基于用户体验要素的求职APP设计研究
解佳莹 袁浩 骆雪松



关键词:求职APP 交互设计 用户体验 卡诺模型
引言
不同于传统求职途径,求职APP能够高速地为寻找工作岗位的用户带来海量的招聘信息与及时的投递通道,大大减少了用户检索需要的招聘信息与寻找工作的时间。同时,智能移动终端时代下大众也更倾向于利用手机软件解决日常问题,因此求职APP越来越受到人们的欢迎,对应软件也越来越多。然而海量的信息呈现更容易造成用户的体验感下降,用户使用难度系数上升等问题,从而对求职APP的设计提出了更高的要求。因此笔者将以“用户为中心”的设计思维作为导向,优化求职APP的设计,提升用户的使用效率,改善用户的体验感,提供更优质的服务供给。
一、求职APP的现状与特点
随着移动端互联网的发展,人力资源管理也步入了网络管理的时代。2016年第1季度,中国互联网招聘市场规模达12.17亿元。在中国互联网招聘市场中,前程无忧占比29.6%,智联招聘占比26.2%[1] 。而求职APP无疑是互联网招聘的新重点。目前苹果与安卓市场上流行的求职APP多以求职网站的延伸APP为主(如智联招聘),部分针对特殊人群的求职APP(如实习僧,兼职猫等)也占据了一定市场。从战略层角度出发,当下求职APP的目标用户人群分为社会人士,在校学生,也可以根据用户寻求职位需求分类成:寻求全职的用户,寻求实习的用户,寻求兼职的用户。我们依照这一分类标准对下载榜上排名前5的求职APP进行了分析,具体分类结果如图1所示。
从信息架构角度,常见的APP信息架构类型共有4种:1)层级结构(树状结构,由中心辐射到节点(hub-and spoke),节点再与其他相关节点构成父级或子级的关系;2)自然结构,这种结构不会遵循任何一致状态的模式,营造出一系列不明确的,不断变化的连锁主题,去吸引用户探索。这种往往用于鼓励用户探险的娱乐性软件、游戏等,并保证用户二次使用时不能使用相同的路径去寻找同样的内容;3)矩阵结构,通常用于帮助带有不同需求的用户,是用户能够在相同的范围或领域里寻找到用户所需的目标信息;4)线性结构,多用于小规模的结构,如单篇文章或者专题,大规模的结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序。通过对图1所显示到的求职APP分析,上述5个案例都使用了以矩阵结构为主,其他结构为辅的信息架构。
功能上,虽然现有求职APP的主要本质功能都为向应聘者提供招聘信息与联系方式,但其余服务与辅助功能却有着一定差别,详细案例分析可见图2。
二、基于用户体验的求职APP设计实践
(一)设计目的
借助此次实践的研究和设计,将APP设计和用户体验五要素转化到本次设计实践过程中,进一步提升了在设计求职APP的功能性和可用性。用户体验要素是由美国A JA X之父Jesse JamesGarret t提出的经典理论,本书中详细展示了产品体验设计的模型。该理念最初是针对网页设计写作而成,但在这一理论被应用以后,设计人员们发现该理从internet到APP再到移动互联网站设计都可以适用。用户体验要素主要包括五点,是将产品设计的过程归纳为5个层次,将复杂的事物具体成分层的模型,能让人明确、快速地获取其中的内在逻辑。五要素具体为战略层、范围层、结构层、框架层和表现层[2] 。本文讲基于用户调研,凝练范围层的功能模块,优化结构层的信息架构与交互设计,提升用户使用效率。最后沿用UI界面的流行趋势,对APP进行界面的设计。
(二)战略层用户确定与分析
本文以智联招聘,实习僧,兼职猫为案例进行用户研究。本次用户分为社会人士与在校学生两组,同时进行了用户访谈、观查、问卷调查。其中社会人员25人、在校学生30人,在校学生又分为大四预备毕业生15人,大三大二学生15人。
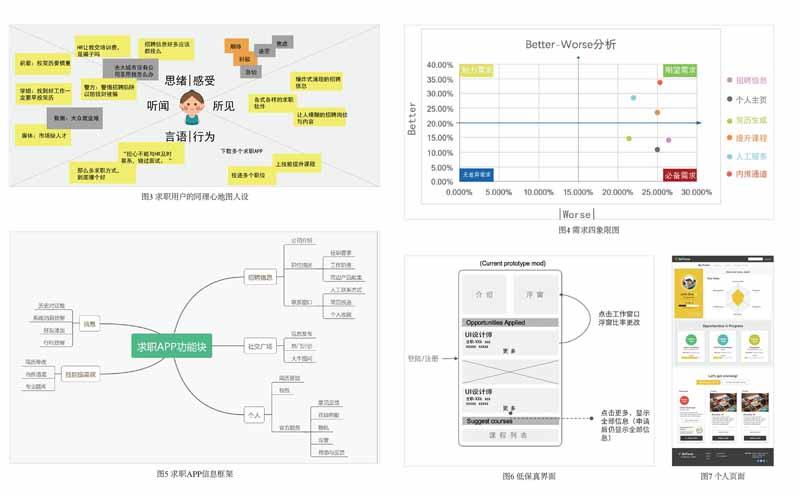
根据对正在求职或者即将求职用户为期一周的观察和访谈,结合录像和问卷,笔者从听闻,所见,思绪,感受,言语,行为六个方面提取出了用户普遍共有的关键词汇或句子。整理出了同理心地图人设,如图3。同理心地图是一种增加用户访谈结构和提供获取用户动机、目标和期望的语境框架的好方法[3] 。设计师可以利用访谈收集用户信息为研究做准备。在与用户直接交流时洞悉他们的内心真实想法与并不会表露在外的心理活动,以此来保证最终设计方案能够满足用户的期望与需求,并需要解决用户潜在的恐惧。同理心地图的主要目标是找到连用户本人都没有意识到的行为背后的原因。在访谈过程中,研究者用便利贴记下用户的反应并将其放置到同理心地图的合适位置。并在访谈结束后,再次梳理这些用户反应,并确定是否需要更深层次的跟进研究。这样避免了遗漏访谈中的灰色地带,以及防止研究者对用户反应产生误解。
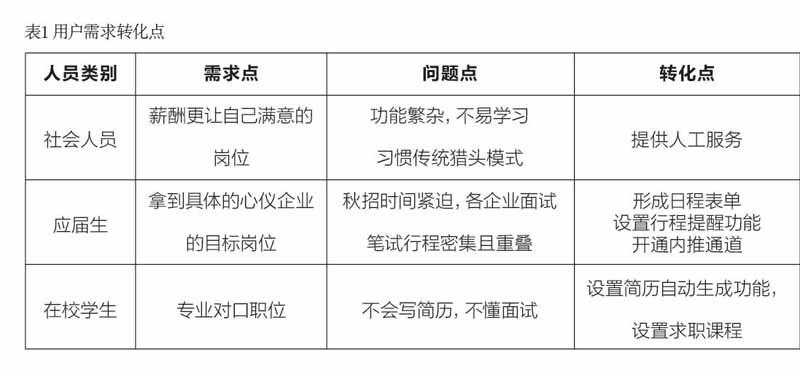
在得出同理心人设地图过程中,我们发现,虽然“寻求岗位”是所有用户的主目标,但是不同类型的用户会具有不同的求职心理与需求点。社会求职者没有特定的具体岗位,更注重寻找薪酬待遇更符合自己预期的岗位,处于“ 挑选岗位”的心理状态;多数应届生则已有具体特定的目標岗位,更担忧在求职过程中是否能被录用,处于“需要岗位”的心理状态;而在校学生多以学习专业知识,增强实践能力与未来就业竞争能力为目的寻找对口实习岗位,但并不熟悉具体岗位需求与求职过程,处于“期待岗位”的状态。由此,我们将不同类型用户的用户目标、用户需求和相关问题点以及用户的需求转化点,见表1。
(三)范围层功能模块设计
笔者以智联招聘,boss直聘,脉脉,实习僧为案例,分析提取了现有求职APP的范围层功能,再基于上述对用户的研究,利用Kano模型筛选出用户期望的功能,从而优化APP设计。Kano模型[4] 是由狩野纪昭教授提出的,用于对用户需求分类和优先排序的一种工具。Kano问卷针对每一项需求设置正反两个方向的问题,获取在提供该需求与不提供该需求时用户的态度。问卷答案采用李克特量表进行评分,将用户对于每一个需求的感觉划分成5个评价等级,即“喜欢”、“理所应当”、“无所谓”、“可以忍受”、“不喜欢”。按照回答结果对照卡诺模型评价表进行归类,并按统计数值最大值作为卡诺属性的判断依据,见表2。其中,M 为必备需求,O为期望需求,A为魅力需求,I为无差异需求,R为反向需求,Q为可疑需求。
本次调研采用了调查问卷的形式,共发放问卷60份问卷,收回有效问卷60份。其中社会求职者30人,应届毕业生15人,大二与大三学生15人,对求职APP的现有功能进行评测。
在利用Kano模型得出数据以后,通过功能属性归类的百分比算出Better-Worse系数。Better,指的是增加后的满意系数,其数值往往为正。此时表示,如果提供该功能属性的话,用户满意度会提升。正值越大越接近1,表示用户满意度提升的影响效果越强,上升的数值更大。Worse,指的是功能被消除后的不满意系数。其数值往往为负,意味着如果不提供某种功能的话,用户的满意度会降低;值越负或越接近-1,则对用户不满意度的影响越大,满意度降低的效果越强。计算公式如下[5] :(1)Bett er(SII )= (A+O)/(A+O+M + I);(2)Worse(DDI)= -(O + M)/(A+O +M + I )。通过对用户满意度指数的分析,可判断某需求对用户满意度影响程度。最后利用以四象限模型更好地呈现出各功能设计的不同属性。
四象限模型是一个帮助管理者统筹安排时间的时间管理理论,其核心是将工作按照重要和急需两个程度与时间划分为四个象限[6] ,从而以高效的方式完成工作。四象限包括:期望需求、必备需求、魅力需求、无差异需求。应用四象限模型可直观地展示各需求项的分布情况,获取不同需求的重要与急需程度。为了解不同需求对用户的重要影响程度,根据图4计算结果构建以Better满意度和Worse不满意度指数分别为纵、横坐标的象限图。以其均值作为临界线,见图5。象限一代表重要且急需的需求,即期望需求,是建立用户忠诚度的关键要素。象限二代表重要且不急需的需求,即魅力需求,给用户带来愉悦的用户体验。象限三代表不重要且不急需的需求,即无差异需求;象限四代表不重要且急需的需求,即必备需求。其中象限一与象限二中的设计需求对用户具有重要性,象限一与象限四中的设计需求对用户具有急需性,而象限一中的设计需求是重要且急需的,这些需求被实现时既能提高用户满意度,
本次设计要在满足必备需求的基础上,尽量努力完成处于期望需求象限的功能
(四)框架层交互设计
结构层由信息框架与交互设计两部分构成[7] 。本次信息框架采用了以层级结构为主,矩阵结构为辅的设计方式,见图5。层层递进的层级结构更符合用户寻职-投递简历-联系HR的求职过程,省去了用户在投递过程中的时间。同时,单一方向的一级一级的层级模式推动了年纪较大的社会求职者的使用过程,降低了使用难度,避免出现用户在使用过程因功能繁多复杂而不能正确使用APP里的各功能的情况。
本次设计将求职,社交,提高这三个求职过程中的主要行为分成了3个独立的层级,并加入功能性APP都有的信息对话层级与个人主页层级。再将用户所期望的:提升课程、人工服务、与内推通道三样功能放入子层级,方便需要的用户使用。
(五)结构层布局与表现层界面设计
在设计界面的过程中,设计师应该使用户意图和界面之间能够很好地匹配,符合用户的认知特性包括视觉认知和记忆认知。本次APP的主页内容展示采用了卡片式设计,如图6所示,将列表中每一则消息之间区分出来,将一个基本信息组织到一个卡片区间中。这种将信息以结构化的方式呈現给阅读者的方式,能使其更加容易浏览与理解[8] 。将界面内容用卡片形式展示,使用卡片之间的间距进行内容的区分,去掉了线条分隔符。这样使得图片和字体可以放得更大,用户更容易关注到内容的信息,对有近视的用户更友好,产品的易用性也将提高。而且信息放置在方形框中展示,页面的展示显得简洁、规整,信息直接层次分明。
表现层主要是视觉呈现的问题。界面的色彩配置、用户界面、UI图标、字体选择都能影响界面给用户的直观感受[9] 。因此,高保真的设计上,设计师要考虑人的本能认知,且让更容易理解的生活经验转化为设计点,使产品与用户相和谐[10] 。本次设计,为视觉美观每一个卡片模块都使用了相同的主题色与统一的基础样式元件[11] 。基础色选择了饱和度更高,代表活力的黄色,并搭配简洁的白色作为背景色。为了使界面感官更加亲切友好,本次界面设计抛弃了传统使用的直角矩形卡片,而选择了圆角矩形卡片。并弱化了卡片的线框,转而以阴影设计凸显卡片,使界面更加简洁,更具有现代感与层次感。
在个人页面上,创新性地将文字档案与求职进度可视化,方便求职者与雇主更有效率地浏览档案。本次设计实践采用了雷达图来表现求职者的技能水平,更高效地展示了其每项实力水准,并方便雇主做出综合评价。在求职者提交简历后,会自动生成求职日历,并利用进度条展现求职进度,提醒求职者不要错过重要信息。页面最后还利用了大数据给用户推送了适合的职位信息与提升课程,为用户提高获得心仪工作的几率。
结语
随着互联网与移动端APP的发展,个人化的求职APP将会成为功能性APP值得期待的新发展方向。本文对求职APP的特点进行了剖析与归纳,并基于用户体验五要素的分析,提出了求职APP的设计策略。同时,目前针对求职APP的研究较少,仍需要广大研究人员和设计师的深入研究。

