基于HTML5的电子报纸制作与展示系统研究*
刘忠杰,李春华
(常州信息职业技术学院 软件学院,江苏 常州 213164)
基于HTML5的电子报纸制作与展示系统研究*
刘忠杰,李春华
(常州信息职业技术学院 软件学院,江苏 常州 213164)
主要研究了基于HTML5的电子报纸制作与展示系统的设计与实现,系统充分利用HTML5技术实现报纸杂志的在线阅读,为移动互联网时代用户阅读提供良好的体验。首先,通过采集各种报纸杂志媒体网站上的PDF文件获取原始数据;然后,将PDF文件转换成体积小、与报纸原有排版一致、整体排版无错位、字体清晰、可放大不失真的HTML文件;最终展示给用户的是具有多种炫酷幻灯片播放效果的HTML文档。该HTML文档支持多终端、多分辨率的完美显示,也可由用户自己检索、分享、浏览各种报纸杂志信息,并在长时间无人操作时自动进行版面更换,页面更换时实现类似幻灯片的切换效果。
HTML5技术;PDF文件;幻灯片;电子报纸
0 引言
随着我国互联网的快速发展,PC互联网已日趋饱和,移动互联网却呈现井喷式发展。伴随着“互联网+”战略的实施,如今新媒体的发展越发蓬勃,微信的高速发展已经成为移动互联网的前驱,而人们的阅读方式也悄悄地发生了变化,尤其是手机阅读越来越普遍。
移动互联时代,最古老的大众传播媒体——传统报纸紧跟时代步伐,展开自我革新,积极迎接变革的挑战。在众多印刷媒体中,传统报纸凭借其突出的前瞻性,最先预见了互联网带来的旺盛发展机遇,纷纷迅速地进行“网络融合”,争先在互联网的海洋中划分领地。当前,传统报纸在网络上的传播形态可谓是各式各样,但之中最能呈现其基本形态的非电子报纸莫属[1]。所以,电子报纸的设计制作及展示也越发引人关注[2-3]。针对移动互联网时代人们通过手机、平板等移动终端无法方便快捷地查看搜索各大报纸信息这一痛点,本文开发了一套基于HTML5的电子报纸制作与展示系统,使人们能够非常方便地通过手机、平板、数字大屏等移动终端设备随时随地、方便快捷地浏览查看报纸信息。
1 相关技术介绍
1.1 HTML5
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改的成果。HTML5的优势在于提高可用性和改进用户的友好体验;有几个新的标签,这将有助开发人员定义重要的内容;可以给站点带来更多的多媒体元素(视频和音频);可以很好地替代Flash和Silverlight;当涉及到网站的抓取和索引时,对于SEO很友好;将被大量应用于移动应用程序和游戏[4-6]。

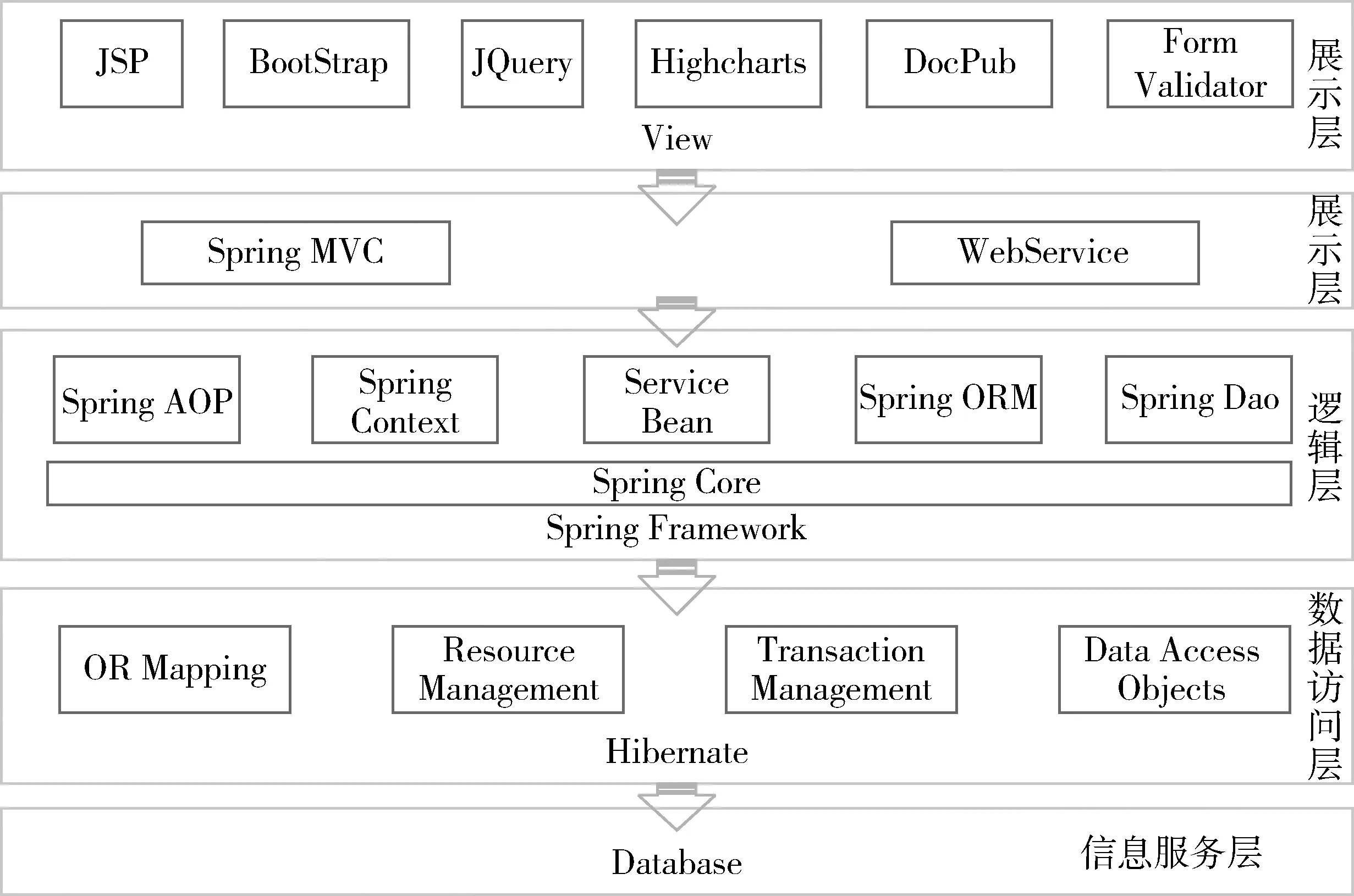
图2 系统技术架构图
本文幻灯片的展示效果主要在HTML5中的canvas画布中完成,通过在canvas画布中加载HTML文档,再配合Jquery控制的动画效果就实现了各种幻灯片的切换效果。用户在阅读时,可以选择的页面切换效果有淡入、淡出、旋转、擦除、劈裂、后退和前进等30多种。
1.2 Bootstrap
Bootstrap来自Twitter ,基于HTML5和 CSS3开发,并在jquery的基础上进行完善,是目前最受欢迎的前端框架。本系统所有前台界面都是使用Bootstrap进行开发的,Bootstrap简洁灵活,使用简单,使Web项目开发快捷的同时还能拥有优美的界面,最重要的是它使系统支持手机、平板、数字大屏等多种移动终端设备的完美显示,从而实现了系统的跨平台性[7-10]。
1.3 DocPub
DocPub是由PDFTron公司开发的一个简单易用且支持多个平台的命令行应用程序。它提供了快速高效的方式来帮助用户转换多种格式的文档,如PDF、XPS、XOD、HTML和EPUB格式文件,且适用于服务器的高吞吐量环境进行工作。
2 总体设计
2.1 系统功能结构图
本系统是一个在线报纸阅读软件,提供自动抓取、制作报纸,同时进行展示的功能。每日定时通过网络爬虫在各大主流报纸网站上选择所要抓取的报纸内容,并检索到相应的PDF内容的下载地址,再通过DocPub工具将该PDF文件转换成与原排版一致、字迹清晰、体积更小的HTML文件。全程自动完成,无需人工操作,并支持响应式布局,可在多种终端进行完美展示。本系统功能结构图如图1所示。其中,系统主要分为报纸制作、报纸陈列和筛选、报纸展示、权限控制以及后台管理5个模块。

图1 系统功能结构图
2.2 系统技术架构
本系统使用的架构为SSH(Spring、Spring MVC、Hibernate),该架构实现了将展示层、逻辑层和数据库访问层相互分离,降低了代码之间的耦合度。该技术的应用使团队分工更加合理,极大地提高了团队开发效率。系统技术架构图如图2所示。
2.3 系统拓扑结构图
本系统支持平板、台式电脑、笔记本、智能手机和大型终端等设备。服务器分为Web服务器和报纸下载服务器,其中Web服务器用来运行系统,报纸下载与存储使用单独的服务器,这样的分布可以提高报纸下载和转换的速度[11-12]。两服务器之间通过交换机通信。系统网络拓扑图如图3所示。

图3 系统网络拓扑结构图
2.4 PDF文件下载
PDF文件的下载采用的是网络爬虫技术来实现,首先,获得报纸网址或是用户输入的包含PDF文档的网址,然后通过使用正则表达式分析获取网址中PDF文档的下载字符串,最后把该字符串链接保存到数据库中,并由下载功能读取数据库解析出来的PDF下载地址进行下载,同时将文件的位置保存到本地数据库中。
本系统使用的是web magic,这个网络爬虫是一个免费开源的资源,并且很容易对网络爬虫进行二次开发。同时web magic提供了所有Java开发所需要的jar包。网络爬虫所需开发包如图4所示。

图4 网络爬虫所需开发包
网络爬虫正则表达式的编写有所不同,由于每份报纸的下载地址不同,并且每份报纸的PDF版本的命名格式也是不同的,因此需要对每份报纸设计不同的正则表达式,其核心代码如下:
for (Element element : elements ){
String href=element.attr("href");
if (href!=null&&href.endsWith(".pdf")){
LOG.debug("报纸链接:"+href);
href=href.Replace("../../../","");
LOG.debug("报纸链接:"+href);
hrefs.add(paperPath+href);
}else{
LOG.debug("不是报纸链接:"+href);
}
}
2.5 PDF文件转换HTML5文件的制作
PDF文件转换HTML5文件的制作是由DocPub来实现的。DocPub是在DOS命令下运行的,由Java代码运行command命令来执行DocPub的程序命令,其中DocPub的运行命令如图5所示。

图5 DocPub的运行命令图
在此系统的调用过程中,充分利用DocPub实现对PDF文件的转换,具体Java调用DocPub的部分代码如下:
public String Convert(){
//取出已下载的PDF路径
PDFConvertDAO pdfdao=new PDFConvertDAO();
List list=ipdfconertservice.pdfInfor();
ActionContext ctx=ActionContext.getContext();
String exeUrl="D:/docpub/docpub64.exe";
for (int i=0;i String pdfUrl=list.get(i).toString(); String htmlUrl="D;/temp"; pdfdao.docpub(exeUrl,pdfUrl,htmlUrl); } System.out.printIn("完成"); return null; } 2.6 数据处理 数据处理主要是对获取到的PDF文件的转换以及对数据后期的相关处理过程。所有处理信息都会保存到数据库中。本系统能够将PDF的下载地址解析出来然后将其保存到数据库中。本系统支持反屏蔽,能够在一定时间间隔后再次进行下载。考虑到系统在某些特定的情况下会产生错误流,因此本系统支持对错误流的解决办法,对报纸进行矫正。防止错误流的核心代码如下: public byte[] readInputStream(InputStream inputStream) throws IOException{ byte[] buffer =new byte[1024]; int len=0; ByteArrayOutputSteam bos=new ByteArrayOutputSteam(); while ((len=inputStream.read(buffer)!=-1){ bos.write(buffer,0,len); } bos.close(); return bos.toByteArray(); } 报纸有版面和相关类别,在下载的过程中,系统能够分出报纸版面及所属类别,并保存到数据库中,以方便用户查询和搜索,报纸版面信息保存路径如图6所示。 图6 报纸版面信息保存路径图 2.7 热门推荐展示 热门推荐功能的实现主要利用了JQuery+HTML5的技术。通过后台对用户浏览次数和阅读习惯的统计分析,设计了热门推荐,这样既方便了用户选择常看报纸,又能够根据用户的阅读习惯推荐用户喜欢的同类报纸。图7是系统热门推荐的展示图。 图7 系统热门推荐展示图 在用户阅读报纸时,后台报纸推荐分析模块会记录下用户阅读该份报纸的时间、该报纸的所属类别及报纸版面信息等,通过统计分析这些用户个人阅读信息,能够更好地为用户推荐喜欢的报纸,其中后台数据统计分析图如图8。 图8 用户阅读习惯统计分析雷达图 2.8 报刊架的展示 报刊架模块是用户浏览电子报纸的重要展示平台,界面设计的美观性、交互的友好性、用户的阅读体验这些都是衡量系统的关键因素,直接关系到用户对系统的满意程度,所以把报刊架模块作为系统的主界面展示给用户。采用HTML5+CSS+Bootstrap来布局和设计整个报刊架界面,整体系统支持响应式布局[10,13],在不同的浏览器、手机、电脑、平板、数据终端大屏等多分辨率设备下,都可以实现很好的展示效果。根据各大报纸的相关属性,将报纸分为9个类别:机关报、晨报、日报、晚报、都市报、快报、财经和体育报。当点击每一个系统类别标签时,就可以查看相关类别标签下的各个报刊,报刊架界面展示图如图9所示。 图9 报刊架界面展示图 2.9 幻灯片的效果展示 幻灯片的切换效果使用了HTML5+JQuery来实现,用户根据自己的需求,可以选择不同的幻灯片切换效果,来进行报纸的阅读,其中实现的幻灯片切换效果有淡入、淡出、旋转、擦除、劈裂、立方体、翻页、下陷等30多种。幻灯片切换模块还支持键盘导航、多层次、嵌套式幻灯片、独特的网址书签和内部链接、各种主题和触屏设备播放等特效。幻灯片展示界面如图10所示。 图10 幻灯片展示界面 本系统充分利用HTML5技术实现了电子报纸的制作与展示,解决了用户在移动互联时代通过手机、平板、终端大屏等设备阅读报刊杂志的问题。系统架构清晰,功能完善,具有很强的扩展性和可移植性,具体概括为如下几点: (1) 界面友好,操作方便,每一模块都具有鲜明的特色; (2) PDF转换为HTML文档能力强,速度快,出错率小; (3) 针对用户阅读习惯进行统计分析,能够有效地向用户推荐用户喜欢的报纸内容; (4) 报纸阅读界面具有不同的主题和30多种幻灯片切换效果; (5) 能够自适应手机、平板、终端大屏等不同的终端设备; (6) 用户可以自己搜索查询各种报纸新闻信息,并发表评论和批注,方便用户日后查看使用。 [1] 李炤楠. 电子报纸与传统报纸版式设计比较研究[D]. 北京:北京建筑大学,2014. [2] Zhang Nana, Gu Wei, Xu Fangqin, et al. Electronic paper display technology and its application development[C].Progress in Applied Sciences, Engineering and Technology, Part 3: Selected, peer reviewed papers from the 2014 International Conference on Materials Science and Computational Engineering(ICMSCE 2014), Qingdao, China, 2014:2333-2336. [3] JOHANNESSEN M R. A frame analysis of opinion articles in online news[C]. Electronic Participation: 7th IFIP 8.5 International Conference, ePart 2015, Thessaloniki, Greece, 2015:15-26. [4] 黄磊,张媛. HTML5新特性在移动平台中的应用研究[J]. 数字技术与应用, 2015(9):101-102. [5] 张玉晴,黄瑾娉.基于HTML5 的跨平台移动应用关键技术的研究与实现[J].工业控制计算机,2013,26(3):56-58. [6] CARLSON N. Experiencing standardized media fragment annotations within HTML5[J]. Computing Reviews,2015,56(6):371-371. [7] 李海峰.基于HTML5+jQuery Mobile的移动学习平台Web App研究与实现[J]. 信息通信, 2014(5): 84-85. [8] 郭玉江.基于HTML5的跨平台移动内容管理系统的设计与实现[D]. 杭州: 杭州电子科技大学, 2015. [9] SCHROCK A R. HTML5 and openness in mobile platforms[J]. Journal of Media & Cultural Studies, 2014, 28(6): 820-834. [10] CINAL H, TASKAN S, BAYBAS F, et al. Dynamic disaster coordination system with Web based Html5 API[J].International Journal of 3-D Information Modeling, 2015,4(2):1-15. [11] 梁仲智.基于HTML5的跨终端Web生成系统的设计与实现[D].广州:中山大学, 2013. [12] 黄永慧, 陈程凯. HTML5在移动应用开发上的应用前景[J]. 计算机技术与发展, 2013, 23(7): 207-209. [13] 蒋凌燕,查英华.基于HTML5的响应式Web页面重组适配技术研究[J]. 计算机与现代化, 2015(2):7-10. Research on electronic newspaper making and display system based on HTML5 Liu Zhongjie, Li Chunhua (School of Software, Changzhou College of Information Technology, Changzhou 213164, China) The design and display of electronic newspaper which is based on HTML5 is discussed in this thesis. By full use of HTML5 technology, online reading of newspaper is realized, and the internet users can get better reading experience. Firstly, the initial data is acquired by collecting PDF files of all the newspaper and media websites. Then a small HTML5 file is transferred from initial data, which is same in typesetting, clear in font, without dislocation in layout, and can be enlarged without distortions. Finally, this HTML5 is displayed to users with cool multi-slide show effect. It can also be perfectly displayed in multi terminals, with multi-resolution. The users can also search, share and bourse any information from all kinds of newspaper. The pages can automatically alternate in a long time no operation, and similar slide-switch-effect appears in pages alternating. HTML5 technology; PDF file; slide; electronic newspaper 江苏高校品牌专业工程资助项目(PPZY2015A090); 常州市科技支撑计划项目(CE20165004) TP311.52 A 10.19358/j.issn.1674- 7720.2017.13.030 刘忠杰,李春华.基于HTML5的电子报纸制作与展示系统研究[J].微型机与应用,2017,36(13):97-101. 2017-02-06) 刘忠杰(1983-),男,硕士,工程师,CCF会员,主要研究方向:软件框架设计、图像识别、数据库设计。




3 结束语