虚拟场景中图形化交互组件的深度冲突缓解研究
吕德生,孙煜超*,王嘉忆
(1.互动媒体设计与装备服务创新文化和旅游部重点实验室,黑龙江哈尔滨150001; 2.哈尔滨工业大学建筑学院媒体技术与艺术系,黑龙江 哈尔滨150001; 3.上海大学上海美术学院,上海200042)
由于受深度、环境和场景内容等的限制,虚拟场景很难完美还原真实世界的交互体验。二维桌面环境以W(windows)、I(icon)、M(menu)、P(pointer)为人机交互的主要范式[1],无法直接满足三维虚拟场景的设计需求。这就需要提出新的交互范式,并且将二维桌面环境中的WIMP 图形化范式与三维虚拟场景结合。
GREEN 等[2]提出了non-WIMP 范式,完全摒弃了桌面隐喻的交互,概括地提出了三维空间的自然交互范式,在虚拟场景交互发展早期为实现自然交互提出了全新观点,但其在实践中具有不能满足全部表达需求的局限性;IOANNIS 等[3]在此基础上提出了post-WIMP 范式,强调可以将WIMP 范式延伸至三维虚拟场景,进一步拓宽了人机交互的手段和方式,但仍以二维空间作为主要研究对象;张凤军等[4]探讨了在桌面环境下将WIMP 范式延伸至三维空间时存在的带宽有限、仅支持离散信号等问题,并且用中医“望闻问切”总结了虚拟场景的新的交互范式;田丰等[5]在post-WIMP 范式基础上研究了纸笔隐 喻 的 PIBG (Physical object, Lcon, Button,Gesture)范式;林一等[6]提出,在虚拟场景设计时可通过心智模型进行迭代,从而规范了设计流程;张小龙等[7]则提出了RMCP 范式,将虚拟空间交互按隐喻的主客体划分角色(role) 、交互模态(modal) 、交互命令(commands) 和信息呈现方式(presentation style) 。以上研究很好地完成了从二维桌面交互到三维虚拟场景自然交互的过渡,侧重从设计流程和不同交互范式去丰富用户虚拟场景中的交互体验,并没有就图形化交互组件作为三维虚拟场景中的交互形式进行深入研究。图形化组件交互范式作为自然交互的有效补充,可提升用户体验。
图形化范式在三维空间的实际使用中可能出现纹理贴图不一致、前后遮挡等深度冲突问题。ROBERT 等[8]提出在观看虚拟全景视频这一特定交互场景时,可以通过调节用户视觉焦点缓解深度冲突,DAVID 等[9]指出,放置在立体视频上的字幕可能导致深度冲突,并提出了一种缓解深度冲突的差值调整方法,但没有将其延伸至整个虚拟场景。还有学者对深度冲突影响小型交互组件,如鼠标光标[10]或游戏十字线[11]等进行了研究,提出了小组件的设计方案。但以上研究未涉及虚拟场景中交互范式层面的深度冲突,如何将冲突问题准确定位并予以解决有待进一步研究。
1 虚拟场景中的图形化范式和评价框架
1.1 虚拟场景中的图形化范式
图形化范式在桌面交互场景中,以窗口、图标、菜单和提示的形式与用户互动。用户通过操纵鼠标控制桌面环境,满足输入、选择和阅读等需求。在三维空间的图形化范式中,用户的输入等操作更加连贯自然,不再是离散的WIMP 范式。
在桌面环境中,传递创作者意图的交流接口主要是窗口,在虚拟场景中则以三维场景的形式进行表达。三维物体以空间关系、内容情景进行有机组织隐喻,组成虚拟场景中用户获取信息的主要空间。图标则演化为具体的三维物体对象或特定场景,通过与环境结合设计,成为功能和工具或者菜单的入口。用户通过手柄等控制器进行交互,在虚拟场景中保留菜单,将功能复杂的任务进行整合展示。提示框具备警示、传递信息等功能,将路牌、广告牌、光标等以三维结合的方式进行展示。总体来说,图形化范式在交互中具有特定的表达意图,通过多通道的交互方式帮助用户在三维场景中传达内容,可以用SOMRM 范式(见图1)进行总结。

图1 SOMRM 范式框架结构Fig.1 SOMRM paradigm frame structure
1.2 深度冲突及其分类
由于图形化组件与主体场景在功能上存在差异,有时场景中的菜单、新功能入口和提示等虚拟场景框架中的reminder 部分不能被有效组织,需要单独设计,导致其与主体场景分离,在展示时可能会出现深度冲突问题。
深度冲突是指在虚拟场景中,图形化组件、主体场景和三维物体等帮助用户感知场景深度线索的内容之间产生深度线索不一致的情形。用户在完成图形化交互任务时,由于注意力更多地集中在图形化组件上,而位置又是相对固定的(即摄像机是固定的),当深度线索不一致时用户会产生不适感。图形化组件的深度冲突与观看全景视频时字幕的遮挡类似[12]。
深度冲突具体可分为以下3 类:(1)非立体冲突,在虚拟场景中,用户界面(user interface,UI)组件通常在场景内容之前渲染,UI 组件和场景内容各自呈现不同的感知深度视差,如果视差指示其比场景内的深度更远,就会产生冲突,因为从物理角度看一个物体不会被其后面的物体遮挡,非立体冲突可能会造成UI 组件或者场景内容发生重影,产生两个甚至多个图像,从而影响用户感知;(2)远近冲突,UI 组件以平面形式在三维场景中展示,会遮挡内容主体[13],当用户在场景中进行内容和UI 组件切换时,易产生疲劳感,难以聚焦于内容,且会增加用户操作时间;(3)贴图冲突,由于纹理差异,UI 组件和主体场景产生边缘重叠、模糊等问题,影响用户的操作体验,并造成不真实感。这3 类冲突都将导致用户在感知场景过程中产生不适感,影响体验。非立体冲突和贴图冲突如图2 所示。根据用户在场景中感知深度的方式,本文提出通过调节UI 组件与用户间的距离及添加光圈模糊2 种方式缓解虚拟场景中图形化交互组件的深度冲突。

图2 非立体冲突和贴图冲突Fig.2 Ocuclusion conflict and pictorial conflict
1.3 交互任务分类
在场景交互中,用户一定是有目的地与系统进行互动。用户交互的过程就是不断与系统进行输入输出的过程。根据互动目的和注意力的程度,交互任务分为以下4 类:(1)内容获取,用户通过感官直接获取场景内容,这是最基础的交互;(2)内容输入,以多通道交互形式将内容反馈给系统,如手势互动、手柄输入等;(3)内容搜寻,相对于内容获取有更多的注意力要求,如在场景中利用虚拟键盘输入时,需要找到对应键位等;(4)内容获取并根据获取情况输入,不同的交互任务可以与具体的交互范式对应,如图3 所示。这4 类交互任务可以作为实验设计的重要依据。

图3 交互任务与范式关系Fig.3 Relationship between interaction tasks and paradigms
1.4 用户体验要素
在虚拟场景中,图形化组件根据用户的交互意图进行特定内容的传达。虚拟现实(VR)是通过虚拟对象对真实世界进行模拟,增强现实(AR)则是真实世界和虚拟世界的混合,二者差异明显,而混合现实是真实世界和虚拟世界的完美融合,真假难辨[14]。图形化组件的矛盾主要出现在真实和虚拟混合且有界限的场景中,故本文通过VR 和AR 两个场景进行交互任务实验的设计,收集并量化用户完成任务的时间、准确性以及舒适度等数据,从(1)易学性,用户熟悉场景的快慢和操作时间的长短,(2)准确性,是否能够高效控制输入输出,(3)易用性,场景内容解决问题与否,(4)真实性,在虚拟场景中是否有真实感,(5)舒适性,用户是否有眩晕感,操作是否顺畅,(6)满意度,6 个维度进行用户体验评价和系统整体评价。
2 实 验
2.1 测试系统
2.1.1 硬件系统
硬件包括运行Microsoft Windows10 操作系统的Intel i7 内核处理器笔记本电脑一台,运行macOS Catalina 操作系统的笔记本电脑一台,HTC VIVE头戴式显示器及双手操控手柄,苹果手机一台。用户可以通过手柄完成选择、抓取、点击、滑动等操作,手势的操作较为自然,符合用户真实场景操作习惯。系统通过获取用户操作的时间、与目标物体的距离等信息帮助研究。
使用NVIDIA GTX 1060 显卡进行场景渲染,可通过屏幕显示器实时查看HMD 头盔虚拟场景。
2.1.2 软件系统
虚拟场景由两部分组成,如图4 所示。第一部分为虚拟现实(VR)找不同场景,“不同”物体目标被随机地放置在场景中的任意位置,用户先观察初始场景,之后通过“切换”按钮进入有“不同”物体的场景。用户的主要任务是在不同场景中找到2 个“不同”的物体。以HTC 官方给定的基线距离3 m[15]为场景设计标准(在实验中可以调整图形化交互组件与被试的视角和距离),场景通过unity3D 平台搭建。第二部分为增强现实(AR)俄罗斯方块场景,7种形状的方块随机出现在场景中央,游戏规则与传统二维俄罗斯方块无异,用户在手机上进行上、下、左、右滑动操作,交互时的隐喻与真实世界一致,符合用户使用习惯[16]。场景通过ARKit 搭建。

图4 VR 找不同场景与AR 俄罗斯方块场景Fig.4 VR finding difference scene and AR Tetris scene
2.2 任 务
第一部分为引导被试在VR 找不同场景中完成内容查看(包括查看和搜索2 类任务)、滑动滑动条和游戏操作(输入)任务。在场景体验时,被试按照提示依次完成点击提示按钮、滑动滑动条、抓取物体3 个任务。然后通过调节滑动条找到最舒适的区间。在场景中可以点击提示按钮,通过滑动滑动条选择“不同”物体,当滑动条滑动到特定数值(88)时,系统会展示“不同”物体的位置。VR 找不同游戏设计了2 个关卡。通过在滑动条交互组件上故意添加左右眼视差,搜集被试反馈的数据,最终评判2 种缓解方式的效果。
第二部分为引导被试在AR 俄罗斯方块场景中通过左右点击移动方块,上滑旋转方块,下滑快速落下方块,完成游戏任务和滑动条交互任务,并描述实验场景内容。该场景中设计了遮挡游戏组件的情形,被试可以通过按钮将组件关闭。在游戏结束后,出现滑动条选项,被试将滑动条滑动到特定位置可以重新开始游戏。通过在滑动条交互组件上故意添加左右眼视差,搜集被试反馈的数据,最终评判2 种缓解方式的效果。

图5 深度冲突与光圈模糊缓解后对比图Fig.5 Using and without using halo blur
第三部分为选出较优的冲突缓解方式,并且通过区间控制法找到该种缓解方式最舒适的区间,以确定合适的使用范围。
2.3 假 设
本实验将用户的交互任务分为查看场景信息、输入和根据获取内容进行输入(调节滑动条)3 类,其中,查看场景信息的交互任务中包含了信息搜索任务。通过添加光圈模糊和调节组件与被试间距离2 种方式缓解图形化组件和场景间的深度冲突,其中添加光圈模糊方式是在图形化交互组件边缘添加2%~5%的光圈模糊值;调节组件与被试间距离方式是将图形化组件与场景中代表被试视角的摄像头位置调至使其舒适的2.0~3.5 m 处。首先提出假设:2 种缓解方式均为有效方式,在用户体验维度上添加光圈模糊为较优的缓解方式;拉近组件与被试间距离会引起不适感,添加动态调节会导致系统卡顿,而且无法保证每个组件都适用。
本次实验不考虑多种缓解方式组合的情况,仅考虑单类缓解方式。假设在实验场景中,添加2 种深度冲突缓解方式,用户体验(易学性、准确性、易用性、真实性、舒适性、满意度)较深度冲突情况有显著提升(H0)。
此外,基于2 种深度冲突缓解方式的特性,提出进一步假设:2 种深度冲突缓解方式均能为用户带来不同的体验(H1);在易学性维度上二者均为交互方式,故认为无显著差异(H1.1);由于添加光圈模糊方式能够较为明显地展示中心内容,所以在准确性、易用性、舒适性和满意度维度上较调节距离方式更优(H1.2、H1.3、H1.4、H1.5);在真实性维度上,由于添加光圈模糊增加了不真实感,因此认为距离调节方式更优(H1.6)。在搜索、输入和滑动滑动条3类交互任务中,添加光圈模糊的效果更好(H2.1,H2.2,H2.3)。实验将被试分为3 组,通过对2 个实验组(2 种深度缓解方式)和1 个对照组(深度冲突)间数据的比较来验证假设。
2.4 实验准备
本次实验选取19 名被试,包括11 名男性和8 名女性,被试年龄在17~22 岁,平均年龄20 岁。19 名被试均为学生,其中有10 名曾有VR 和AR 的体验。将被试分为A、B、C 三组,A 组7 人(有1 人为左利手),B 组6 人,C 组6 人,其中每组无VR 和AR 体验经历的约占50%。实验前不透露具体实验任务,三组都进行VR 找不同和AR 俄罗斯方块2 个场景体验。
2.5 实 验
首先简单采集用户信息,并告知实验流程、设备操作等相关事项。实验按以下4 步进行。
步骤1被试进入VR 找不同场景,接受任务提示,查看场景,并摘下头盔复述场景内所包含的物体。A、B 组分别参加光圈模糊和调节距离2 个实验场景,C 组参加有深度冲突的场景。
步骤2被试完成查看任务后开始游戏,观察场景后通过按钮切换到有“不同”物体目标的场景,通过旋转头戴显示器搜寻“不同”物体目标,并且通过手柄抓取场景中的“不同”物体目标。此时会记录被试的操作时间、抓取次数和成功概率等数据。
之后要求被试点击提示按钮,点击后展示滑动条,滑动条可以调节场景中添加的光照范围,光照被设计为只照射“不同”物体所在区域,滑动滑动条,光照范围会从小到大变化,即可作为游戏提示功能。当滑动条位于88 处时,可以直接显示场景内不同的物体,要求被试滑动滑动条至88 处,由工作人员记录被试操作距离与实际距离的差值及完成操作所需的时间,并要求被试描述滑动条组件对主体内容的遮挡情况。完成上述任务后,进入第二关,滑动条组件被设计成半透明状,与主体场景发生贴图冲突,重复上述操作。任务结束后对被试进行访谈,让其描述对场景的整体感知并填写问卷。
步骤3被试进入AR 俄罗斯方块场景,接受任务提示,查看场景,退出场景并复述场景内所包含的物体。A、B 组分别参加光圈模糊和调节距离2 个实验场景,C 组参加有深度冲突的场景。
步骤4被试完成查看场景任务后,再次进入场景执行游戏任务,通过滑动操作控制方块,完成5层方块拼凑后继续执行下一交互任务,系统将记录操作次数和操作位置。滑动滑动条至88 处,可重新开始游戏。第二关的滑动条被设计成半透明状,与背景内容产生深度冲突,要求被试继续完成任务。任务结束后接受短暂访谈并填写量表问卷。
2.6 数据收集与用户访谈
在实验过程中,VR 系统记录被试操作手柄触发按钮的位置及对应目标物体的位置、触发抓取的次数、完成任务的耗时等。在VR 找不同场景中,手柄触发按钮的位置与对应目标位置的差可以帮助判断被试操作的准确度,差值越小准确度越高;VR 找不同场景中的手柄触发次数、AR 俄罗斯方块场景中的屏幕点击次数可以帮助判定交互的易用性,次数越多易用性越低;2 个实验场景中执行交互任务的耗时可作为辅助数据进行验证。

表1 被试体验指标和所收集数据的关系Table 1 Relationship between experience elements and collected data
通过对比实验获取被试最舒适的冲突缓解方式。因易学性、真实性、舒适性和满意度4 个维度属于主观情绪,可通过USE 量表对其进行数据化评分处理。被试体验指标和所收集数据的关系见表1。此外,通过被试完成交互任务的耗时数据判断冲突缓解方式的效率。
3 实验结果
图6 为在2 类场景中无缓解、添加光圈模糊缓解和调节距离缓解共6 种情况下所有被试的主观评分。在VR 场景中,有深度冲突且无缓解情况下的平均评分仅为4.06,而添加光圈模糊后的平均评分为5.89,调节距离后的平均评分为5.00;在AR 场景中,有深度冲突且无缓解情况下平均评分仅为4.53,添加光圈模糊后的平均评分为6.58,调节距离后的平均分为5.74。说明在2 类虚拟场景中,通过添加光圈模糊和调节组件与被试间距离均可有效缓解深度冲突。

图6 2 类场景中被试的评分Fig.6 User experience rating for two types of scenes
图7 为被试在执行VR 找不同场景中任务时的2 种深度冲突缓解方式的数据,其中,图7(a)为被试触发手柄按键与真实三维物体位置的距离误差。光圈模糊方式下的平均误差为158.12 mm。调节距离方式下的平均误差为182.81 mm,比光圈模糊方式下的平均误差高24.69 mm(13.57%),但2 种方式差异不显著(在显著性水平α= 0.05 下,经方差检验,p= 0.06 >0.05),光圈模糊和调节距离2 种方式的准确性差别不大。图7(b)为被试完成任务的耗时,添加光圈模糊方式下的平均耗时为588.81 s,调节距离方式下的平均耗时为608.45 s,在易用性维度上,添加光圈模糊方式节省了19.64 s(3.23%),但差异不显著(显著性水平α= 0.05 下,经方差检验,p= 0.06 >0.05),与距离误差指标的结论一致。图7(c)为被试抓取触发次数,添加光圈模糊方式下的平均抓取触发次数为86 次,调节距离方式下的平均抓取触发次数为95 次,在易用性维度上,添加光圈模糊方式减少了9 次(9.45%)。差异显著(在显著性水平α= 0.05 下,经方差检验,p=0.04<0.05)。同样证明添加光圈模糊方式下能更从容、较准确地进行操作,与耗时指标的结论一致。图7(d)为主观评分,2 种方式对真实性、满意度无影响,添加光圈模糊在易学性维度上优于调节距离,但2 种方式差异不显著(在显著性水平α= 0.05 下,经方差检验,p= 0.07 >0.05)。被试对添加光圈模糊方式下的舒适性平均评分为6.24,高于调节距离方式下的平均评分5.37,说明添加光圈模糊方式的舒适性更好。
图8 为被试在执行AR 俄罗斯方块场景中任务时的2 种深度冲突缓解方式的数据。其中,图8(a)为被试点的击触发次数,添加光圈模糊方式下的平均点击触发次数为342 次,调节距离方式下的平均点击触发次数为398 次,在准确性维度上,添加光圈模糊方式减少操作56 次(14.07%)。可见,添加光圈模糊方式下能更从容、较准确地操作。图8(b)为被试完成任务的耗时,添加光圈模糊方式下的平均耗时为315.44 s,调节距离方式下的平均耗时为324.43 s,在易用性维度上添加光圈模糊方式节省了8.99 s(2.77%),两者差异显著(在显著性水平α=0.05 下,经方差检验,p= 0.04 <0.05),说明添加光圈模糊方式在易用性上效果更好。图8(c)为主观评分,添加光圈模糊能够在易学性维度上起一定作用但并不显著(A 组剔除左利手数据,在显著性水平α=0.05 下,经方差检验,p= 0.06 >0.05)。此外,添加光圈模糊方式在真实性维度上下降不显著(在显著性水平α= 0.05 下,经方差检验,p=0.08 >0.05)。在舒适性和满意度维度上无显著差异。
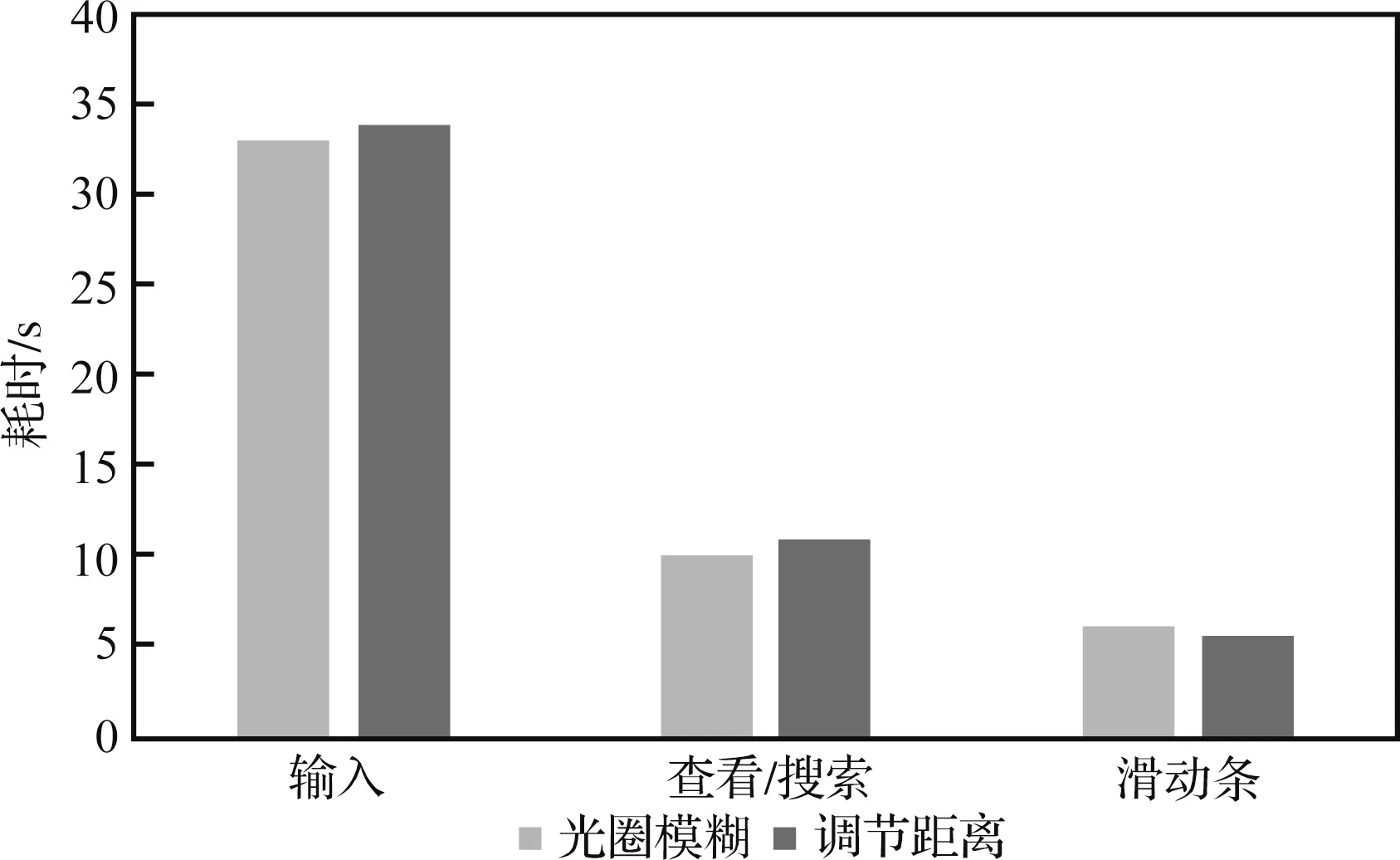
本实验进一步对2 种缓解方式下被试在完成查看场景、输入和滑动滑动条等交互任务的体验要素进行了分析。执行任务的耗时可以较为直观地展示完成任务的效率,结果显示,在滑动滑动条任务中,被试在2 种缓解方式下的平均耗时较为接近(分别为5.0 s 和5.6 s)。在查看/搜索和输入任务中,添加光圈模糊方式的效率更高,在访谈中,12 名被试提到,光圈模糊方式能够帮助用户聚焦于场景内容。添加光圈模糊方式下平均耗时较调节距离方式下的平均耗时短,可以佐证添加光圈模糊是虚拟场景中缓解深度冲突的友好型方式,见图9。在实验过程中发现,调节距离方式下,2.6 m 是一个有效的参考值,此时用户对深度冲突感知较弱,体验更佳。

图7 VR 找不同场景主、客观数据Fig.7 Subjective and objective data of VR finding different scene

图8 AR 俄罗斯方块场景主、客观数据Fig.8 Subjective and objective data of AR Tetris scene

图9 完成3 类交互任务的耗时Fig.9 Time-consuming to complete three types of interactive tasks
4 讨 论
从实验结果看,实际情况与假设存在一定差异。
H0 在2 类场景中都被验证为真,说明2 种缓解方式都可以有效缓解用户在虚拟场景中图形化交互组件与主体场景的深度冲突。
H1.1 在AR 场景中被验证为真,而在VR 场景中被验证为假。在被试刚接触任务时,添加光圈模糊方式能帮助被试将任务与其他内容区分开,使被试专注于任务,其在VR 场景中表现更优,在面向新用户教程等设计场景中,可使用添加光圈模糊方式,以提高使用效率。
H1.2,H1.3 被验证为真。添加光圈模糊方式在准确性和易用性上表现更好。
H1.4 和H1.5 被验证为假。2 种缓解方式并无显著差异,在访谈中,用户对场景的认知为应当如此,但在体验了有深度冲突的场景后,认为这2 种缓解方式确实明显改善了深度冲突问题。
H1.6 被验证为假。用户对添加光圈模糊方式下的交互较为熟悉,因此感受不明显。而且在AR场景中,用户的真实性评价有小幅提升。建议在场景设计时将2 种方式结合使用。
H2.1 和H2.2 被验证为真。在要求用户直观获取反馈和调动注意力进行操作的场景中,添加光圈模糊方式的效果更佳。
H2.3 被验证为假。用户在完成滑动滑动条至指定数值任务时的耗时相近,可认为深度冲突对此类细致操作的影响不大。
5 总 结
通过对添加光圈模糊和调节组件与用户距离2种深度冲突缓解方式分别进行了2 类场景的实验,完成用户体验研究,并将其与有深度冲突的场景进行了比较,同时将2 种缓解方式下的准确性、易用性、易学性、真实性、舒适性和满意度6 个维度进行比较,统计每种场景中的滑动条、查看场景、输入等交互任务的耗时。实验结果显示,2 种方式均可有效缓解深度冲突造成的不适感,并且在6 个维度上均有显著提升。在易用性和易学性上,添加光圈模糊方式对深度冲突的缓解更明显,且用户评价更高;在查看场景和输入任务中,添加光圈模糊方式可使用户更专注于交互任务,效率更高、体验感更好。在场景设计中,将图形化组件置于用户前方2.6 m,用户体验更佳。
本文只针对单类深度冲突缓解方式进行研究,且仅考虑右利手的情况,存在局限性。以后可将2种冲突缓解方式结合,得到更完善的缓解深度冲突的方式。

