数据可视化的色彩与形式
刘沁颖,郁舒兰
(南京林业大学,江苏 南京 210000)
1 可视化的简介
1.1 可视化的涵义
数据可视化是一项将文字数据转换为图像数据并通过视觉传达的研究;是一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量[1]。
数据可视化起源于计算机图形学,利用计算机技术转变数据表现形式,它将难以直接展示的数据转换成可感知的图形、符号、色彩和纹理等,加强数据辨认效率,以此达到快速且有效的数据传递效果。
1.2 可视化的发展
从远古时代开始,人们便开始以图像传递信息,并逐步衍生出文字。20世纪50年代,人们开始发现图像对于信息表达的重要性,开始尝试利用计算机创建图表。
1975年,美国心理学家帕维奥在其关于长时记忆的双重编码理论中提及:“表象系统相较于语义系统在对信息的加工过程中具有一定的优势,即人类大脑对于形象材料的记忆效果和记忆速度要远好于语义记忆[2]。”图像视觉传达的明显优势被发现后,越来越多的学者开始研究并尝试以图像形式展现信息。
1987年,布鲁斯·麦考梅克等撰写的《Visualization in Scienti fi c Computing》促进了可视化技术的发展,将科学计算中的可视化称之为科学可视化[3]。在这之后,到了20世纪90年代早期,在可视化的基础上又衍生出信息可视化,其与科学可视化成为了数据可视化的两大分支。
1.3 可视化的意义
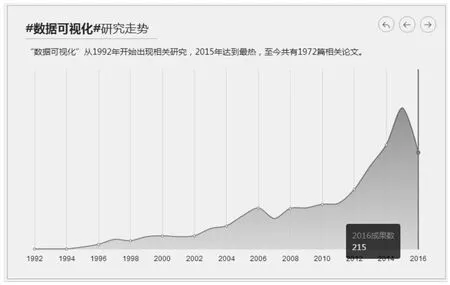
近年来,可视化发展的速度非常快,成功融入了我们的生活中。以一个简单的文献检索为例,当笔者在百度学术中输入“数据可视化”后,在出现的网页中,除了简介和文献外,还有有关于数据可视化的研究走势、关联研究、学科渗透、相关学者、相关机构等5个方面的数据分析。点击进入其中一个“研究走势”,出现的是一幅近年来关于数据可视化的论文研究的走势图,从图中我们可以轻松得出研究开始的时间、论文数量和研究热度等。首先是开始时间,我国第一篇关于“数据可视化”的论文可以追溯到1992年,截至2016年,一共有1 972篇相关论文;从1992—1994年,可视化研究热度的增长速度平稳而缓慢;1994年后,对可视化研究的热度持续上升;2015年达到一个热度最高峰,具体情况如图1、图2、图3所示。

图1 输入框

图2 搜索结果
由此可见,可视化呈现数据的直观和便利,及人们对于数据的重视。可视化正在影响着我们生活的方方面面,我们身处于一个互联网时代,互联网的出现方便了我们的生活,同时,网络用户的激增也给网络数据带来了爆炸式的增长,而这些数据的有效分析整合也在不同程度上给我们带来了巨大的社会效益和经济效益。但正是由于数据的庞大,传统的图表方式已经难以负荷如此高纬度的数据,我们对于数据可视化的呈现方式则需要更加深入的研究和挖掘。下面我们将会阐述关于可视化设计的2个重要内容——色彩与形式。

图3 “数据可视化”研究走势
2 色彩
就视觉传达而言,影响可视化的元素有很多,尺寸、位置、色彩、方向、纹理等[4]。本文主要针对色彩来探讨,因为在所有可标记数据的元素中,色彩可以快速抓住人的眼球,而它也是其中最为复杂的元素,可以编码大量数据信息。
色彩存在于可视化中的形式是多样的,可以分为颜色、色调、饱和度、透明度等。
2.1 颜色
颜色是最常用的视觉通道。在日常生活中,在阅读文件或文章时,我们习惯用颜色来划出重点内容,那是因为在千篇一律的颜色中,突然的颜色变化会快速抓住人们的眼球,将人们的注意力吸引到不同的颜色中去。如图4所示,在4行数字中,后2行复制了前2行的数字,在相同的2组数字对后2行中的“8”进行了颜色标记,很快便能够被用户锁定并记住,这也说明了在可视化中突出变化可以减轻用户的认知负担。除此之外,面对如今如此高维度的数据,数量与结构都更加繁复,我们更加需要运用颜色来对数据结构加以整理区分,明确数据重点,吸引用户的注意力等。

图4 颜色标记
2.2 色调
人类的视觉对于色彩的感知最为强烈,图像本身是建立在色彩的基础之上,而不同的色调对比给人以不同程度的心理冲击,冷暖色的对比尤为明显。
如图5所示,饼状图中表示占有大比例的数据一般用红色填充,占比小的可以选用蓝色填充,因为红色能给人带来热情、快乐、喜庆和饱和感,蓝色则代表了低调、内敛,对红色的醒目起到了衬托的作用。同时,整个配色有一种秩序感,红橙色与冷色放在一起自然就成了前进色,蓝色就成了后退色,而红黄橙同属于暖色系,整个配色由暖到冷呈一个递减的关系。如今的可视化功能性与美观性同等重要,一个合理的配色方案直接影响到可视化信息的传达和呈现的美观程度。

图5 饼状图
2.3 亮度、饱和度、透明度
这三者都适用于编码有序的数据,其精确度受到对比效果的影响。陈为在《数据可视化基本原理与方法》中对三者加以区分说明,亮度的可辨性有一定的限制,人们对于亮度的分辨能力比较弱,因此,一般在进行可视化设计时,亮度的使用尽量不超过6个层次;饱和度作为一个视觉通道,与尺寸视觉通道之间有着强烈的影响,在小尺寸区域上的表达相对于在大尺寸区域上的表达较为困难,因此,为了能够被用户清晰地捕捉分辨,对于小尺寸区域一般用饱和度高的颜色填充,大尺寸区域则用低饱和度的颜色填充;透明度作为颜色的第4个维度,其取值范围在0~1之间,在设计时注意其表现层次以及与数据上下级间的关系。
2.4 配色方案
可视化中颜色、色调、亮度、饱和度融合在一起是一个完整的配色方案。优秀的可视化设计需要针对数据定性、定量的不同属性做不同的配色方案。定性数据可以理解为我们对于数据的分类,而定量则是其各项分类的子集。在设计中,对于定性数据,我们需要考虑色调的设计,以此来区分不同的设计,同时,也可以明确我们的表达重点。对于定量数据而言,主要考虑它的亮度、饱和度、透明度等,通过改变亮度、透明度等值来做视觉上的区分,同时,保证与同类别上下集间的一致性和关联性。
合理的配色方案会是可视化设计中的重中之重,它主导着用户最直观的体验。如今的可视化软件工具大都带有自己的配色系统,例如ColorBrewer配色系统、Kuler配色系统等,为可视化设计者节约了大量的时间。此外,除了方案本身的配色设计,还应考虑到它最终的呈现形式(是否需要打印或复印)以及它的受众人群(色盲、色弱等)等。
可视化的目的之一就是让用户能够快速注意到重要的信息或区域[5]。无论是颜色、透明度还是色调等,都可以轻松做到这一点,在不影响信息质量的情况下控制信息的有效传达,针对不同的人群突出不同的重点。另外,在色彩设计中,我们还需要注意配色理论,参考配色系统,不能仅凭直觉配色。
3 形式
图表是表现数据的常用手段,表现形式非常多,传统的图表类型有柱状图、直方图、饼图、散点图、核密度估计图和盒须图等。如何选择适当的表现形式,需要遵从数据本身的性质,因此,在选择表现形式之前,需要对数据进行分析分类。通常情况下,在统计学中,我们将数据按变量值是否连续分为离散数据和连续数据两类。除此之外,数据呈现的最终目的也是影响表现形式的选择的重要因素之一。
3.1 散点图
离散型数据又被称为计数型,数据信息能够通过观察记录而知的,彼此间没有连续关系,一般用计数方法取得,数值只能用自然数或整数单位计算的数据,最具代表性的表现形式为散点图。
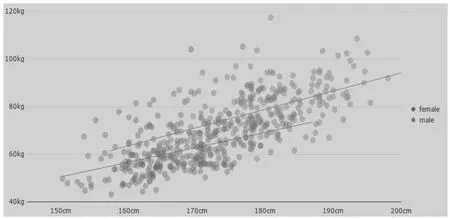
散点图也叫 X-Y图,是指将所有的数据以点的形式展现在直角坐标系上,表示因变量随自变量而变化的大致趋势及相互影响程度,主要用以观察数据的分布情况。点的位置由变量的数值决定,点的大小及颜色也可以根据数据的分类变动等更改变化,如图6。

图6 标准散点图
3.2 折线图
连续数据,又称连续变量。指在x或y轴上可以任意截取数据段,其数据是连续的,可随某一变量(如时间)的变化而变化。最具代表性的有折线图。
折线图是典型的连续数据,可以展示随年月日等变量增加而变化的连续数据,不但可以显示出数据的具体数值,还能够清晰地显示出数量的增减变化以及它的发展趋势,可以最直接地反映这种变化和各组之间的差异,如图7所示。
3.3 柱状图与直方图
数据呈现的最终目的也是影响表现形式选择的重要因素之一。明确的数据呈现目的决定了方案的成败,所有的可视化的本质是信息的记录,但其目的各不相同,不同的呈现方式决定可视化最终的表达内容。
例如,柱状图和直方图主要用于对比分析,以长方形的长度表示数量的多少,利用了人们在视觉上对于高度差异的敏感度,通过比较同一类别、不同个体之间的优劣达到比较分析的效果。柱状图更适合低伟度的、相对简单的数据,只有一个变量。直方图相对于柱状图而言更为复杂,可以解析出数据的规则性,对于资料分布状况一目了然。常见的直方图类型有正常型、折齿型、缓坡型、孤岛型、双峰型和峭壁型,如图8所示。

图7 折线图

图8 直方图的类型
3.4 饼图
饼图也是较为简单的数据分析图,它被广泛应用于各个领域,用于表示不同分类的占比情况,主要通过面积来对比数据信息。饼图与柱状图或散点图的不同之处在于,饼图只显示一个数据系列,以颜色映射数据分类,以面积映射总体占比。仅存在于表格中一列或一行的数据可以绘制到饼图中。
3.5 盒须图
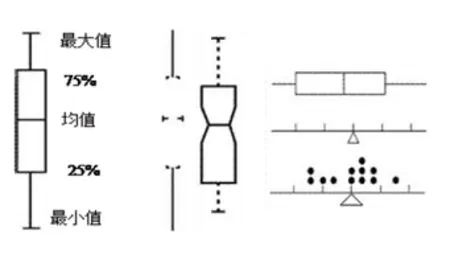
盒须图又称为箱形图(Box-plot)、盒式图或箱线图,因形状如箱子而得名[6]。它是一种用于显示一组数据分散情况资料的统计图,在各种领域也经常被使用,常见于品质管理。盒须图以5个点(中位数、最大值、最小值、上四分位数和下四分位数)便可对数据进行简单总结,如图9所示。

图9 盒须图
3.6 地理空间数据可视化
以上几种图表类型是人们在统计中较为常见的,也是一直以来应用最为广泛的。下面介绍更为复杂且同样应用广泛的地理空间数据可视化。地理空间数据可视化主要用于数据在空间上的分布,在可视化的基础上引入了地理空间,利用可视化的能力将信息整合成地理大数据,通过地图表达数据的位置与空间关系。对这些地理数据进行采集、储存、管理、运算、分析、描述[7],可分为点形数据、线形数据、平面形数据和曲面形数据等。
3.6.1 点形数据
在空间信息可视化中,点形数据以点的形式表现数据个体信息,大多用于空间定位,比如商场、公交站台、国家等的位置,如图10所示。

图10 点形数据
3.6.2 线形数据
以线形表示数据信息,在空间可视化中常表示点与点间的连接,例如航班线路图、城市人口移动等,如图11所示。

图11 线形数据
3.6.3 平面形数据
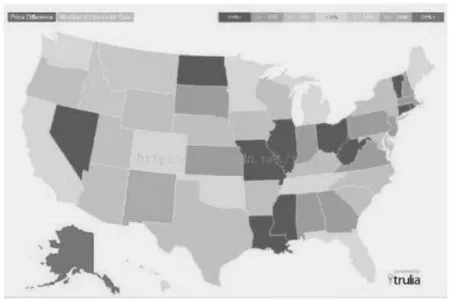
有一定面积覆盖率体现在平面区域上,通常用于表示信息属性,比如森林、学校、国家等,如图12所示。

图12 平面形数据
3.6.4 曲面形数据
将空间数据定义在若干空间曲面上,可以用一系列的经度、纬度和高度坐标向量描述,也可将高度看作描述经度和纬度坐标的属性。
4 结束语
随着信息化程度的不断加深,数据开始飞速增长,面对如此庞大的数据量,如果不使用图形而只用文字表达出相同的信息,就算使用非常多的文字解释,也很难达到可视化图形传达信息的清晰程度[8]。
在这样的情况下,各行业开始重视数据的可视化设计,但传统的图表已经难以负荷如此高维度的数据,因此,如何合理利用辅助软件进行高效美观的可视化设计,选择的关键还是在于对数据的理解。就可视化的视觉传达而言,高效在于形式,美观在于配色。
[1]孙琳.实现业务营收数据展示分析的研究[J].中小企业管理与科技(旬刊),2016(2):56.
[2]龙鹏飞.基于班班通环境下的小学数学课堂有效记忆实践微探[J].快乐阅读,2013(27):20.
[3]肖珊.可视化应用于信息分析[D].上海:华东师范大学,2010.
[4]梁晶.基于颜色特征的图像检索技术研究[D].厦门:厦门大学,2009.
[5]杨欢,李义娜,张康.可视化设计中的色彩应用[J].计算机辅助设计与图形学学报,2015,27(09):1587-1596.
[6]朱兵.箱线图及其在JCR网络版中的应用[J].农业图书情报学刊,2011,23(08):15-18.
[7]杨苏宁.空间数据挖掘在城市地理信息系统中的应用[D].镇江:江苏科技大学,2010.
[8]Franks,Bill.Taming The Big Data Tidal Wave[M].Indianapolis:Wiley Publishing,2012.

