自定义组件的软件快速开发方法*
穆泽慧,雷聚超,胡静宜,王亚铭,赵雅霖
(西安工业大学 计算机科学与工程学院,西安 710021)
随着信息时代的到来,人们对软件的需求越来越大。市场上一般使用C#、Delphi、Java、PHP等工具进行软件开发[1],在使用这类软件进行开发时,需要很长的周期来完成对应的功能需求,同时会出现大量的代码重复问题,尤其是在信息化管理系统(ERP系统)中有很多类似的业务逻辑,在每个模块中都需要对数据进行最基本的如增加、修改、删除和取消等操作[2-3]。目前,市场上的软件均为B/S[4]、C/S[5]结构,使用Java、C等语言开发B/S和C/S结构时,连接数据库或服务器的工作比较繁琐。近年来,随着DataSnap技术[6]的出现,Delphi 将其集成在功能平台之中,为多层软件(C/SS)[7]的开发提供了极大的便利。Delphi在使用DataSnap技术构建三层服务器时提供了一套FireDAC技术[8]的组件,该组件可以通过相关的设置搭建服务器[9-10],同时在客户端中引入服务器连接组件并进行设置,可直接连接到服务器。
为解决上述问题,本文拟在Delphi中通过设计自定义组件来达到软件快速开发的目的,用DataSnap技术构建三层架构[1],实现广域网的C/S应用,同时提高编程人员的效率,减少代码重复率。
1 预备知识
在系统开发过程中可以根据需求分析整理出相应的逻辑功能,而这其中有部分逻辑功能是重复的,这导致在软件设计过程中需要进行很多重复性的工作。若能将这些重复的工作放在一个组件中,通过相关属性设置来完成其对应功能,就可极大减少代码的重复率,提高编程人员的开发速度,自定义组件由此应运而生。
Delphi组件是一个对象库,也是一个类。在Delphi中所有对象的基类都是TObject,组件的最基类也是TObject,其结构如图1所示。

图1 Delphi的类结构Fig.1 Class structure of Delphi
该结构中组件的类层次为:TObject→TPersistent→TComponent→TControl。
TComponent是所有Delphi组件的基类,所有要注册到IDE直接进行可视化的对象库均要从这个类继承,TComponent提供了必不可少的信息以使组件能在Delphi的IDE上运作。TComponent 衍生出的TControl的类是所有可视化控件的基类,开发出的组件都基于TComponent。当创建一个新的组件时,通过该层次关系可从已存在的一个类的类型中派生出新的类,添加到组件的库中。
2 基于自定义组件的快速开发方法
2.1 自定义组件的创建
在Delphi中开发自定义组件时,创建一个新组件(New Component)需要选择组件父类的类型,生成对应的.pas文档,在文档中添加组件特有的属性、方法和事件以完成它的相关功能;对其文档进行编译和安装;在面板库中找到新安装的组件进行业务和功能性测试以满足功能要求。该过程必须完成以下的步骤:① 为新的组件创建单元,如:unit1.pas;② 从已有组件类型中派生组件,即继承已存在的组件的类型,如TButton、TDBEditEh等;③ 为新的组件添加特有属性、方法和事件完成其独特的功能;④ 向IDE注册组件;⑤ 为组件创建位图;⑥ 创建包并在IDE中安装组件;⑦ 为组件与其属性、方法和事件创建帮助文档。
创建新组件一般选择已存在的组件对其进行二次开发,并修改或增加组件的属性、方法和事件[11]。属性是组件中明显的部分,应用程序开发人员可以在设计时看到并对其进行操作。同时,组件在窗体设计器中发生反应,立即会得到反馈。设计良好的属性会使组件易被其他开发人员使用及维护。事件是把所发生的事情链接到一些代码的机制。组件的方法是内置于类结构中的过程和函数,需要遵循的标准为:消除依赖、命名方法、保护方法及声明方法等。
2.2 快速开发方法的原理
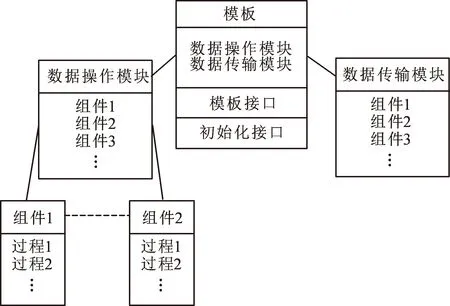
快速开发模式通过开发模板组件即自定义组件来实现软件系统的快速开发[12]。开发模板由数据操作模块与数据传输模块组成,快速开发模型的结构如图2所示。

图2 快速开发模型Fig.2 Rapid development model
其原理是从模板组件的属性中获取到当前的表名之后,连接服务器组件来获取数据库中表的数据,同时由初始化组件获取当前屏幕的分辨率从而计算出TDBGrid、TGroupBox、功能性组件的位置,最终实现窗体分辨率自适应效果。其中TGroupBox中放置数据感应编辑框,编辑框与TDBGrid、数据库对应的字段进行关联,实现实时更新。
数据操作模块以Delphi的组件开发技术为基础,引入“公有”这一概念,对系统所需的数据表操作并进行归纳,将使用频率高的操作通过组件开发的方式直接编写,如:特定可视化组件中TButton和TDBEdit等,形成公有自定义组件。公有组件成为承载特定功能的开发元素。每个自定义组件都包含以下一种或几种过程:
1) 建立包含新部件的库单元;
2) 有部件类型中继承得到新的部件类型;
3) 增加属性、方法和事件;
4) 用Delphi注册部件;
5) 为部件的属性方法和事件建立Help文件。
在一个页面中有很多自定义组件,如果要获取当前的程序流程信息、主表信息、操作人信息和从表信息等,需要设计一个自定义模板组件放置在每一个页面中,模板组件的属性设计见表1。

表1 模板属性
接口组件中包含了数据表中对数据进行操作识别的各个字段,并将其作为参数。开发过程中通过接口组件对各个字段进行赋值,模板内的其他组件通过取接口组件的各属性值来获得相应的字段值。在创建模板组件时,通过修改已有TButton组件添加属于模板组件特有属性和方法。在创建模板的组件时,一定要添加声明。模板组件的核心代码为:
TMB = class(TButton)//声明模板组件
Smb_mb_name:string;//模板组件名称
Smb_mb_tablename:string;//当前表名
Smb_pmb_tablename:string;//当前编号
Procedure Fmb_mb_tablename(const Value:string);//添加模板方法,获取属性值
procedure Fmb_czr(const Value:string);
constructor Create(Aowner:TComponent);override;//创建模板组件
property mb_lcmc:string read Fmb_lcmc write Setmb_lcmc;//添加模板事件完成其功能
procedure Register;//模板组件的注册
RegisterComponents('SJ',[TMB]);//将模板组件SJMB放在SJ文件下
constructor TSJMB.Create(Aowner:TComponent);//模板组件的初始化即形状、名称、字体等详细需求
inherited Create(Aowner);{执行继承的其父类初始化过程 }
self.Text :='模板';
self.Font.Family :='宋体';
self.Font.Size:=11;
…
2.3 自定义组件设计
2.3.1 数据的获取
一般设计功能性的自定义组件,需要获取数据或输出数据。在每一个页面上有很多数据型组件,可以通过设计组件的命名规则找到对应的数据型组件。如:在设置组件中制定统一的命名规则,如text_XXXX,其中XXXX为数据库表中的字段名,text为字段的类型,根据text找到所需要的组件,根据XXXX将组件与数据库中字段对应。
2.3.2 数据的传递
使用JSON进行数据传递。JSON是一种轻量级的数据交换格式,基于ECMAScript的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。JSON中有两种结构:对象和数组。JSON的值由数字、字符串、逻辑值、数组、对象和null等组成。使用JSON作为客户端与服务器之间的数据交换格式,JSON数据格式可以直接为服务器使用,大大简化了客户端与服务器的代码开发量,更易于维护。而且数据格式比较简单,易于读写,且格式均为压缩的,占用带宽小。
2.3.3 功能性组件之间互斥事件
当按钮的OnClick被执行后,为了避免数据的混乱,必须使不相关的按钮处于无效的状态。例如,在信息化管理系统中当点击添加按钮的时候,修改、删除、归档、数据导出和返回等按钮必须处于无效状态,而保存和取消按钮则必须处于有效状态。当保存或取消按钮被点击后,增加、修改、归档和返回等按钮应该处于有效状态,而保存和取消按钮应该处于无效状态。因此,必须在组件的OnClick事件中找到窗体中的相关组件进行互斥性操作设置。
2.4 自定义组件的应用
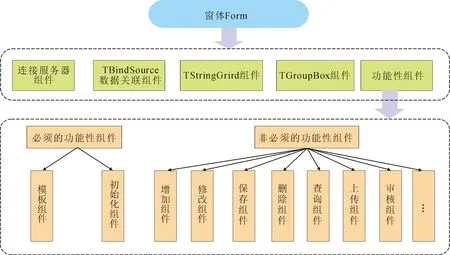
在基于DataSnap的三层信息化管理系统中,每一个窗体Form都是由很多组件构成的。在窗体Form中实现其功能的步骤为:① 添加连接DataSnap服务器的组件;② 将TDBGrid组件和数据感应组件添加到Form中,通过数据关联组件如TDataSource将服务器中的数据用TDBGrid进行显示;③ 将TGroupBox组件的数据编辑框与TDBGrid组件相关联,并进行实时显示;④ 添加窗体Form所需要的功能性组件,其中功能性组件包括必须的和非必须的,必须的组件包含模板组件和初始化组件,非必须的组件包含添加组件、删除组件、审核组件和归档组件等。其页面的整体结构层次如图3所示。对于图3中功能性组件之间的关联,以增加组件和保存组件为例。
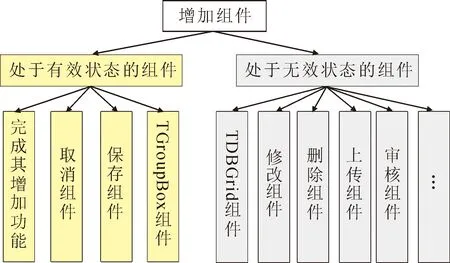
① 单击增加组件后,其本身将处于无效状态,页面上除取消组件、保存组件和编辑框处于有效状态外,其他组件均处于无效状态。若单击增加组件后,页面上所有组件都处于有效状态,则单击TDBGrid组件、修改组件和删除组件等会出现数据混乱现象。若没有成功添加数据便执行删除操作,则会导致软件崩溃以致于损坏电脑主机。使取消组件、保存组件和编辑框处于有效状态是因为增加的过程是从编译框中读取信息,保存组件可以将之前添加的数据信息保存到数据库中,取消组件可以取消之前的添加操作。其结构如图4所示。
② 单击保存组件后,其本身处于无效状态,页面上除取消组件、保存组件和编辑框处于有无效状态外,其他组件均处于有效状态。若单击保存组件后,页面上所有组件都处于有效状态,则单击取消组件、保存组件和编辑框组件将会使数据再次保存病修改,将会出现数据混乱不真实甚至导致软件崩溃以致于损坏电脑主机的现象。使TDBGrid组件、修改组件、删除组件、上传组件和审核组件均处于有效状态是因为将数据成功保存到数据库中后,可以重新对数据库表中的数据进行操作,不会出现数据混乱等状况。其结构如图5所示。

图3 窗体结构Fig.3 Form structure

图4 增加组件结构Fig.4 Structure of the additional components

图5 保存组件结构Fig.5 Structure of the saved components
3 测试与结果分析
3.1 测试过程
1) 在Delphi中创建信息化管理项目。在项目开始之前将自定义组件的包地址引入到项目中,可以在项目设计的任何一个页面工具箱中使用自定义组件。
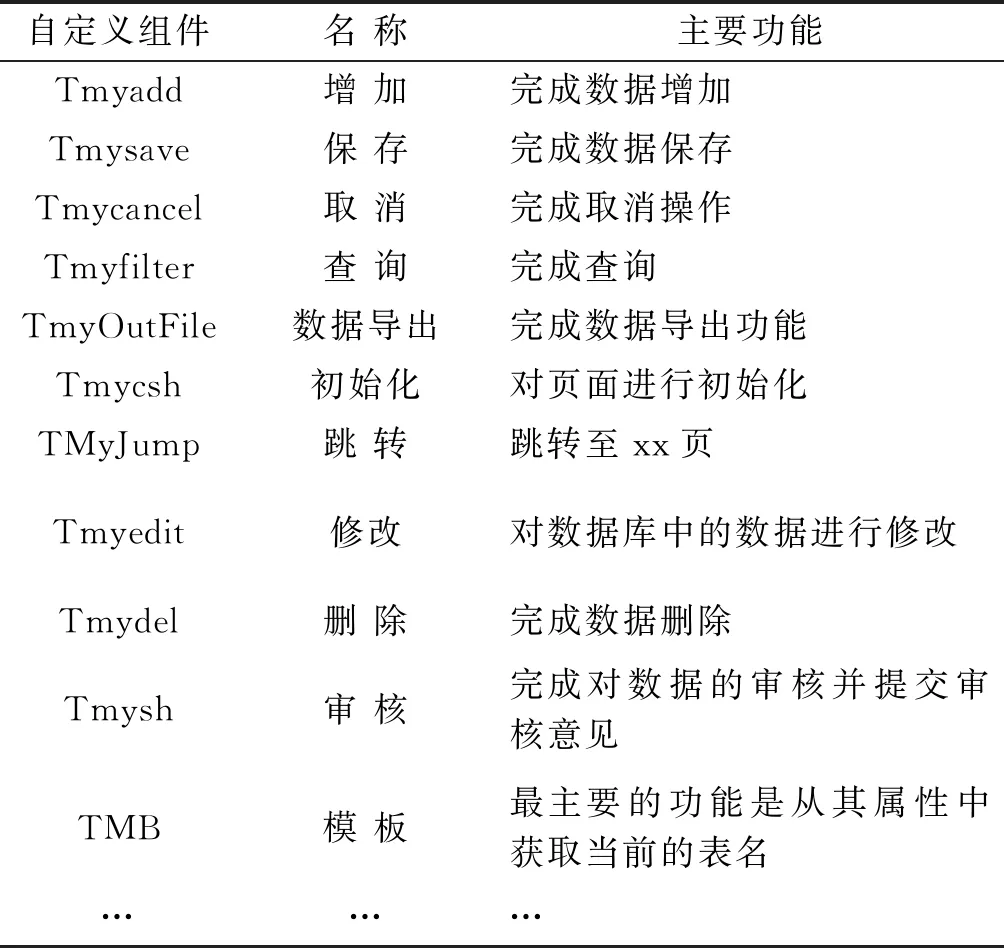
2) 在Delphi的工具箱中的自定义组件包中可以看到常用的自定义组件,见表2。

表2 已完成的自定义组件
3)在页面中添加需要的组件:连接服务器组件、功能必要组件(模板组件和初始化组件)和其他功能性组件。在模板组件中添加当前页面的信息,成功连接数据库组件与数据显示如图6(a)所示,数据的显示包含了TDBGrid、TDBEdit等数据组件,同时使用TBindSource组件进行数据直接关联,即数据组件进行连接,编译框与数据库中对应的字段进行关联,其结果如图6(b)所示。
3.2 结果分析
在项目开发过程中使用自定义组件开发方法,只需在页面上添加所需的功能性组件,并对组件的属性进行设置,而不需要在OnClick事件中写入任何代码即可完成相关功能。在“供电所标准化作业流程”系统中使用传统开发方法,387个页面需要200个工作日完成开发调试工作,而在“县级标准化管理流程”系统中使用本文所述的自定义组件方法开发,673个页面共用28个工作日完成,开发效率提高了80%以上。使用自定义组件开发方法的主要工作是开发组件,组件开发完成后,便可通过对组件属性进行设置来完成开发工作。因此,传统开发方法需要2 d完成的窗体,自定义组件开发方法只需要40 min便可完成。而当软件需要升级修改时,只需修改自定义组件代码。这就极大减少了程序的Bug,提高了程序的运行质量。
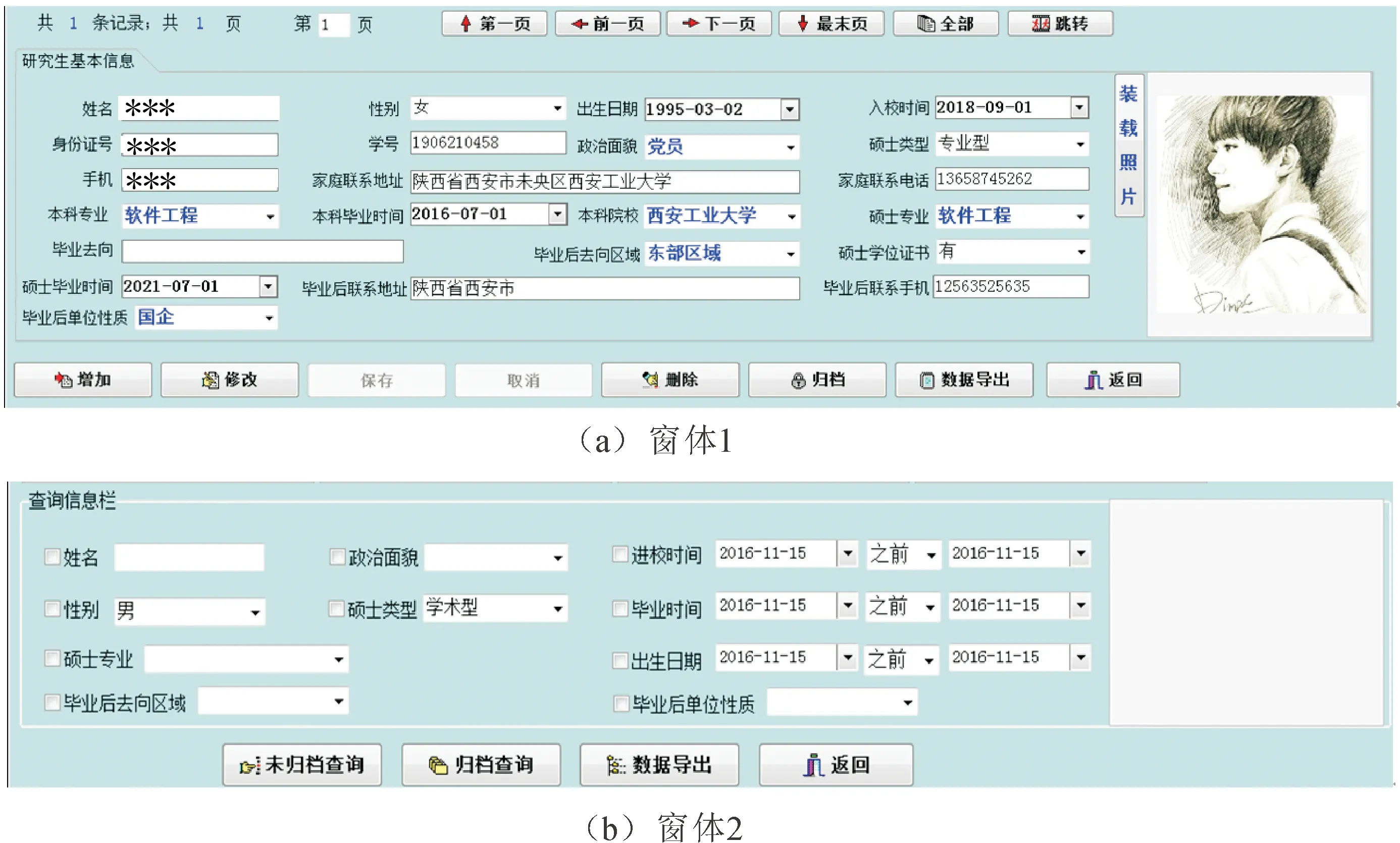
图7为信息化建设项目中的窗体效果。开发时仅需将相应组件添加到窗体中并对属性进行设置即可实现相应的功能,达到软件快速开发的目的。

图6 页面上数据与对应的数据组件关联Fig.6 Association of data on the page with the corresponding data components

图7 窗体效果Fig.7 Effect of form
4 结 论
文中在Delphi中利用组件的自定义方法,通过对组件父类的继承并将组件的功能代码放入组件的相应事件中,通过对窗体组件的相关参数进行设置,设计开发出满足需求的相关功能性组件。实验结果表明,文中提出的自定义组件开发方法可提高开发效率、减少代码重复率,为软件高效运行以及程序的更新、升级提供便利。从已经开发完成的项目来看,传统开发方法计划60 d完成的工作量仅需10 d左右即可完成,工作的效率提高了80%以上,文中方法达到了软件高效快速开发的目的。文中方法可在C#、Java等平台软件开发中变通使用。

