基于Android的艺术社区类APP设计
乔志刚+杨晨光



摘要:随着Android手机端应用软件产业的迅速发展,各式各样的APP也随之出现,大部分都是与我们平时的物质生活息息相关的。在如今这样一个日渐富足的社会状态下,艺术的氛围也日益浓重,人们乐于去欣赏艺术作品,但是在应用市场上极少有艺术社区类的APP平台供人们选择。因此,此类的APP是具有很大市场的。 本设计是基于Android系统开发的艺术社区类手机移动端APP,本系统主要采用了黑白作为主色调,极简风来作为主风格。后台数据通过网络get/post方法从服务器端获取数据并解析,存放到本地数据库。将用户信息,收藏,评论数据放到手机端后台,建立沙盒文件并存储到沙盒。另添加地图定位,导航,搜索,第三方分享等功能,并增加许多提高用户体验性的小功能,如动画效果,推荐等。该系统面向所有的Android手机用户,打造一款可以让用户足不出户便可以看遍展览,将线下作品如数呈现在手机端,可进行评论收藏或分享,随时查找藝术机构地址,也会有达人帮你解读艺术难题,帮你看懂艺术。
关键词:手机App;艺术社区;数据解析;沙盒;Android
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)01-0037-03
古往今来,艺术一直是对于人们生活文化的一个具体体现,很多人一生都致力于艺术研究或艺术创造,而这样的艺术家也常为人们所怀念。而随着人们生活水平的提升,越来越多的人追求精神享受,享受艺术,因此,艺术的传播途径和接收途径成为一个关键。艺术家们需要一个平台去展示自己的作品,机构需要一个平台去吸引更多的群众,而人们也需要一个平台去接触各种艺术作品,因此艺术社区类的APP的出现是市场发展的必然。
艺术社区类APP的出现提供了一个线上平台,不仅使这些艺术家们可以有一个可以展示自己作品的平台,也使广大的艺术喜爱者有一个交流平台,欣赏平台,去了解国内外的艺术作品与机构,并能参与其中,为艺术的发展贡献自己的一份力量。
目前国内艺术发展的大环境对于艺术家来说,除了资金的支持外,艺术家们急切期盼有一个真正符合艺术市场规律同时也符合艺术投资人要求的艺术交流平台。对于目前国内的艺术资源发展的程度如何,到现在为止,没任何一家权威机构能够给出确切的结论。
目前在国内文化繁荣和经济发展的大背景下,发达城市和不发达城市,国家资本、民间资本、企业资本和社会资源都在进入文化艺术领域。文化场馆、艺术区、美术馆、画廊在某一些发达城市,文化设施的投入力度和密度已经超过其实际的公共需求,部分场馆甚至出现闲置状态。但与艺术类场馆的大力建设相比,作为文化主体,真正创造艺术的艺术家却得不到社会资本的重视,只有某一些幸运的艺术家得到藏家和市场的青睐,但毕竟这类艺术家所占比例还是较少[1]。
而对于广大的人民群众来说,获取艺术信息的渠道也少之又少,缺少一个专门的平台提供艺术创作给人们欣赏,人们想要欣赏创作,需要去专门的艺术机构,这对于大部分忙碌与生活的人们来说,并不现实,因此打消了很大一部分人接触欣赏艺术的念头。
现在人们对于吃穿住行的物质生活方面的APP的需求很大,因为随时随地都可能会用到,但是对于精神生活方面的APP,如艺术社区欣赏类并没有很大的需求量,但是国内外还是有很大一部分艺术喜爱者和艺术从事者关注这一方面,却苦于找不到一款好的平台,来展示自己的作品,或接触艺术作品,在这个行业当中,中青年艺术家的发展,是目前在艺术上可以与那些大家作品进行比较,这些艺术家遍布各行各业,有的是大学教授,有的是自由艺术家,有的是大学毕业生和研究生,也有画院的职业画家。这个群体中的艺术家的作品,近几年上升势头很好,但是,这些艺术家却没有受到市场足够的关注,还未得到大家的普遍认可。
系统总体四层架构
本系统的总体架构分为四层:表现层,服务层,数据访问层和业务逻辑层,如图1所示。
1)表现层:现实与用户的交互,呈现给用户的界面。
2)服务层:提供给表现层的业务逻辑入口,通过定义接口服务的方式,调用接口来实现数据的访问。
3)数据访问层:本地数据远程数据的访问接口。
4)业务逻辑层:① 接收服务层传来的DTO, 然后根据业务规则, 对传入的DTO进行加工, 返回加工后的信息。② 需要为每个对象提供业务行为, 并且这些对象之间是独立的[2]。③ 业务对象之间的交互流程通过服务层来组织。
表现层基本框架
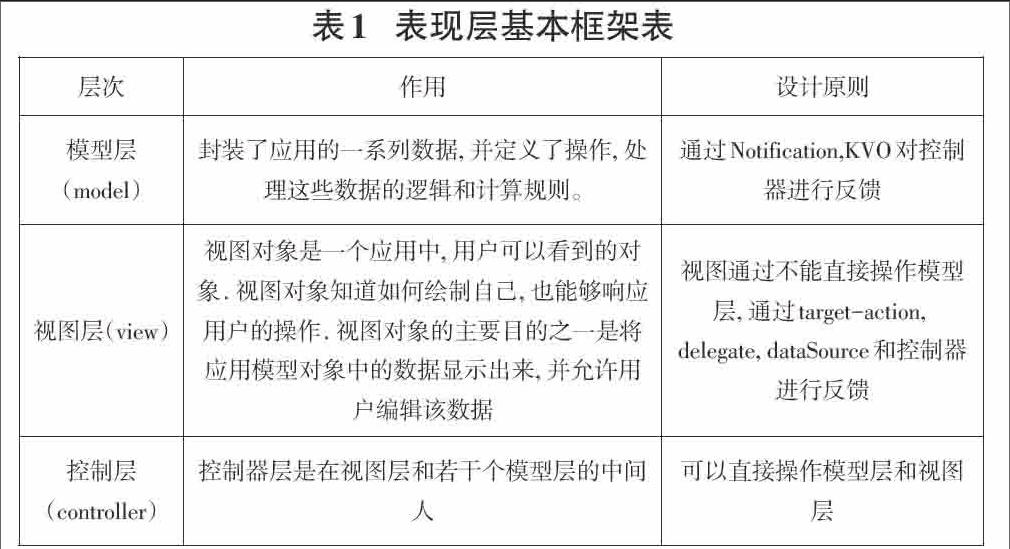
表现层的基本框架主要分为三部分:模型层(model),视图层(view),控制层(controller),详细作用与设计原则如表1所示。
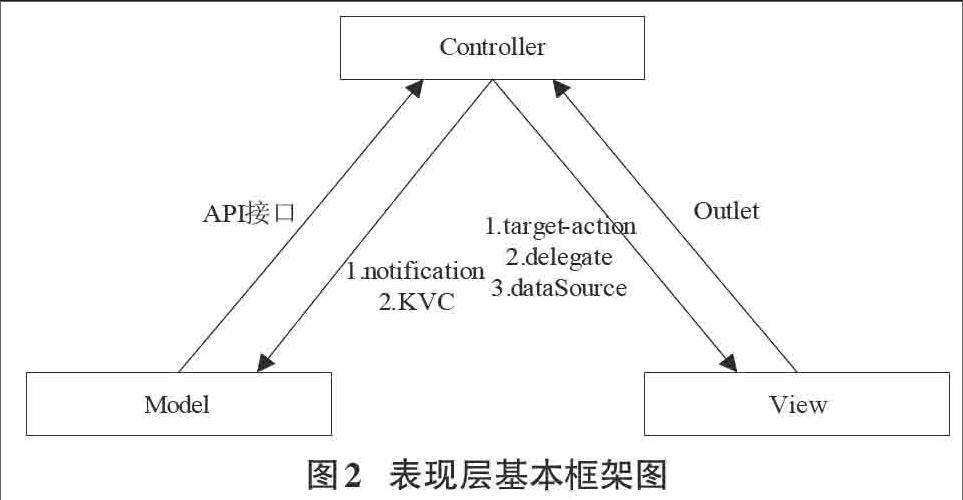
模型层(model),视图层(view),控制层(controller)三部分之间的关系与通信方式:controller要与model通信使用api接口调用,model要与controller通信使用notification和KVC机制,controller要与view通信使用target-action目标行为模式、delegate代理模式、数据源来实现,view与controller通信使用outlet控件。如图2所示。
系统总共分为四个模块:精选页模块、发现页模块、市集页模块、我的页面模块,详细模块划分如图3。
1)首页精选:在首页中浏览下拉刷新最新的数据,上拉加载以往的数据,通过每一行概要展示行可以点击进入详情页,浏览艺术文章,进行收藏,分享到第三方平台,点评、回复的操作,也可在详情页点击进入推荐阅读的其他艺术文章详情页。
2)发现页:发现页中包含四个部分,可以通过横向滑动来转换显示在屏幕上的数据。有上拉加载和下拉刷新功能,导航条中左侧点击定位城市选择城市来更换展览页只显示该城市的数据内容,右侧点击搜索按钮进入搜索页面,支持模糊搜索相关部分的内容。通过浏览页点击进入展览,展览详情页中点击图片全屏查看,收藏展览,也可分享至第三方平台,进入作品页可评论作品,进入机构页可以关注机构,地图定位功能通过详细地址定位机构,导航路线前往机构地址。
3)市集页:主要功能就是积分签到制度,用户在登陆后点击签到获取每天的积分,一天只可以签到一次,累计积分,下方的商品浏览页面,点击进入后可以查看商品的详细信息,可以通过积分来兑换相应的商品。
4)我的页面:这个页面最重要的功能就是用户的注册登录功能,用户可以通过手机号注册账号,登录,后台会对用户的密码信息作加密保存。登陆后在我的页面可以查看收藏列表,点评列表,粉丝列表和关注机构列表,可以对个人信息资料进行修改,修改昵称,个人说明,通过手机相册修改头像等,查看产品的相关信息,发表相关的意见建议等。
数据库逻辑表设计
用户实体表如表2所示。
首页是进入APP后显示的第一个页面,从网络端请求数据,若无数据,则使用旧数据,界面包括顶部使用scrollView水平滚动显示活动信息,下方使用tableView竖向滚动显示精选文章列表,每一行的cell可点击进入文章详情页浏览整篇文章,其他用户对文章的评论和系统推荐阅读。具体界面如图4所示。
点击进入cell详情页之后,同样使用tableView实现上下滑动,并将tableview分为两组,将文章的详情放在tableView的头部,将精彩评论部分放到tableView的第一组,点击第一组的cell可以进入评论回复页面或全部评论页面,将推荐阅读部分放到tableView的第二组,点击第二组的cell可以进入推荐阅读的文章详情页面,并在导航条右侧设置两个按钮:收藏和分享实现两大功能。
进入首页之后,用AFNetWorking从接口抓取最新数据,抓取的数据为json格式,需将数据解析为OC数据,以下为关键代码:
-(void)loadData{
[[ActivityIndicatorToast shareToast] createActivityIndicator];
NSString *urlStr = [NSString stringWithFormat:URL,_token,_topicId];
urlStr = [urlStr stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding ];
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
// GET方法
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
[manager GET:urlStr parameters:nil success:^(AFHTTPRequestOperation *operation, id responseObject) {
id result = [NSJSONSerialization JSONObjectWithData:responseObject options:0 error:NULL];
NSDictionary *dataDic = [result objectForKey:@"data"];
NSArray *exhibitCommentVosArr = [dataDic objectForKey:@"exhibitCommentVos"];
NSArray *topicVosArr = [dataDic objectForKey:@"topicVos"];
for (NSDictionary *dataDic in exhibitCommentVosArr) {
CommentCellFrame *frame = [[CommentCellFrame alloc] init];
frame.comment = [DetailCommentData dataWithArr:dataDic];
[self.allData addObject:frame];}
NSString *pathComment = [MyHelpUtil documentPathBySearch:@"MyComment.archive"];
_myCommentArr = [NSKeyedUnarchiver unarchiveObjectWithFile:pathComment];
if (_myCommentArr == nil) {
_myCommentArr = [NSMutableArray array];
[NSKeyedArchiver archiveRootObject:_myCommentArr toFile:pathComment];
_myCommentArr = [NSKeyedUnarchiver unarchiveObjectWithFile:pathComment];}
for (DetailCommentData *com in _myCommentArr) {
if (com.topicId == _topicId) {
CommentCellFrame *frame = [[CommentCellFrame alloc] init];
frame.comment = com;
[_allData addObject:frame];} }
for (NSDictionary *dataDic in topicVosArr) {
HomeData *recommend = [HomeData dataWithArr:dataDic];
[self.recommendedData addObject:recommend];}
dispatch_async(dispatch_get_main_queue(), ^{
[self.myTableView reloadData];
[[ActivityIndicatorToast shareToast] stopAnimating];});
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {
NSLog(@"errr=======%@", error);
[[ActivityIndicatorToast shareToast] stopAnimating];}];}
基于Android的藝术社区类APP的开发工作,能够稳定地运行在手机端,实现了预期的基本功能需求,采用MVC的Android开发使用基本框架,采用服务器,提供API接口的方式获取网络数据,解析数据存放到数据库保存,显示到表现层与用户实现交互,数据库使用了适用于手机端的SQLite轻型数据库,也使用了第三方的框架,添加了第三方分享,第三方登录,推送等功能。将整个系统分为表现层、业务逻辑层、数据访问层,使得系统更容易开发与维护。通过对软件各个功能和性能的测试,使APP能够运行基本稳定,性能可靠,基本指标达到用户的需求,具有较好的实用性和易用性[3]。
参考文献:
[1] 贾廷峰.拍卖行别揽画廊的活儿[J].艺术市场,2013(19):91-93.
[2] 蹇洁,张谧,冯振翔.移动银行系统架构的设计[J].数字通信,2011(4):32-35.
[3] 刘热.《软件测试》课程教学改革设计[J].软件导刊,2014(1):157-159.

