Jquery技术在改善图书馆读者体验中的应用研究
胡鹏 屈俊峰



摘 要 本文简要介绍了Jquery技术,并论述了如何将Jquery技术应用到图书馆的各项服务的系统中,如门户网站,图书借阅系统以及数据库访问统计系统,详细描述了使用Jquery技术的系统工作流程,分析了在系统中使用Jquery技术的优势,并指出Jquery技术在构建图书馆服务系统中的应用有广阔的前景值得深入研究。
关键词 图书馆 Jquery 读者体验
中图分类号:G252 文献标识码:A DOI:10.16400/j.cnki.kjdks.2020.07.086
Abstract This paper briefly introduces Jquery Technology, and also discusses how to apply Jquery technology to various services of the library such as Library website, book lending system and database access statistical system. This paper describes the workflow of the system which using Jquery technology in detail and analyzes the advantages of using Jquery technology in the system, At last, this paper points out that the application of Jquery technology in the construction of library service system has a broad prospect worthy of in-depth study.
Keywords library; Jquery; readers' experience
1 新时代图书馆服务的转型
随着社会以及科学技术的不断发展,新的技术不断出现,图书馆的服務模式和理念也在不断发展,Lib2.0的核心思想是图书馆服务要以读者为主导,应用先进技术和理念创新服务,满足读者的知识文化需求。[1]因此如何利用先进技术为读者提供便捷的服务改善提高读者体验已经成了目前各图书馆尤其是高校图书馆研究的重要方向。
2Jquery技术简介及如何利用该技术改善图书馆门户网站的服务体验
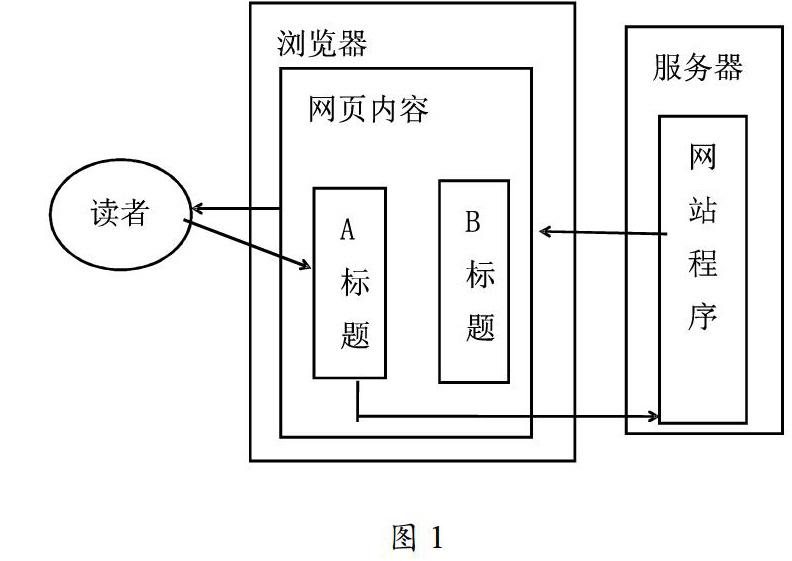
图书馆的门户网站作为图书馆资源与信息集中展现的平台,集中了大量信息,图书馆的新闻,讲座培训信息,通知公告,数据库等数字资源,随着图书馆的不断发展,图书馆开展的服务越来越多,门户网站展现的信息越来越多,而无论读者是社会人士还是在校学生,由于生活学习的节奏加快,使得读者越来越希望能够快速找到自己感兴趣的信息,传统图书馆门户网站当读者通过标题看到一条消息时,只有点击该标题链接等待网站服务器返回内容才能看到消息的详细内容,工作过程如图1所示:(1)读者通过浏览器访问网站A标题。(2)点击该标题后浏览器会向服务器发出请求A标题对应的内容。(3)服务器返回A标题对应的内容并更新浏览器的网页全部内容从而显示A标题对应的内容。这里就有几个影响访问效率的问题:
(1)在读者提交请求后等待服务端返回响应结果的这段时间里是无法进行任何操作的,即用户在进行第一步操作后就只能等待,无法继续查看网页中B标题的内容以及其他的内容,因此网速较慢时读者等待的时间会很长。
(2)当服务器返回响应内容时必须更新读者浏览器的整个网页或是另开一个网页来显示内容,当计算机速度较慢或网页内容较多时,读者也需要等待较长时间。
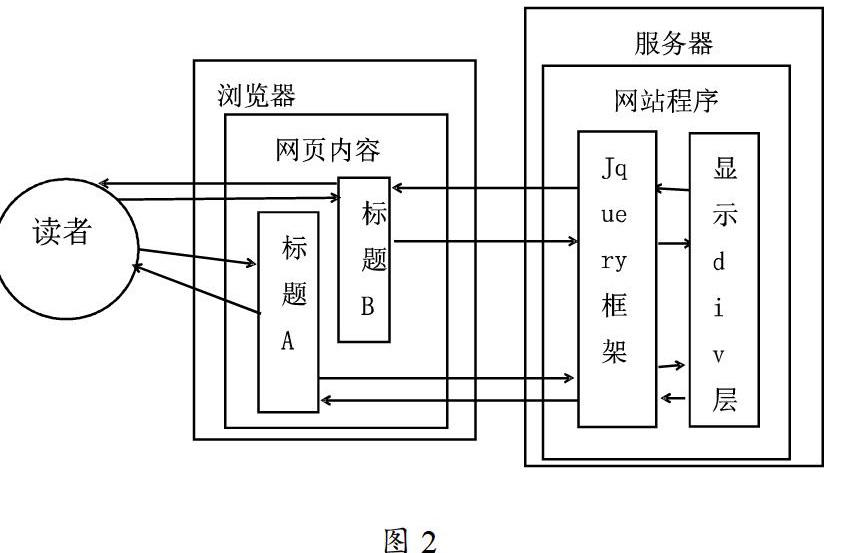
然而无论是什么样的新闻和通知,标题所能承载的信息量始终有限,对于读者而言,点击每个消息标题并查看内容,从而找到自己感兴趣的内容是件很费时和繁琐的事情,当网速较慢时更是影响读者使用图书馆资源的体验。因此对于图书馆尤其是信息更新快速,资源数量庞大的高校图书馆而言,使用Jquery框架技术来构建图书馆网站显得尤为必要。
当然,除了在门户网站中应用Jquery技术改善读者体验外,在图书馆的其他服务方面也可以利用Jquery技术來改善读者体验。
3 Jquery技术在图书查询借阅系统中实现读者的个性化推送
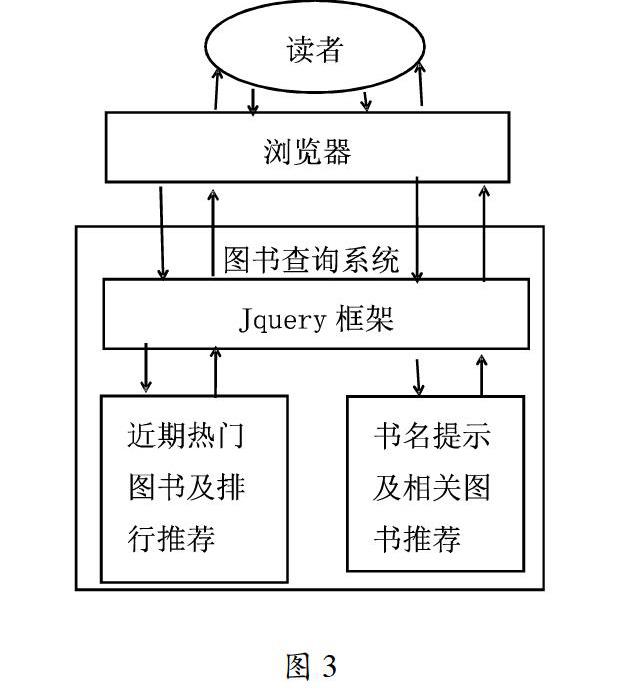
图书馆一个重要的服务就是借阅服务,而作为借阅服务与读者之间桥梁的图书查询借阅系统对于读者的借阅体验有非常重要的影响,读者往往希望能够快速地从大量书籍中找到自己感兴趣的书籍,同时能够迅速知道所需的书籍是否在馆,在哪个地方可以找到。当读者在文本框中开始输入书名激活文本框时,利用Jquery技术可以在不影响读者输入的情况下给读者提示经常输入的书名并显示该书在近一月借阅排行榜中的位置,以方便给读者做近期热门图书的推荐。而当读者开始输入书名时,利用Jquery技术可以根据读者已经输入的内容对和该内容相关的书名进行提示和推荐,这样即便读者只记得图书的部分题名仍然可以根据提示查找到该图书,从而改善读者的查询体验,其工作过程如图3所示。
另外,因为使用Jquery技术,通过Jquery的异步调用技术,还可实现当用户在进行请求时对多个服务器进行调用,从而为用户的请求提供更多更全面的响应数据。
这样当读者在进行图书查找时,后台程序可以根据读者所查询的书名在调用基本图书信息时,同时调用后台图书信息查找工具进行该图书相关信息查找比如可以查找该书籍的借阅情况,这样,当读者进入查询页面后,除了传统查询系统显示图书的基本信息,所在地,是否借出等基本信息外,还可以显示该图书的的借阅排行,与之相关的参考书推荐,如果读者是使用借阅证号登录则还可以根据该读者的账号查询读者的相关信息,根据读者以往的借阅记录为读者推荐其可能有兴趣的图书并将读者此次查询行为记录到读者行为数据库中。这样就可以在读者登录图书查询系统查询图书时,同时为读者提供图书基本信息,图书借阅信息,读者借阅图书推荐,三种信息,极大改善读者查询图书时的体验,其工作过程如图4所示。
4 利用Jquery技术实现数据库访问统计功能
随着现代信息技术的发展以及图书馆服务的转型,图书馆尤其是高校图书馆,对数字资源的需求越来越大,而目前市面上各种数据库,电子书资源库数量繁多,如何在众多的数据库中选择适合自己学校,符合学校师生需求的数据库就成了必须要重视的问题,因此,一般在图书馆购买数字资源之前都会有一个试用的时期,在这个时期内通过分析该数字资源的访问量可以对是否购买该数据资源起到参考作用,同样,如果能够对已有数据库资源每年的访问量做统计分析,也可以为将来购买哪些数据库和退掉哪些数据库起到决策参考作用。然而,在Jquery技术出现之前,图书馆工作人员只能通过数据库商的后台统计来得到其数据库资源的访问量,由于这个数据是由数据库商提供,因此数据不一定准确。利用Jquery的技术特性,图书馆员可以实现对网站上各链接的访问量统计,而数据库在图书馆的门户站或信息集成平台上都是以链接呈现给读者,当读者需要使用该数据库时,通过链接进行访问就可以了,这样当读者通过链接访问数据库时,Jquery框架的异步技术就可以在响应读者访问数据库的同时记录下读者的信息以及读者访问的链接,从而对读者通过网站使用的数据库有个相对准确的统计,同时在数据库中记录读者及其访问数据库的信息也可以为读者使用数据库的行为分析提供数据,从而使图书馆更好地为读者提供个性化服务即可以在读者登录网站时为读者推荐其可能有兴趣的数据库资源。其工作过程如图5所示。
而个性化的服务对于高校图书馆显得尤为重要,高校的教师、学生众多,高校图书馆的资源更加丰富,这样使得学生选择适合自己的资源所花费的时间也会更多,而个性化的推荐服务无疑可以为教师和学生节省宝贵的时间从而改善他们使用图书馆资源的体验。同时,图书馆的工作人员可以根据统计的访问信息对购买的数据库的使用状况进行评估,为后面的数据库采购做决策参考。
5 结论
Jquery等网站前端技术的出现和广泛应用改善了大量用户访问网站的体验,作为图书馆工作人员则需要不断地学习这些新的技术,并将技术应用到图书馆的服务中改善读者的体验,Jquery技术在图书馆服务中的应用非常广泛,如何能完全发挥该技术在图书馆服务中的作用值得深入研究。
参考文献
[1] 陈越,李丽萍,黄闽.Lib2.0模式下图书馆理念的创新[J].现代情报,2007(8):34-35.
[2] 吴绍兴,李勇,明廷堂.Jquery实战案例精粹[M].清华大学出版社,2014.

