基于Web App服务模式的移动图书馆设计与实现
谢利东 段连鑫




摘 要:移动图书馆进一步扩展了图书馆服务的方式和手段,是数字图书馆发展的新方向、新领域,也是未来几年图书馆信息化建设的重点内容之一。从系统结构、技术路线、建设成本、读者使用方式等角度,分析了Web App(Web 应用)服务模式的特点;在此基础上,设计、开发了基于Web App服务模式的移动图书馆。经上线测试,系统各项功能运行正常,在多个移动平台上使用不同移动浏览器访问,呈现效果一致。
关键词:移动图书馆;Web App;服务模式;设计与实现
中图分类号:G250.76 文献标志码:A 文章编号:1673-8454(2016)05-0047-04
一、前言
移动图书馆(Mobile Library)是指使用Smartphone、PDA、Tablet PC等移动终端,通过接入移动互联网来使用书目检索、借阅查询、预约操作、续借操作等图书馆服务的一种网络应用系统,具有移动性、便携性、及时性等特征[1][2]。移动图书馆将移动互联网技术和图书馆服务完美、有机地结合在一起,实现了图书馆的泛在服务[3],任何人在任何时间、任何地点都可以借助移动终端获取图书信息和服务。
移动图书馆的服务模式是指为读者提供服务的具体形式[4],不仅决定了读者使用的具体方式,也是移动图书馆系统结构、技术路线及建设成本的决定因素之一。短消息(SMS)、Web应用(Web App)、本地应用(Native App)、混合应用(Hybrid App)是目前主流的四种服务模式[5]。本文采用Web App服务模式,设计、开发了移动图书馆系统,在多个移动平台上使用不同移动浏览器访问,呈现效果一致。
二、Web App服务模式
1.Web App简介
Web App是一种采用HTTP作为传输协议,使用HTML5脚本语言编写,通过浏览器呈现内容的移动应用程序[6]。WAP网站[7]、Web网站是与Web App相近的另外两个术语,但三者在技术路线、应用定位、适用范围等方面存在较大差异。
WAP网站以WML语言编写并使用WAP协议进行传送,以适应早期无线网络数据传输速率低、移动设备性能低的情况。
Web网站和Web App虽然都使用HTML语言编写、使用HTTP协议传送,但在以下几点有着明显区别:Web网站主要通过计算机终端访问,以提供海量信息为主要目标,交互界面以超链接为主要元素,精美且复杂;而Web App主要通过移动设备访问,以实现某项业务为主要目标,交互界面以便于触控操作的按钮(Button)、滑杆(RangeSlider)、面板(Panel)等为主,简洁清爽。
2.技术路线
基于Web App服务模式的移动图书馆由运行在Web服务器上的服务端程序和运行在移动终端上的浏览器组成。服务端程序可以采用PHP、JSP、ASP.NET等成熟的动态网页技术开发,但UI前端需要采用响应式设计以适合在屏幕尺寸较小且分辨率多样的移动设备上访问,通常可以借助Dojo Mobile、Responsive、Clouda、Groundwork、jQuery Mobile、Senda Touch等移动UI框架快速实现响应式设计。其中,常用的框架主要有以下四个:
(1)jqMbi
jqMbi由查询库、jqUi和jqPlugin等三个组件构成[8],使用简单,支持iOS、Android等移动设备上的WebKit浏览器,但对使用其他内核的移动浏览器支持不够好。
(2)Senda Touch
Senda Touch是专门为移动设备开发应用的一个重量级JavaScript框架,用户界面组件和数据管理全部基于HTML 5和CSS3,兼容Android、iOS等多种移动设备及各种内核的浏览器,但入门门槛较高[8]。
(3)PhoneGap
PhoneGap是一个基于HTML,CSS和JavaScript的移动App快速开发平台[8]。严格来讲,PhoneGap并不单纯是UI框架,因为需要借助iOS、Android、Palm、Windows Phone等移动操作系统厂商提供的SDK开发对应的客户端App。尽管可以调用系统底层函数和本地资源实现各种功能,如扫描二维码、GPS定位、拨打电话等,但也丧失了跨平台的特性。因此,PhoneGap更适合开发Hybrid App(混合式应用)。
(4)jQuery Mobile
jQuery Mobile是一个基于jQuery框架的轻量级JavaScript库,具有以下几个优点:
1)兼容性强:通过采用“渐进增强”策略,支持不同性能档次的移动设备,支持iOS、Android、Windows Phone等多个移动平台搭载的移动浏览器,以及Opera Mobile、UC等基于不同内核的第三方移动浏览器;
2)易使用:使用HTML 5标记即可创建移动页面,几乎不需要编写任何JavaScript代码;
3)组件丰富:jQuery Mobile提供了丰富、友好的UI组件,可以创建精美的人机交互界面,提供近似Native App的使用体验。
由此可见,jQuery Mobile具有轻量级、易用、响应式设计、兼容性强等优点,是开发Web App的首选框架。
3.读者使用方式
基于Web App服务模式的移动图书馆简单易用,对移动设备性能及读者操作技能的要求较低。支持普通手机、智能手机、平板、PDA等多种移动设备,只要安装了移动浏览器并能接入移动互联网即可。读者只需要启动浏览器并输入网址即可使用移动图书馆提供的各项服务,不需要安装额外的App,操作方式与计算机上网类似,没有太多障碍。
4.建设成本
Web App服务模式不涉及客户端App的开发,不需要考虑复杂的底层适配问题,具有优良的跨平台特性,可以实现“一次开发,多终端运行”。因此,相比Native App 、Hybrid App等服务模式,Web App的建设成本、后期维护成本都非常低。
三、系统设计
1.系统功能结构设计
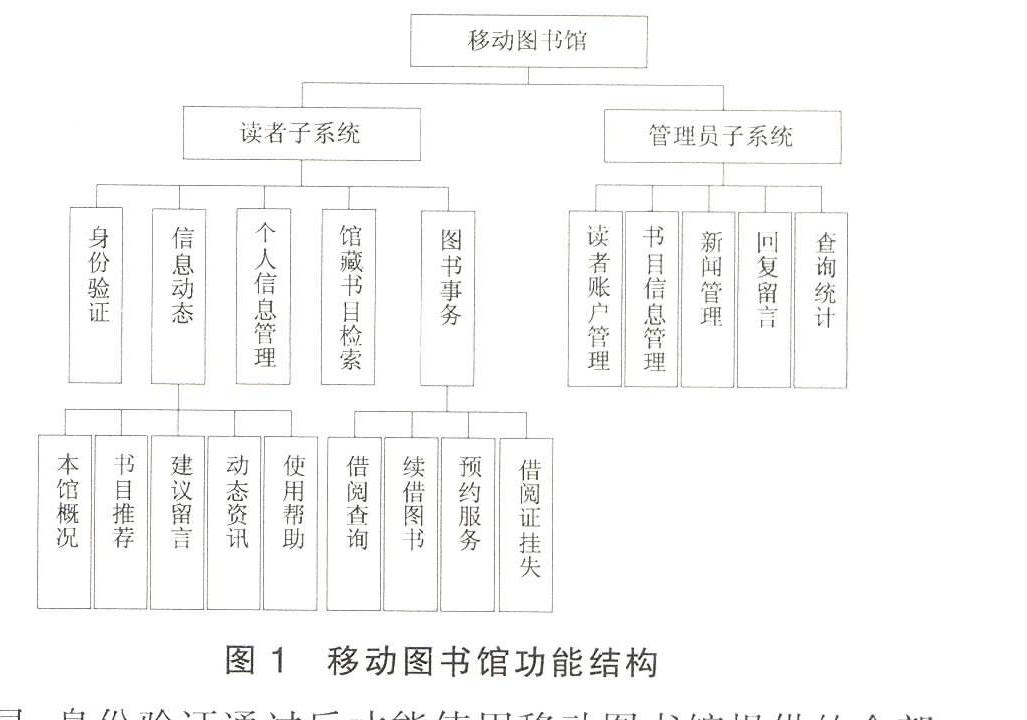
整个系统按用户角色分为两个子系统:读者子系统和管理员子系统。根据需求分析,功能结构设计如图1所示
(1)读者子系统功能详细分析
读者子系统包括身份验证、信息动态、个人信息管理、馆藏书目检索、图书事务等五个子模块:
1)身份验证。读者使用借阅证号码或手机号码进行登录,身份验证通过后才能使用移动图书馆提供的全部功能,未登录用户只能查看信息动态模块下的本馆概况、书目推荐、动态资讯、使用帮助等内容。
2)信息动态。查阅图书馆公共信息,包括本馆概况、书目推荐、动态资讯、建议留言、使用帮助等。其中,建议留言需要登录后才能使用。
3)个人信息管理。维护个人信息,读者可以方便地修改电话号码、邮箱、个人简介等基本资料,也可以重置登录密码。
4)图书事务。包括借阅历史查询、图书续借、图书预借、图书预借查询及管理、借阅证挂失等功能。图书事务是移动图书馆的核心功能模块,也是读者最期望使用的功能之一,
5)馆藏书目检索。读者可以书目标题、作者、出版社、ISBN等为条件,输入关键词查询图书基本信息,如果已借出则可以执行预借操作。
(2)管理员子系统详细功能分析
管理员子系统包括以下五个子模块:
1)读者账户管理:批量或逐条增加、删除读者账户,以及修改读者资料、解除借阅证挂失等功能。
2)书目信息管理:批量或逐条增加、删除、修改书刊信息。
3)新闻管理:增加、删除、修改新闻内容。
4)回复留言:查看读者留言并回复。
5)查询统计:对图书借阅、预借、系统登录等数据进行查询、统计,分析读者的借阅行为及规律以便改善服务。
2.数据库设计
数据库是系统的灵魂,既是实现系统功能的基本保障,也是决定系统响应速度、运行稳定性的关键因素。根据功能结构,部分核心数据库表的设计及功能如下:
1)读者信息表。存放读者详细信息,包括借阅证条形码、姓名、性别、读者类型、身份证号码、电话号码、电子邮件地址、自我简介、登录密码、是否冻结等字段。
2)动态资讯表。存放发布的新闻,包括标题、内容、发布者、发布时间、阅读次数等字段。
3)建议留言表。存放读者建议留言,包括留言标题、内容、留言者、发表时间、管理员回复内容、回复者、回复时间等字段。
4)书目信息表。存放书刊详细信息,包括书刊条形码、书名、图书分类号、图书架位编号、出版社、作者、单价、借阅次数、上架日期等字段。
5)借阅信息表。存放书刊借阅信息,包括图书条形码、借阅日期、归还日期、借阅者、是否续借等字段。
6)预借信息表。存放预借信息,包括预借者、预借图书、是否已借等字段。
四、系统实现
1.系统架构
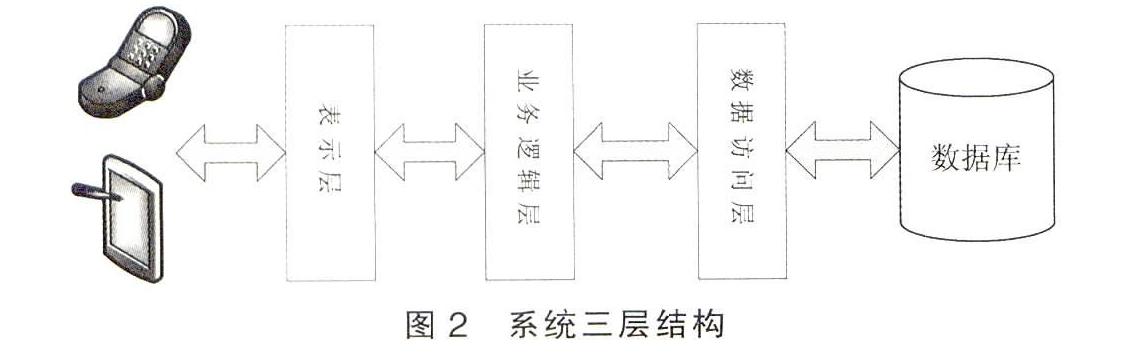
系统采用三层结构,依次为:数据访问层(Data Access Layer)、业务逻辑层(Business Logic Layer)和表示层(Presentation),如图2所示。
数据访问层主要实现数据库读写并封装为数据访问组件;业务逻辑层调用数据访问组件实现数据处理、数据验证等业务逻辑;表示层根据用户指令调用业务逻辑层中的类完成业务处理,最后将运算结果显示在页面上。通过分层设计可以分散关注并能有效降低模块之间的耦合性,从而提高开发效率。
2.系统开发环境
本系统开发环境为:Microsoft Visual Studio 2010,ASP.NET 4.0+jQueryMobile 1.4.2,开发语言为C#,数据库系统选用SQL Server 2005。
3.部分关键技术
(1)响应式设计
为了使文本和图像在不同屏幕尺寸和分辨率下的显示效果达到最优,全部页面均采用响应式设计。基础功能由jQueryMobile框架提供,针对本系统的功能需求及应用特点,增加了部分媒体查询,例如,通过以下查询优化文本及图像在宽屏下的显示效果:
@media (min-width:46em){ .div_Content{ padding: 15px 5% 4.5em; } }
(2)人机交互界面优化
移动设备上常用的输入设备包括triple-tap数字键盘、QWERTY全功能键盘、Fastap键盘、触摸屏、虚拟激光键盘等。但不管是键盘还是触摸屏,操作上都是以单手为主,尤其是右手大拇指,这为信息输入带来了不便。例如,输入内容时需要在中英文、数字、符号之间多次切换,导航操作需要手指移动较长距离等。因此,人机交互界面优化是本系统开发中的另一项关键技术。
通过采用工具栏、侧滑菜单、弹出式面板等类似本地App的交互元素,以及增加按钮触控面积、优化输入框等措施,可有效减少用户操作次数,提高信息输入效率。
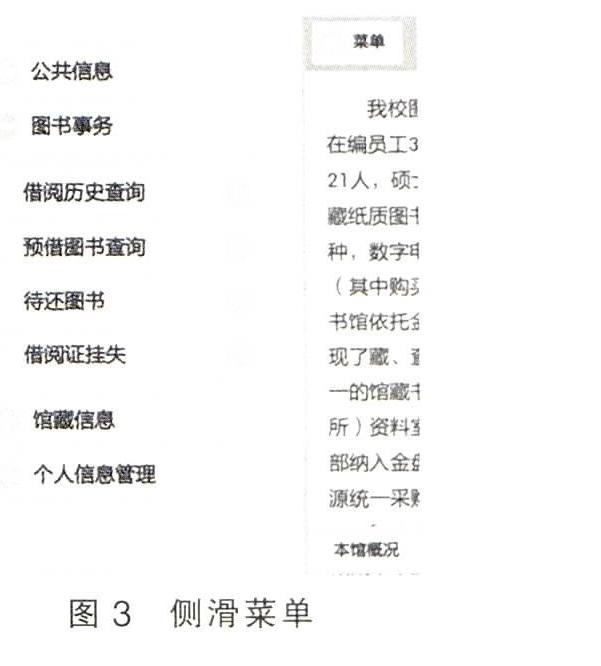
例如,页面内所有超链接均呈现为按钮样式(20px×20px)以方便触控;页面顶部和底部采用固定工具栏模式(data-position="fixed"),当滚动条滚动到中部时自动隐藏顶部栏和底部栏以增加内容显示区域,单击页面空白区域则恢复显示,既方便阅读,也减少了操作次数;常用导航菜单项布局在页面底部,采用导航容器(data-role="navbar")使按钮满屏横向排列,以方便用户点选;在需要输入数字、日期、网址、电子邮件等内容时,通过HTML 5表单控件中的type属性设定输入框类型,获取焦点后键盘会自动呈现为数字、英文、中文输入模式,可以减少用户切换输入法的次数。再如,通过收缩面板(panel)配合折叠组(collapsible-set)实现侧滑菜单,既节约页面空间,又方便用户点选,其效果如图3所示。
(3)访问设备侦测
jQueryMobile框架致力于在不同的平台上获得一致的使用体验,但如果读者通过PC端访问系统,界面难免显得单调、呆板。因此,有必要侦测用户访问时所使用的设备类型,如果是PC终端则应适当增加页面元素,使用户获得更好的使用体验。
由于不同操作系统、不同浏览器所报告的UA(UserAgent)并不相同,所以本系统在后台代码中通过分析HTTPRequest.UserAgnet属性值来判断用户所使用的设备类型。
五、系统测试
移动图书馆开发完成后进行了上线测试,服务器环境为Windows Server 2003+ IIS 6.0+.NET Framework 4.0,经过测试各项功能运行正常。图4是在联想S898t手机(Android 4.2.2,QQ浏览器4.5)上运行的效果截图。
六、结束语
移动图书馆因其具有移动性、便携性、灵活性等优点,深受年青读者的喜爱。随着“拇指一族”的增多,以及移动互联网向着高速率、高稳定性的方向发展,可以预见移动图书馆必将成为未来几年图书馆信息化建设的重点。本文设计、开发的基于Web App服务模式的移动图书馆,支持智能手机、iPad、PDA、Pocket PC等多种移动设备,所采用的技术路线具有一定的灵活性和可扩展性。在后续研发中,将根据用户的反馈意见和建议,进一步完善功能,优化UI界面,以便为读者提供更好的服务。
参考文献:
[1]胡振华,蔡新.移动图书馆信息服务系统[J].图书馆自动化,2004(4):18-20.
[2]海金梅,魏志玲.基于3G通信技术的移动图书馆建设[J].图书馆学刊,2011(8):114-116.
[3]刘松柏,姜海峰,李书宁.移动图书馆建设的难点与趋势[J].图书情报工作,2013(4):79-83.
[4]梁欣,过仕明.移动图书馆服务模式探索[J].图书情报工作,2013(9):58-64.
[5]刘芷茵.移动图书馆的设计与功能实现——以广州越秀区图书馆为例[J].图书馆学刊,2013(10):118-121.
[6]Web App.百度百科[EB/OL].http://baike.baidu.com/view/8346651.htm.
[7]孟勇.基于WAP的移动图书馆系统的设计与实现[J].现代情报,2010(9):92-95.
[8]单东林,张晓菲等.锋利的jQuery(第2版)[M].北京:人民邮电出版社,2012:298-299.
(编辑:杨馥红)

