地质标本虚拟仿真学习平台①
祁志武, 李功权, 刘 欢
(长江大学 地球科学学院, 武汉 430000)
地质标本虚拟仿真学习平台①
祁志武, 李功权, 刘 欢
(长江大学 地球科学学院, 武汉 430000)
地质标本的辨别是地学专业的学生必须具备的一项基础技能, 但由于地质标本的种类多、属性特征不同、稀缺程度不一等原因, 学生很难全面充裕的进行学习. 本文从软件工程的角度出发, 以地质标本的特点为切入点, 确定了平台基本功能需求, 设计系统的体系架构和功能模块, 论述了系统主要技术及特色, 最后对系统进行实现. 通过地质标本虚拟仿真学习平台的建设, 利用先进的软硬件技术, 实现对地质标本的检索、属性浏览、三维展示等功能, 为学生提供一种新的学习方式, 提高他们的辨别技能. 实际应用表明, 该系统可以丰富学生对地质标本的认识,提高学生的辨别能力, 取得了一定的效果.
地质标本; 教育信息化; 标本检索; WebGL; 软件工程
引言
地球科学是研究“地球”的学科, 其基本任务是认识地球, 为矿产资源勘查、环境保护、灾害防治以及国民经济建设中提出的广泛需求服务[1]. 其中, 地质标本是最直接、最具体的研究载体. 因此, 地质标本的辨别就成为从事地质工作的必须掌握的一项基本技能.目前, 地质标本的辨别训练在全国各高校中主要以实验课为主、野外实习为辅, 但涉及的内容少, 时间短,使得学生掌握的并不全面、牢固.
然而, 随着计算机技术、网络技术的快速发展和虚拟现实技术的逐渐深入, 人类展示数据和获取数据的渠道大大增强, 教育信息化[2]也相继提出. 全国各高校中网络教学工作也在如火如荼的开展中. 比如各个高校的网络精品课程, 诸多的第三方网络教学平台. 另一方面, 三维激光扫描仪等硬件设备的开发完善, 从而使三维模型的获取更加快捷、精细、逼真, 推动了三维虚拟技术[3]发展. 这两方面的发展为学生的地质标本辨别训练提供了一种新的学习方式——地质标本虚拟仿真学习平台. 同时, 王颖[4]、霍宏旭[5]等侧重地质标本的数据库建设和管理的研究, 祖强[6]等对国家级虚拟仿真实验教学中心的建设现状和可持续发展进行了研究, 这为平台的建设提供了理论指导和参考.
1 地质标本虚拟仿真学习平台设计思路
地质标本的学习及辨别是一个日积月累的过程,需要学习者掌握相关的知识并对地质标本不断地重复观察, 区分不同地质标本的相同(或不同)的特性. 因此,地质标本学习平台的建设既要考虑地质标本的特点,又要满足地质知识的学习需求.
1.1 地质标本的特点
(1) 种类多, 总量大. 地质标本可以分为矿物、岩石、矿石、化石、薄片等多个大种类[7], 每个大种类又可以细分为多个小类别. 小类别又可以细分为更小的类别. 类别的划分层次越细, 越能精准地定位、描述地质标本相关特性. 同时, 地球上已探明了矿产资源总量丰富, 并大量运用在人们的生产生活中. 这给地质标本的辨别增加了巨大的工作量.
(2) 成因不一, 属性特征不尽相同. 不同的自然环境, 不同的地质过程, 会形成不同类别. 不同属性特征的地质标本. 然而, 地质标本一样, 经过后期的地壳运动、内外力的作用影响下, 地质标本的属性特征也会发生不同程度的变化, 使得地质标本的辨别更加复杂困难.
(3) 稀缺程度不同. 虽然地质标本种类多, 但并不是每一种地质标本的存储量相同、作用等同. 常见的煤、银、石膏、石墨等易辨别, 而稀缺的金刚石、少见的化石等不易辨认.
1.2 确定学习平台的功能
(1) 能够对地质标本进行明确的类别划分, 形成一套完整的地质标本分类体系, 对地质标本进行快速检索定位.
(2) 依据地质标本的类别, 能够对地质标本进行详细、有针对的信息描述, 让用户对地质标本有一个清晰明确的认识, 并具有一定的辨别能力.
(3) 能够在一定程度上反映地质标本的稀缺程度,用户在学习的过程中可以根据稀缺程度的不同, 适时调整学习时间和精力.
(4) 能够提供一些相关的资源, 巩固、扩宽学生的知识面, 为学生的地质标本学习提供一些辅助支持.
1.3 可行性分析
(1) 平台访问方式的考虑. 为了兼容不同的硬件平台、操作系统, 使用户不必担心软硬件问题, 能够快速高效的使用系统, 该平台主要采用B/S的网络结构模式,通过浏览器便捷访问.
(2) 硬件与网络环境的考虑. 虚拟仿真平台的部分功能会耗费大量流量和对硬件有一定要求, 为此, 该平台依据不同的硬件与网络环境, 调整相应功能和信息提示.
2 地质标本虚拟仿真学习平台框架设计与实现
2.1 系统框架
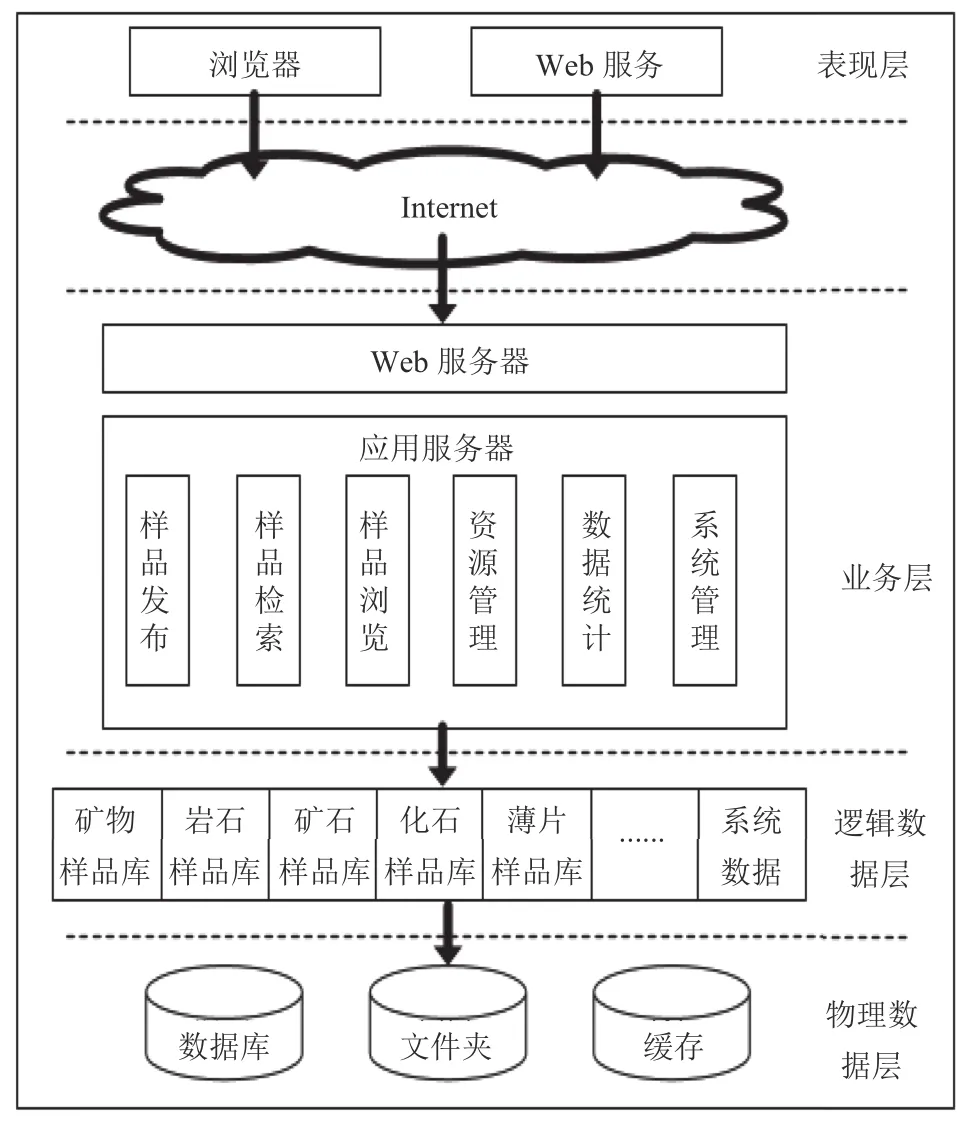
根据上述设计思路, 将系统的框架设计为三层结构由物理数据层、逻辑数据层、业务层、表现层多层结构组成, 如图1. 系统采用B/S的网络结构模式[8], 以矿物、岩石、矿石、化石、薄片五大样品库为核心, 实现样品的发布、检索、浏览为主要目标.

图1 系统体系结构图
2.2 系统开发环境
系统基于.NET技术, 开发环境是Visual Studio 2013, 数据库为SQL Server 2012, 采用IIS web服务器,前端以HTML5、CSS3、Javascript开发技术为基础, 主要采用Bootstrap3前端框架, 结合Ajax异步通讯技术,后台以C#为开发语言.
2.3 系统模块划分
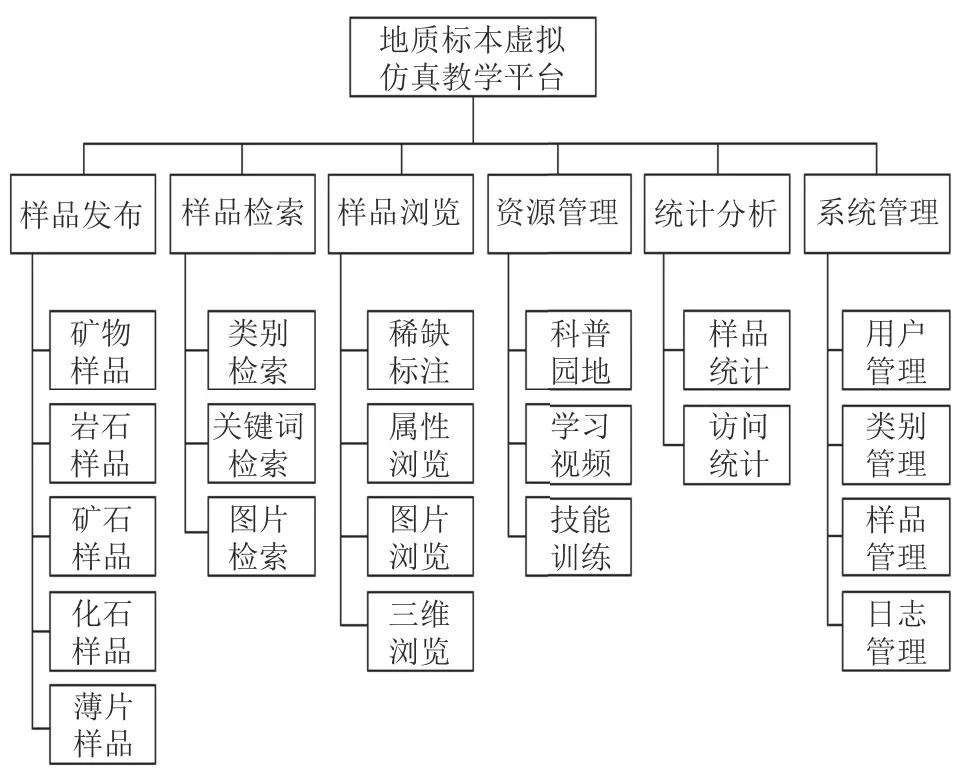
根据设计思路和系统框架, 将系统划分为样品发布、样品检索、样品浏览、资源管理、统计分析和系统管理6个模块. 各模块内容如图2所示.

图2 系统模块划分图
(1) 样品发布模块. 实现矿物、岩石、矿石、化石、薄片五大类地质标本的在线发布. 样品发布内容主要有稀缺程度分为五个等级标注, 属性特征从共同特征和个性特征描述、二维图片、三维数据.
(2) 样品检索模块. 采用样品类别导航检索、关键词(样品名称、样品编号等)检索、图片检索等样品检索模式, 实现样品的多样查询、快速定位.
(3) 样品浏览模块. 对样品的稀缺标注、属性、图片、三维模型进行浏览. 属性浏览根据样品归属的类别不同, 样品属性信息也不同. 图片浏览采用纯图片模式浏览和图片属性混合浏览两种模式. 三维浏览采用三维模型加载显示的方式进行交互浏览.
(4) 资源管理模块. 包括科普园地、学习视频、技能训练3个子模块. 其中, 科普园地又包括基础知识、地质实习区域综述、地质领域最新的研究进展或论文报告, 值得阅读的地质图书等.
(5) 统计分析模块. 包含样品统计和访问统计两个子模块. 样品统计主要从样品类别、采集地点、采集时间、稀缺程度等级等多个角度进行统计分析. 访问模块主要从访问人数、样品点击次数等用户行为指标进行统计分析.
(6) 系统管理模块. 实现系统的用户管理、权限管理、类别管理、样品管理、参数设置、日志管理、备份恢复等.
2.4 数据库设计
本系统的数据库主要包括样品数据库、资源数据库和系统管理数据库, 如表1所示. 其中, 样品数据库依据样品类别分为公共数据库和个性数据库两大类, 资源数据库存储资源管理模块的内容, 系统管理数据库记录系统运行的相关信息. 依据地质标本学习辨认和系统需求, 确定数据库中表的相关字段及其数据类型,确保数据库的完整性. 样品公共属性表主要字段有: 中文名、所属类别、稀缺程度、产地、形成年代、保存地点、鉴定方法、用途、图片、是否有三维数据、点击率, 矿物数据表主要字段有: 形态、物理性质(颜色、断口、解理、密度、透明度、比重、硬度)、化学性质(分子式、晶体结构、化学组成)、形成过程、与开采技术有关的特点, 岩石数据表主要字段有: 成分、颜色、结构、构造、成因, 矿石主要字段有: 结构、构造、其他同矿物数据表, 化石数据表主要字段有: 俗名、形成过程、存放保养, 薄片主要字段有: 晶形特征、颗粒形态、解理、裂理、偏光显微镜下的光学性质、产状、成因.

表1 数据库设计表
2.5 系统分层实现
根据数据库设计建立数据库及其表(tbCommon-Data、tbMineral、tbRock等), 并转换成相应的实体类(CommonDataModel.cs、MineralModel.cs、RockModel.cs等). 在数据访问层创建数据库通用操作类(DBHelper.cs)和数据表访问类(CommonData-Access.cs、MIneralAccess.cs、RockAccess.cs等), 具有增删改查等操作方法. 在业务层生成业务逻辑类(CommonDataManager.cs、MineralManager.cs、RockManager.cs等), 负责数据的传递. 表现层实现页面的布局和数据的交互.
3 系统主要技术及特色
3.1 跨平台、多终端设备的自适应
现如今有诸多的操作系统平台(如Windows、Mac OS X、UNIX、Linux、IOS、Android、WP等)和终端设备(如PC、平板、智能手机), 网站如果采用单一的Web浏览风格, 运行在不同的系统平台和终端设备上,则网页不能根据使用环境进行相应的调整, 导致浏览效果降低, 用户体验不好. 为了解决上述问题并降低开发难度, 系统采用简洁、灵活、直观的Bootstrap3前端开发框架[9], 利用其响应式的流式栅格系统. 系统针对不同屏幕采用不同的CSS页面布局.
根据页面的显示效果, 页面元素采用三种不同的类前缀进行页面布局, 如表2所示. 如

表2 屏幕对应的类前缀
因此, 系统很好的解决了诸多不同浏览器和不同尺寸屏幕的兼容性问题, 提高了用户在不同场景下浏览网站的体验度. 同时, 系统根据浏览器的当前硬件环境、网络环境的不同, 对网页的显示进行相应的调整布局. 特别是在移动数据访问环境下, 用户访问地质标本的图片、三维数据或网站视频前, 系统将为提示用户当前的网络环境.
3.2 海量地质标本的存储管理
目前, 海量数据的存储管理方式主要有文件系统、关系型数据库、关系型数据库+文件系统3种存储管理方式[10]. 但由于系统涉及到诸多的数据格式, 如文字、图片、图表、音频、PDF、三维数据等, 采用某一种的存储方式都不能很好地兼顾这些数据的存储.因此, 系统依据数据特点采用不同的数据存储方式混合存储.
地质标本的描述数据(如名称、类别、颜色、物理性质、化学性质等)存储到数据库中的样品公共属性表和五大类别个性属性表. 标本图片、PDF、音频等因其数据大而以文件的方式进行物理存储, 其物理地址以数据表的形式存储到数据库中. 地质标本的大小、结构状况不同导致扫描后获取的地质标本三维数据的数据量不同, 因此以统一的文件命名规则(地质标本编码+名称)存放在计算机(或服务器)上. 一方面避免海量数据的上传, 耗费带宽和时间; 另一方面有利于数据的迁移、备份, 加强了地质标本三维数据的管理. 依据系统涉及到的数据特点, 采用不同的数据存储方式,能够充分合理地存储、使用数据, 提高数据的使用效率.
3.3 缩略图的处理
地质标本的图片在系统的多个界面(样品检索、样品详细信息、图片库等)都会用到, 但每个界面对图片的尺寸要求不同. 为了提高系统的响应速度, 系统采用缩略图的呈现方式在网页中更加迅速地载入图片.系统设置了5种尺寸, 分别为100 px*100 px、150 px*150 px、200 px*200 px、450 px*450 px、原始图片尺寸. 系统在后台管理中对地质标本的图片进行上传的时, 调用编写后的thumbnail类进行缩略图的生成和保存. 地质标本的图片展示根据不同的网页环境读取不同尺寸的的图片, 在地质标本的浏览排行中调用100 px*100 px的图片, 在样品的搜索界面中调用150 px*150 px的图片, 在首页、图片库界面中调用200 px*200 px的图片, 在样品的详细界面中调用450*450 px的图片, 在查看样品图片界面中调用原始图片. 虽然使用缩略图会占用较多的存储空间, 但在一定程度上提高了系统的响应速度, 当同时浏览人数众多时, 不会影响用户的使用体验.
3.4 三维可视化显示
系统主要采用WebGL技术[11,12]对扫描后的地质标本三维模型进行加载显示. WebGL是一套跨平台、开放、无插件的底层3D图形JavaScriptAPI, 它通过HTML5 Canvas元素作为DOM接口访问来实现三维渲染和web交互. 因此, 程序可以在浏览器里执行而不必安装任何其他特殊的插件, 省去了用户不必要的操作.另一方面, 它借助计算机显卡进行图形渲染, 使浏览器展示三维模型更加顺畅. 其中, Three.js[13]是一款对WebGL封装很好的优秀的第三方开源库, 使得开发人员能够在无需掌握繁冗的图形学知识的情况下, 也能用简单的代码实现三维场景的渲染.
地质标本的三维数据主要是通过3D激光扫描技术扫描生成统一标准的3D模型文件格式(.obj), 这有利于对三维数据的管理和读取显示. 地质标本三维可视化的实现的主要步骤如下:
(1) 加载相关的Javascript引用库three.js、OBJLoader.js、MTLLoader.js等;
(2) 定义场景、相机、渲染环境;
(3) 先加载材质, 后加载3D模型;
(4) 场景更新.
在实现的过程中, 为了更好地真实准确的进行地质标本的三维观察, 有必要对场景的颜色、相机的角度、光源环境等进行调整设置.
3.5 用户行为分析
地质标本的数量多, 且与之相关的知识繁多, 学生对每一种地质标本及其相关知识的掌握程度不一样.因此, 以用户在访问网站的过程中产生的所有数据(包括点击率、点击量、访问率、访问模块、页面停留时间)为基础进行整理、统计, 通过对每个模块的点击率、点击量进行网站数据分析, 调整网站布局, 通过对用户访问停留时间、访问量、地域等进行用户基本动作的分析, 了解用户操作习惯和关注点, 并实时优化系统功能和内容更新, 方便学生的学习.
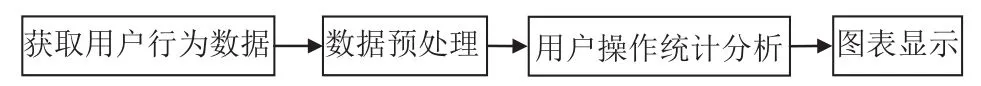
系统设计了“用户操作”日志管理功能[14-16], 如图3,当访问用户点击某张地质标本图片或浏览某个页面时,系统进行相关数据的收集、整理, 然后根据需求进行统计分析并以图表的方式展示出来.

图3 用户行为分析流程
通过日志管理的方式记录学生关注哪些地质标本、地质知识, 然后采用统计图表的方式统计和分析用户行为, 依据分析结果对网站内容的布局和地质教学提过一定的参考.
4 系统应用实例
本研究以长江大学作为系统的开发与应用单位,该高校地质标本实验室有上百种地质标本, 上万个地质标本, 供四个学院的教学使用. 系统前端界面主要有首页、样品检索、图片库、科普园地、技能训练、统计数据等多个栏目. 该系统遵循HTML5协议, 支持IE9.0、Chrome、Firefox等主流浏览器, 适应PC、平板、手机等多种不同分辨率, 不同尺寸的设备, 如图4所示. 虚拟仿真教学平台样品检索界面. 如图5所示, 用户可以通过界面左侧的五大样品库或类别检索树、右侧顶部的名称、编号等进行样品检索. 样品详细界面依据样品所在库内容会有相应调整, 如图6为长石详细界面图, 所在库为岩石样品库, 主要包括样品简介、样品描述、核心性质、物理性质、化学性质、形成过程、与开采技术有关的特点、鉴定方法、用途. 图7为雌黄的三维界面图, 经测试, 不同地质标本, 扫描后的三维数据量不同, 因此在读取三维数据时, 网页的数据加载时长也不同(表3). 在进行地质标本三维扫描时, 控制标本的体积和复杂程度后, 网页基本上能正常快速地进行三维数据的显示、放大、旋转等操作.

图4 不同屏幕下首页效果图
5 结束语
本文在当前软硬件技术发展的背景下, 充分考虑地质标本特点、用户和性能需求后, 采用成熟的三层架构体系, 设计和实现了地质标本的样品检索、属性查询、二三维浏览等仿真学习功能以及跨平台、数据存储、三维显示等系统建设经验. 经实际应用表明, 该系统有助于对地质标本进行规范、有序存放和科学管理, 为教师的实验教学和学生的专业学习创造了一个多样化的教学平台环境.

图5 样品检索界面

图6 长石详细界面

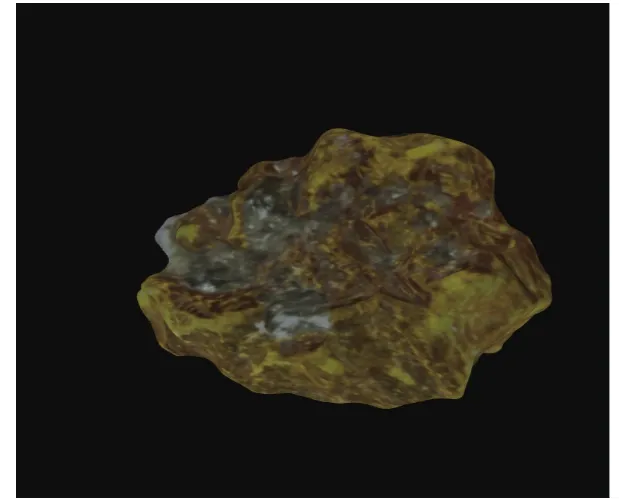
图7 雌黄三维界面

表3 三维数据量对应的加载时长
1刘光鼎. 论地球科学. 地学前缘, 1998, 5(1-2): 2–9.
2祝智庭, 贺斌. 智慧教育: 教育信息化的新境界. 电化教育研究, 2012, (12): 5–13.
3Lavoué G, Chevalier L, Dupont F. Streaming compressed 3D data on the web using JavaScript and WebGL. Proc. 18th International Conference on 3D Web Technology. New York, NY, USA. 2013. 19–27.
4王颖, 路紫. 我国岩矿化石数据库的类型划分及省级模式设计——以河北省岩矿化石数据库建设为例. 山东师范大学学报(自然科学版), 2008, 23(3): 103–105, 109.
5霍宏旭. 国家岩矿化石标本资源信息网站设计与应用[硕士学位论文]. 北京: 中国地质大学(北京), 2006.
6祖强, 魏永军. 国家级虚拟仿真实验教学中心建设现状探析. 实验技术与管理, 2015, 32(11): 156–158. [doi: 10.3969/j.issn.1002-4956.2015.11.042]
7方如康. 我国的自然资源及其合理利用. 北京: 科学出版社, 1985.
8胡迎松, 彭利文, 池楚兵. 基于.NET的Web应用三层结构设计技术. 计算机工程, 2003, 29(8): 173–175.
9Bootstrap中文网. http://www.bootcss.com/.
10郭跟成, 刘勇, 郑金甫. 软件开发中文件或数据库系统的选择策略. 河南科技大学学报(自然科学版), 2005, 26(6):40–42.
11Parisi T. WebGL: Up and running. Sebastopol, CA: O’Reilly Media, Inc., 2012.
12Parisi T. Programming 3D applications with HTML5 and WebGL: 3D animation and visualization for web pages.Sebastopol, CA: O’Reilly Media, Inc., 2014.
13Dirksen J. Three.js开发指南. 李鹏程译. 北京: 机械工业出版社, 2015.
14余少华, 关勇, 戴一奇. 数据挖掘在日志管理中的应用. 计算机工程与应用, 2004, 40(15): 178–181. [doi: 10.3321/j.issn:1002-8331.2004.15.056]
15赵志学. 基于.net的三层架构B/S工作日志管理系统设计与实现. 电脑学习, 2009, (4): 41–43.
16刘明月. 基于Web日志的用户行为分析[硕士学位论文]. 北京: 北京交通大学, 2008.
Geological Specimens Virtual Simulation Learning Platform
QI Zhi-Wu, LI Gong-Quan, LIU Huan
(College of Earth Sciences, Yangtze University, Wuhan 430000, China)
The identification of geological specimens is a basic skill that must be possessed by students of geoscience.However, due to the great variety, different attributes and scarcity of geological specimens, it is very difficult for students to study in full. In this paper, from the perspective of software engineering, the characteristics of geological specimens are presented as the starting point to determine the basic functional requirements of the platform. The paper designs the system architecture and function modules, discusses the main technologies and characteristics of the system, and finally carries out the system. Through the construction of the virtual simulation platform of geological specimens, the advanced software and hardware technology can be used to realize the retrieval of geological specimens, attribute browsing, threedimensional display and other functions, to provide students with a new learning method to improve their identification skills. Practical application shows that the system can effectively enrich the students' understanding of geological specimens and improve the students' ability of discrimination.
geological specimens; education informatization; specimen retrieval; WebGL; software engineering
李功权, E-mail: 195648169@qq.com
祁志武,李功权,刘欢.地质标本虚拟仿真学习平台.计算机系统应用,2017,26(7):110–115. http://www.c-s-a.org.cn/1003-3254/5876.html
2016-11-10; 收到修改稿时间: 2017-01-04