新疆医科大学学生评教微信小程序的设计与实现
许安泽 李莉 马屹佟岳 袁涛 张学良



摘要:针对目前我校基于web的学生评教系统的不足,该文采用现代互联网通信技术与计算机技术设计开发一款面向该校学生的、实时的、准确的、便捷的学生评教微信小程序,简化评教流程,达到“一课一评,一天一评”的评教体系,使评教实时化,评教信息准确化,优化师生评教体验。
关键词:微信小程序;学生评教;MySql
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2020)34-0023-04
Abstract: Aiming at the shortcomings of our university student evaluation system based on web, this paper uses the modern Internet communication technology and computer technology to design and develop a geared to the needs of the students in our school, real-time, accurate, convenient student assessment WeChat of small procedures, simplify the evaluation process, to achieve "a rating of a class, the day a review" of the appraisal system, make real-time evaluation, evaluation information is accurate, optimization of teachers and the students evaluation of teaching experience.
Key words: wechat applet; teaching evaluation system; MySQL
1 背景
随着当今社会计算机信息技术的飞速发展,智能移动终端也已大规模普及,各类功能性程序也迎来了良好的契机。微信小程序就是具有代表性的其一,其依托腾讯公司强大的互联网生态链以及微信庞大的用户群体,具有极佳的用户贴合性。另一方面,web网页等适合电脑等设备使用,而手机App应用对智能终端有良好的适用性,传统评教方式依托web网页,并不具有“一天一评,一课一评”的实时性评教特点。随着2017年微信小程序应用的推出,其操作简单、不需占用系统空间的特點深受用户喜爱。本文所设计项目依托我校智慧校园的建设发展,针对目前基于web的学生评教系统的不足,采用现代互联网通信技术与计算机技术设计开发一款面向我校学生的、实时的、准确的、便捷的学生评教移动平台,优化评教体验,提高教学质量。
2 研究方法
微信小程序开发者平台是微信团队开发的专门用于开发小程序的工具,在用户开发个人微信小程序之前,要首先对个人小程序进行相关申请和认证,完成这些步骤之后才能下载微信小程序开发者平台,继而开发小程序。小程序用JavaScript语言、XML、CSS语言编写程序代码,但所采用的又不是标准化的H5+CSS3+JavaScript架构,也和Web 架构基于的W3C规范没有任何关系[1]。同其他应用程序一样微信小程序分为视图层(和小程序使用者进行视觉交互)、逻辑层(小程序的数据和逻辑处理构建一个完整的框架)。同时微信小程序是一种以微信为基础,不用安装客户端就可直接使用的软件,是现如今最为流行的软件形式。微信小程序是基于微信平台,微信平台拥有庞大的用户基数,因此对于用户来说能有较好的体验。对于开发人员来说微信小程序相较于传统App开发简单,又能完成大部分主流功能,不需要非常完备的专业知识就可开发运行。开发评教微信小程序能高效辅助校园教学活动开展。
2.1 视图层
在微信小程序中视图层编译语言为WXML和WXSS,并且每个页面都必须有config.js,config.json,config.wxml,config.wxss四个名字相同文件,这四个文件各司其职。
2.2 逻辑层(App Service)
逻辑层将JavaScrip作为引擎,逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。用户写的代码最终会成为一份JavaScript的文件,小程序启动时会运行一直到小程序销毁。
2.3 数据库技术
采用MySQL数据库作为后端。相较于传统的关系型数据库(RDS) 扩展性差,MySQL 采用集群的方式移植到云中,MySQL集群是一个无共享的、分布式节点架构的存储方案,提高了数据的容错性和高可用性能[2]。同时MySQL数据库具有体积小、安装方便、性能卓越、宕机概率小等特点。
3 系统总体设计
3.1 总体架构
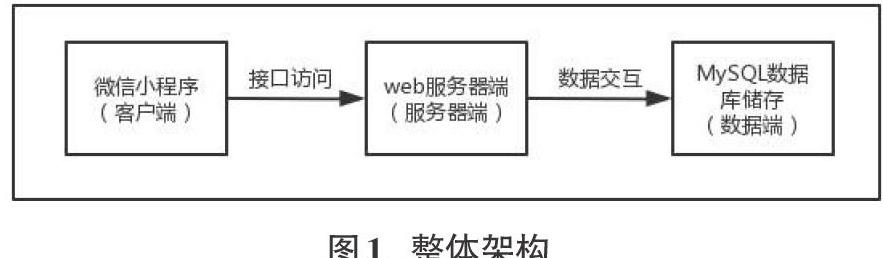
新疆医科大学学生评教系统基于微信小程序开发者平台进行系统开发和发布,后台采用MySQL作为服务器为前端提供系统整体信息管理并且向小程序提供访问接口,并且采用可视化后台管理系统作为辅助工具。系统整体采用的架构是微信小程序向服务器请求数据,服务器搜索数据返回数据的交互思路,后台采用MySQL进行数据存储。如图1所示。
3.2 系统用例及功能模块
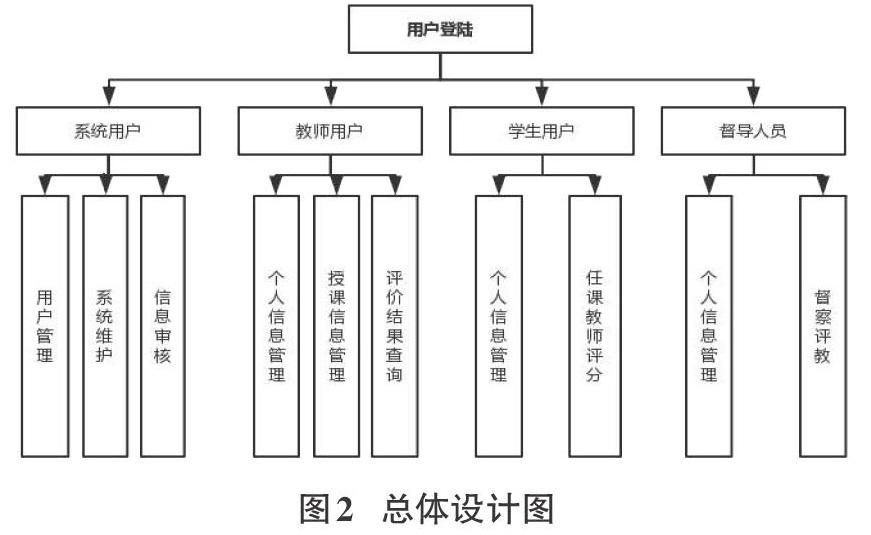
系统主要是面向新疆医科大学在校大学生和老师进行相关设计,本项目采用软件工程的设计开发思想,针对新疆医科大学教学评价系统用户:系统管理员,教师,学生,监管人员等四大类。根据用户不同的需求设置用户有不同的操作权限完成不同的功能,进行系统总体设计,如图2所示。
1)系统管理员:系统管理员应对基础信息进行控制,包括其他用户的基本信息;对教学评估数据进行汇总,分析进行管理,可登录后台数据库管理系统页面。
2)学生用户:学生用户是该系统主要参与者,需要向系统提交评估数据。系统向学生个人信息管理,课表查询任课教师评分等功能,不可登录后台数据库管理系统页面。
3)教师用户:核心用户之一,是教学评估的主要对象。系统为教师用户提供个人信息管理,授课信息查询,自我评估管理和评估结果查询等,不可登录后台数据库管理系统页面。
4)督导人员:监督管理评教整个过程。系统为督导人员提供个人信息管理,课程信息查看,教师评分等功能,特殊权限账号可以登录后台数据库管理系统页面。
3.3 数据库设计
根据系统实现要求,本文采用Eclipse+MySQL开发模式,依托我校智慧校园的建设,搭建新疆医科大学学生评教数据库,定义相关字典,创建班级表、用户表,课程表,评教信息记录表等数据表。
4 主要功能模块的设计与实现
微信小程序整合了HTML、CSS、JS等前端技术,数据库管理系统网页部分采用PHP技术,数据库采用开源的关系型数据库管理系统MySQL。系统后台运用Bmob云平台。整体采用C/S架构,PHP负责与MySQL进行交互,获取数据库数据,处理后以可视化形式呈现给管理员。并且将处理结果用JSON封装,小程序负责调用PHP提供的接口并对JSON数据进行展示。PHP是运行在服务器端的HTML语言。对于开发者特别友好,也容易掌握。其功能强大内置诸多丰富的MySQL数据库函数,因此与常用的关系型数据库MySQL联系紧密。JSON是轻量级数据交换格式。同时它是基于ECMAScript的一个子集,运用完全独立于汇编语言的文本格式用来存储及呈现数据,可以有效地提升网络传输效率。
4.1 主要功能模块设计
1)登录模块
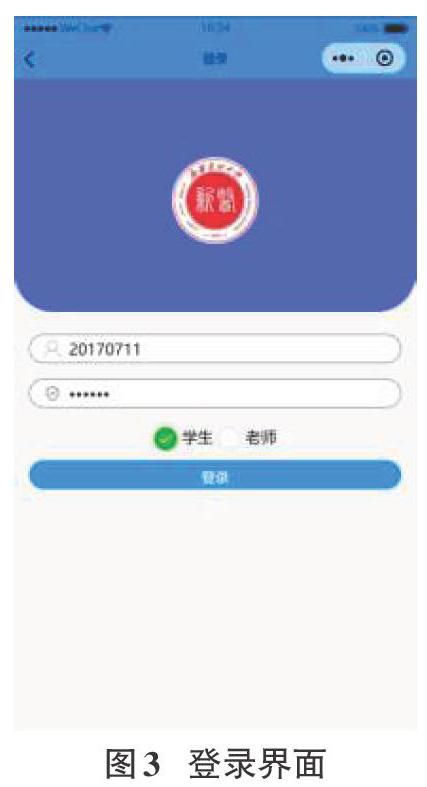
用户在登录页面输入学号和密码,并在密码输入框选项之下选择身份即可登入此系统,登录后学生用户会跳转至课程表页面,教师用户需先选择任课班级才能进行下一步操作。如图3所示。
2)评教模块
评价方法是教师评价过程中较为关键和重要的一个环节,评价方法的选用是否科学、合理,是否符合评价的内容,是否符合评价主体的需求,都会影响到评价结果的客观、公正、科学与严谨[3]。因此评教方式客观与否直接影响教师综合考核分数。本系统采用混合制打分法,采用星标打分和评教语句混合的方式进行打分,学生在上传打分信息后,后台服务器会根据评教语句和星标个数智能计算出分数并将此分数反馈至前端。这种形成性评教打分模式能科学有效得出教师每节课得分。学期末系统会根据教师本学期历史得分记录按A*70%+B的形式得出一個最终得分。(A为本学期教师总得分,B为教师期末最终测评得分)图4为评教模块在小程序内具体实现。
3)课表模块
本系统主色调为蓝色,配合白色给用户一种清新的感觉。为实现“一天一评,一课一评”的评教目的,本系统灵活采用课表与评教相结合的方式,将课表与评教相结合有效解决系统实时性要求,学生登录系统后届时系统将自动将该学生课表信息显示至首页。如图5所示。
4)管理员后台管理模块
将后台数据可视化呈现给使用者不仅提高了管理效率,更能有效地维护系统的整体运行。此模块是整个平台管理系统框架功能的核心。整个平台内的各个功能模块都是在模块管理中进行配置,此模块具有以下功能对整个平台的各个功能模块进行增加、修改、删除、分类、移动;对整个平台模块的启用、停用;对整个平台的状态设置,模块的排序;其中所有的模块配置信息都保存在数据库中,模块管理是数据库的操作窗口。犹如开关箱外面的开关。在此模块中管理员可以对此系统进行总体管理。首先管理员需要用特定的账号登录管理网页,进入管理网页后可以直接进行信息的增、删、改、查等功能。后台管理系统采用了开源的系统,采用流行的框架springMvc+spring+mybatis+shiro+redis+ehcache开发,实现了权限管理(菜单权限、数据权限),solr全文搜索引擎,activiti工作流程引擎,cas单点登录等功能,完善的代码生成器,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能。如图6,图7所示。
4.2 系统主要代码实现
进入系统后首先需要登录账户,后台获取登录信息并且核实登录密码之后会跳转至主页面,主页面包括课程表和两个按钮:首页、个人信息,在首页中登录用户可以查看当天课表,若登录人员为老师则可在页面顶端选择自己所任课班级,选择班级后单击进入可以看到当天课表。
1)主界面登录代码
bindinput='inputChange' type='number' maxlength='15' data-name="username">

