基于移动Web的实验课预约系统的设计实现
许树业,吕丽军
创造性地利用信息技术,作为研究型大学本科教学改革方向之一,早在1998年由美国博耶研究型大学本科教育委员会发表的博耶报告中就被提出[1]。通过网络等信息技术对实验课进行预约管理越来越成为高等教育教学实验环节中一个不可或缺的手段。实验课预约系统在简化实验课人工排课繁杂性的同时,也方便了学生对实验课的预约选择。近年来出现了不少这样的实验课预约系统,有的基于局域网C/S模式[2],有的基于局域网或因特网B/S架构的传统Web方式[3-7],两者都是采用PC端来操作实验课预约系统,对PC端位置有限制,用户必须通过局域网或因特网环境下的PC端来使用预约系统,这两种模式很明显已经无法适应移动互联网的发展和移动智能终端的普及新形势。目前也有基于Android智能手机以原生APP的模式开发实验课预约系统[8-9],但APP难以覆盖市面上其他诸如iOS、Windows Phone等主流系统的智能手机;另一方面原生APP客户端的使用要经过下载、安装等更多的步骤来完成。本文基于移动互联网的Web技术来介绍和讨论面向移动智能终端 (或者传统PC桌面端)的实验课预约管理系统的设计和实现过程。教师和学生可以不受时间/空间限制,通过智能移动终端 (智能手机或平版电脑)或传统PC端来使用实验课预约系统发布/预约实验。
1 系统的结构和技术方案
实验课预约系统是采用B/S架构的移动Web应用程序。教师、学生和管理员等用户通过在移动智能设备 (iPhone或android)或PC上打开浏览器应用程序,然后输入目标服务器对应的 URL来访问实验课预约系统的实验课排课、预约和管理等功能。
系统移动浏览器前端采用开源的 “触摸友好”的jQuery Mobile框架[10-11]。jQuery Mobile应用框架继承自jQuery,专用于移动智能终端平台,支持HTML5,它为移动Web应用开发提供了一个jQuery核心库、事件和插件系统以及UI框架。就像jQuery UI是一套建立在jQuery之上的JavaScript程序库一样,jQuery Mobile可以看作是移动版的jQuery UI[12]。
jQuery Mobile采用渐进增强设计策略,在很大程度上解决了浏览器的兼容性问题,已经在许多主流浏览器上进行过测试,这些浏览器的运行环境既包括移动智能终端设备,也包括主要的桌面操作系统[12],本文主要针对移动智能终端展开讨论。
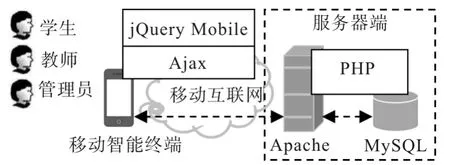
服务器端Web程序采用流行的WAMP(Windows+Apache+MySQL+PHP)环境来开发,其中Web服务器 Apache、关系型数据库管理系统MySQL以及服务器端Web程序开发语言PHP都是开源软件[13]。Ajax是一种通过在后台与服务器进行少量数据交换来实现网页异步更新的技术[14],移动浏览器前端和Web服务端之间通过Ajax技术来交互式地提交和响应数据。系统的逻辑体系结构如图1所示。

图1 系统逻辑体系结构
2 系统的用户角色和功能定位
系统移动终端的使用用户分为管理员、教师和学生3种角色。管理员作为系统的最高权限拥有者,应该能够对实验课教师是否有权限使用系统进行授权,对教师发布的实验课进行审查,对过期的已发布实验和学生预约信息进行归档整理,对系统的运行进行全面监管。
针对某学年某学期的特定教学区间,只有被管理员授权过的实验课教师才可以登录进系统,并根据教学计划来发布实验,设定实验课的具体实验地点、实验时间区段,起始周、循环周次、循环间隔周数、人数容量、预约截止日期等信息。实验课往往与对应的课程配套,教师应根据对应课程的选修结果对将做实验的学生进行授权。实验结束后,实验课教师能够通过系统发布实验成绩。
只有被至少一门实验课授权的学生才可以在系统里登录。登录进系统的学生,可以修改自己的个人信息,也可以在实验课的预约截止日期内根据学年、学期来选择实验课程,对实验课程的实验时间区段进行选择预约,还可以修改和删除预约。实验结束后,学生可以查询实验课成绩。
3 系统设计实现
3.1 开发环境的搭建
系统开发环境涉及服务器端和移动智能终端浏览器端两方面。服务器端开发环境通过在Win7下安装 AppServ组合包来搭建 Apache、MySQL和PHP的开发环境。移动智能终端浏览器测试环境采用以下3种方式之一来建立:1)通过在本地电脑运行Opera Mobile Emulator(手机版opera浏览器)来模拟仿真移动设备浏览功能;2)先通过Android SDK的AVD Manager来建立 “虚拟手机”,再启动 “虚拟手机上”的本地浏览器程序;3)在通过WiFi上网的实际智能手机上,启动浏览器程序访问已关闭了防火墙的本地电脑上的Apache服务器站点。
3.2 数据库设计
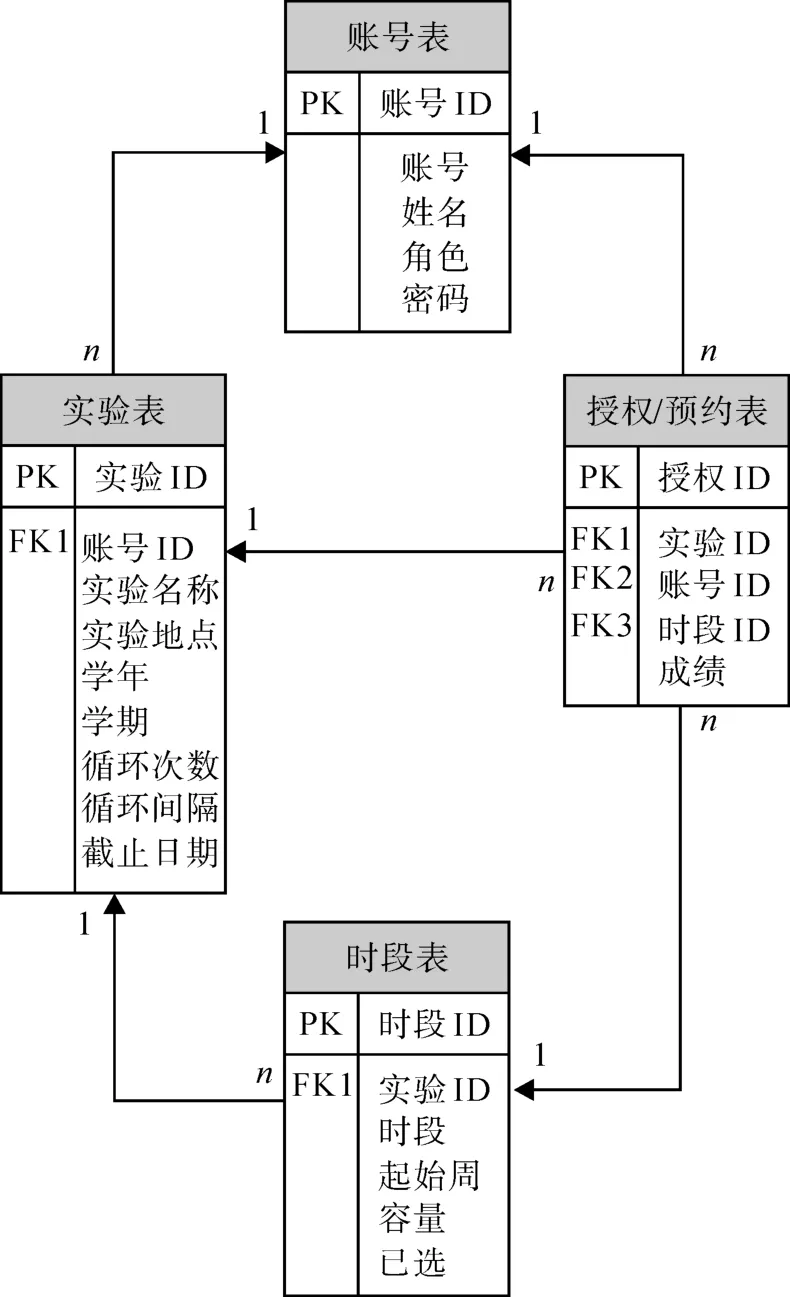
数据库作为数据存储和管理的仓库,是系统业务逻辑实现的基础,也是整个系统能否成功实现的关键。数据库表是数据库设计的基本单元,数据库表的定义以及它们之间的关联设计如图2所示。账号表记录管理员、实验教师和学生的登录账号、姓名、角色和密码等信息,其中的账号字段对于管理员来说可以设置为一个特定号码,对于实验教师来说是指工号,对于学生来说是指学号。实验教师的账号记录是管理员授权注册的,学生的账号记录是实验教师根据任课教师提供的学生选课情况来授权注册,以保证选课系统使用的合法性。实验表记录实验课教师在特定学年和学期所发布的实验名称、实验地点、实验循环进行的次数、实验循环的间隔周数以及预约截止日期等信息。时段表存储各个实验设置的实验时段、起始周、选课容量和已选人数等信息。授权/预约表记录各实验对应的有资格预约实验的学生账号、学生对实验时段的预约选择以及实验完成后的成绩等信息。

图2 数据库表关联图
从参照完整性角度看,账号表和实验表之间是一对多的关系,即一个教师账号可以发布1个或n个实验。账号表和授权/预约表之间是一对多的关系,这样一个学生账号可以同时预约1个或者n个实验。实验表和授权/预约表之间是一对多的关系,反映出1个或n个学生可以预约一个相同的实验。考虑到实验室和实验设备的限制,实验表和时段表之间是一对多的关系,允许一个实验可以分1个或n个时段来进行。另外时段表和授权/预约表之间的一对多的关系,保证了1个或n个学生可以同时预约一个相同的时段来实验。
3.3 用户界面设计
系统按表示层、业务逻辑层和数据访问层来分层实现。系统的各项功能在移动智能终端的浏览器端通过网页界面来呈现。在系统表示层,主要是利用jQuery Mobile框架的资源来设计各功能页面。页面通过在<head></head>标签内引用 jQuery和jQuery Mobile库来导入jQuery Mobile框架。网页的部分代码及说明如下:
<!DOCTYPE html> //html 5 标准网页声明
<html>
<head>
//使页面随着不同硬件屏幕自动调节大小
<meta name="viewport"content="width=device-width,initial-scale=1,maximum-scale =1">
//导入jQuery Mobile的样式表
<linkrel=" stylesheet" href=" http://code.jquery.com/mobile/1.3.2/jquery.mobile -1.3.2.min.css">
//导入 jQuery 库
<scriptsrc="http: //code.jquery.com/jquery-1.8.3.min.js" ></script>
//导入 jQuery Mobile 库
<scriptsrc="http: //code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js" ></script>
……
</head>
<body>
//jQuery Mobile利用HTML5的data-属性标示网页中不同的部件。
<div data-role="page"id="homePage" >
……
</div>
</body>
</html>
用户界面的设计遵循操作简洁、友好的原则。登录进系统的不同用户角色,系统会呈现出不同的Web功能页面的集合。系统的操作界面主要包括注册/登录界面、教师实验课发布界面、教师实验课时段设置界面、实验课学生授权界面和成绩评价界面、学生实验预约/成绩查询界面、管理员对教师账号授权管理界面、管理员对实验课归档管理界面等。
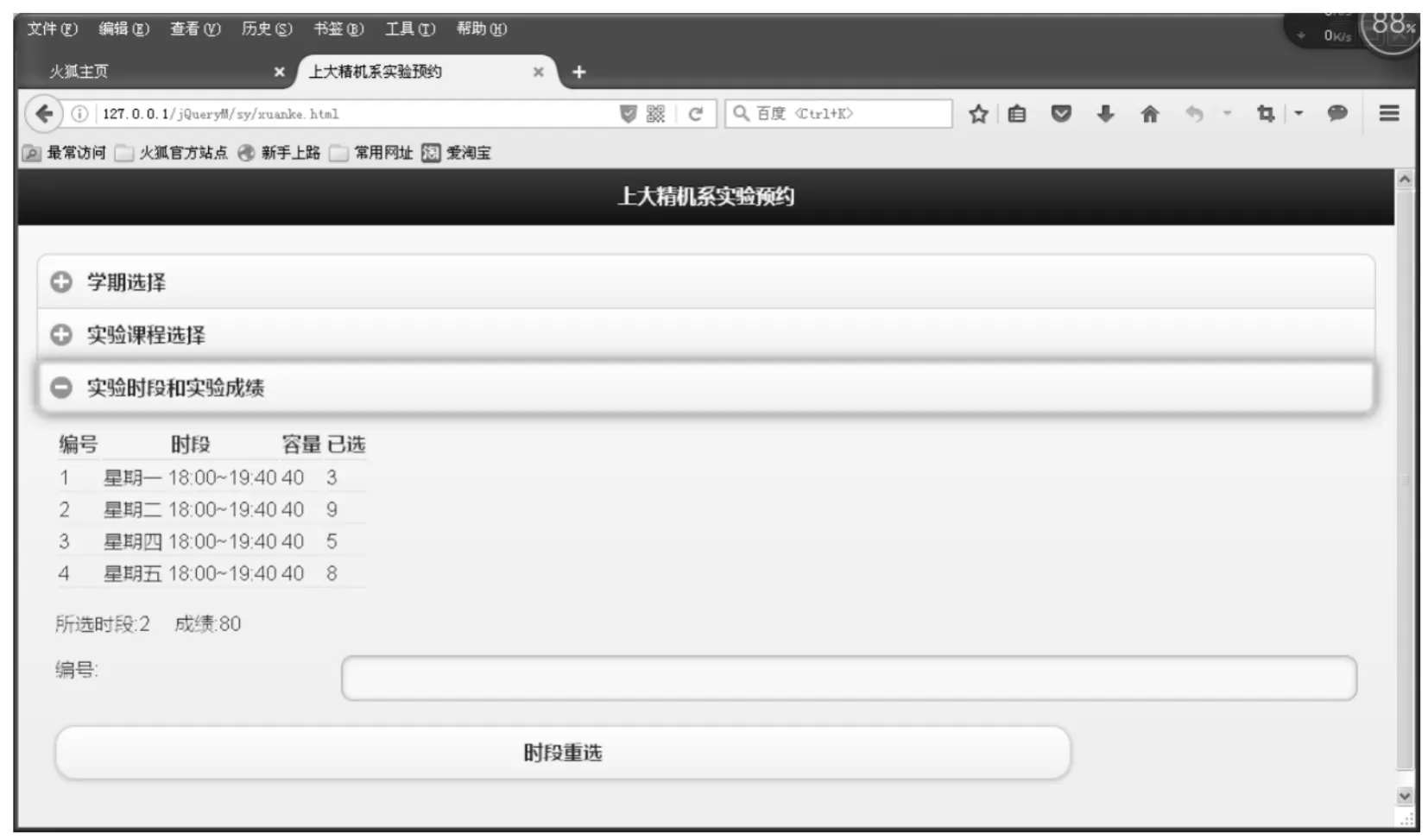
使用jQuery Mobile开发的网站,浏览器兼容性问题通过jQuery Mobile框架采用的自适应技术得以解决。使用华为荣耀3X智能手机Android系统上的UC浏览器、苹果iPhone 5s智能手机iOS系统上的Safari浏览器和基于 Win7的桌面 PC上Firefox浏览器来访问实验课预约系统的学生实验预约界面截屏如图3~图5所示。

图3 荣耀3X上UC

图4 iPhone5s上Safari

图5 PC上的Firefox浏览器
3.4 系统功能模块实现
系统的业务逻辑层通过PHP脚本语言编程实现,使用mysqli功能扩展模块访问MySQL数据库。整个系统设计成由注册/登录模块、管理员用户模块、教师用户模块、学生用户模块和通用模块等功能模块共同组成。
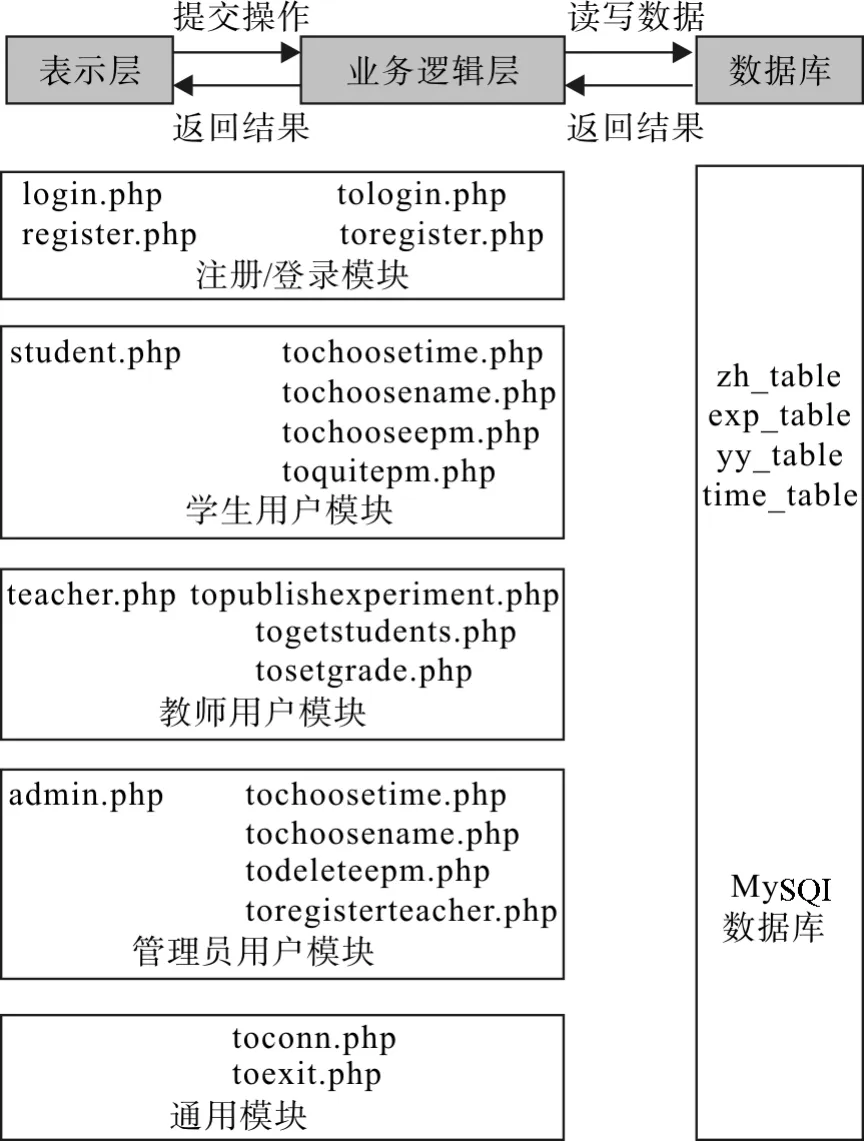
系统的功能模块架构如图6所示,其中通用模块包括一些各功能模块需要重复使用的通用代码以供其他功能模块调用,如提供数据库的连接/关闭操作以及全局会话变量的销毁等功能。系统的各项功能模块使用流程有以下6个步骤。

图6 系统功能模块架构
1)管理员先使用注册/登录模块登录进系统(管理员账号由系统自动创建),然后使用管理员用户模块对系里所有开设实验课的实验教师账号进行授权。
2)实验课教师使用注册/登录模块登录进系统,通过教师用户模块发布某学年某学期的特定实验课程的实验名称、实验地点、循环次数、循环间隔周数以及预约截止日期等实验信息,设置好该实验的各个时段的时间范围、起始周次、时段实验人数的限制容量,并对所有选修此次实验的所有学生的学号进行授权。
3)被授权的学生使用注册/登录模块用学号登录进系统后,使用学生用户模块对实验时段进行预约和修改。
4)实验结束后,实验课教师通过教师用户模块发布学生的实验成绩。
5)学生使用学生用户模块查询自己的实验课成绩。
6)管理员使用教师用户模块对以往实验作归档处理。
3.5 Ajax应用
除了jQuery Mobile使用Ajax来加载Web页面外,系统前端网页大量使用Ajax技术来实现部分刷新界面和及时反馈用户信息。比如在实验预约功能页面中选择学期学年后,通过Ajax将学期学年传递给 tochoosetime.php后台代码,在 tochoosetime.php中连接数据库查询该学期学年下的实验,并将其列表返回。由于返回的是数组,后台程序必须将其编码成json格式返回到前端,在前端Ajax提交表单函数中必须指定以json格式解析返回值。
以选择学年学期获得实验列表为例,基于jQuery实现Ajax的部分js代码如下:
functionchooseTime(){
$(" #exp¯ name").empty();
$(" #timelist").children().remove(); //清空原时段表
$("#msg1").text("您尚未选择实验");
$.ajax({
//指定表单提交至的后台程序
url:"tochoosetime.php",
type:"POST",//指定提交方式为POST
data: $ (′#yt¯ choose′).serialize(),
dataType:′json′,//指定以 json 格式解析返回值
//如果返回错误的处理函数
error:function(request){
alert("Connection error");
},
//如果返回正确的处理函数
success:function(data){
$(" #msg").hide();
if($.isEmptyObject(data)){
//如果返回json数组为空,则实验列表添加唯一选项 “无”
$(" #exp¯ name").append(" <option value=′无′> 无 </option >") .selectmenu(′refresh′,true);
}
$.each(data,function(index,value){
//如果不为空,则循环遍历将每个实验名称添加到实验选择列表
$(" #exp¯ name").append(" <option value=′"+value.epm¯ name+"′>"+value.epm¯name+" </option >") .selectmenu(′refresh′,true);
});
}
});
}
4 结束语
在信息技术成为国家战略的今天,如何用信息技术的手段来促进本科教学质量尤为必要。基于移动Web技术本文设计实现了实验课预约系统,从系统结构和技术方案、系统的用户角色和功能定位、开发环境的搭建、数据库设计、用户界面设计、系统功能模块实现、Ajax应用等方面具体介绍了整个设计的思路和过程。系统实际测试运行结果表明,通过移动智能终端或PC端教师能够快捷地发布实验和及时地公布实验成绩,学生能够随时随地预约实验和查看实验成绩,有效地简化了人工安排和预约实验课的繁杂度。这样即充分利用和发挥了移动互联网的优势,又极大地提升了本科实验教学的管理水平。
[1]李巧珍.美国研究型大学本科教育改革经验及其启示[J].教育探索,2008(7):140-141.
[2]徐兵.基于.NET的实验预约管理系统的实现[J].计算及工程与设计,2009,30(5):1259-1261.
[3]陈如麒,劳媚媚,徐军,等.基础物理开放实验室网上预约系统[J].实验室研究与探索,2012,31(10):399-403.
[4]蔡勇,阿依木古丽,陈丽华,等.实验室开放网上预约系统的开发与应用[J].实验技术与管理,2010,27(4):97-99.
[5]杜炤,高国柱,邵正隆.计算机开放实验室多模式自助预约系统设计[J].实验技术与管理,2012,29(10):197-200.
[6]徐雅琴.实验室网上预约系统的设计与实现[J].实验科学与技术,2014,12(4):57-58.
[7]李海,梁宇,朱艳萍,等.基于B/S结构的网络开放实验预约管理系统[J].实验科学与技术,2012,10(6):230-233.
[8]李东炜,刘镇章.基于Android智能手机的实验室预约系统设计[J].实验技术与管理,2012,29(12):196-198.
[9]郭奇志,陈光,任卓君,等.基于Android智能手机的实验管理系统[J].计算机与现代化,2015(10):73-76.
[10]陈桦,杜启宏,程刚.移动智能终端Web应用平台开发技术研究[J].移动通信,2013(5):23-26.
[11]The jQuery foundation.jQuery Mobile[EB/OL].[2016-01-19].http://jquerymobile.com.
[12]张欣毅.jQuery Mobile移动网站开发[M].北京:清华大学出版社,2015.
[13]高洛峰.细说 PHP[M].北京:电子工业出版社,2009.
[14]The jQuery foundation.jQuery Learning Center[EB/OL].[2016-01-19].http://learn.jquery.com/ajax/.