汽车人机交互的设计研究
任昌玮



摘 要:汽车的人机界面是人与汽车之间相互作用的媒介。它的易用性受到人、车、环境等多种复杂情况的影响。在汽车产业的发展中,先进的技术不断集成,汽车的智能程度不断改善,汽车的人机界面发生了巨大的变化。从车内交互的角度来看,多通道用户界面将是未来交互设计的核心。基于此本文从仪表盘、中控台以及手势设计等三个方面对汽车人机交互界面进行设计研究。以期能够为设计实践提供有效指导和理论支撑。
关键词:用户体验 HMI设计 仪表设计
1 引言
随着计算机技术和网络技术在运输领域的广泛应用以及车载技术的不断发展,汽车的内部空间,人机界面操作和交互过程正在发生革命性的变化。目前,汽车内饰信息模型正从单一的车辆状态信息模型向复杂的信息系统逐步进化。通过提供高质量的产品来提高自有品牌的企业形象一直是努力和探索的方向,改善汽车产品使用过程中的用户体验是该项目的重要方面。
2 汽车人机交互设计分析
2.1 研究对象
如奥迪A8的中控框架布局,左侧快捷菜单可以在任何界面进行应用的切换,右侧应用菜单通过左右滑动进行切换。应用菜单的构造比以前更明确了,图标采用易懂的拟物风格,结合奥迪的品牌元素,增加图标的整体设计感。交互反馈模式添加设计亮点,例如,如果不按下画面的图标而触摸的话,图标就会以微动画的形式显示。增加乐趣。
缺点是只是在视觉体验进行创新,交互方面特别是专门针对车机的环境创新不够彻底。设计看起来是要迎合年轻人的喜好,但整体的效果却比较消极。
2.2 交互设计策略
交互设计概念是英国设计师比尔·莫格里奇在1984年的一次设计会议上率先提出的。此外,唐纳德·诺曼的设计理论中也提出了不同层面的设计目标产品交互设计策略。本文设计的汽车人机交互界面,根据唐纳德·诺曼的交互设计理论总结了以下交互设计策略:
2.2.1 便利性
单指单击和简单的手势操作,可以提高操作效率。只要进行点击、拖动等操作就能完成满足用户的大部分操作任务。语音控制是在特定情况下的辅助交互方式。
2.2.2 简洁性
简化任务过程,改善页面信息的识别。重要的信息和主要的操作区域,在驾驶员侧,减少驾驶场景的操作负担。根据不同场景强调界面的重要信息,隐藏不必要的信息和视觉装饰,减轻用户的认知负担。使用熟练的设计元件、接口布局和操作。
2.2.3 互动性
清晰的交互控制外观符合用户的认知,系统和任务状态通过视觉和听觉向用户提供准确易识别的反馈,避免用户的因为不理解引起的不安情绪。通过特效和过渡动画的使整个操作流程成为一个连贯的整体,而不是由断断续续的小的任务组成。
2.3 交互设计关键因素
2.3.1 视觉体验
根据诺曼的说法,可视性产生于合理使用能量、信号、约束、映射、反馈这五个基本的心理概念。从造型的角度出发,中控系统的外观应具有科技感、品质感等特点,在视觉效果上尽量降低对对驾驶员的视觉刺激,使驾驶员将注意力集中在驾驶的任务中,所以简洁、明确、整体的调整是必要的。相同类别的功能的按钮应当被设计成相同的形状和尺寸,放置相同的位置,使驾驶员形成一定的肌肉记忆,无需再依靠视觉找寻控件,分散驾驶的注意力。不同类型的功能的按钮被设计成不同的形状和尺寸,并有引导性地将主要任务与次要任务进行区别,以达到主要任务快速识别并进行处理的目的。以控制面板的设计为例,功能键主要包括音量键、数字选择键、信号切源键、HOME键及快捷键等,每类按键应根据功能归到不同的组别,根据任务的操作频繁度进行按钮样式和大小的设计,使用户可以应很容易地识别并执行操作。
2.3.2 听觉体验
在车载环境中,被认为对驾驶影响最小、人机沟通最方便的人机交互方式是语音控制交互。随着语音识别模型的训练,语音识别准确率在不断增长,越来越多的车型操作系统里利用语音执行功能操作控制比重逐渐增加。随着AI 人工智能技术的发展,汽车语音交互已经不再局限于被动式的命令控制执行,语音智能推送和与场景模式结合的智能识别已经慢慢出现。语音已不再是執行命令的工具,渐渐成为驾驶助手与车辆助手。不过,语音交互有时由于声音的频率和强度也会影响驾驶者的心情和疲劳度,这也在设计中控信息娱乐系统中要注意的。
2.3.3 触觉体验
皮肤触觉感受器接触机械刺激产生的感觉,称为触觉。皮肤表面散布着触点,触点的大小不尽相同,分布不规则,一般情况下指腹最多。在中控信息娱乐产品设计上,应考虑人类的触觉特性,使用适当的振动触觉提醒,可以给驾驶过程中的盲操提供触觉感受,尽量较少必须依赖视觉辅助才能完成的操作。
3 汽车人机交互界面设计
3.1 仪表盘界面设计
3.1.1 仪表盘信息布局
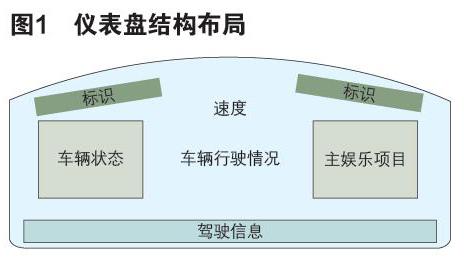
根据车辆信息接口的安装面板的功能,安装面板接口的结构布局如图1所示。这有助于用户快速确认车辆状态,判断下一个任务。同时,确保用户的运转效率和安全性。
3.1.2 仪表盘视觉设计偏好
根据收集的多款车型仪表盘设计方案,结合在不同光线下的颜色对视觉的影响以及用户对色彩偏好的总结,仪表盘的界面设计的的底色应定为暗色,重要的信息如速度、瞬时功率、电池电量等信息使用醒目的亮色颜色替代,界面的设计要保持整体性。
3.1.3 仪表盘界面设计
仪表盘的设计由布局要素、显示方法、视觉要素等构成。根据先前基于用户感知经验的调研和仪表板信息架构的规划,设计是基于视觉感知经验的。各仪表板视觉要素的权重。
仪表盘界面的主要的视觉信息应被放在中间,突出主要信息视觉中心的位置,旁边的两侧是次要信息,显示关于驾驶过程中车辆的次要信息比如媒体音乐,车辆状态等。速度是驾驶信息中最重要的部分,放置在最醒目的位置,所有报警信息全部布置在统一位置,油量和电量以对称的方式布局在屏幕的两侧,让驾驶员很清楚地看到所有与驾驶相关的信息。
3.2 中控台交互界面设计
首先,需要明确车辆中心控制台的形状和安装位置的尺寸等硬件要求。
在这篇文章中,如图3所示,我们设计了具有简单功能分区的8英寸主屏幕界面设计。在这个设计中,用户可以更准确地操作自己的需求模块。主页卡片支持用户自定义,以满足不同用户的需求。在具有不同功能的模块使用不同尺寸的卡片可以更加利用主页空间,是效率达到最大化。比如说对于导航模块需要更大的面积展示,但对于媒体播放或天气,则不需要较大的面积。各种分区使用图标和文本的组合,使用户能够快速获取信息,提高认知效率。
造型:不仅要注意人机操作的便利性,还要注意当地的驾驶习惯和习惯以及审美习惯。
以下是媒体应用的二级画面,如图4所示。在每个二级界面中,相同元素放置同样的位置,使用户的操作方式基本一致。这样用户在不同的场景下都有基本一样的方向性,每个界面都有较为明晰的效果,可以让用户在操作时,有明确的判断。
随着人们对汽车驾舱的高科技的需求不断提高,中控的硬件结构和造型方面向着大尺寸的方向发展,大屏幕触控HMI(人机界面)交互的体验决定了设计的成败。
3.3 操作手勢设计
基于手势操作的汽车人机交互界面模型的构建包括基于汽车人机交互界面设计,手势输入模式,手势识别技术,功能映射以及基于人机交互元素(视觉引导,显示位置,交互反馈)的手势操作模型。
手势操作在司机能到达的地方哪里都能执行,但是在动态的非接触手势操作的情况下,车载控制有3个有效的区域。第一个区域是司机正面的挡风玻璃,可以用双手操作。第二个区域是挡风玻璃的中央区域。这个区域只能单手操作。第三个区域是挡风玻璃下的中心线区域。人机交互和虚拟现实领域的专家一致认为,在使用手势时,反馈是非常必要的。可以通过系统命令或其他细微的视觉和听觉的反馈给用户带来判断其手势是否有效。
4 结语
本文通过对现有汽车HMI 产品评价及改进情况进行分析,主要研究了汽车的交互设计流程和方法,介绍了汽车人机交互界面设计的相关要素,为后续交互设计实践提供理论依据。
参考文献:
[1] 郑小庆.基于用户体验的汽车中控信息娱乐系统设计研究.广东工业大学, 2019
[2] 李谟秧. 汽车人机交互界面用户自定义手势设计研究与应用.湖南大学硕士,2015
[3] 汽车仪表盘感性体验量化分析及应用设计[J].现代装饰(理论),2015(Z1):33.
[4]谭浩,孙家豪,关岱松,周茉莉,齐健平,赵颖.智能汽车人机交互发展趋势研究[J].包装工程,2019,40(20):32-42.
[5]景春晖,支锦亦,杨随先,王美娜.车内手机交互对驾驶安全性的影响[J].包装工程,2019,40(16):32-36.

