Web小游戏“纸牌对对碰”的算法分析
2019-07-19 06:06吴强
科教导刊·电子版 2019年15期
关键词:算法
吴强

摘 要 本文通过制作Web小游戏“纸牌对对碰”,研究 Web小游戏的制作方法,使高校相关专业的学生更好的理解Web前端技术。
关键词 Web前端技术 Web小游戏 算法 纸牌对对碰
中图分类号:G862.5文献标识码:A
随着信息技术的发展,越来越多的高校开设了网页制作,Web前端技术是网页制作的基础, HTML、DIV+CSS、Java Script是Web 前端开发的三大最核心技术。制作网页小游戏可以使学生更好的理解Web前端技术,下面介绍Web小游戏“纸牌对对碰”的制作方法。
纸牌对对碰是一款考验游戏者记忆力的游戏,点击牌可以翻牌观察牌后的图形,如果连续点击了两张图形一样的牌,两张牌消失,当清空了所有纸牌过关。整个程序应该分成布局、翻牌两个部份。
1游戏布局
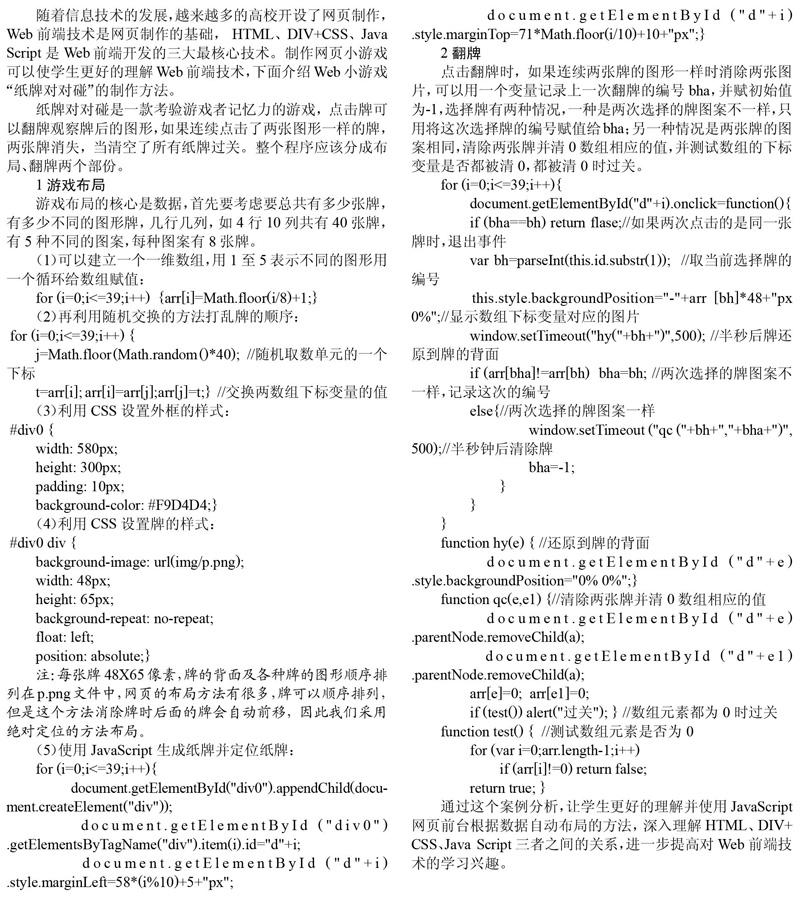
游戏布局的核心是数据,首先要考虑要总共有多少张牌,有多少不同的图形牌,几行几列,如4行10列共有40张牌,有5种不同的图案,每种图案有8张牌。
2翻牌
点击翻牌时,如果连续两张牌的图形一样时消除两张图片,可以用一个变量记录上一次翻牌的编号bha,并赋初始值为-1,选择牌有两种情况,一种是两次选择的牌图案不一样,只用将这次选择牌的编号赋值给bha;另一种情况是两张牌的图案相同,清除两张牌并清0数组相应的值,并測试数组的下标变量是否都被清0,都被清0时过关。
通过这个案例分析,让学生更好的理解并使用JavaScript网页前台根据数据自动布局的方法,深入理解HTML、DIV+CSS、Java Script三者之间的关系,进一步提高对Web前端技术的学习兴趣。
猜你喜欢
成都信息工程大学学报(2019年4期)2019-11-04
阅读与作文(英语初中版)(2019年8期)2019-08-27
小学生学习指导(低年级)(2018年11期)2018-12-03
传感器与微系统(2018年7期)2018-08-29
传感器与微系统(2018年7期)2018-08-29
西安工程大学学报(2016年6期)2017-01-15
现代防御技术(2016年1期)2016-06-01
华东理工大学学报(自然科学版)(2015年2期)2015-11-07
电测与仪表(2015年24期)2015-04-09
华东理工大学学报(自然科学版)(2014年6期)2014-02-27

