校园资讯系统客户端智能化研究与实现
李斌 郁婷婷 蒋煊 吴名远 张锡贝



摘 要: 介绍了依托APICloud平台开发的校园资讯系统。该系统包含校园地图和校内信息模块。利用720云平台搭建以天津商业大学为例的校内全景地图,3D MAX制作校园建筑物的3D模型,调用高德地图2D地图SDK展示学校2D地图。用户还可查看关于学校的讲座信息、食堂信息、学院简介、校内新闻等校园资讯。对于高校的宣传也具有积极意义。
关键词: APICloud; 全景; 地图; 校园
中图分类号:TP311 文献标识码:A 文章编号:1006-8228(2020)11-35-04
Abstract: This paper introduces the campus information system based on APICloud platform. It includes campus map and campus information module, and uses 720 cloud platform to build the campus panoramic map of Tianjin University of Commerce. The system uses 3D MAX to make 3D models of campus buildings, and calls the 2D MAP SDK of Amap to display the 2D map of the university. Users can also view school lecture information, canteen information, college profile, campus news and other campus information. It also makes positive significance to the publicity of the university.
Key words: APICloud; panoramic; map; campus
0 引言
随着高校占地面积的扩大,各类建筑设施分布复杂。很多校内外人员不了解学校的具体建筑物信息,从而导致一系列不必要的麻烦。本课题利用移动智能终端,展示校园全景、3D建筑模型与2D平面地图,可以有效地弥补上述不足。还增加了校内信息模块,方便师生和校外来访人员结合地图快速、直观地了解校园地理环境和相关服务信息。
1 系统设计
1.1 客户端功能设计
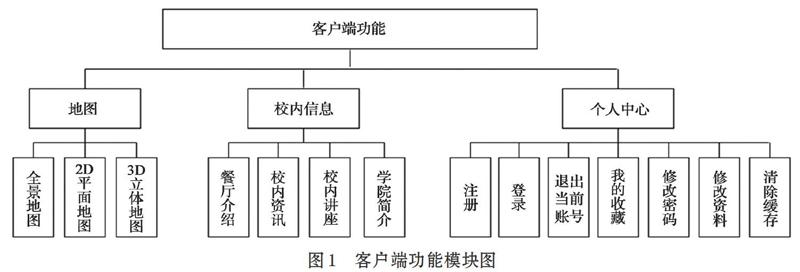
本系统的功能分为三个大模块:地图模块,校内信息模块,个人中心模块。系统功能模块图见图1。
⑴ 地图展示模块
系统分成三种地图向用户全方位展示校园地理信息:2D平面地图、校园3D模型、校内全景漫游地图。①2D平面地图。通过调用高德地图API,给用户展示校园2D地图。②校园3D模型。用户可查看校内建筑物的3D模型。③校内全景漫游地图。用户可根据校园全景地图的热点指引,在云端漫游校园。
⑵ 校园信息模块
系统向用户展示各类校内资讯,包括:食堂热门饭菜信息、校内讲座信息、学校新闻、学院简介等。①食堂热门饭菜信息。高校的食堂数量众多,用户可查看学校各个食堂的热门饭菜信息。②校内讲座信息。高校会经常举办各类讲座。系统把近期将要举办的讲座的主题、举办时间、举办地点、主讲人、讲座简介等信息展示给用户,方便用户查看自己感兴趣的讲座。③学校新闻。用户可查看校内近期新闻,了解学校发展动态。④学院简介。用户可查看学校各个学院的简介,所设本科专业、研究生专业等内容。系统主页如图2所示。
⑶ 个人中心模块
个人中心是每个系统的必备内容。本课题系统的个人中心模块包括:用户注册、登录,用户头像上传,修改个人资料,收藏信息,团队介绍。效果图展示如图3所示。
1.2 服務器端设计
服务器端提供数据、图片及用户信息。客户端可随时调用后台数据呈现给用户。地图和3D模型的创建、修改、删除也在后台进行。
2 系统实现
2.1 开发平台
本课题移动端采用APIcloud第3方跨平台引擎构建,是一种Hybrid APP。[1]系统整体采用C/S架构,依托开发工具APICloud Studio 2,使用HTML+CSS+ JavaScript + APICloud扩展API,利用APICloud的混合布局渲染机制完成界面和功能开发。
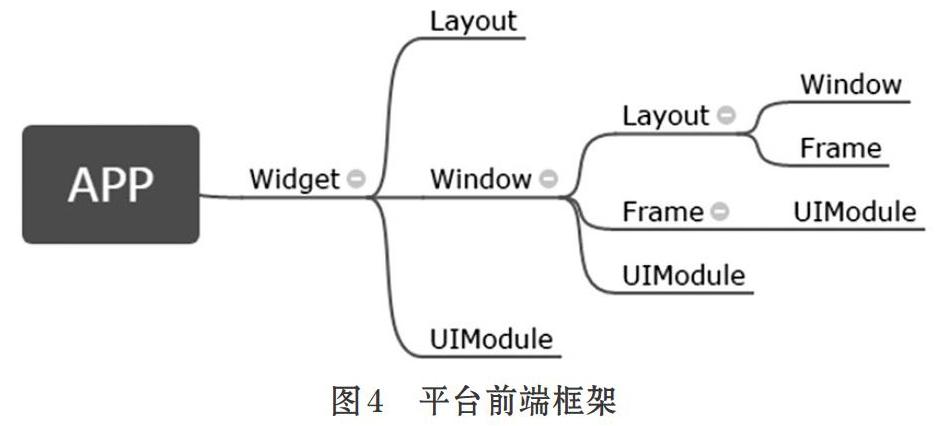
在界面展示上,Layout实现界面布局,Window和Frame实现页面设计,UIModule实现界面视图的展示,还有部分界面效果需要借助轻量级前端框架AUI组件与APICloud所封装的模块进行实现,可以尽量减少代码冗余和复杂度,实现APP高速运行。平台前端框架如图4所示。
在功能实现上,APICloud引擎加载解析APIReady事件和所封装的APICloud API函数。使用APICloud平台自带的API函数进行参数调试,使用JS完成对页面事件的监听、窗口操作、网络请求、设备访问等功能。
模块化开发也是APICloud的一大亮点,除了官方的模块,APICLoud平台也有大量开发者提供的模块。例如本系统中主页使用的轮播图,就是引入了UIScrollPicture模块。
2.2 AUI组件
AUI是一个针对APICloud的CSS前端框架,目前已经更新到2.0版本。框架使用弹性响应式布局,采用“容器+布局结构+控件”的嵌套形式,方便了开发者快速开发UI界面。在插入控件前,需要加载AUI组件库,并在当前HTML文件中添加一段代码:
href="../../css/aui.2.0.css" />
2.3 数据的存储与获取
在开发过程中,前端和后端的交互是APP实现的一大关键技术要点[2]。本系统运用APICLoud平台自带的数据云进行数据存储。数据库中共存放5张关系表:用户信息表、学院信息表、食堂信息表、讲座信息表、校内新闻信息表。
本系统采用APICLoud平台的MCM模块从数据库中调取数据。例如在APP中获取学院简介信息,在代码中要引入MCM模块进行数据调用:
var model=api.require("model");
model.findById({
class: "collegeintroduction",
id: "1"
}, function(ret, err) {
alert("ret: " + JSON.stringify(ret) + "\nerr: "
+ JSON.stringify(err));
});
引入doT.js引擎模板可以让程序实现界面与数据分离,这就大大提升了开发效率,良好的设计也使得代码重用变得更加容易。[3]在使用MCM模块进行数据调取后,运用doT.js引擎模板将数据添加到模板中,组合形成HTML文件在APP前端上显示。
2.4 3D模型的制作
3D模型具有直观性,让人一目了然,可以让用户从各个角度观察到想看到的任何细节,这是文字描述以及现场观察所不能带来的特点。
团队建造3D模型使用的工具为3D Studio Max,是一款基于PC系統的三维动画渲染和制作软件[4]。利用软件自带的“标准几何图形”、“样条线”等建模工具,创造出简单几何模型,再经过后期修改、打磨出来完整模型。建模步骤如下。
⑴ 规划建筑物整体布局,设置建筑的长宽高,建立一个基础矩形。再分布出窗户、柱子、门等物件的具体位置,用样条线将门窗等部位勾勒出来。
⑵ 对于建筑中的一些墙面凸起,选择该区域图面。选择“挤出”功能,挤出合适距离。再制作门口屋檐及台阶。其中,台阶有很多都是圆形,可以在线上设置多个点,通过拖动点来改变线的弧度,从而变成半圆形台阶。对于门口圆柱,可以新建两个圆柱体,与门檐相搭配。当框架全部构建完成,开始勾勒小的细节,例如屋檐的弧度,门口台阶等。
⑶ 准备贴图工作,首先要准备贴图的素材。这里有两个选择,一种方法是从相关网站里下载贴图使用,另外一种方法是自己制作贴图素材。本课题组选择的是第二种方法,因为第一种方法虽然方便,但是网站上的素材可能会在现实中与实物样式相差过大,影响用户的观看效果。当素材制作完成后,在“材质编辑器”中,选择“位图”选项,载入素材,将素材贴在模型上。模型贴图完成后,对模型素材进行渲染,这样可以让模型最后的效果显得更加的真实。
⑷ 模型制作完成后使用第三方平台“动动三维”导入3D模型进行展示。最终效果如图5所示。
2.5 全景地图的实现
全景地图技术是虚拟现实技术的一个重要分支,具有采集和制作简单、视角全方位展现、再现性强等优点。
首先进行拍摄位置点规划,在使用insta 360 one X拍摄后,用Photoshop对拍摄的全景图进行修饰调整。然后将处理完的全景图导入到720云平台进行全景地图制作,创建音乐和文字提示信息[5],制作交互热点,制作完成后将其在APP中展示。流程图如图6所示。
拍照过程中应注意两点:①应避免图片中出现干扰性人物;②三脚架应水平放置,以免相机倾斜导致照片衔接不当。
拍摄过后,用软件导出JPG格式的照片,添加到720云平台进行场景的连接,并将学校的标志性建筑物标注名称。在编辑过程中应注意几点:①要将能看清的人脸和车牌号打马赛克;②注意连贯性,尽可能将所有路口连接上;③注意建筑物位置的准确性以及衔接性。效果图如图7所示。
3 结束语
本文介绍了一款校园资讯平台的总体功能架构以及实现系统所需的平台和关键技术。团队使用模块化开发方法,具有一定创新性。校园信息服务系统是学校师生工作、学习、生活的助手。用户可以通过本款APP全方位地了解校园服务信息,包括校内资讯查询和3D模型展示、校内全景导航等内容。由于团队成员时间有限,界面布局等方面还需要进一步测试与优化。
参考文献(References):
[1] 陈超然,李大军,杜神斌.基于三维仿真地图社会管理APP的设计和实现[J].江西科学,2018.36(4):666-671
[2] 吴敬昌,范梦羽,刘菲,金微,汤坛凤.高校IT人才引擎APP的设计与实现[J].产业创新研究,2019.11:288-290
[3] 叶帆帆,徐城璋,王利兴,胡宸瑄,杨晓东.基于APICloud的家居设计APP的研究与实现[J].计算机时代,2016.5:59-61
[4] 周正,司占军,贺瑞玲.3Dmax在虚拟校园模型制作中的设计与应用[J].电脑知识与技术,2019.15(33):245-246
[5] 董春侠,司占军.全景图技术在校园全景漫游中的应用研究[J].电脑知识与技术,2017.13(4):210-211

