网址导航界面链接按钮形式对视觉搜索的影响
李 珏,薛澄岐,王海燕,彭宁玥
(东南大学机械工程学院, 江苏 南京 211189)
引 言
在互联网信息的数量与类别急速增长的时代,为方便网友快速进入所需网站,网址导航类网页应运而生。网址导航是一种紧密集合较多网址,并按照一定条件分类的网址站,可以为用户提供分类信息,并实现简单的搜索及网站地图等功能,具有在网页设计上规范、简洁,网站稳定,访问速度快,收录性好的特点,是互联网最早的网站形式之一。网址导航经过网址归类、更新网站收录、垂直化导航等不同阶段的发展[1]其页面中的功能重点、视觉重点依然是集合的网址链接按钮区域。用户通过浏览网址导航页面中的该区域,可以点击特定的链接按钮进入外链,因此,网址链接按钮的形式对网站的访问量、点击量和浏览量起着决定性作用[2]。在网址导航界面中,链接按钮设计的视觉元素包括文字、标识、色彩、底纹等,通过对这些元素的组合和设计,链接按钮之间会形成“显眼”程度上的差异,从认知加工的角度解释,这属于刺激驱动的一种加工方式。
为了让界面信息,如图标、按钮、文本等快速获得用户的视觉注意和目标定位,界面研究者对界面元素的形式做了大量研究。文献[3]的研究表明,在用户与网页界面进行交互时,传统的文本按钮和标识型按钮将导致不同的操作绩效和使用体验,文本的内容以及标识的可识别性、交互性、通用性都影响着用户与网站的沟通。颜色作为界面元素的重要物理属性,引起了众多研究者的关注,文献[4-5]的研究表明,界面元素的颜色或颜色对比对视觉有引导作用,可以通过颜色来增强界面元素设计的可视性,突显界面目标。文献[6-7]指出采用颜色及颜色对比度、明度等编码方式可以显著促进界面视觉元素的视觉搜索绩效。
除有无标识、颜色编码外,良好的网页界面布局也能够使用户快速定位所需信息并准确识别链接按钮传递的信息,因此,链接按钮在界面布局中所处的位置也是影响网站突显效果的因素之一[8]。在这方面,文献[9]归纳了网页布局的研究方法,并指出在传统布局模板中拐角以内区域适合放置重要的信息,“国”字型页面的中心区域最适合排布界面中最重要的信息。文献[10]的研究表明被试对位于界面顶部信息的关注度高于位于界面底部的关注度,对位于页面中心部位的信息的关注度高于位于界面周边的关注度。文献[11-12]的研究表明当搜索目标位于页面的不同位置时,被试的反应时有显著差异,用户首先注意到界面的左边和上方的信息,而界面下方或右方的信息会导致用户更低的认知绩效。此外,界面元素的的视角、对比度、清晰度和闪烁度都会显著影响其视觉搜索效率[13-14]。
网址导航中的网站链接按钮作为网页界面的重要元素有其特殊性,它受制于网站导航网页界面的呈现尺寸、布局和显示形式,为提高某些或某个链接按钮在网页界面的突显程度,需要对链接进行更为合理的布局排列和显示编码,界面中信息布局的组织映射不仅能够让用户容易掌握整体视觉界面,也更有利于信息的认知和导航[15-16]。从上述研究可以发现,研究者主要针对不同结构的界面布局进行相对突显区域的视觉追踪和可用性评估进行研究,而界面眼动热区以及将界面信息的布局位置作为编码进行绩效考虑则较少,结合颜色、标识等其他编码元素进行深入探讨的更为缺乏。本研究通过眼动追踪技术探讨网站导航网页界面中视觉搜索时的眼动数据,并将其划分水平,连同有无图标、颜色一起作为链接按钮的编码元素,设计实验探究链接按钮形式对于用户视觉搜索绩效的影响。
1 研究方法
1.1 预实验
1.1.1被试
16名在校研究生参与了预实验,其中男性8名,女性8名(平均年龄为24.5岁,标准差SD为1.03)。所有被试视力或矫正视力正常,无色盲色弱,此前从未观看或阅读过实验内容。
1.1.2实验流程
设计如图1所示网址导航界面,为减少对实验绩效的影响,其中文字内容已消除。被试简单浏览预实验材料网址导航界面10 s,综合被试实验数据获得网站导航界面眼动热区图。将集合的网址链接按钮区域的面积进行等分得到48个链接按钮区域,结合眼动热区图中红-黄-绿的颜色变化,将该区域按注视次数与注视时间分成红橙、橙黄、黄绿、绿白区域,分别对应链接按钮所处位置注视程度的4个水平:高注视水平、中高注视水平、中低注视水平和低注视水平。
1.1.3实验设备
实验使用Lenovo E450c笔记本,分辨率为1366 px ×768 px,配合X2-30Compact型便携式眼动仪获取界面眼动热区图。
1.2 正式实验
1.2.1被试
22名在校研究生与本科生参与了预实验,其中男性12名,女性10名(平均年龄为23.1岁,SD为1.042)。所有被试视力或矫正视力正常,无色盲色弱,不认识韩文字体,此前从未观看或阅读过实验内容。
1.2.2实验材料
以预实验界面为基础,设计如图3所示的网站导航网页界面。界面中集合的网址链接按钮区域大小为740 px × 220 px,含6×8个链接按钮,字体采用与汉字结构有相似性的韩文以消除文字内容的影响,字体大小为15 px × 15 px,图标为中等明度无彩色的圆环,直径为15 px,有图标/无图标的链接按钮数量均等,绿色/橙色/黑色的链接按钮数量均等,3个因素的所有水平排列组合数量均等,每种组合的链接按钮为2个,所有链接按钮的位置以及在实验中的呈现顺序随机。

图2 网站导航网页界面示例
1.2.3实验变量
实验为4(链接按钮所处位置的注视程度:高注视水平,中高注视水平,中低注视水平,低注视水平)×3(链接按钮的颜色:绿色,橙色,黑色)×2(链接按钮是否有图标:有图标,无图标)被试内设计。因变量为链接按钮搜索任务的正确率和反应时。
1.2.4实验流程
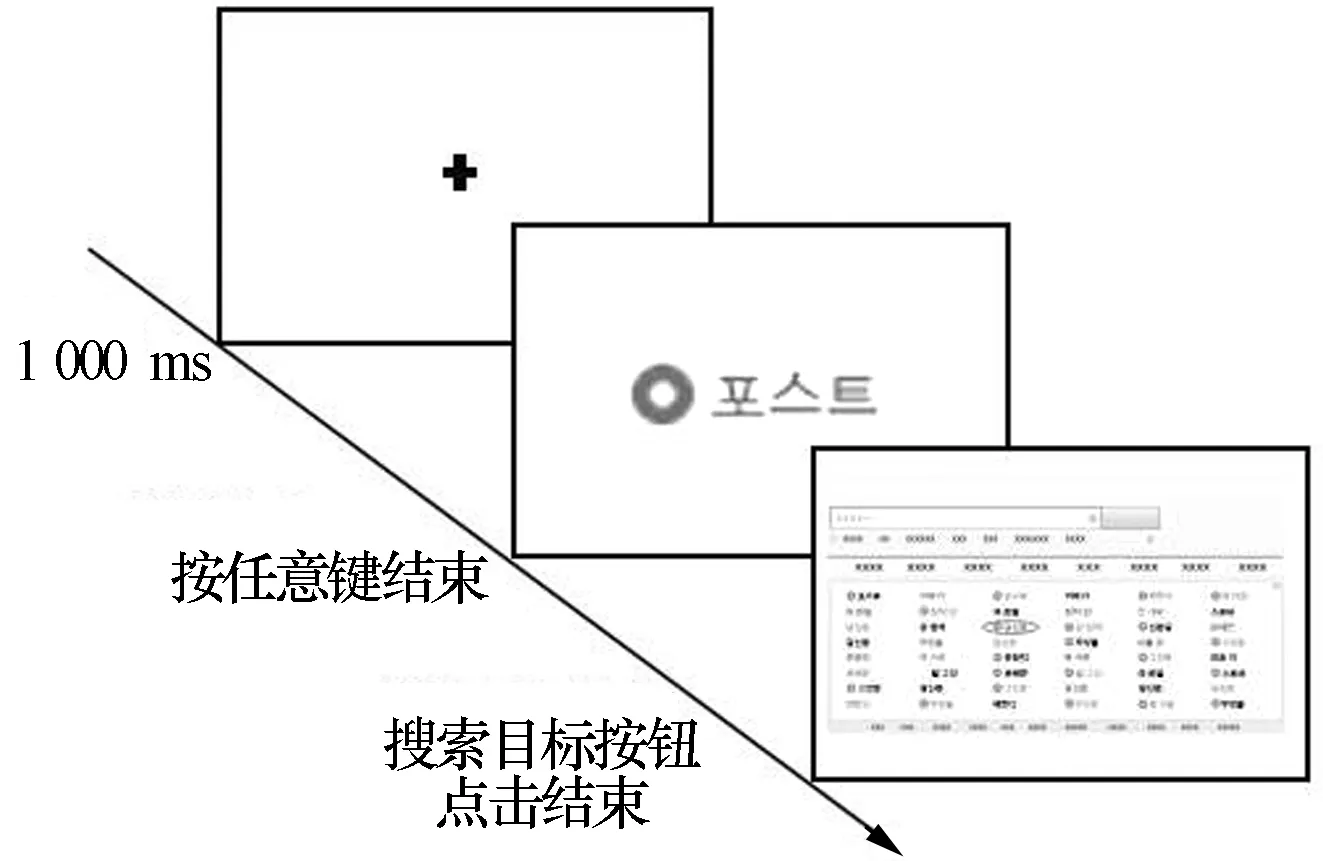
屏幕首先呈现实验指导语,并通过选择题确认被试是否色盲色弱,是否认识韩文,随后进行5个练习和48个正式实验。每个正式实验中,先呈现十字注视点,时间为1 000 ms;接着呈现搜索链接按钮,被试按任意键结束;然后呈现网站导航网页界面,被试需在该界面中搜索上一页呈现的链接按钮并点击,进入下一个实验流程如图3所示。

图3 实验流程
2 结果
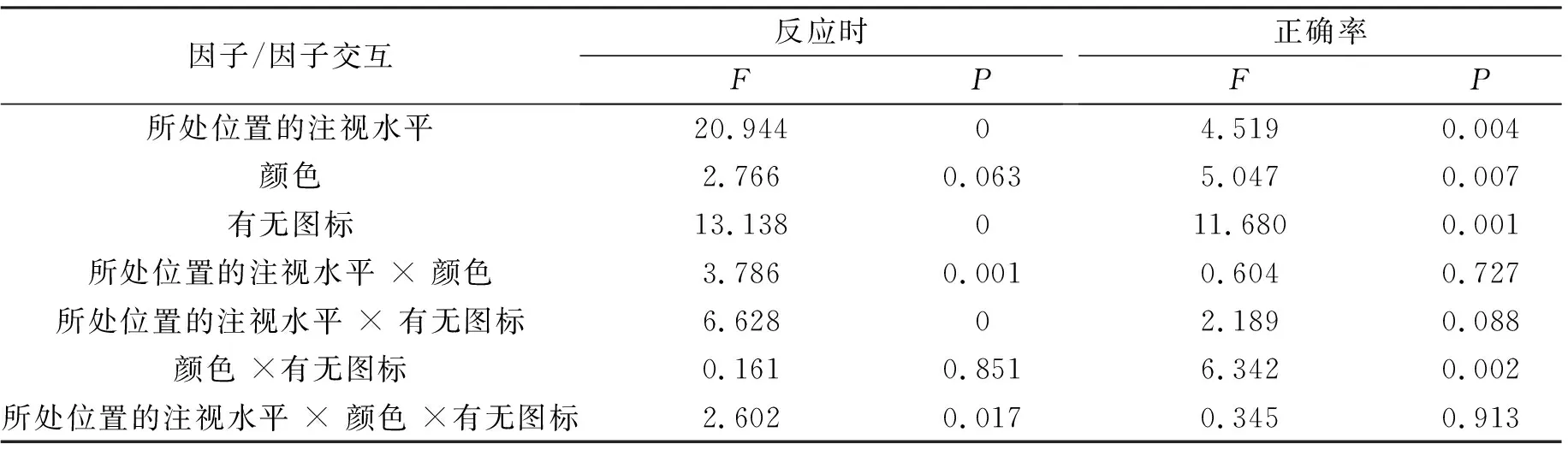
采用 SPSS22.0软件对收集到的3个因素各个水平下的的视觉搜索正确率和反应时数据进行方差分析,数据见表1,F为效应项与误差项的比值,P为当前该项的显著性,该实验中设定的显著性水平值为0.05。

表1 实验绩效方差分析数据
2.1 链接所处位置的注视水平效应分析
分析被试在链接按钮所处位置的不同注视程度下的任务绩效的方差,结果表明,链接按钮所处位置的各注视程度水平下正确率差异显著(F(3,1031)=4.519,P<0.05),事后检验分析表明仅高水平注视程度与低水平注视程度存在显著差异,高水平注视程度下任务正确率最高,低水平注视程度则最低,其余水平下无显著差异。任务反应时方面也存在显著差异(F(3,1031)=20.994,P<0.05),随着链接按钮所处位置注视程度的增加而减小。
2.2 链接颜色效应分析
对被试在不同链接按钮颜色下的任务绩效进行方差分析,结果表明,不同颜色条件下正确率(F(2,1031)=5.047,P>0.05)与反应时(F(2,1031)=2.766,P>0.05)均无显著差异。若将被试按性别分组输出绩效数据,发现在反应时方面,男性的颜色主效应不显著(F(2,504)=0.746,P>0.05),而女性的颜色主效应比较显著(F(2,504)=4.381,P<0.05),这表明女性在链接按钮呈现不同颜色的情况下的反应时差异较大,而男性差异较小。
2.3 链接有无图标效应分析
对被试在链接按钮有图标和无图标两种情况下的任务绩效进行方差分析,结果表明,链接按钮有无图标的任务正确率差异显著(F(1,1031)=11.680,P<0.05),被试的任务正确率在链接按钮有图标时较高,无图标时较低。链接按钮有无图标的任务反应时也存在显著差异(F(1,1031)=13.138,P<0.05),在链接按钮有图标时反应时较短,无图标时较长。
2.4 交叉效应分析
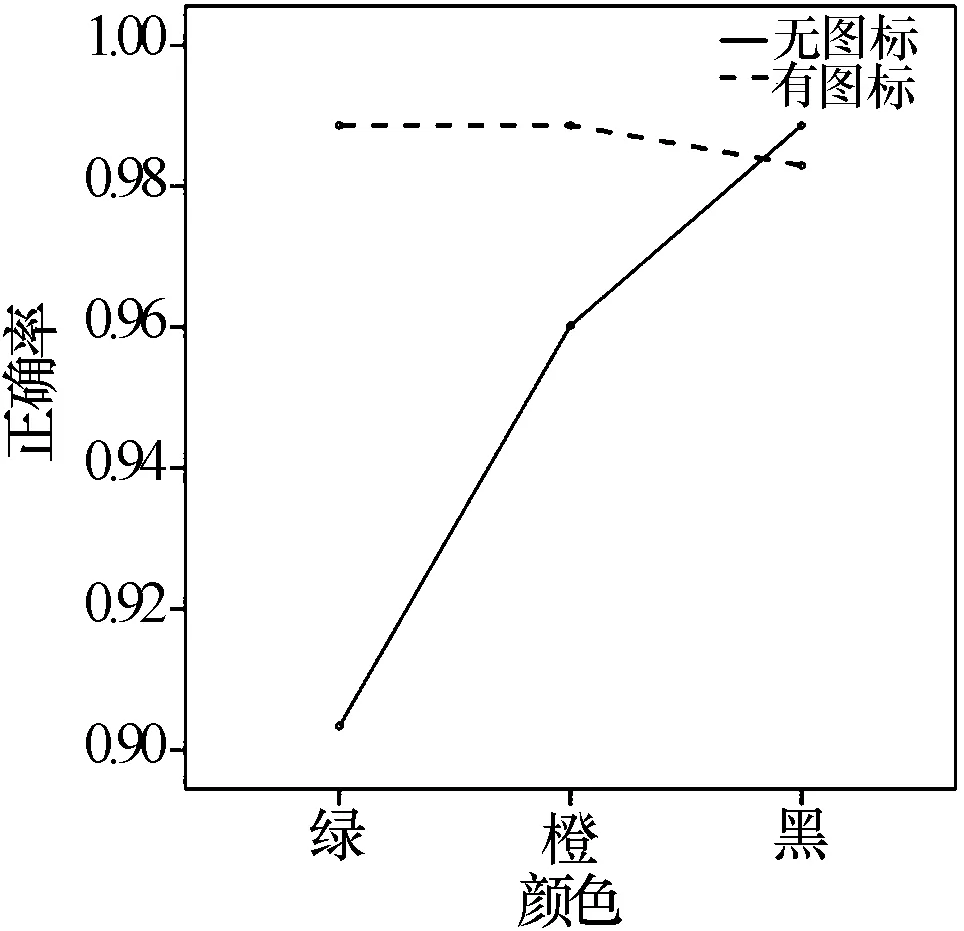
任务正确率这一因变量中仅有链接按钮有无图标和链接按钮颜色的交互作用显著(F(2,1031)=6.358,P<0.05),无图标的主效应显著,说明颜色的变化对无图标的链接按钮的正确率有显著影响,随着颜色从绿色变化到橙色,再到黑色,无图标的链接按钮的任务正确率增加,而有图标的主效应不显著,其任务正确率不随着颜色变化而增加或减少,如图4所示。

图4 不同颜色下有无图标链接按钮的任务正确率
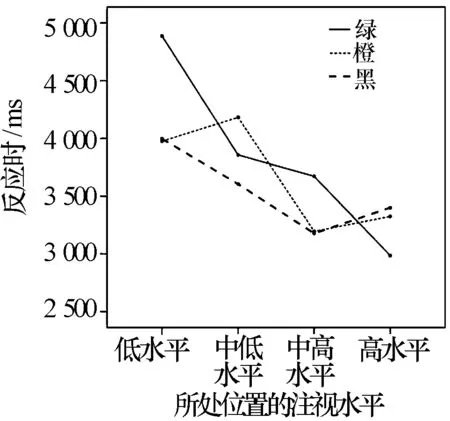
任务反应时方面,链接按钮所处位置的注视水平和链接按钮有无图标(F(3,1031)=6.628,P<0.05)以及链接按钮所处位置的注视水平和链接按钮颜色的交互作用均显著(F(6,1031)=3.786,P<0.05),随着所处位置的注视水平增加,无图标主效应和绿色主效应显著,反应时都呈现减少趋势,其中注视程度高水平与有图标的组合以及链接按钮所处位置的注视程度高水平与绿色链接按钮的组合在任务反应时一项中取得最低,链接按钮所处位置的注视程度低水平与无图标以及注视程度低水平与绿色链按钮的组合取得最高,如图5、图6所示。

图5 所处位置的不同注视水平下有无图标链接按钮的反应时

图6 所处位置的不同注视水平下同颜色链接按钮的反应时
3 讨论
基于上述结果可知,链接按钮处在高注视水平的位置上时,具有较高的搜索正确率和较低的搜索反应时,这表明随着链接按钮所在的位置的注视水平的提高搜索绩效也会越高,这一点印证了网页界面中阅读热区“F”状样式原理[17],当目标处于用户的热点观察位置时,在搜索任务中也能表现出更高的突显效果。网站链接按钮是否有图标的结论也与此类似,当链接有图标时,被试在正确率和反应时方面都表现出了更高的任务绩效,这表明图标的设计能有效提高链接按钮在网址导航网页界面中的突显程度,有利于用户更快、更准确地定位链接目标。另外,实验结果表明链接按钮的颜色对任务操作绩效没有显著影响,但将被试的绩效数据按性别分组输出后发现,在反应时方面,女性的颜色主效应是显著的。女性在实验中对黑色的链接按钮表现出了更高的搜索绩效,对绿色则表现出了较低的搜索绩效,这表明女性在界面的视觉搜索中,对颜色尤为敏感。
本研究所设计的网站导航原型界面代表了现有普遍的综合搜索类网址导航,通过眼动追踪和行为实验对界面中的网站链接按钮进行编码设计和实验绩效考核,是为探究网站链接按钮呈现在网址导航网页界面中的最佳形式。研究通过眼动数据综合的热区图在集合的网站链接按钮区域进行了注视程度的水平划分,这是一种较为新颖的因素水平划分方法,不仅能够平均划分实验区域,更能反应随意浏览中注视点及注视时间和搜索任务中搜索绩效之间的关系。链接按钮有无图标和链接颜色则是现有常见的链接按钮编码元素,实验将此3个因素作为因子进行视觉搜索实验,能够根据实际情况得出最具有实践意义的网址导航设计意见。以该界面为例,当黑色有图标的链接按钮处于高注视水平位置上时,被试表现出了最高的绩效,表明链接按钮的该形式在网址导航网页界面中具有最佳的视觉形式和突显效果。
4 结束语
本研究采用眼动追踪的方法获取网站导航网页界面中的眼动数据和眼动热区图,并将其划分水平,探究不同注视程度位置、有无图标和不同颜色的网站链接按钮对用户操作绩效的影响,结论如下:1)用户通过随意浏览网址导航界面得到的眼动分析表明高注视程度集中在界面中央偏左上位置,该位置注视点和注视时间较其他位置都要更高。2)当链接按钮所处位置注视程度不同时,用户的搜索正确率和反应时都将受到影响,更高的注视程度对应的绩效较高,需要的认知负荷较少。3)链接按钮的颜色对用户的认知和绩效整体没有显著影响,但对女性用户,该因素的影响程度较大,黑色的链接按钮对应的绩效较高,绿色对应的较低。4)链接按钮有无图标这一因素影响用户的绩效,有图标的链接按钮比无图标的链接按钮的绩效更高,认知负荷更低。5)当黑色有图标的链接按钮处于高注视水平位置上时,用户表现出了最高的绩效;当绿色无图标的链接按钮处于低注视水平位置上时,用户表现出了最低绩效。
参考文献
[1]曲炳臻, 孙颖昊, 张庆耀. 网址导航的发展历程及发展前景[J]. 计算机光盘软件与应用, 2014, 17(14): 145, 147.
[2]郝红星, 吴玲达, 宋汉辰. 网络社区及其链接可视化研究[J]. 计算机工程与应用, 2010, 46(13): 8-10.
[3]吴杰. 图标在网页设计中的应用与设计研究[D]. 西安: 西安美术学院, 2007.
[4]MICHALSKI R. The influence of color grouping on users′ visual search behavior and preferences[J]. Displays, 2014, 35(4): 176-195.
[5]HUANG K C. Effects of computer icons and figure/background area ratios and color combinations on visual search performance on an LCD monitor[J]. Displays, 2008, 29(3): 237-242.
[6]蒋文明, 杨志新, 蒋敏, 等. 智能手机应用程序图标设计的可用性研究[J]. 人类工效学, 2015, 21(3): 21-24.
[7]AHLSTROM U, AREND L. Color usability on air traffic control displays[J]. Human Factors & Ergonomics Society Annual Meeting Proceedings, 2005, 49(49): 389-394.
[8]石金富, 曹晓华, 王钢, 等. 网页布局对视觉搜索影响的眼动研究[J]. 人类工效学, 2008, 14(4): 1-3.
[9]刘珊珊. 关于网站页面布局的最新方法研究[J]. 信息与电脑: 理论版, 2011(2): 77.
[10]GRAHAM D J, JEFFERY R W. Location, location, location: eye-tracking evidence that consumers preferentially view prominently positioned nutrition information[J]. Journal of the American Dietetic Association, 2011, 111(11): 1704-11.
[11]任延涛. 视觉搜索中的空间位置效应[D]. 大连: 辽宁师范大学, 2006.
[12]NAKATANI M, OHNO T, KATAGIRI Y, et al. The layout for the user-friendly manual: case study on an internet set-up manual[C]// International Conference of Design, User Experience, and Usability. Springer, Berlin, Heidelberg, 2011: 40-45.
[13]BARTRAM L, WARE C, CALVERT T. Moticons: detection, distraction and task[J]. International Journal of Human-Computer Studies, 2003, 58(5): 515-545.
[14]李宏汀, 江康翔, 王琦君, 等. 基于视线追踪交互式突显技术对视觉搜索的影响研究[J]. 心理科学, 2017(2): 269-276.
[15]李晶, 郁舒兰, 刘玮. 基于眼动追踪的数控界面布局认知特性评价[J]. 计算机辅助设计与图形学学报, 2017(7): 1334-1342.
[16]WANG M H. Study on design of visual information interface based on visual cognition[J]. Packaging Engineering, 2011, 32(8): 49-51, 55.
[17]NIELSEN J, PERNICE K. Eyetracking web usability[M]. San Francisco: New Riders Press, 2009.

