一种去中心化的在线教学平台
何洪磊,朱文明
(1. 连云港职业技术学院 信息工程学院,江苏 连云港 222006;2. 深圳信息职业技术学院 公共课教学部,广东 深圳 518172)
在互联网时代,在线教学部分替代了传统的课堂授课。有一些实践性很强的课程,例如电子信息类、机械类课程,传统的课堂授课效果并不理想;而在线教学平台不但提供课程内容,而且提供了实验环境,学生通过在线实验能够很好地掌握课程知识点[1-2]。
本文基于WebRTC、Canvas、Web Audio等技术,提出的一种去中心化的在线教学平台解决方案。该平台不但提供教学信息的发布和查询功能,而且提供了白板系统、在线PPT、语音视频通信、MOOC系统、桌面共享、在线录制和回放等功能。平台的服务器只负责前期用户信息交换工作,而教学过程中的通信采用P2P模式,减轻了服务器的压力,保障了通信的可靠性。在大规模的并发教学活动中,该在线教学平台可以有效降低故障率,保证教学过程的服务质量。
1 平台设计
1.1 功能设计
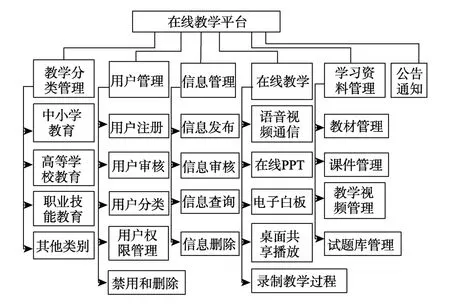
在线教学平台的功能模块设计如图1所示,包括教学的分类管理、用户管理、信息管理、在线教学、学习资料管理、公告通知等模块。平台的整个操作是由系统管理员、教师、学生共同完成。
1.2 平台架构
去中心化的教学平台由服务器端、教师端、学生端构成,如图2所示。教师端和学生端使用PC机或者移动终端,需要连接摄像头、麦克风、耳机,这些设备用于在线学习使用。服务器端的Web和应用服务提供平台的理论学习、学生管理等功能;实验服务提供在线实验编程服务;信令服务和stun服务提供在线学习的服务。

图1 在线教学平台的功能模块

图2 去中心化的在线教学平台架构
图2中,理论知识模块的功能由通信①②实现。其中通信①是教师对课件、习题、教学视频等教学资料的管理;通信②是学生对课程的理论知识学习。
实验知识模块的功能由通信⑦⑧实现。其中通信⑦是教师对实验环境的管理或实验的在线演示,通信⑧是学生进行在线实验练习。
在线学习模块由通信①②③④⑤⑥⑨实现,通信①②对教师和学生身份验证,通信⑤⑥是教师和学生分别获取自己的公网地址,通信③④是教师和学生之间的信令传递。通信⑨是教师和学生之间直接建立通信连接,进行在线交流。
1.3 体系结构
在线教学平台的体系结构如图3所示。服务器端包括数据层和服务层。诸如教学分类管理、用户管理、信息管理、学习资料管理等模块的业务逻辑均由服务器端实现。
用户端只需要浏览器,浏览器通过DOM显示用户界面,运行 JavaScript引擎支持在线教学模块WebRTC、在线ppt、视频通信、白板模块、桌面共享等。WebRTC模块负责两个浏览器之间的通信,其他几个模块产生的信息交给 WebRTC模块并传输到对方。

图3 在线教学平台的体系结构
当用户访问服务器时,通过https协议通信。当用户之间进行在线教学时(假设A为教师浏览器,B为学生浏览器),浏览器之间使用UDP或者TCP协议通信。
2 平台实现
2.1 服务器搭建
服务器是在线教学平台的中心节点,提供Web服务、信令服务、ICE服务。其中,Web服务器使用Windows Server 2012操作系统的IIS搭建;信令服务器使用 node.js的 WebSocket模块搭建[3-4];ICE服务器通过在Centos7上安装coturn搭建,因为coturn功能比较齐全,既可以提供turn服务,又可以提供stun服务[5-7]。
Web服务器的安装过程比较简单,使用IIS配置即可。因为使用了https协议,所以需要为服务器安装证书,并选择使用SSL协议,端口使用默认的443[8]。
教学分类管理、用户管理、信息管理、学习资料管理等模块的业务逻辑由服务器端实现,通过asp.net脚本和SQL Server数据库完成。
2.2 在线教学模块的实现
在线教学模块是平台的核心,由浏览器端的JavaScript引擎完成。其中,WebRTC模块是负责用户之间通信的核心,白板、PPT、桌面共享、语音视频是完成教学过程的工具,都必须依赖WebRTC模块完成通信。
2.2.1 WebRTC模块的实现
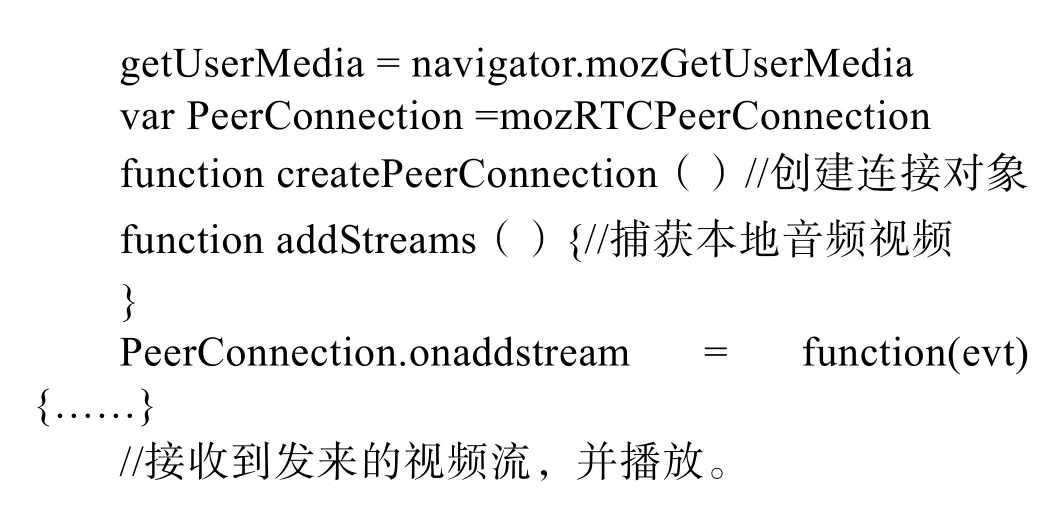
当进行远程语音和视频交流时,教师和学生须连接到服务器,服务器将的他们的信息转发,教师和学生就可以直接通信,将摄像头和麦克捕获的语音、视频流发送到对方。
实现的关键代码如下:

2.2.2 白板模块
白板模块由画板(canves)和绘图工具条构成[9-11]。画板是一个900×650像素的区域,工具条内的工具按钮包括保存、清除、撤销、恢复、铅笔、直线、矩形、圆、文字、图片、橡皮、宽度、大小、颜色。
教师端白板的工程流程如图4所示。在工具条初始化后,JavaScript引擎监听工具条的鼠标事件,在某个按钮被单击之后,判断这个按钮的命令类型。

图4 教师端的白板工作流程图
如果命令类型是非绘图命令,直接执行。如果命令类型是绘图命令(例如“铅笔”工具),则首先修改命令参数和按钮样式,然后监听画板的鼠标事件:鼠标键按下将flag设置为1,鼠标键抬起flag设置为0;鼠标移动并且flag为1时,清空画板,载入上次的画板缓存,执行本次绘图操作。继续监听鼠标事件,如果鼠标一直在移动,循环执行上述步骤,如果鼠标抬起,说明本次绘图动作结束,将当前的画板内容存入缓存,并且将本次命令和参数转换成标准格式存放到堆栈中。通过这个堆栈,可以实现“撤销”“恢复”等功能。不同浏览器之间的白板同步通信就是通过这个堆栈的内容传递实现的[12-14]。
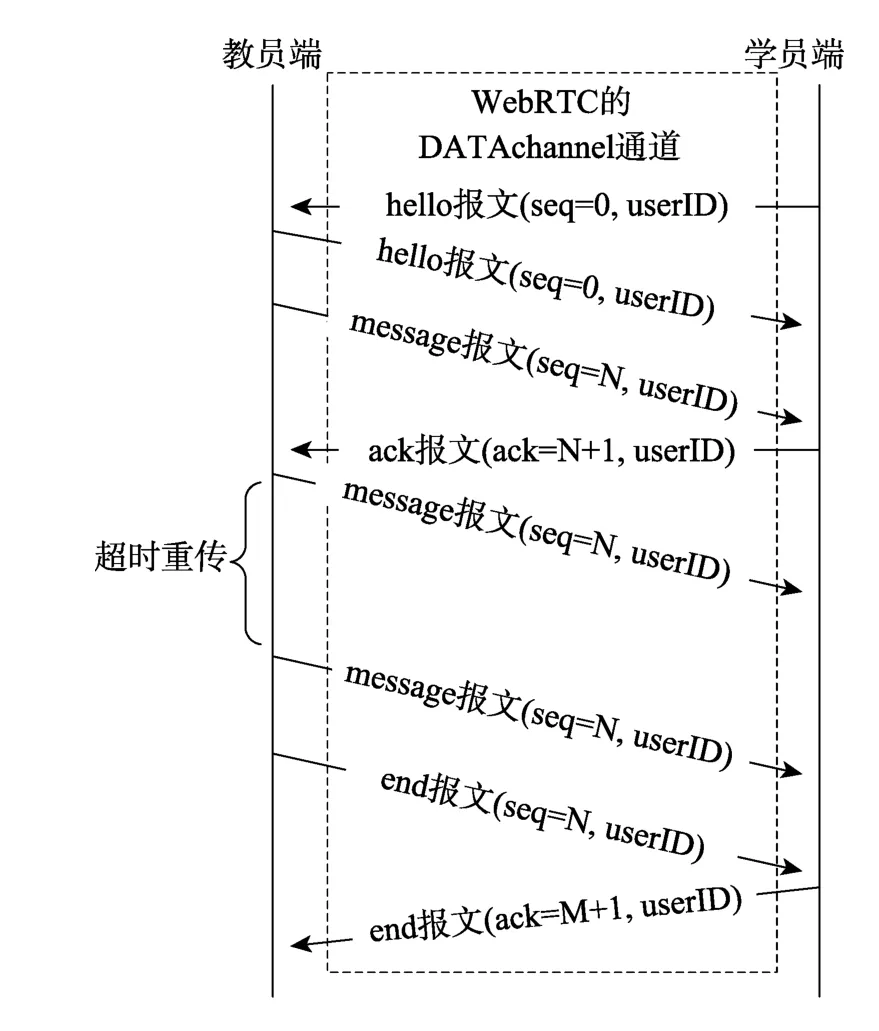
在虚拟教室内,教师和学生都有唯一的UserID。为了保证通信的可靠,设计了如图5所示的白板通信过程:
(1)学生向教师发送 hello报文,报文中序列号seq设置为 0,表示第一次通信,UserID字段中包括发送方和接收方的UserID;
(2)教师收到学生发来的 hello报文,将学生的姓名和UserID添加到学生列表中,然后发回一个应答的hello报文;
(3)教师将当前白板命令的堆栈中所有命令转成字符串格式,并通过message报文发给学生,如果当前堆栈中一个有N(且N>0)条命令,将 message报文中序列号seq设置为N;

图5 教师和学生之间的白板通信过程
(4)学生收到教师的message报文,将报文中的命令字符串转换成为堆栈,然后发给教师一个ack报文(序列号ack=N+1),确认已经收到;
(5)教师收到学生的ack报文后,获得ack的序列号(N+1);假设当前教师白板的命令堆栈中共有k条命令,当k=(N+1)时,将第N+1条命令通过message报文发送给学生;当k>(N+1)时,将(N+1)到k之间的命令通过 message报文发送给学生;当k<(N+1)时,发送ack报文给学生;
(6)每次发送报文后启动计时器,超过时间后重传报文;
(7)教师和学生端都可以发送end报文,结束教学通信。
2.2.3 桌面捕获和视频录制
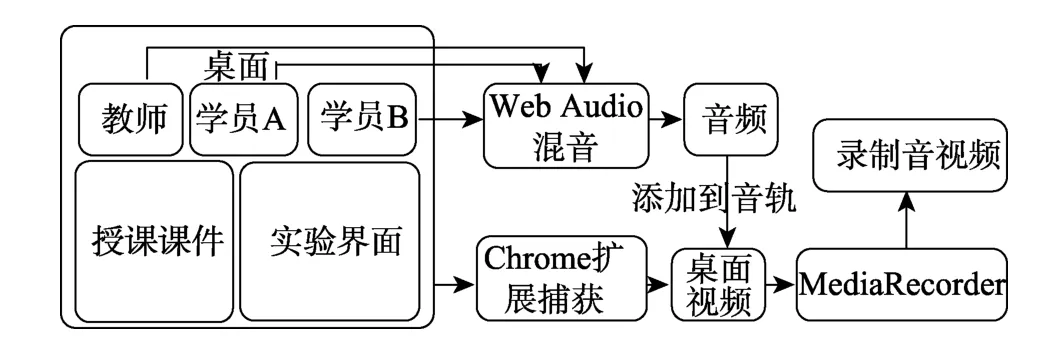
视频的录制需要使用 Chrome浏览器的扩展功能捕获桌面的视频[15],然后通过Web Audio将几路音频混音,把混音后的音频放置到桌面视频的音轨上,然后使用 MediaRecorder接口将音视频流按照选定的格式录制。图6是1名教师和2名学生在线授课的视频录制实现流程。

图6 视频录制实现流程
教师在授课时打开在线实验平台演示,会显示 3个人的交流视频。将3个人的语音混合后添加到整个桌面的视频中,就可以录制整个教学活动。录制的视频可以保存到本地或是上传共享。
3 实验评估
实验环境为2台服务器和10台客户机。一台服务器为Web服务器,另一台为信令和STUN服务器,分别安装Windows Server 2016和centos7.0操作系统。硬件配置为用Intel Xeon Gold 6130(主频2.1 GHz)双CPU、内存为6 GB、硬盘2 TB;客户机使用CPU为Intel core i5(主频3 GHz)、内存为 4 GB、硬盘500 GB,操作系统是Windows7。浏览器使用chrome,版本为71.0.3578.98。
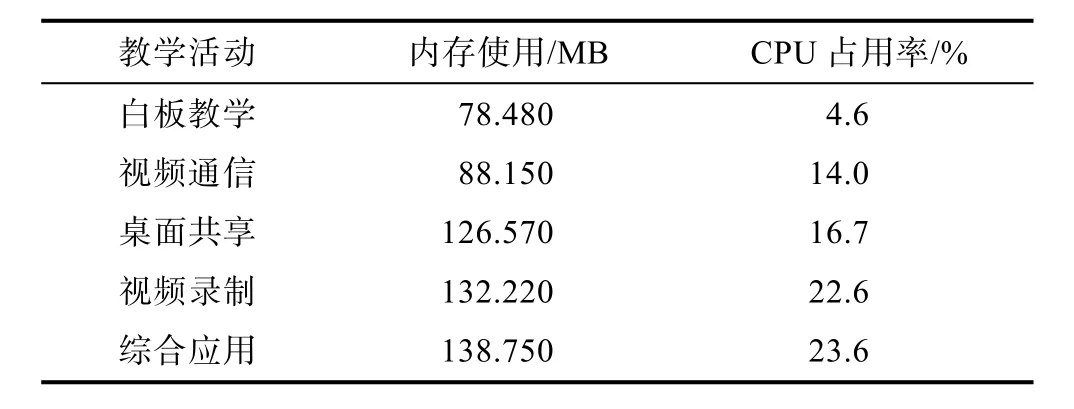
通过任务管理器对教学活动产生的负载数据进行了收集,包括内存使用数量和CPU的占用率,如表1所示。其中,白板教学活动产生的负载最低;桌面共享和视频录制由于需要处理视频信息,所以负载较高;当同时使用各种教学工具时负载最高。但是相对于客户端4 GB的总内存来说,占用比例还是较少的,说明在线教学活动对于系统没有产生大的负载。

表1 客户端教学活动产生的负载
为了比较去中心化的教学平台和传统的集中式教学平台的抗压能力,对服务器性能进行了压力测试。模拟了N个在线用户按照不同的访问频率测试服务器的响应时间。
两种服务器的综合响应时间对比数据如图 7所示。随着客户端访问频率的增加,去中心化教学平台的响应时间在逐步增加,当访问频率达到 80请求/s时,系统的响应时间趋于稳定。这是因为去中心化的教学平台只是在初始化的时候需要服务器的参与,之后的教学通信活动不再依赖服务器。由于初始化的时间非常短,通常在几秒的时间内完成,所以服务器的负载非常低。而集中式教学平台,由于所有客户端教学活动的通信过程必须经过服务器转发,所以随着客户端访问频率的不断增加,服务器的负载会持续增加,导致响应时间一直在增加,服务器性能下降。
4 结语
去中心化的在线教学系统提供了在线教学的功能模块,包括分类管理、用户管理、信息管理、在线教学、学习资料管理、公告通知等。这些模块能够满足在线教学的需求,去中心化的设计使教学过程的通信直接在用户的浏览器之间传递,并不由中心节点的服务器中转,大大降低了系统的负载,提高了系统的健壮性,能够支持大规模的并发教学活动。