基于校园文化建设的校园导向系统信息界面设计的研究
王云琦?丹少璞?张皓月?邓鹏



摘 要:校园导向系统中的信息界面是基于导向本体的信息传播介质。本文以中国传媒大学南广学院为例,以校园文化建设为立足点,通过对信息界面的分类、分层级以及对校园文化元素的提取与设计进行实践研究,结合造型、图形、文字、标识等方面的设计,探讨校园导向信息界面设计的表现方法。
关键词:校园导向;信息设计;界面设计
导向系统设计中,绝大部分信息从导向设计的本体传达给使用者的过程,是通过导向标识的信息和界面承载的。标识信息传达的准确性、界面设计的科学性决定了导向设计的使用效果。在校园导向系统中,界面内容主要由文字、图形、图标等信息共同组成。它们之间的序列及逻辑关系、信息的整合方式也决定着信息传达的准确度。所以,在设计导向系统信息界面的时候,我们可以先思考以下几点:一是导向信息界面设计包含哪些类别?二是导向信息界面设计如何分层级?三是导向信息界面设计包含哪些设计元素?
本文以中国传媒大学南广学院为例,从以上3点思考出发,结合校园文化建设,研究校园导向系统信息界面设计。
1 導向系统信息界面的分类
1.1 指南类信息
指南类信息用以传达校园整体空间环境的信息。通过简略地图等方式概念性地表现空间的分布,帮助使用者把握校园整体空间环境,从而形成下一步的行动路线。指南类信息界面中整合的信息量最大,常常需要长时间观看。
1.2 诱导类信息
诱导类信息是用来指明校园不同区域和建筑设施的方向信息,通常是通过箭头和区域名称结合的方式。诱导信息主要是设置在点到点的校园路径上,所以配置的数量大。大部分诱导信息在行进过程中即可捕捉,所以诱导类信息界面设计的识别度要求较高,表现内容也相对简洁。
1.3 名称类信息
名称类信息也就是目的地信息,它标明校园内道路名称、建筑名称等。名称信息是最基本的信息界面设计,经常与其他类别的信息组合使用。
1.4 禁止类信息
禁止类信息是对在校园中行为规范的限制信息,准确地说还包括警告和提醒,如小心落水、禁止踩踏、小心台阶等。
2 导向系统信息界面设计的层级设置
导向系统是通过一系列相互链接的有层级的信息组合而成,大量的信息在空间环境中随着人的移动而链接到下一层级,只有连续提供同一信息才能帮助人找到要去的终点。在校园导视系统中,我们按照信息界面的类别和室内外环境空间可以分为以下层级。(见表1)
3 导向信息界面设计的元素
校园导向系统信息界面的设计由造型形态、图形、文字、公共图标等元素构成,设计时我们可以从校园文化中去提炼和发掘。
3.1 造型形态
造型形态延续了导向系统本体设计中太湖石的瘦、皱、透、漏等外形特点。以三角形为基本图形元素,在平面上进行折叠、拼接、扭转。把平面导向牌立体化,呈现空间的多维化。通过面的转折,达到形态上的多样化。(见图1)
3.2 图形元素
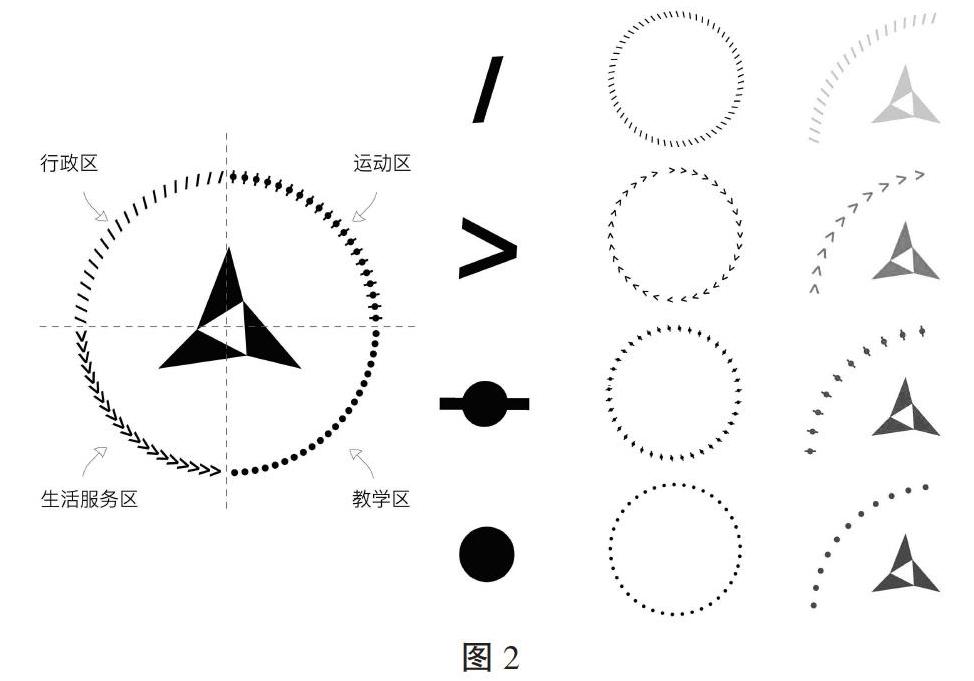
此次设计把校园分为教学区、生活区、行政区、运动区4个功能区域,并以红、绿、蓝、黄4种颜色与之一一对应。在此基础上,我们提取了4种图形元素,分别运用在不同区域的信息界面上。(见图2)
教学区:圆形是基础形,图形经过排列组合呈现出有规律的渐变的图案。这里把圆比喻成一个个的知识,象征着学习是一个循序渐进的过程。
运动区:是篮球入筐的一个定格图形,健康、阳光、竞技、荣誉的运动场是校园的重要组成部分,用篮球和球筐的图形赋予了运动特有的瞬间。
行政区:行政区是学校教职员工的办公区域,象征着规矩和严谨。没有规矩不成方圆,行政区就好比整个学校的衡量尺。用尺的外形来表现行政区,有教书育人的责任的寓意。
生活服务区:生机勃勃的小草图形象征着健康与成长。生活服务区是日常师生购物、休闲、吃饭、活动等场所。小草的形象映衬出绿色、健康的生活环境。
3.3 文字设计
在校园导向信息界面设计中,文字设计可以更准确地传达信息。字体选用上必须考虑到它的可识别性,我们此次选用的中英文字体都是便于识别的无衬线字体。另外,字体的运用还要根据人与信息界面的距离关系,调整大小。经过查找人与被识别物之间的距离与目标物大小体积的关系这一人体工程学的研究数据,我们总结出以下数据。(见表2)
第一,当人站在主信息界面前读取信息时,不但距离界面很近,而且身体处于静态。在这种情况下选择高度一般在15mm~25mm之间得到小号字体最为恰当。
第二,当人在走动的状态下读取信息时,并不想停下脚步,而是希望在行走时能获取导向信息。如果阅读的距离在2m~3m之间,字体的高度在35mm~45mm之间比较合适。
第三,当人在接近目的地时,有可能看到多个信息提示。在这种情况下,人希望从较远的距离便可以阅读到信息,而不必特意走进,此时阅读的距离在5m~10m之间,所以文字应该相应地使用大号文字,字体的高度一般应在100mm~150mm之间。
如果字体大小分别设置为15mm、45mm、150mm的话,那么字体的最小行距则应该为15mm。字体的大小可以帮助到访者从众多的信息中筛选出他们需要的信息。
3.4 公共图标
公共图标在导向系统中越来越被广泛地使用,在陌生的语言环境中,人们认为图标比文字更能够直接准确地表达信息。公共图标是基于人们对图形的共同认知而成立的,它必须满足信息传播的清晰度和明确度。越国际化的地方,公共图标使用得就越多,它正在超越文字作为世界通用语言被广泛使用。校园导向系统中公共图标设计的根本条件是全校师生对于图形内容的共同理解和认知程度。我们从具象形象中提炼和设计出抽象图形,对学校现有设施、教室、功能用房进行概括,并对本校师生进行调研反馈,最终设计了一套具有本校校园文化特点的公共图标。(见图3)
4 结语
校园导向系统的信息界面设计是在导向本体设计的基础上融合了具有校园文化特色的图形、字体、色彩、图标等元素的信息整合设计。信息要求做到准确易辨识,这就要求设计者有很好的文字设计基础和图形抽象概括能力。总之,校园导向系统设计是一整套有序列的设计项目,在导视系统中融入校园文化,是提升导视系统多样性、复合性的设计手法。随着技术的发展,导视系统会被赋予更加综合的功能,也会增加许多新的表现技术,但是万变不离其宗,导视设计的根本就是协助使用者认知空间,摆脱“盲盒”。

