JQuery Ajax异步处理JSON数据实现气象图片的显示
郭庆燕 张 敏 杨贤栋
(福建省气象信息中心 福建 福州 350001)
JQuery Ajax异步处理JSON数据实现气象图片的显示
郭庆燕张敏杨贤栋
(福建省气象信息中心福建 福州 350001)
摘要气象资料复杂多样,如何在气象信息网上快速显示气象资料图片,是气象开发工作者的重要工作之一。针对这种需求,提出在页面无刷新的情况下实现气象图片分类显示的效果。前台页面通过Ajax向后台的Servlet发出请求,后台Servlet处理用户请求后返回JSON格式的数据给请求页面,请求页面利用JQuery处理返回的JSON格式的数据,将结果呈献给用户。实验结果表明利用这种jQuery Ajax 异步处理JSON数据的方法很好地实现了页面对后台数据的数据无刷新访问,达到多种气象图片分类显示效果。
关键词AjaxJQueryJSON图片分类显示
0引言
本文的研究内容是福建省气象信息内网的一个图片显示模块。众所周知,气象资料的种类繁多,分类复杂,因此如何选择一种快捷、有效的图片显示方式是很关键的。目前,Ajax技术发展迅速,它采用浏览器页面与服务器之间异步通信机制[1],在响应浏览器的请求时,不必加载整个页面,可以只加载某一个模块,比如一个图片显示区,这样大大提高了浏览器端的显示速度。JQuery是目前使用最广泛的JavaScript的函数库,它兼容各种浏览器,能够快速简单地编写可扩展和兼容性强的JavaScript代码[2],而且它为Ajax操作提供了很好的支持。JSON是一种轻量级的数据交换方式,它是完全独立于语言的文本格式,易于阅读与编写[3]。
因此本文选择JSON作为数据传输方式。本文基于图片显示效果的要求和显示时效的要求,利用上述技术显示不同种类的气象图片下不同时效的最新图片。
1Ajax、JQuery和JSON技术的简单介绍
Ajax包括JavaScript、XMLHttpRequest、CSS等几种非常成熟的技术[4]。相对于Web服务,Ajax服务的优点在于:第一,Ajax服务是异步的网络服务,用户端能够使用户在前台操作的同时,在后台与服务器开展通信,并能够把服务器取得的信息实时显示在浏览器上[5];第二,在Ajax架构中,服务器端和用户端传输的是经过封装的小段数据,而不是整页的多媒体信息和html源代码[6],这就大大降低了网络的通信负荷。
本文中当客户端浏览气象信息网的气象图片时,点击某一类气象图片,只要求在图片区显示该类气象图片下不同时效的最新图片,并不要求刷新整个页面,使用Ajax技术实现该功能,大大减少浏览器的空闲等待时间。
JQuery是轻量级的JavaScript库,它解决了多种浏览器中的兼容性,通过封装JavaScript的原生方法,能够快速简单地编写可扩展和兼容性强的JavaScript代码,并且能够使用户的html页面保持代码和html内容分离,避免在html页面里插入一些JavaScript来调用命令。它为Ajax操作提供了很好的支持。在JQuery库里面, .ajax ()可以发送任何Ajax请求获取远程数据, .get()、.post()、.getJSON()等简单方式也可以发送请求[7]。本文中利用jQuery的这些优点向后台发送请求,获取数据。
JSON是一种可以转换为字符串的数据请求对象[8],它以异步方式将字符串由客户端传递到Web服务器的应用程序中。本文利用Servlet结合JSON进行业务逻辑层与应用表示层进行数据传输,Servlet是一种独立于平台和协议的服务器的Java应用,可以生成动态的Web页面[9]。
2气象图片显示的实现方法
上述叙述,使我们充分认识到使用JQuery+Ajax异步处理JSON数据这种技术的先进性和快捷性[10],也使我们了解了它们的技术原理和组成格式,结合气象图片的资料类型和要求的显示效果,阐述气象图片资料的显示过程。
2.1资料背景及图片显示要求
本文涉及到的气象图片主要包括粗网格要素图、细网格要素图、数值预报气象要素图、集合预报图等不同类型的图片,这些气象图片提供不同时效的温、压、湿、风、降水等信息。现以集合预报图这一类资料为例,具体阐述图片资料的显示过程。
本文中,集合预报图片存储在服务器的文件夹下,该类型资料下的图片是实时更新的,最新资料图片生成后,直接传输到文件目录下。集合预报图主要包括6小时降水概率图、6小时降水邮票图、12小时降水概率图、12小时降水邮票图、24小时降水概率图、24小时降水邮票图等。同一类资料又根据不同的时效分为不同的图片,时效性的不同是通过图片的文件名不同来区别的。例如6小时降水邮票图是每天的8:00和20:00生成,每次生成8张不同的图片,图片之间的时效性相差6小时,有6、12、18、24、30、36、42、48不同的实效图片,这种时效性差别在文件名中有标记,以示区分不同的图片。其他类型的资料和6小时降水邮票图相似,不同的时效图片在文件名明显标注。这里不再赘述。
本文中对这些图片的显示要求:将集合预报下的某一种资料图片的名称以列表形式列出,点击每种类型资料后,快速动态加载出该类型资料下的不同时效类型,再点击某一种时效类型,在图片区显示该时效下最近更新的图片。
2.2图片显示过程
这一部分中的主要工作是对文件的检索处理和JQuery Ajax 异步处理JSON数据。根据显示要求,当用户点击某一类数据图片的某一种时效后,在图片区显示该时效下最新的一张图片,因为图片资料的目录下是保存三天的数据,所以及时检索出最新的那张图片是关键的,本文首先处理不同的文件名区分出不同类型的时效图片,然后根据同一时效图的不同修改时间,检索出该类时效图的最新一张图片。
最新的图片检索出来后,我们将其封装成JSON数据格式,进行前后台数据传递。当用户在页面上点击某一类图片后,提交Ajax请求,这里使用了JQuery的.getJSON(url,function callback(data))函数提交Ajax请求到指定的url,并且携带参数,最后用一个回调函数callback处理请求返回结果。
在基本介绍了图片显示过程中的关键问题后,结合程序具体介绍显示方法。
首先,我们在Web工程新建一个jsp页面,根据显示要求,我们在jsp页面里添加了两个列表控件dataTypeSelect和hourSelect和一个图片显示区ECImg,列表控件dataTypeSelect显示气象要素所包含的资料类型,列表控件hourSelect显示时效类型,图片显示区ECImg显示最新图片。当用户在列表控件dataTypeSelect点击了某一资料类型后,在列表控件hourSelect里动态加载该资料类型所包含的所有时效类型,同时用户向后台Servlet提交了Ajax请求,并将用户选择的资料类型名作为参数传递给后台,在这个过程中使用JQuery的.getJSON(url,function callback(data))函数将参数传递给后台的Servlet来处理用户的请求。当用户在列表框hourSelect里点击该类型资料的某一时效类型后,该时效类型下的最新资料图片就在图片区ECImg里显示出来。
其次, 我们写了一个Servlet类处理Ajax请求数据,在Servlet类里,调用文件处理的类GetImagepath.java,将用户点击的资料类型下所有时效类型对应的最新图片封装成JSONObject对象一次性返回给请求页面。针对文件的处理,我们建立了一个配置文件name.properties和两个类:FileUtil.java、GetImagepath.java。配置文件name.properties,包含数值预报气象要素下的所有文件类型名以及路径。
然后我们编写一个读取该配置文件的接口类FileUtil.java,该类实现读取数值预报气象要素所在路径、气象要素文件下资料类型以及其相对应的时效类型。
在GetImagepath.java类中,本文实现检索出某一类型资料下各时效类型对应的最新更新图片。根据2.1节中的显示要求,当用户选择了某一类型资料的某一时效后,要求在图片区显示该时效对应的最新图片,我们处理的方法是,在GetImagepath.java中将该类型资料下的所有时效类型对应的最新图片一次性检索出来,具体做法是根据文件名中时效性的标识,检索出同一时效类型的图片封装在List对象imgPath里面,然后针对每一种时效类型,Collections.sort()函数根据文件修改时间对检索出来的同一时效类型图片进行排序,取修改时间最近的那张图片为该时效类型所对应的最新图片,接着将这些时效类型和其所对应的最新图片封装成一个一个的Map对象,Map里的“键”代表时效类型,“值”代表时效类型所对应的最新图片的文件名。然后将这些Map对象作为List对象mapList的元素传递给Servlet类,Servlet类从mapList对象中将数据读取出来,封装成JSONObject对象,一次性返回给前台。这样做避免多次检索图片,缩短相应时间。
最后,前台jsp页面接受返回结果:请求的url通过后台处理返回数据到前台页面,返回数据的处理就在回调函数callback中处理,处理过程:一是在第二个列表hourSelect中加载用户所选择的资料类型下的时效类型,二是,在图片区显示时效类型所对应的最新图片。
在介绍了显示步骤后,气象图片的分类显示实现方法如下:
(1) 前台页面 前台页面利用JQuery的.getJSON(url,function callback(data))方法,通过HTTP GET向Servlet发出请求,请求载入JSON数据。
function changeDataType(datetype)
{ var htmlx=″″;
var url = ″/view/servlet/ViewImage?dataTypeSelect=″+datetype;
//发送的url地址以及所传递的参数;
url = encodeURI(encodeURI(url));
$.getJSON(url,function(s){
//function回调函数处理返回的JSON数据,将JSON数据读取
//出来进行处理;
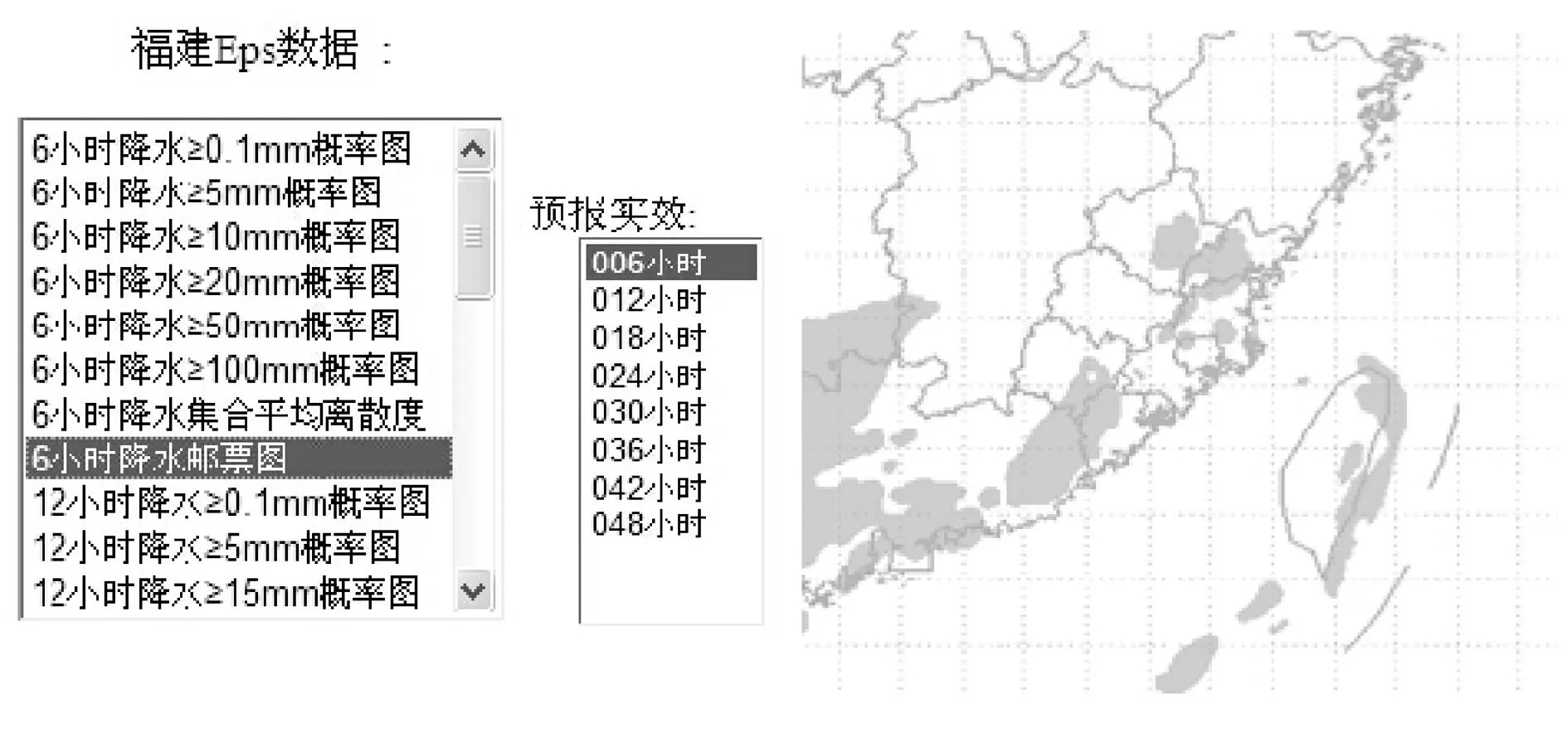
for(var i=0;i { if(i==0) { htmlx += ″″; } else { htmlx +=″″; } //动态加载时效类表} $(″#hourSelect″).html(htmlx); var sel1=document.getElementById(″hourSelect″); var tex1=sel1.options[sel1.selectedIndex].value; changeHourType(tex1); //调用函数在图片区显示最新图片; });} (2) Servlet处理用户发送的请求,并返回JSON格式的数据结果。 Servlet中通过HttpResponse的方式获得请求,调用文件处理类GetImagepath.java处理请求的数据,GetImagepath.java将处理结果返回给Servlet,Servlet将时效类型所对应的最新图片封装成JSON格式用Response输出流的方式返回给请求页面,请求页面将JSON数据读取出来,将最新图片呈献给用户。 public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { List GetImagepath getImagepath=new GetImagepath(); //调用文件处理类; List String json =″{″; json += ″″datas″:[″; for (Map json += ″{″key″:″ +″″″+ map.get(″type″) + ″ ″,″ + ″″src″:″ +″″″+ map.get(″src″) + ″ ″″ +″}, ″;} //封装JSON类型数据格式; json = json.substring(0, json.length() - 2); json += ″]}″; OutputStream os = response.getOutputStream(); os.write(json.getBytes(″UTF-8″)); } (3) 文件处理类 该类根据文件名的不同一次性检索出资料类型下所有时效类型所对应的最新图片,将检索结果传递给Servlet进行封装。主要代码如下: public class GetImagepath { public List for (String str2 : list2) { //将同一时效类型图片检索出来; File tartmpFile = new File(path); File[] fileTxt = (tartmpFile.listFiles()); for (int j = 0; j < fileTxt.length; j++) {if (fileTxt[j].isFile()) { if (fileTxt[j].getName().endsWith(endName)) { String e = path + File.separator + fileTxt[j].getName(); imgPath.add(e);}}} Collections.sort(imgPath, new Comparator public int compare(String s1, String s2) { File f1 = new File(s1); File f2 = new File(s2); return (int) (f2.lastModified() - f1.lastModified());} }); //根据文件的修改时间对同一类时效下的图片进行排序; Map //每一种时效类型所对应的最新图片封装成Map类型; if (imgPath.size() != 0) { String repath = imgPath.get(0); File f = new File(repath); imgMap.put(″type″, str2); imgMap.put(″src″, f.getName());} else { imgMap.put(″type″, str2); imgMap.put(″src″,″xxxx″);} mapList.add(m); } //将Map类型数据作为List数据元素; return ml;}} 2.3图片显示效果 以上叙述是以集合预报图显示为例介绍的,利用以上所介绍的处理方法,本文还实现了数值预报图、粗网格要素图、细网格要素图等不同类型的图片的显示,显示效果如图1-图3所示。 图1 集合预报资料显示图 图2 数值预报资料显示图 图3 细网格要素图 图中,第一个列表中包含了集合预报下的所有资料类型,点击某一种资料类型,在“预报时效”的列表中列出该种资料类型下的不同时效的图片类型,点击某一种时效类型,在右区域快速动态加载出该时效类型下的资料图片。达到图片显示效果。 本文在利用JQuery Ajax 异步处理JSON数据技术实现气象图片显示的过程中,当浏览器响应用户的请求时,不用刷新整个页面,只加载了一个图片显示区就达到显示该预报时效下的最 新图片的效果,这样大大提高了浏览器端的显示速度,提高了用户操作舒适度。 3结语 本文结合JSON数据传输格式和Jquery技术,利用Ajax异步交互技术成功实现了气象图片的分类显示效果。Web开发变得更容易、更有效率,Ajax+JSON+Jquery这种开发方法在B/S模式的系统开发中具有一定的优越性。 参考文献 [1] 柯昌正,黄厚宽.Ajax技术的原理与应用[J].铁路计算机应用,2007,16(1):27-29. [2] 王涛.山西省气象信息处理分析监控系统设计与实现[D].山西:电子科技大学,2012. [3] 高静,段会川.JSON数据传输效率研究[J].计算机工程与设计,2011,32(7):2267-2268. [4] 吕林涛,万经华,周红芳.基于AJAX的Web无刷新页面快速更新数据方法[J].计算机应用研究,2006,23(11):199-200. [5] 蒋维.Ajax技术在网络B/S架构中的应用研究[J].微计算机应用,2008,29(7):29-30. [6] 胡振华,周斌,冷文浩.AJAX在J2EE中数据交互的应用研究[J].计算机工程与设计,2008,29(12):3102-3104. [7] 屈展,李婵.JSON在Ajax数据交换中的应用研究[J].西安石油大学学报,2011,26(1):95-98. [8] 胡文发,白中英.基于J2ME/J2EE的JSON数据交换的探讨[J].电子设计工程,2009,17(12):102-103. [9] 裴生雷.Ajax+JSP开发模式的研究及应用[J].计算机技术与发展,2013,23(1):243-244. [10] 李志秀,张军,陈光.JQueryAjax异步处理JSON数据在项目管理系统中的应用[J].云南大学学报,2011,33(S2):247-250. ACHIEVING METEOROLOGICAL PICTURES DISPLAY BY ASYNCHRONOUSLY PROCESSING JSON DATA WITH JQUERY AJAX Guo QingyanZhang MinYang Xiandong (Meteorological Information Center of Fujian Province,Fuzhou 350001,Fujian,China) AbstractMeteorological data is complex and diverse, how to quickly display the images of meteorological data online is one of the important jobs for meteorological development workers. In response to this demand, the paper presents the realisation of the classification display effect of meteorological pictures in the circumstance of without page refreshing. The webpage in foreground sends a request to the Servlet of background through Ajax, and the background Servlet returns the JSON format data back to the requesting page after processing the user request, and the requesting page processes the returned JSON format data with Jquery and then presents the result to users. Experimental results show that the use of such method asynchronously processing JSON data with JQuery Ajax well realises the access of webpages to the background data without refreshing, and achieves the results of classification display of meteorological images. KeywordsAjaxJQueryJSONImage classification display 收稿日期:2014-09-28。福建省气象局开放式气象科学研究基金项目(2010K03)。郭庆燕,硕士,主研领域:计算机应用。张敏,高工。杨贤栋,工程师。 中图分类号TP3 文献标识码A DOI:10.3969/j.issn.1000-386x.2016.06.005