如图2所示,可为APP设计提供用户需求依据。
由图1和图2可知,进行APP界面设计时需要通过架构、线框图、导航、视觉元素等综合视觉呈现满足用户感官冲击需求;进行移动交互设计时需要通过点触、滑动等操作进行查看、切换等互动体验,满足情感体验需求;进行情感体验设计时需要通过感知、思维、情感等心理与情感体验,满足情感认知需求。
1.2 APP界面设计
考虑用户需求的APP界面设计从架构、线框、导航、视觉元素等方面着手进行视觉呈现[9]。
1.2.1 界面架构设计
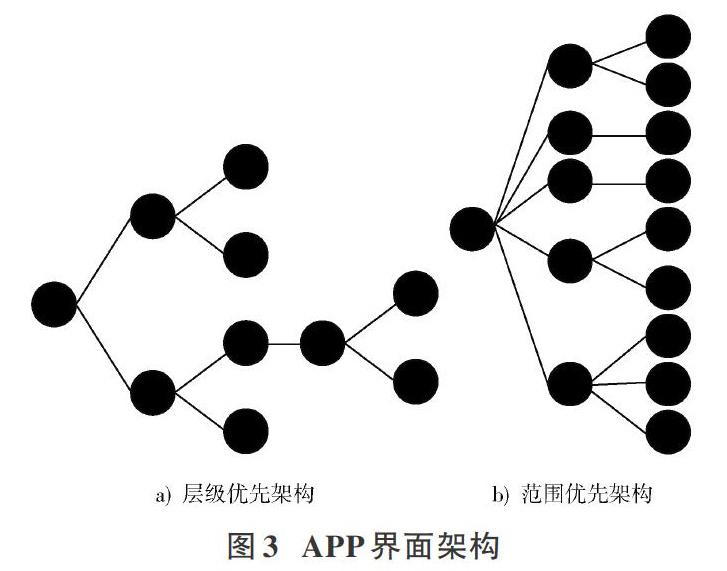
作为APP界面的支撑体系,界面架构设计的主要服务目标为导航与信息次序,通过APP基本功能间的逻辑关系确保用户可快速获取所需信息。由于APP界面尺寸较小,其界面架构设计要求清晰、简单。当前APP界面架构主要分为层级优先架构与范围优先架构[10],其结构图如图3所示。
根据图3可知:使用层级优先架构,用户APP界面较为简单清晰,用户可轻易找到相关信息入口,但需通过更多环节获取所需信息,不利于新用户操作;范围优先架构中同一界面中存在较多功能入口,用户在寻找相关信息入口时需消耗更长的时间,但确定入口后即可快速获取相关信息,且同一界面中存在较多入口可使用户更快地了解APP的主要功能。在设计APP界面架构时根据实际需求确定架构。
1.2.2 界面线框设计
APP界面设计中线框设计十分关键,其基于界面元素的统一布置、核心导航系统的判定以及信息组成优先级的排放,分别整合界面设计、导航设计以及信息设计。利用线框图整合这三个方面后能够获取以基本概念结构为基础的架构,并确定视觉设计的主要方向。界面线框设计通常具有四个标准:考虑用户需求;在力求简洁的基础上凸显主要内容;受界面结构设计原则约束;与外观描述相比更注重功能体验。
1.2.3 导航设计
导航设计的科学性直接影响APP的正常应用功能,高质量的导航设计能够提升用户体验,满足用户需求。导航设计可向用户提供信息获取路径,引导用户转换页面;明确APP内不同信息页面的相关性;确定用户当前位置,使用户明确当前位置同其他页面内容的相关性[11]。导航设计形式受信息架构影响,存在一定约束,可划分为全局、纵向、分类链接以及标签等导航类型。
1.2.4 视觉要素设计
APP界面视觉表现与程序编写之间的协调一致是APP界面设计的基本要求。APP界面尺寸较小,导致其界面内无法包含大量信息,因此在小面积区域内要通过视觉要素设计给予用户高质量的视觉体验,满足用户感官冲击需求,需从界面版式、图标设计以及色彩搭配等数种视觉要素出发进行设计[12]。界面版式的目的是清晰呈现APP内容、导航信息、丰富画面层次感,常用的形式包括九宫格、圆形离心构图等。图标设计具有识别、传播信息等功能,常用表现手法包括同构、渐变、网格等。色彩搭配是用户对APP的第一印象,直接影响APP界面图片显示与文字信息的可视性、可读性等,在设计过程中需遵循特殊性、突出性以及纯度变化等原则。
1.2.5 视觉呈现设计
APP界面设计中用户最直接感受到的就是视觉呈现,科学的视觉呈现设计需确保界面的层次感,能够准确传达APP品牌形象,使用戶简单、清晰地获取关键信息。视觉呈现设计是结构、线框、导航、视觉要素设计的综合呈现[13],可通过登录注册、主屏导航、信息搜索与推荐等界面呈现。
1.3 移动交互体验设计
当前用户同APP界面进行交互的介质通常为触摸屏,同传统鼠标单击操作有所不同,能够使用户自由地同APP界面进行交互,获取移动交互体验。考虑用户需求的移动交互体验设计从用户同APP界面交互的手势出发,通过多点触摸手势、笔画手势以及组合手势等形式,最大限度地提升用户移动交互体验,满足用户情感体验需求。
1.3.1 多点触摸手势
多点触摸手势中包括点击手势、长按手势、旋转手势、缩放手势、拖拽手势、滑动手势等[14],如图4所示。
点击手势和长按手势是手势设计中的基础操作手势,分别用于选择打开所选信息和打开情景菜单。旋转手势、缩放手势和拖拽手势是手势设计中的对象操作类别手势,分别用于目标旋转、缩放与位置改变。滑动手势是手势设计中的导航操作手势,主要用于目标的移动。
1.3.2 笔画手势
笔画手势以多点触摸手势为基础[15],通过手指在触摸屏上做出笔画进行对应操作。当前笔画手势主要包括字母手势与形状手势等类型,如图5所示。
字母手势就是在相应界面中用手指书写固定字母执行对应操作或进入对应页面,例如在某APP内通过字母“B”的书写即可进入百度页面等。字母手势可简化操作流程节省大量操作时间,但实际应用过程中隐喻性较弱,同时,字母同任务间的映射具有显著冲突性。
形状手势就是在相应界面中用手指画出不同线条形状执行对应操作,例如通过画出“<”形状执行返回上级页面的操作等。形状手势操作简单应用性极强,但实际应用过程中易造成用户损失,因此在设计过程中需提升部分手势设计的复杂度,如全删除手势和初始化手势等。
多点触摸手势与笔画手势均为单一手势,将单一手势进行组合能够获取组合手势,组合手势可将不同类型单一手势的优势结合,并通过互补改善单一手势的缺陷,是未来APP移动交互体验设计的主流方向。
2 仿真测试
为检验本文所提APP界面设计与移动交互体验设计方法的设计效果,选取某音乐类型APP——听见海的声音为应用对象,利用本文方法设计其界面与交互功能,结果如下。
2.1 界面设计
采用本文方法设计应用对象界面,通过分析应用对象品牌形象与功能,分析主要用户群体特征,根据其生理与心理的需求设计界面架构、线框、导航与视觉要素等,最终进行视觉呈现设计,结果如图6所示。
图6a)所示为主屏导航界面,应用对象主屏幕导航通过链接控件纵向展开形式设计,可实现APP功能快速预览的目的。图6b)所示为信息推荐界面,根据用户喜好与关注,将推荐信息置于该界面最显眼的区域,通过新信息节点的变化、清除与插入,更换旧数据。图6c)所示为信息搜索界面,用户根据自身需求进行相应信息搜索,利用本文方法设计应用对象信息搜索具有两种形式:文字形式、语音形式,语音搜索虽然较为方便,但需要较高辨识度,且私密性较差,因此应用对象信息搜索以文字形式为主。色彩方面:针对应用对象品牌形象与功能,将界面主色调设定为蓝色。版式方面:通过对称视觉效果提升界面视觉平衡感,为防止用户视觉疲劳,信息密度设置较低。用户文字方面:使用手机系统默认字体,保障APP运行效率与稳定。图标方面:采用清晰、简练、通用的图标,且单一界面内图标数量较少,确保新老用户均可正常使用。
2.2 移动交互体验设计
采用本文方法设计应用对象移动交互功能,结果如图7所示。用户在登录应用对象后,依照自身应用需求与应用习惯,可通过拖拽手势自行调整链接控件位置。应用对象功能主要为分享音乐,界面设计过程中音乐列表以图片形式纵向排列,用户通过纵向向上滑动手势可浏览音乐列表(如图7a)所示);通过纵向向下滑动手势可自动刷新音乐列表(如图7b)所示);通过单次点击手势确定所需音乐,进入该音乐链接(如图7c)所示)。当用户当前页面需求满足后进行新的操作时,需返回上层页面,此时用户可通过左下侧向右水平滑动手勢返回导航界面(如图7d)所示)。上述应用对象功能操作设定将移动设备交互手势融入其中,以既直观又不突兀的方式进行操作。相较于传统按键交互方式,本文方法通过手势变化进行各项操作,在节约屏幕使用面积的基础上,改善以往按键设定处于点击盲区的缺陷,提升操作的适用性、灵活性与便利性。
2.3 用户评价
随机选取5位应用对象用户,对其进行用户满意度问卷调查,问卷内容包括用户对于应用对象视觉体验和移动交互体验的评价,用户根据自身需求是否被满足进行评价。评价结果划分为5个等级,分别用A(满意)、B(较为满意)、C(中等)、D(较为不满意)、E(不满意)表示,结果如表1所示。
由表1能够得到,采用本文方法设计应用对象,用户对于应用对象满意度均在C以上,且普遍为A与B。这说明采用本文方法设计应用对象的界面与交互手势能够提升用户体验,满足用户需求。用户满意度评价为C的项目为视觉体验中的色彩搭配、图标设计、信息架构逻辑性和移动交互体验中的可记忆性,这可能是由于上述几个方面评价具有较为强烈的主观性导致;而视觉体验中图标设计满意度最低可能是由于本文方法设计过程中考虑新用户使用需求,图像设计较为简单、通用、缺乏个性化导致。
3 结 语
本文提出APP界面设计与移动交互体验设计方法,以用户需求为核心,通过界面架构、线框、导航与视觉要素的视觉呈现完成界面设计,利用交互手势进行用户与界面之间的移动交互,以此增强用户对APP的满意度。
参考文献
[1] 李翔,简捷,李海,等.基于国产化PXI模块的松脱部件监测系统软件开发[J].核动力工程,2018,39(3):171?175.
[2] BALDUCCI F, GRANA C, CUCCHIARA R. Affective level design for a role?playing videogame evaluated by a brain?computer interface and machine learning methods [J]. Visual computer, 2017, 33(4): 413?427.
[3] 苟锐,傅德天,莫宇凡.不同年龄人群对交互界面设计风格的审美偏好与操作效率的比较[J].包装工程,2019,40(16):22?26.
[4] 牛萍娟,程峥,田海涛,等.基于多网融合和节点定位技术的无线温室智能监控系统的设计[J].江苏农业科学,2019,47(14):239?243.
[5] HARTE R, GLYNN L, RODR?GUEZ?MOLINERO A, et al. A human?centered design methodology to enhance the usability, human factors, and user experience of connected health systems: a three?phase methodology [EB/OL]. [2017?03?16]. https://www.ncbi.nlm.nih.gov/pmc/articles/PMC5374275/.
[6] 孟巧玲,汪晓铭,郑金钰,等.基于上肢康复机器人的人机交互软件系统设计与实现[J].中华物理医学与康复杂志,2019,41(5):388?391.
[7] 侯冠华,董华,刘颖,等.导航结构与认知负荷对老年读者数字图书馆用户体验影响的实证研究:以国家数字图书馆为例[J].图书情报工作,2018,62(13):45?53.
[8] 梁孝,施冕,单翔,等.面向智能手机的磁共振弹性图像仿真与信息处理系统的设计与实现[J].中国科学技术大学学报,2019,49(1):71?78.
[9] 张宁宁,范思岑,王丹丹,等.基于脑力负荷的通航飞机座舱显示界面测评研究[J].工程设计学报,2019,26(4):409?415.
[10] 张磊,张芮英,马力,等.基于手机APP的全科医生移动学习模式的实证研究:以北京市全科医生“百日练兵”APP平台为例[J].中国全科医学,2019,22(19):2374?2379.
[11] 王桂萱,封将,尹训强.基于ANSYS的界面化核电站取水构筑物配筋程序开发[J].防灾减灾工程学报,2019,29(3):395?402.
[12] 王淼,马东明,钱皓.基于服务设计的“同道”个性化旅游APP设计研究[J].包装工程,2019,40(16):232?238.
[13] 尤乾,吕健,李阳,等.基于Fitts定律的虚拟现实小目标选择模型[J].工程设计学报,2019,26(4):416?422.
[14] 侯俊行,杨哲慜,杨珉.安全隔离的安卓应用虚拟化框架设计与实现[J].小型微型计算机系统,2019,40(9):1987?1993.
[15] DE PINEL P, MARANZANA N, SEGONDS F, et al. Proposition of ergonomic guidelines to improve usability of PLM systems interfaces [C]// 10th IFIP WG 5.1 International Conference. Nantes, France: Springer, 2013: 530?539.

