响应式网页设计中移动设备的适配研究
邱望 邬娜



摘要:电子和移动通信技术的迅速发展推动了智能手机、平板电脑等移动设备的大规模生产和普及,移动设备的屏幕不断出现了新的尺寸。屏幕的尺寸会影响网站内容的展示方式,开发者需要根据不同屏幕尺寸的设备进行网页的适配,这使得适配工作的工作量和难度增加。该文通过对当前主流的移动设备进行研究分析,总结出在响应式网页设计中不同移动设备的适配规则,提出一种可选的断点设置方法,为网站的开发和设计人员提供参考。
关键词:移动端适配;响应式设计;断点;媒体查询;网页设计
中图分类号:TP301 文献标识码:A
文章编号:1009-3044(2020)16-0016-03
Abstract: The rapid development of electronic and mobile communication technologies has promoted the mass production and popularization of mobile devices such as smart phones and tablets. Mobile device screens continue to appear in new sizes, and it affects how the content of the website is displayed. Developers need to adapt the web pages to devices of different screen sizes, which increases the workload and difficulty of the adaptation work. This paper studies and analyzes the current mainstream mobile devices, summarizes the adaptation rules of different mobile devices in responsive web design, and proposes an optional breakpoint setting method. It provides a reference for the development and design of the website.
Key words: mobile adaptation; responsive design; breakpoints; media queries; web design
1 背景
随着集成电路、芯片和移动通信技术的蓬勃发展,智能手机的产能越来越高,价格也越来越亲民。4G(第4代移动通信技术)的全面普及和5G的逐步商用,为使用者提供了高速的数据传输,智能手机的用户能够随时随地地访问各种网络资源,以智能手机为代表的移动设备已经成为人们生活中不可或缺的工具。移动设备的流行也使内容开发者开始思考一个问题,即如何将原本显示在宽屏幕、高分辨率的网页内容以一种更加美观和人性化的方式展示在相对较小的屏幕上。对于所有的网站设计师和开发者来说,制作一个能在不同的浏览器和操作系统的所有设备中都能够完美显示的网站是一件不容易的事情,而响应式网页设计(RWD)是一个很好的解决方案[1]。
RWD由国外著名网页设计师Ethan Marcotte于2010年5月所提出,是一种网络页面设计布局。RWD被定义为,一种集中创建页面的排版方式,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。由于其在网页自适应方面具有非常好的表现,之后得到了进一步的发展和创新,更多的人开始关注并使用RWD。
在移动设备的适配过程中,最关键的问题之一是如何确定断点(break point)。断点是一个尺寸,当设备屏幕尺寸大于或小于断点时,网页会进行响应式变化,内容和样式会重新进行布局和调整[2]。在实际的开发中,断点的设置跟网站的内容、用户设备的分辨率、用户群体的规模和成本计算都息息相关,所以这些都是应该考虑的因素。随着各种新设备的出现,手机的屏幕尺寸的规格越来越多样,包括全面屏、水滴屏、异形屏和环绕屏(小米alpha)等,这导致原本开发时设置的断点可能不再适用,从而影响响应式设计的效果[3]。
為了使网页在移动端上能有更好的适配效果,同时帮助网页设计和开发人员能够更好地进行网页的移动端适配,本文对响应式网页设计中移动设备(主要是智能手机)的适配问题进行了研究,包括:
1) 移动设备的屏幕属性与的计算关系。
2) 主流iPhone和iPad的屏幕属性及其断点设置。
3) 全面屏趋势下,横屏尺寸的变化对响应式设计的影响。
2 移动设备的屏幕属性及其计算关系。
2.1 屏幕尺寸
屏幕是手机最重要的一个部件之一,其功能是显示图像和色彩,尺寸大小由荧幕的对角线进行计算,通常以英寸(inch)作单位。屏幕的材质很大程度影响了显示的各项表现,因此手机屏幕的材质也越来越显得重要。不同大小的屏幕显示的内容的尺寸也是有区别的,其单位换算规则是:
1 inch = 2.54cm = 25.4mm
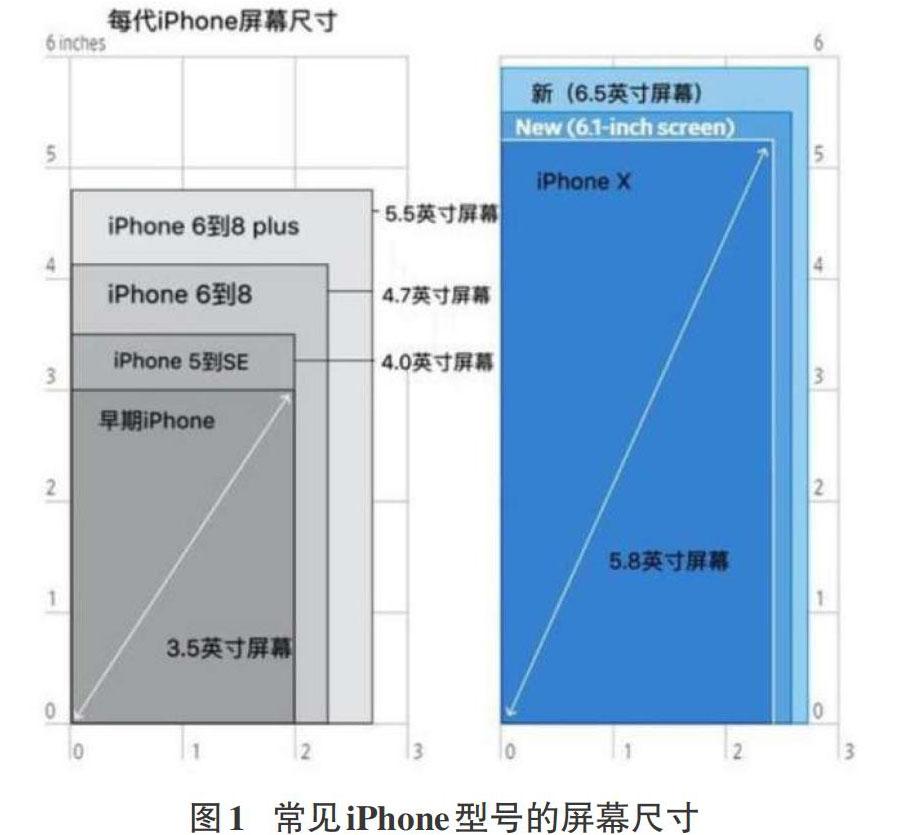
图1是常见的几种iPhone型号的屏幕物理尺寸。而随着制造业的迅速发展,屏幕的宽高比也发生了变化,16:9机型越来越少,5英寸左右的小屏旗舰也基本灭绝,全面屏的趋势下18:9尺寸的屏幕开始流行,6inch以上的屏幕尺寸成了常态。
2.2 分辨率和像素密度PPI
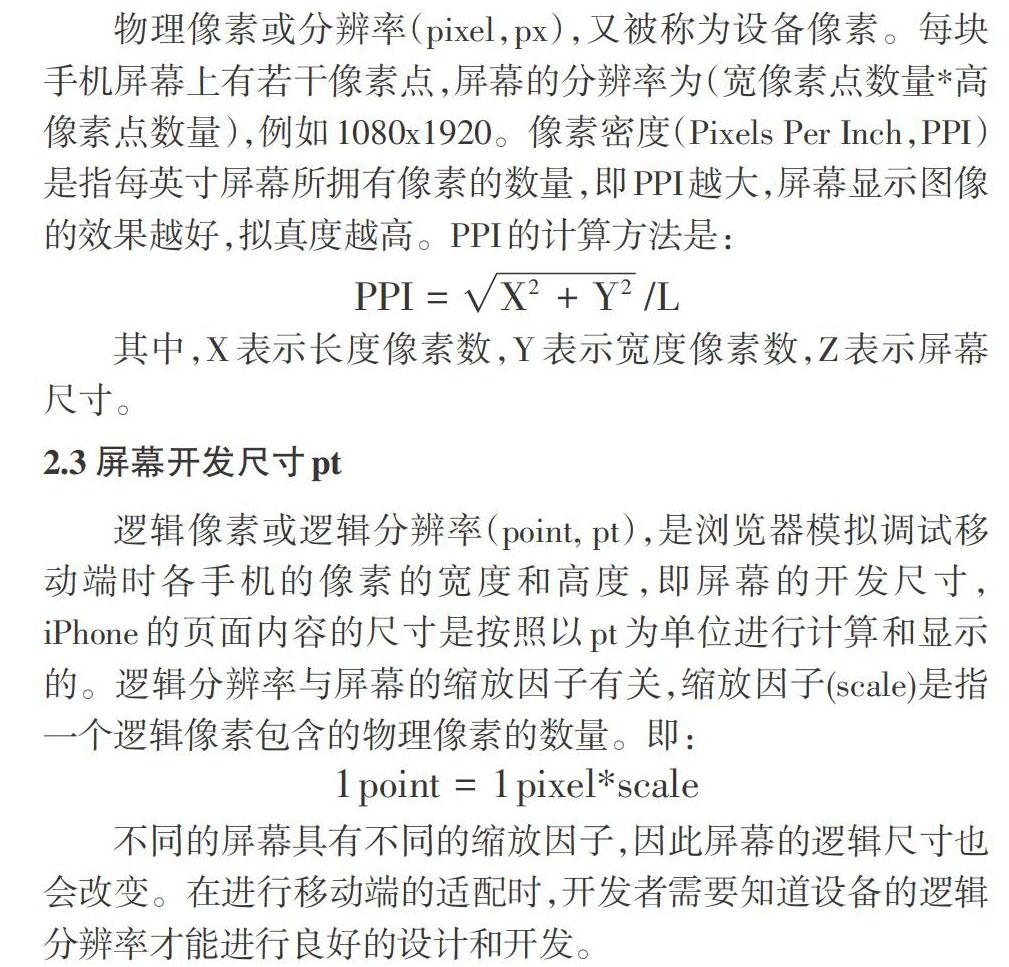
物理像素或分辨率(pixel,px),又被称为设备像素。每块手机屏幕上有若干像素点,屏幕的分辨率为(宽像素点数量*高像素点数量),例如1080x1920。像素密度(Pixels Per Inch,PPI)是指每英寸屏幕所拥有像素的数量,即PPI越大,屏幕显示图像的效果越好,拟真度越高。PPI的计算方法是:
其中,X表示长度像素数,Y表示宽度像素数,Z表示屏幕尺寸。
2.3 屏幕开发尺寸pt
逻辑像素或逻辑分辨率(point, pt),是浏览器模拟调试移动端时各手机的像素的宽度和高度,即屏幕的开发尺寸,iPhone的页面内容的尺寸是按照以pt为单位进行计算和显示的。逻辑分辨率与屏幕的缩放因子有关,缩放因子(scale)是指一个逻辑像素包含的物理像素的数量。即:
不同的屏幕具有不同的縮放因子,因此屏幕的逻辑尺寸也会改变。在进行移动端的适配时,开发者需要知道设备的逻辑分辨率才能进行良好的设计和开发。
2.4 Android设备的适配
由于Android系统的开源性,其设备型号的数量要大大多于iPhone型号,所以在对Android设备进行开发和适配时,不可能对每一种设备进行适配,只能寻找最常见的屏幕尺寸和类型。
在屏幕属性方面,Android设备与iPhone设备的原理和计算方法是相同的,但是计算单位不同有区别。Android设备中像素单位仍是px,而像素密度则是dpi,开发尺寸则是dp。iPhone和iPad代表了当前市面上最流行的移动设备的尺寸,因此,本文仅探讨iPhone和iPad的适配规则,Android设备则只需要找到相同或相似的iPhone设备进行对应即可,网页的适配规则在这两类设备上是相同的。
3 主流移动设备的屏幕属性和断点设置
3.1 主流移动设备的屏幕属性
iPhone是最流行的手机产品之一,搭载的操作系统是iOS,拥有非常大的用户群体,有安全稳定、运行高效和优秀的用户体验等优点。常见的iPhone屏幕属性如表1所示:
3.2 媒体查询的断点设置
RWD中使用媒体查询(@media query)来进行响应式布局,而其中的关键点就是设置不同屏幕尺寸分界的断点[4]。由前文的分析,可以得出超小屏幕的尺寸都是小于414pt,可以将414pt作为断点。但在实际的应用中,由于手机屏幕尺寸非常多,还有很多超过414pt的设备,因此一般不会设置这样较小的值,而是设置为平板电脑的最小尺寸,所以可以将断点设置为768pt。在CSS3媒体查询的代码中不使用pt,而是统一使用px为计量单位,代码为:
3.3 全面屏手机趋势下横屏对响应式布局的影响
在全面屏流行之前,绝大多数手机正面的上下部都有较大的黑色边框,其屏幕宽高比都是9:16,例如iPhone8 Plus的开发尺寸为414x736,这意味着如果采用前文的768px为断点,那么手机在竖屏和横屏使用时的布局是一致的[5]。图2和图3是iPhone8 Plus竖屏和横屏时访问Bootstrap官网的效果:
但随着以iPhone X为代表的全面屏手机的流行,屏幕的宽高比已经变成了9:18,这就意味着如果屏幕的宽度不变,那么手机的长度变得更长了,这将影响手机在横屏状态时的浏览布局和效果[6]。图4和图5是iPhoneX竖屏和横屏时的效果:
显然,此时横屏状态下手机已经以小屏幕进行了适配,因为水平宽度已经超过了768px。这种情况在开发尺寸为1024 x 1366pt的iPad Pro 12.9上面也会出现,在横屏时网页布局将以中等屏幕的尺寸进行适配,开发者需要对这个问题进行考虑[7]。
本文提出两种可能的解决思路:
1)在JS中通过window.orientation属性禁止设备横屏浏览网页。
2)将超小屏幕为的断点设置为814px以保证在手机的横竖屏状态统一布局。
不同的网站内容也会影响断点的设置和响应式布局方式,在具体的开发中应当根据产品的实际情况做出取舍和平衡,在尽可能多的设备上进行测试和实验,以达到最佳的显示效果。
4 结束语
互联网技术的迅猛发展促进了软件内容开发的多样化,移动设备的差异化使得用户和开发者对移动端的网页内容有了更高的要求。针对Web App在移动设备的适配问题,本文研究了当前主流设备的特点,总结了其规律,找到了响应式设计中断点的设置规则。同时指出流行的全面屏对响应式设计的影响,为Web App开发者提供了新的一种思路和可能的解决方案。
参考文献:
[1] 陈益全, 吴多智. 断点在响应式网页设计中的应用研究[J]. 微型电脑应用, 2016, 32(5): 41-43.
[2] 舒后, 熊一帆, 葛雪娇. 基于Bootstrap框架的响应式网页设计与实现[J]. 北京印刷学院学报, 2016, 24(2): 47-52.
[3] 戴慧萍. 响应式设计对网页界面的影响[J]. 艺术教育, 2015(1): 250.
[4] 毕剑, 刘晓艳, 张禹. 使用响应式网页设计构建图书馆移动门户网站——以云南大学图书馆为例[J]. 现代图书情报技术, 2015(2): 97-102.
[5] 李颖. 基于响应式设计的Web App界面布局研究[J]. 安庆师范大学学报(自然科学版), 2017, 23(3): 62-67.
[6] 陈曦. 面向多设备响应式设计的机制研究[D]. 北京: 北京邮电大学, 2015.
[7] 陈静. 基于响应式Web设计手机图书馆服务应用探讨[J]. 图书馆工作与研究, 2015(4): 33-36.
【通联编辑:谢媛媛】
——以大庆长垣萨尔图油田为例

