遮罩动画的制作探讨
孙宏龙
遮罩动画是Flash中的一个非常重要的动画类型,可以制作出很多神奇眩目的动画效果,遮罩动画的实现需要两个图层,一个是遮罩层,另一个是被遮罩层,通过两个图层中存放内容的变化,可以制作出丰富多彩的遮罩动画,现从内容组成和实现方式上对制作遮罩动画进行探讨。
一、遮罩层和被遮罩层的组成及分析
遮罩动画的实现需要两个图层,一个是遮罩层,另一个是被遮罩层。遮罩层上可以创建一个任意图形(也可以是文字),遮罩在Flash中主要实现两种效果,一是用来遮盖某一元件的一部分,实现显示特定区域的效果;二是对图片或场景的部分区域遮盖,使对象外的内容不显示。遮罩層中的内容在播放时是不可见的,遮罩动画一般情况是一个遮罩层和一个被遮罩层,特殊情况也可将多个被遮罩层组织在一个遮罩层下面创建复杂的效果,方法是创建好遮罩图层后,把更多的图层拖到被遮罩层下方即可。
二、遮罩层与被遮罩层的内容及效果
1.文字出现在遮罩层与出现在被遮罩层中的区别
遮罩动画一般由两个图层组成,元件、文字、图形既可以出现有遮罩层中,也可以出现在被遮罩层中,因为出现的位置不同,动画的最终效果也不同。如:被遮罩层中是文字“河南经济贸易技师学院”,遮罩层中有小球元件从文字左侧移到右侧,动画的测试效果是,伴随小球移动,人们看到“河南经济贸易技师学院”文字被依次显示,小球的形状可以体会到,颜色看不到,小球此时相当于透明的“窗户”,这就是大家熟悉的探照灯动画;如遮罩层中是“大国工匠”文字元件,并且从左侧移动到右侧,被遮罩层中是一幅风景画,我们看到彩色“大国工匠”从左侧移到右侧,文字“大国工匠”原来的颜色不可见,此时“大国工匠”相当于是“窗户”,人们看到的实际是风景画的一部分,当反复制作这两个动画并总结出它们的区别后,对于遮罩动画的制作和实现原理,就会有深刻的认识和理解。
2.动画出现在遮罩层与出现在被遮罩层中的区别
遮罩动画的实现需要遮罩层和被遮罩层两个图层,制作遮罩动画时,两个图层中都可以应用动画,即动画可以应用于遮罩层,也可以应用到被遮罩层中,并且可以是补间动画,也可以是补间形状,当然,动画应用到不同的图层中,最后实现的动画效果也会不同。在遮罩层中应用动画例子,如放大镜动画、流水波纹动画等;在被遮罩层中应用动画相对较少,但对于制作遮罩动画来说,被遮罩层中也可以创建补间动画,如图层1是遮罩层,内容为绘制填充图形,图层2是被遮罩层,内容为一幅风景图元件移动动画,测试的效果为:透过填充图形看到风景图的不同部分,很多书上都有闪光动画的例子,制作时把遮罩层和被遮罩层的内容进行交换同样能实现闪光效果,也就是在这个遮罩动画中,光线元件旋转可以放在遮罩层中,也可以放在被遮罩层中;遮罩层中也可以是只有一帧的影片剪辑,如百叶窗动画。
三、编程实现遮罩动画
利用编程的方法也可以制作出特殊效果的遮罩动画,下面总结制作类似橡皮擦移动显示图像的遮罩动画步骤。
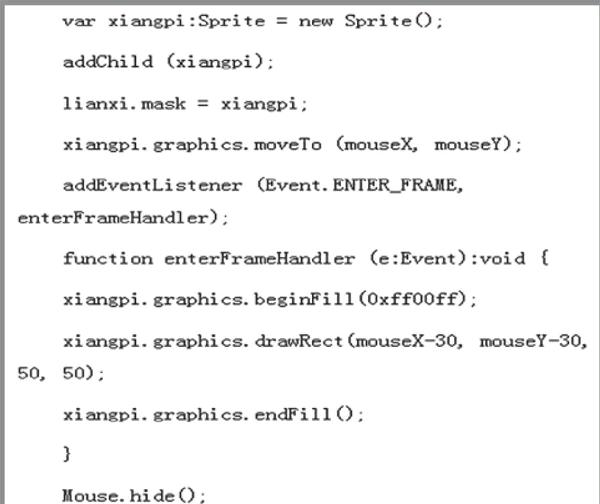
第一,新建AS3动画文档;第二,导入喜欢的一个图片到舞台,设置图片大小与场景属性相同,图片对齐方式选择与舞台对齐;第三,把图片转化成影片剪辑元件。名称可选默认或自己命名;第四,展开属性面板,输入实例名字“lianxi”;第五,新建AS图层,输入代码(见右):

第六,测试影片,鼠标被隐藏,在窗口中移动鼠标,图片被逐步显示;在最后一行前输入半角//,测试时鼠标显示,移动鼠标可以看到移动过的地方图片显示。遮罩可以做成任意形状。只是矩形、圆形等简单的图形比较容易一些。
遮罩动画可以制作十分丰富的动画效果,通过遮罩层和被遮罩层中的内容变化,为遮罩动画的实现提供了无限的创作空间。
(作者单位:河南经济贸易技师学院)

