面向移动商务信息展现技术架构的研究
栾 晓 宇
(上海烟草集团有限责任公司 上海 200082)
面向移动商务信息展现技术架构的研究
栾 晓 宇
(上海烟草集团有限责任公司上海 200082)
摘要针对现有移动端商务智能应用中信息展现的局限,提出一种兼顾跨平台需求和原生语言优势,基于HTML5技术的插件式界面可配置的信息技术架构,以实现展示界面的个性化定制和插件的跨平台应用。同时提出一种数据离线应用系统技术H-OAAS(Html5-Offline Applications and Storage),以实现在离线情况下移动商务系统应用仍然可以正常运行。最后,通过实际项目验证了上述技术架构在功能上和性能上的可行性。
关键词移动终端商务智能数据离线HTML5插件式
0引言
近年来随着移动网络的快速发展及智能手机和平板电脑等移动设备的普及,移动设备逐渐成为人们连接互联网的首选。通过移动网络使得人们可以不受时间和地域的限制,随时随地享受移动网络给人们带来的乐趣和便捷服务。
从移动应用的类型上,一般可以分为普适应用、商务应用和专项应用。其中:普适应用面向的是一般的大众,满足大众在日常的生活需求,如点评网、大麦网等推出的移动应用;商务应用主要面向的是企业用户,多用来满足在工作中的业务操作需求,比如移动OA、企业移动门户等移动应用;专项应用则主要以工具为主,用来满足用户某个方面的应用需求,如画笔类、照片处理类等移动应用。而本文所设计的面向移动商务信息展现技术架构,是商务移动应用中的重要组成部分,通过移动即商务智能BI(BusinessIntelligence)的应用,使企业的管理者能够更加方便的获取信息,进行决策。
从目前商务移动应用软件上来看,主流的应用还主要是由各BI展现工具的厂商所提供的产品类软件,其主要特点如下:
• 厂商自有的BI展现工具在移动终端的扩展,其图形与报表与PC端雷同,不能体现移动应用的需求;
• 移动BI应用通过原生语言的方式对不同的手机操作系统生成相对应的发布包;
• 移动BI应用所提供的二次开发功能有较大局限,不能满足企业的移动应用需求。
本文所研究的移动BI信息展现技术架构是在仔细调研了实际企业的需求,再参考厂商的移动BI的产品功能的基础上进行的,整个体系架构有以下的特点:
• 独立成体系,不依托于任何的软件产品;
• 采用原生语言与HTML5混编的模式进行开发;
• 实现展现插件的跨平台,保证不同移动终端的展现内容与效果统一,便于企业进行规范;
• 加强离线应用,满足企业移动应用的需求。
1当前企业级移动应用需要解决的问题
随着移动互联软硬件技术的不断发展,移动应用也在快速融入企业的信息化系统建设进程中。如今,有相当多的企业也在根据自身发展的要求,设计与实施满足自身需求的企业级移动互联应用。
各类移动应用在企业中不断的投入使用,使用户可以不受地点和时间的限制,随时获取所需的信息,但各类企业的移动应用仍然面临着以下问题。
1.1移动设备的局限
移动设备主要是各种智能手机和各类平板电脑,这些便携式的设备给我们带来应用方便的同时,也存在着由于操作系统不同而导致的应用跨平台性不强、通用性差等问题。所以针对不同的操作系统必须做定制开发。
1.2移动信息展现的局限
移动应用以其界面设计新颖,用户交互贴心而著称,但BI系统的传统优势在于在一个界面上提供尽可能多的信息,而移动设备本身的界面大小受到了限制;同时,大部分的移动应用面向大众用户,提供的应用内容是统一的,而作为企业级的BI应用,必须考虑到各种用户的不同权限和需求,能够针对不同的用户提供不同的应用内。
1.3移动网络的局限
虽然移动网络无处不在,但相对于有线网络,移动网络仍然存在带宽低、时延长、信号不稳定、间歇性连通等局限。企业的BI应用需要有效地应对移动网络延迟,甚至无网络的情况,保证应用在处于离线状态时仍然可用。
本文主要介绍一种适合移动应用商务智能信息展现系统的技术架构及其实现方案。通过基于HTML5[1,2]技术的信息展现插件设计,能够部分解决跨平台的通用性问题。通过对展现界面可配置的设计,可以部分满足个性化信息展现的需求。通过对数据离线方式的设计H-OAAS,使得应用系统在无网络的情况下能够保证用户的使用,并在网络通畅时能够及时的更新信息。
2移动商务智能展现系统的架构设计与特色
2.1系统架构简介
整个系统设计的目标主要针对上文中所总结的问题,需要解决跨平台,可配置,可离线的局限。图1中给出了系统架构的示意图。

图1 系统架构图
从图1中可以看出,系统由移动设备客户端和服务器端组成,客户端和服务器端之间采用HTTP/HTTPS协议进行数据交互。服务器端由Java语言实现,采用J2EE架构,负责维护插件及业务信息,以WebService方式供客户端调用。客户端整体采用原生应用外框[3-6]+HTML5数据插件的技术方案。移动端应用的框架使用原生方式进行开发,可以达到流畅高效的用户交互效果,同时为信息展示插件提供稳定的运行环境和展示平台。
应用层由插件、原生界面框架、插件管理模块和Net服务模块四部分组成。
插件主要采用HTML5技术实现。通过插件生成Web程序,使用HTML5API实现联机和脱机模式下与应用程序进行交互的能力[7]。同时也可以满足展现模块的跨平台复用,以及插件的快速组合部署的要求;对于极少数有特殊要求的插件,采用原生方式实现。同时通过界面配置文件,实现信息展示界面的个性化。
原生界面框架主要负责界面的展示。插件库展现时会调用插件管理模块获取插件信息,通过Net服务模块中的H-OAAS(数据离线)模块与云端进行通信,获取相关的业务数据,以参数形式将数据传递给展现模块,最终在移动设备上进行展示。
插件管理模块主要提供插件的查询、更新等功能。查询功能主要为原生界面框架提供插件信息,更新功能会在服务器端有插件更新时,调用Net服务模块去更新插件。
Net服务模块提供统一的网络接口,负责与服务器端通信,主要实现两个功能:(1) 同步新的插件以及相应的配置信息;(2) 通过H-OAAS模块将最新的数据同步到移动设备,成为离线的数据。
整个系统在设计时考虑了后续的管理与扩展,主要通过配置文件的方式,方便系统今后进行功能或插件上的扩充。
2.2系统功能特点
1) 展现模块跨平台应用跨平台功能设计的目标是实现展现模块在不同类型的移动设备上快速部署,减少重复开发工作,来缩短实施周期,降低系统维护难度。本系统选择HTML5技术实现信息的展示功能,利用其跨平台的特性,统一不同终端下的展现风格,提升用户体验。同时,考虑到原生语言在各自操作系统下的对硬件操作和参数获取的性能优势,采用了混合编程的方式,对展现模块进行了封装,方便原生语言进行调用,使整个应用达到兼顾性能和跨平台的目标。
2) 展现模块插件化本功能将需要展现的数据与展现的形式分离,在实现时只需开发相关展现插件,对每个插件的接口制定统一的规范。最终,在应用时只需插件自由组合,加入相应的业务数据,即可快速搭建应用模块。
3) 展现内容可配置针对用户的展现需求,无需重新升级安装移动客户端,由系统管理员配置用户的界面内容或布局等,并将配置信息传输到相应的移动端设备,就可以实现页面内容和布局的变化。不仅有效降低了界面更新所带来的网络流量,也提高了系统的可用性,为不同的用户群提供不同的个性化应用界面。
4) 数据离线功能数据离线功能是针对移动网络的局限而设计的,可通过移动设备本地数据展现内容。当移动网络通畅时,在移动应用启动的情况下,本系统会自动下载最新数据,并保存在移动设备上;当网络出现问题时,系统就直接使用当前保存在移动设备中的数据,保证系统在有网络和无网络的情况下均能使用。
3核心功能设计详解
整个系统设计中,基于HTML5技术的插件设计,界面可配置的设计和H-OAAS设计是整个展现系统的关键技术,下面分别进行描述。
3.1 HTML5插件设计
在本设计中,着重强调了展现模块在移动设备上的复用和跨平台,所以,对于整个前端应用的架构,又做了如图2的细化。

图2 移动端信息展示技术架构图
从图2的技术架构中,可以看出,在移动端的应用开发中,使用了HTML5和ObjectC或Java的混合编程的方式。原因是通过技术测试,发现纯HTML5开发的应用虽然很好地实现了跨平台的功能,但在展示的时候响应速度较低,需要比较长的时间才能完整地载入整个页面。而纯粹使用IOS的ObjectC开发的应用,虽然在响应效率和使用感受上大大超过了HTML5,但只能在苹果公司的设备上使用,不具备良好的跨平台能力,但表现出来的优势是对设备的硬件操作的响应速度以及对IOS系统的匹配程度要远远高于HTML5技术。所以,在开发方式上选择了混合编程的开发方式。
由于采用了混合编程的方式,所以在系统设计中必须要考虑如何对技术模块进行拆分来尽可能保证较好的跨平台能力和较充分利用好硬件和操作系统的特点。通过对整个应用展现的进一步分析可知,商务智能系统的主要功能是信息展现,并不涉及业务操作等流程性的工作。所以,第一步将业务指标展现与页面内容组合进行了拆分,使用HTML5技术来完成业务指标的展现,使用原生语言来完成页面内容组合、远程通信、地理定位等与硬件或操作系统相关的工作;通过对指标展现的进一步分析,将数据与展现形式进行分离,将数据参数化,传递给HTML5开发的图形,实现图形与业务指标可以根据实际的需求进行选择和快速组合。
基于上述分析的基础上,系统提出了插件化的概念,即使用HTML5技术开发多种图形插件。通过插件的参数接口来控制展现的业务指标,通过原生外框架来进行插件展示的布局组合。用户查看的页面文件是由一个桌面、一个界面配置文件及多个插件组合而成。插件采用HTML5进行开发,每个插件包含的是一个或多个业务指标信息,可以被桌面动态载入。将信息展现所用到的图形、表格等展现形式通过HTML5做成相应的固定长宽比(1∶1或1∶2)的插件。然后将不同的插件进行组合,形成用户查看信息时的界面文件,其中的插件布局信息通过界面配置文件进行记录和管理,最后将界面文件装入原生界面框架中,在移动设备上进行展示。
1) 插件主要实现的功能和效果插件实现多个页面自动切换以及动画效果;点击手势/拉开手势跳转详细界面以及放大切换的动画效果;支持插件跳转帮助界面以及翻转动画效果。
2) 插件存放和更新插件在服务器端以zip包形式存在,zip名称通过插件的唯一ID+版本号的方式确定,例如名称为“spcx_1.0.zip”意思为商品产销1.0版本的插件。客户端会预置一部分最常用的数据插件,也可以从服务器端下载本地尚未存储的插件。插件在客户端采用文件夹的形式存在本地硬盘,命名规则与zip包的名称保持一致。客户端插件的更新方式是从云端下载最新版的插件,将本地旧版本插件替换掉。
3) 插件结构插件由配置文件和页面样式文件组成。
配置文件采用JSON格式,其中包括该插件的各种基本信息:插件名称、插件唯一ID、版本号、皮肤风格ID、帮助页路径、文字模式内容页路径、图表模式内容页路径、描述信息、插件分组信息等基本配置信息;这些数据用来升级插件,记录插件使用情况和支持换肤等个性化定制的需要。
页面样式文件包含页面的CSS、HTML、JS。这些文件支持插件在客户端上显示和简单交互功能。
通过插件技术,进一步将布局与信息展示模块进行分离,使界面布局能够按照用户的需求通过“搭积木”的方式进行配置。而插件也可以在不同的界面中重复调用,可以通过参数来控制插件中显示的数据、皮肤等。从而使整个系统的可配置程度大大提高。
3.2界面配置设计
界面配置设计主要是在图2中的“HTML5的原生服务支持”层中的“HTML5桌面个性化信息”模块中使用。由系统维护人员,根据不同用户群的不同需求,可以有两种个性化界面的实现方式:(1) 为每一类的用户群设计不同的展现页面;(2) 当用户数量小于10人的时候可以为每一个用户设计个性化的展现页面。系统将界面的配置信息通过配置文件下发到各移动终端设备,在终端上的应用将按照图3的流程进行信息展示。

图3 配置实例执行流程图
信息展现模块读取需要展示的插件的配置文件和业务数据,将这些信息转化成初始化参数,其中配置文件内容包括此模块所使用的桌面、插件及插件位置,配置文件使用XML的格式;通过移动终端的原生语言对XML文件进行解析,根据初始化参数读取相应的桌面、插件文件内容,将文件内容和初始化参数合并生成一个页面文件。
页面文件根据初始化参数中的插件位置信息,调用每个插件的位置设置方法,设置每个插件的位置;同时将初始化参数中的业务数据通过调用每个插件的业务数据设置方法,将业务数据传入对应插件。
页面文件调用插件的初始化内容方法,系统自动加载相应的移动设备本地的离线数据,完成插件显示内容的初始化。
信息展现模块通过移动原生语言载入页面文件,将内容呈现给用户。
当用户离开或关闭应用时,信息展现模块通过移动原生语言将页面文件删除。
3.3H-OAAS设计
本系统设计中的一项重要设计就是实现展示用数据的离线,使得展现信息的Web应用层再不仅仅只具有页面的显示能力,还将具备把远程数据同步到移动终端,并在本地对数据结构化,使数据便于访问和查询[8,9]。
H-OAAS是基于HTML5技术的信息离线系统,通过H-OAAS实现服务器端将最新的数据下发给移动设备,实现离线数据更新的功能。包括客户端和服务器端2个主要组成部分,在数据传输过程中采用HTTPS协议,如图4所示。

图4 H-OAAS架构
由图4可知,H-OAAS最主要的功能就是持久化数据缓存层的实现,该层包括状态监测、数据同步和数据缓存3个模块。
1) 状态监测:检测浏览器是否在线,根据在线或离线的状态进行对应处理。在HTML5中,提供了navigator.onLine属性表示当前是否在线以及online/offline事件捕获网络状态变化情况,当状态发生变化时,navigator.onLine属性值为true时,表示在线,否则为离线。
2) 数据同步:选择以服务器端的修改时间为时间戳,本地时间戳以服务器时间戳加一个bool型更改标记。如果本地记录的时间戳与服务器端的时间戳一致,则说明从上次同步到现在,服务器端的数据没有发生变化。如果本地修改标记为true,则说明本地数据要比服务器端数据新,则需要将本地的数据更新到服务器端;如果本地修改标记为false,且服务端的时间戳比客户端的时间戳大,则说明服务器端的数据比客户端的数据新,需要将服务器端的数据同步到本地。
3) 数据缓存:H-OAAS采用WebStorage实现客户端持久化缓存。在WebStorage中,包括了SessionStorage和LocalStorage两种模式。SessionStorage只是在页面会话期间保持数据可用,LocalStorage可持久化存储数据。
4实验及结果分析
以上所描述的架构设计与功能设计,在某企业的移动运营分析平台项目中进行了实施,并取得了良好的效果。
4.1跨平台测试结果
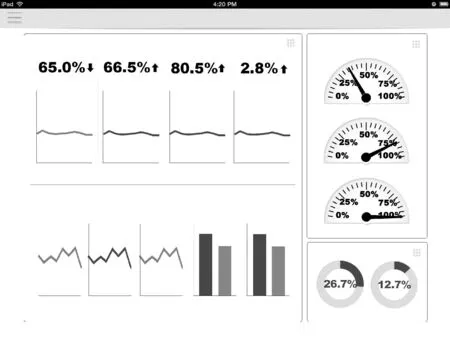
本项目中使用了两种移动终端设备:IPAD2和三星的T211。两种设备上由于不同的屏幕大小,设计了不同的界面。具体开发的时候,IPAD应用使用的是OBJECTC和HTML5的混合开发,三星的T211使用的是安卓操作系统,使用的是Java和HTML5的混合开发。其中的HTML5图形插件是可以跨平台使用的,具体的界面截图见图5和图6所示。

图5 IPAD应用界面部分截图

图6 三星T211应用界面部分截图
在IPAD2和三星T211的两种终端上的实际应用开发中涉及了仪表盘、柱状图和折线图。图形的实现使用HTML5技术,定位,页面布局等功能使用原生语言开发。最终的实现结果证明,使用HTML5技术设计的展现插件,很好地实现了跨平台的需求。同时,两种终端的平台上,展现的图形从风格到配色都保持一致,保证了不同移动终端下的展现时的规范和统一,避免了由于开发人员的差异而导致的展现界面的不一致。
4.2个性化信息展现测试结果
图5和图6的界面设置是通过配置文件,从服务器端下载到移动设备。由移动设备上的APP应用解析配置文件,两位用户使用两种不同的终端,关注不同的内容,系统管理员通过配置管理,方便的实现了个性化应用界面。
4.3离线数据存储测试结果
对于离线数据存储,实际项目中存在两个场景。
项目场景一是离线数据的读取。在移动设备断网的情况下,用户使用本应用时,缓存检测到离线事件,直接访问设备上的缓存数据,进行界面展示。
项目场景二是联线数据的更新。在移动设备断网的情况下,对应用服务器端的数据进行更新,当网络恢复正常后,本应用自动下载最新数据,并更新设备上的缓存数据。
由于系统设计的这部分功能是通过后台自动进行的,所以没有界面可以展示,实测下来两个场景均顺利实现。
表1给出的是查询某品牌商品的销售量,将采用H-OAAS的应用同采用实时查询方式的应用进行对比。前者由于不依赖网络,具有更快的速度,后者在网络状况良好的情况下,接近前者的速度。

表1 两种不同开发模式下的查询对比
在移动网络应用中,许多查询结果所得到的数据是重复的,重复的查询会给系统带来一定的压力。H-OAAS的使用减轻了服务器端的压力,提高了前端性能。从表1中可以看出H-OAAS的应用提高了用户请求的响应效率,同时由于采用数据离线存储的机制也大大减轻了服务器实时响应用户操作的压力。
5结语
基于当前移动应用在使用过程中的局限性,本文提出移动商务智能信息展现系统的应用框架,较好地解决了目前遇到的问题,使信息的分析结果能够随时随地的为用户提供支撑和服务。该系统目前已经在国内的一家大型企业中正式投入使用,为该企业的管理层提供整个企业的运营信息分析。
在后续的工作中,还将继续针对系统的核心功能进行深入的研究和优化:
1) 将继续研究HTML5插件的设计与实现,进一步拓展展现模块的跨平台能力,如对微软的手机操作系统(WindowsPhone)的支持;
2) 为用户提供自定义界面的功能,由目前的由系统管理员对用户界面进行配置转变为由最终用户自行对展现界面进行配置;
3) 进一步研究离线数据的压缩与解压缩方式,降低数据传输时所需要的流量,提高移动设备对压缩数据的解压效率,提升系统的响应效率。
未来,还将在系统中细化权限机制,针对不同权限的用户提供行列级的权限管理功能。增加用户使用行为的记录功能,用于后续研究用户的使用习惯,使系统的功能更加完整,并为今后不断的提升系统的用户体验,打下良好的基础。
参考文献
[1] 罗森,夏普.HTML5用户指南[M].刘红伟,译.北京:机械工业出版社,2011.
[2]PeterLubbers,BrianAlbers,FrankSalim,etal.HTML5高级程序设计[M].2版.李杰,柳静,刘淼,译.北京:人民邮电出版社,2010.
[3]RetoMeier.Android4高级编程[M].3版.佘建伟,赵凯,译.北京:清华大学出版社,2013.
[4] 杨宏焱.企业级iOS应用开发实战[M].北京:机械工业出版社,2013.
[5]GeneBacklin.iPhone&iPad高级编程[M].岳虹,凌冲,译.北京:清华大学出版社,2012.
[6] 关东升.iOS网络编程与云端应用最佳实践[M].北京:清华大学出版社,2013.
[7] 施伟,王硕苹,郭鸣,等.跨平台移动应用中间适配层设计与实现[J].计算机工程与应用,2014,50(16):39-44.
[8] 罗大晖,陈娟.基于HTML5的Web离线应用研究与实现[J].计算机应用与软件,2012,29(12):262-264,305.
[9]DewsburyR.GoogleWebToolkit应用程序开发[M].秦绪文,李松峰,译.北京:机械工业出版社,2008.
[10] 陆晨,冯向阳,苏厚勤.HTML5WebSocket握手协议的研究与实现[J].计算机应用与软件,2015,32(1):128-131,178.
[11]NathanYau.鲜活的数据:数据可视化指南[M].向怡宁,译.北京:人民邮电出版社,2012.
RESEARCH ON TECHNICAL ARCHITECTURE OF MOBILE COMMERCE-ORIENTEDINFORMATIONDISPLAY
Luan Xiaoyu
(Shanghai Tobacco Group Co.,Ltd.,Shanghai 200082,China)
AbstractIn light of the limitation of information display in current mobile commerce intelligence application, the author proposes a HTML5 technology-based configurable information technical architecture with pluggable interfaces, which reconciles the cross-platform requirements and native language advantages, to implement the customisation of display interface and the cross-platform application of plug-in modules. Apart from that, the author presents a technology of data offline application system H-OAAS (Html5-offlice applications and storage) to realise the proper operation of the mobile commerce system even in off-line situation. Finally, by carrying out practical projects, the author verifies the feasibility of the above technical architecture in both function and performance.
KeywordsMobile terminalsBusiness intelligenceData offlineHTML5Plug-in
收稿日期:2014-12-24。栾晓宇,工程师,主研领域:计算机信息技术。
中图分类号TP3
文献标识码A
DOI:10.3969/j.issn.1000-386x.2016.06.007

