Web3D技术及其在解剖学教学中的应用研究
杨天化 辛均益 安国防 马林 朱姬莹



[摘要] Web 3D技术是在网页中实现虚拟现实(virtual reality)的一种最新技术,以其逼真的模拟场景和强大的交互能力在现代医学教育中起着积极的作用,是当今计算机技术领域研究的热点问题。本文介绍了Web 3D技术的基本概念及关键技术,并应用WebGL(Web-based Graphics Language)在网页上实现人体器官模型的可视化交互,并将其应用到解剖教学中,弥补了教学资源的不足,突破了时空的限制,实现资源共享,改进教学质量。
[关键词] Web 3D;WebGL技术;解剖学;虚拟现实
[中图分类号] R602;G341 [文献标识码] C [文章编号] 1673-9701(2016)09-0120-04
[Abstract] Web 3D technology is an advanced technology which is used to realize virtual reality on web pages. Being a hot research interest in the current computer science domain, it is playing an active role in modern medical education owing to its vivid scenario simulation and powerful interactivity. This paper aims to introduce the basic concepts and key techniques with relation to Web 3D technology using WebGL(Web-based Graphics Language), which enables the visual interaction of virtual models of human body parts on web pages. Meanwhile, the application of the technology in the teaching of anatomy has made up for the lack of teaching resources by breaking the limit between time and space, realizing resource sharing and improving teaching quality.
[Key words] Web 3D; WebGL technology; Anatomy; Virtual reality
随着计算机技术、互联网技术和虚拟现实技术的发展,Web 3D技术应运而生,它具有高度的真实性、交互性、可重塑性,被广泛应用于教育、工业、医学等诸多领域,以其逼真的模拟场景和强大的交互能力在现代医学教育中起着积极的作用[1,2]。《人体解剖学》是研究正常人体组织器官形态结构、位置关系及其相关功能的一门学科,在传统教学中,解剖图谱教学是对人体器官三维结构的二维表达,制约着学习者对解剖学的学习和理解[3-5];人体标本实验室受到时间、地点的限制,学生不能自主安排时间、地点、内容等进行学习,影响着教学效果[6-8]。构建基于Web的三维人体器官模型的创新教学模式,可突破时间和场地的限制,缓解人体标本教学资源的不足,同时可提高学生的学习兴趣,改进教学质量。
1 Web 3D技术概述
1.1 Web 3D技术
Web 3D技术是在网页中实现虚拟现实的一种最新技术,是互联网与虚拟现实技术相结合的产物,其目的是在互联网上建立三维的虚拟世界,让人们更加清晰地了解真实的物体[9]。采用Web 3D技术构建的三维模型能在浏览器中进行移动、缩放、旋转等,360度全方位地展示物体,并能实现复杂的人机交互。Web 3D技术与传统的三维动画技术相比,具有其独特的优越性:①由渲染引擎对模型进行实时建模和动态显示;②在网页中网络传输的是模型文件,其传输量远小于视频图像;③具有无限的交互性。Web 3D技术是下一代互联网三维展示技术的核心[10]。
1.2 关键技术分析
现在Web3D 技术的研究和应用较为主流的解决方案有Java3D、Flash3D、VRML、Cult3D、Viewpoint等,它们各有自己的优缺点,但普遍存在兼容性低、开发效率低、不直接支持硬件加速、需要插件安装等不同的应用问题[11-13]。本文中采用了3ds Max三维建模软件构建人体器官模型,利用WebGL技术实现三维模型在浏览器端的展示和交互,客户端无需安装任何插件,使用非常方便。
WebGL是一种基于OpenGL ES 2.0标准、利用JavaScript API呈现3D计算机图形的技术,WebGL通过跨平台的、标准的、统一的OpenGL接口,为HTML5 Canvas提供硬件3D加速渲染,可以借助系统显卡在浏览器中流畅地展示三维场景和模型,还能够创建复杂的导航和数据视觉化[14,15]。WebGL技术完美地解决了现有的Web交互式三维动画两大问题:难以支持Web端的GPU硬件加速和对浏览器插件的依赖[16]。Three.js是JavaScript编写的WebGL第三方库,是一款运行在浏览器中的3D引擎,提供了丰富的3D显示功能。
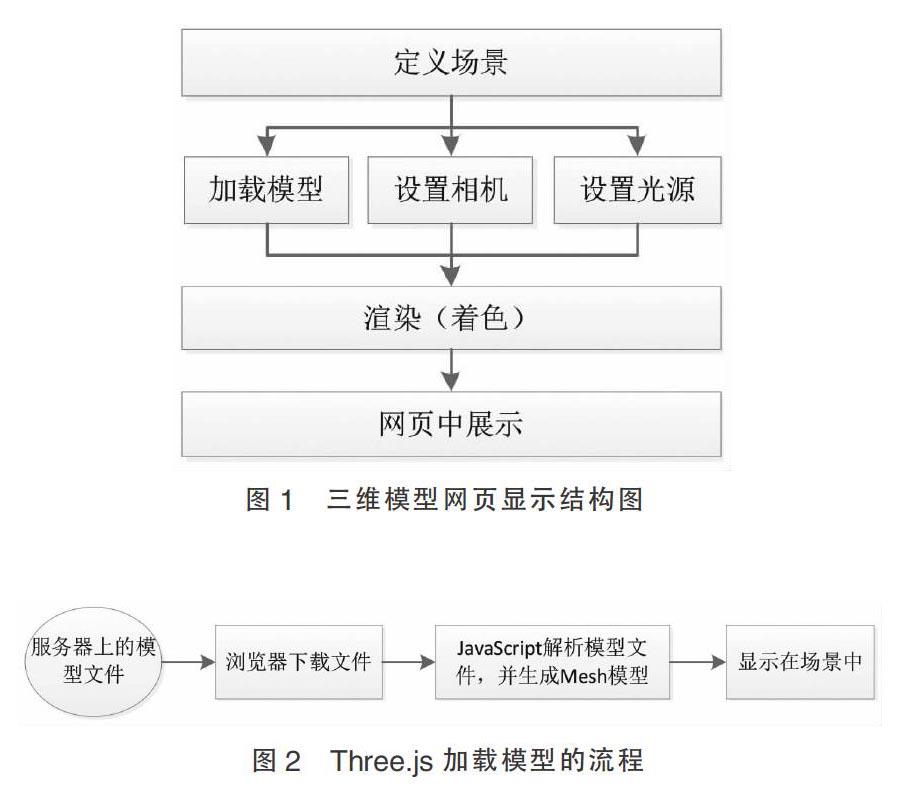
2 在网页中实现三维模型可视化的方法
①定义场景:场景是所有物体的容器,在程序最开始的时候进行实例化,然后再将物体模型添加到场景中。
②设置相机:把三维场景投影到要显示的二维图形,经典的解决变换方法有两种:正交投影变换和透视投影变换,正交投影是将物体以原来大小投影到屏幕上,忽略物体的远近造成的大小变换。透视投影变换是一种接近视觉效果的投影,离视点近的物体大,离视点远的物体小。
③设置光源:光和影的利用影响场景渲染的效果。一个场景中可以设置多个光源,如环境光为场景提供一致的亮度,作为整体光照的基础,一般采用白色或者灰色;点光源可以看作一个点发出的光源,照到不同物体表面的亮度呈线性递减;平行光用来模仿来自无限远处的平行光源;聚光灯投射出类似圆锥形的光线。
⑤渲染设置:渲染就是将模型数据在屏幕上显示出来的过程。在定义了场景、相机、光源等,通过调用渲染器的渲染函数来渲染整个场景。
3 Web 3D技术在解剖学教学中的应用
采用3ds Max工具进行人体器官建模,将模型的相关数据储存到自行搭建的本地服务器中,然后利用WebGL技术实现在网页中的三维展示和人机交互,通过浏览器进行查看,无需安装额外插件,方便浏览和使用。下面以采用WebGL技术制作人体泌尿系统三维模型为例说明Web 3D模型的可视化交互的实现过程,并应用于教学,解决解剖标本耗损大、尸体利用率低、尸源短缺、经费不足等问题[17,18]。
3.1建模
3ds Max制作的模型具有准确、真实等特征,利用3ds Max对人体器官建模可充分展示人体器官结构的大小、形态、空间位置及其毗邻关系,使教师及学生对人体器官的形态结构、位置、血供、神经支配等有准确的了解。笔者按照人体泌尿系统的解剖结构,将泌尿系统部位的器官分为肾脏、输尿管、膀胱等,使用3ds Max的多边形建模方式建立肾脏、输尿管、膀胱等器官模型的过程为:首先在视图中创建基本体,再将其转变为可编辑的多边形,按照各器官的解剖结构和形状特点进行编辑,调整到想要的模型。然后参照解剖学图谱选用各器官的材质,通过反复对比、改进,选择比较理想的组合。最后导出WebGL所支持的.obj格式,将模型的相关数据储存到自行搭建的本地服务器中。图3为通过3ds Max建立的泌尿系统模型,将泌尿系统部位的器官分为肾脏、输尿管、膀胱及尿道等结构。
3.2 泌尿系统模型在WEB中的可视化展示
总的设计思路是在浏览器中使用JavaScript语言编程来获取泌尿系统各个器官的模型参数,并通过鼠标事件控制模型的旋转、缩放、移动、触发热点等可视化属性,实现与之进行实时的交互式操作。
泌尿系统模型可视化展示的实现过程,首先利用在Three.js库中的Scene()函数建立三维虚拟场景;然后在场景中添加摄像机、光源和泌尿系统模型等,为了更接近人眼的观察效果,我们创建了透视摄像机,并设置透视相机的角度、横纵比、视锥的最近和最远距离、相机的位置,创建和设置了环境光亮度、平行光的亮度和位置光源,经过反复调整、改进,使模型展示达到较为真实的效果,而泌尿系统模型是从本地服务器上进行加载;最后结合场景和相机对画面进行实时渲染,得到泌尿系统三维模型在网页中的展示,如图4所示。实现的主要代码如下:
3.3 基于Web 的泌尿系统模型的交互操作
使用OrbitControls.js API来支持鼠标交互,通过一个轨迹球controls的控制,改变相应变量的值或场景中模型视图矩阵的值,从而实现与模型的交互。可以通过轨迹球controls的属性调整模型旋转、变焦、平移、惯性、灵敏度、缩放等效果。泌尿系统的旋转、缩放等效果如图5所示。①鼠标左击不放,移动鼠标模型旋转效果;②鼠标右击不放,移动鼠标模型移动效果;③鼠标滚动,模型缩放效果。以下是实现轨迹球控制的主要代码:
另外,通过Three.js中的RayCaster类,将光线投射到3D场景中,并确定光线与场景中指定的3D对象集合相交来拾取对象,通过鼠标点击触发,弹出相应的二维图片、文字说明等介绍。
3.4 基于Web 的人体器官数字模型在解剖教学中的应用
我们将基于Web 的人体器官数字模型在本校2014级影像技术专业1401-1403班的系统解剖学教学中进行了初步应用。课后采用问卷的方式对学习情况进行了调查,80%的学生表示器官数字模型比较有意思,吸引了注意力,提高了学习的兴趣;83.3%的同学表示数字模型能立体直观,可以更清楚地理解到局部解剖结构的相互关系,知识更容易接受;73.3%的同学认为学习的时间更自由,提高了学习的主动性。
利用WebGL技术构建的基于Web的虚拟人体器官数字模型,无需安装任何插件,只要在浏览器上输入服务器的地址就可以直接浏览,能显示一些难以立体展示的细微结构,还可以用不同的颜色表示出不同的结构,可任意旋转、缩放、移动结构模型,有助于在三维空间中观察人体器官结构的形态和位置关系,解决以往解剖学教学中的难点问题[19]。例如人体的循环系统,一般的教学图谱图像只能显示平面结构,而利用三维技术可以形象地、生动地展示血管的外形及构造,以使学生对循环系统的构造形成立体的、系统的概念,还可以用三维动画演示血液在心腔中的流动情况及血液在动脉、静脉、毛细血管中的循环情况,克服以往传统解剖学教材和图谱的缺点。同时基于Web 的人体器官数字模型彻底突破时间与空间的限制,可随时、随地的通过互联网获取学习资源,让学生真正成为学习的主体,有利于培养学生的自学能力,有效地提高学生的综合能力和教学质量[20]。
4 展望
以网页为载体,结合WebGL、3Dmax、JavaScript等技术,构建在线的三维人体器官模型应用于教学,可以很好地解决教学中的重点和难点问题,突破解剖教学受时间和空间的限制,有助于医学生的自主学习,拓宽解剖学的教学模式,提高教学质量。作者将通过对人体三维模型进一步完善和开发,建立解剖教学数字化资料和系列计算机三维模型,辅助解剖学的理论课和实训课教学,提高教学水平。随着信息技术的发展,Web 3D技术作为一种新型的教育教学媒体和手段,将在医学教学资源开发、教育领域应用中发挥更加重要的作用,对医疗教育事业的发展产生积极而深远的影响。
[参考文献]
[1] 李琨,董西广. Web3D技术在医学教育中的应用研究[J].河南职工医学院学报,2011,23(4):490-491.
[2] 杜赵康,杨开明,王勇,等. 人体解剖学实验教学中的实践与思考[J]. 解剖学研究,2015,37(1):72-73.
[3] 王勇,杜赵康,张秀君. 三维数字化虚拟人体在解剖学教学中的初探[J]. 四川解剖学杂志,2015,23(1):54,58.
[4] 韩中保,周羽韩,扣兰. 基于二维与三维相结合的《人体解剖学》学习平台的构建与应用[J]. 解剖学杂志,2013, 36(2):257.
[5] 侯振江,王凤玲,李红岩. 虚拟现实技术在医学教育中的应用价值[J]. 中国医学装备,2014,11(8):70-72.
[6] Mathias, Kaspar,Fred,et al. Web-based stereoscopic visualization for the global anatomy classroom[J]. Studies in Health Technology and Informatics,2011,163:264-270.
[7] 方杰,晏廷亮,何文渊. 虚拟仿真技术在解剖学教学中的应用探讨[J]. 中国保健营养,2015,25(13):301-302.
[8] 李一帆,杨茂有,尚云龙,等. 三维虚拟数字化可视人体在解剖教学中的应用[J]. 解剖学研究,2012,34(5):393-394.
[9] 艾达,乔明明,李敏. Web 3D技术综述[J]. 微型机与应用,2014,33(2):4-7.
[10] 卞敏捷,高珏,高洪皓,等. Web 3D可视化技术的研究与应用[J]. 计算机技术与发展,2015,(6):141-144.
[11] Guan T,Ren BY,Zhong DH. The method of Unity3D based 3D dynamic interactive,2015query of high arch dam construction information[J]. Applied Mechanics and Materials, 2013,256(1):2918-2922.
[12] Danchilla B. Beginning WebGL for HTML5[M]. New York:Apress,2012:112-120.
[13] 汪浩,田丰,张文俊. 基于WebGL的交互平台设计与实现[J]. 电子测量技术,2015,38(8):119-122.
[14] JIN Ping,ZHENG Wen,CAO Ming,et al. Flower opening simulation based on key lines using WebGL[J]. Wuhan University Journal of Natural Sciences,2015,20(3):235-239.
[15] 高鹏,刘鹏,苏红森,等. 基于HTML5与可视化工具包的医学影像三维重建及交互方法研究[J]. 生物医学工程学杂志,2015,32(2):336-342.
[16] Parisi T. WebGL up and running[M]. Sebastopol:O Reilly,2012:58-83.
[17] 张庆金,陈金绪,李桂成,等. 数字人解剖系统在人体解剖学实验教学中的应用体会[J]. 右江民族医学院学报,2015,37(4):649.
[18] Pablo,De Heras Ciechomski,Mihai,et al. Development and implementation of a web-enabled 3D consultation tool for breast augmentation surgery based on 3D-image reconstruction of 2D pictures[J]. Journal of Medical Internet Research,2012,14(1):e21
[19] 李娟,张宝昌,胡凡刚. 医学教育虚拟学习社区个性化服务的实现[J]. 中华医学图书情报杂志,2015,24(3):14-17.
[20] 李文明,田志逢. 数码互动技术在人体解剖学实验教学中的应用[J]. 中国继续医学教育,2015,7(20):22-23.
(收稿日期:2015-12-05)