手机APP中的视觉引导性符号研究
于小妹
南京理工大学,江苏南京,210094
手机APP中的视觉引导性符号研究
于小妹
南京理工大学,江苏南京,210094
手机APP是基于网站发展比较成熟和手机功能支持的条件下形成的,它既遵循网站设计的一般规律,又有其独有的设计原则。手机APP应注重视觉引导设计,即用户能够依据手机界面上的图形、文字、色彩等元素所承载的信息,准确、顺利抵达目的地,并使各页面之间的切换通过引导性符号设计变得合理有序。本文研究了手机APP中的视觉引导性设计,探讨了手机APP中视觉引导性符号的设计方法,借以案例佐证设计方法,为手机APP开发者更好的引导客户使用,提高APP的生存率提供参考。
手机APP;视觉;引导性符号
“引导”,带领、使跟随之意义。南朝宋国刘敬叔《异苑》卷三:“傅承为江夏守,有一双鹅失之三年,忽引导得三十馀头来向承家。”而手机APP中的视觉引导,即通过视觉符号引导用户的眼睛在手机网站界面上移动,支持用户去完成它们的目标和任务。
一般来说,视觉引导设计主要体现在两个领域:一是从视觉传达角度来研究,关注的是如何用简洁而醒目的符号来表达准确的含义,这种视觉语言是不分国界的;二是从环境艺术设计角度来研究,主要包括材质、外观、位置、艺术表现等因素,而且使符号融入整个环境的氛围中去。在这里我们所说的是指在手机APP界面的设计当中应该注重的视觉引导设计,其中要使浏览该手机APP的用户在界面中的任何位置,都能够清楚地找到指引方向的标识物,从而依据界面上的图形、文字、色彩等元素所承载的信息,准确、顺利抵达目的地,并使各页面之间的切换通过引导性符号设计变得合理有序。在手机APP中,视觉引导性符号设计的目的在于准确把握用户的心理活动及一般视觉导向,一定要明确用户“从哪里来,到哪里去”,借以“左右”用户的行为。
1 手机APP中的视觉引导性设计
我们为什么要在手机APP中做视觉引导性设计?对于手机用户来说,“引导”的本质就是一种小提示,当用户第一次使用APP的时候显示出来,向用户推荐一些常用功能的操作方式,或引领他们完成一个预设的教学目标,简单却用心的引导方式可以很有效的在初次体验中提升用户满意度。常见的视觉引导设计方式有对话、提示、游历、演示、标注、嵌入、持续和探索。(如图1)。

图1 常见的视觉引导设计方式
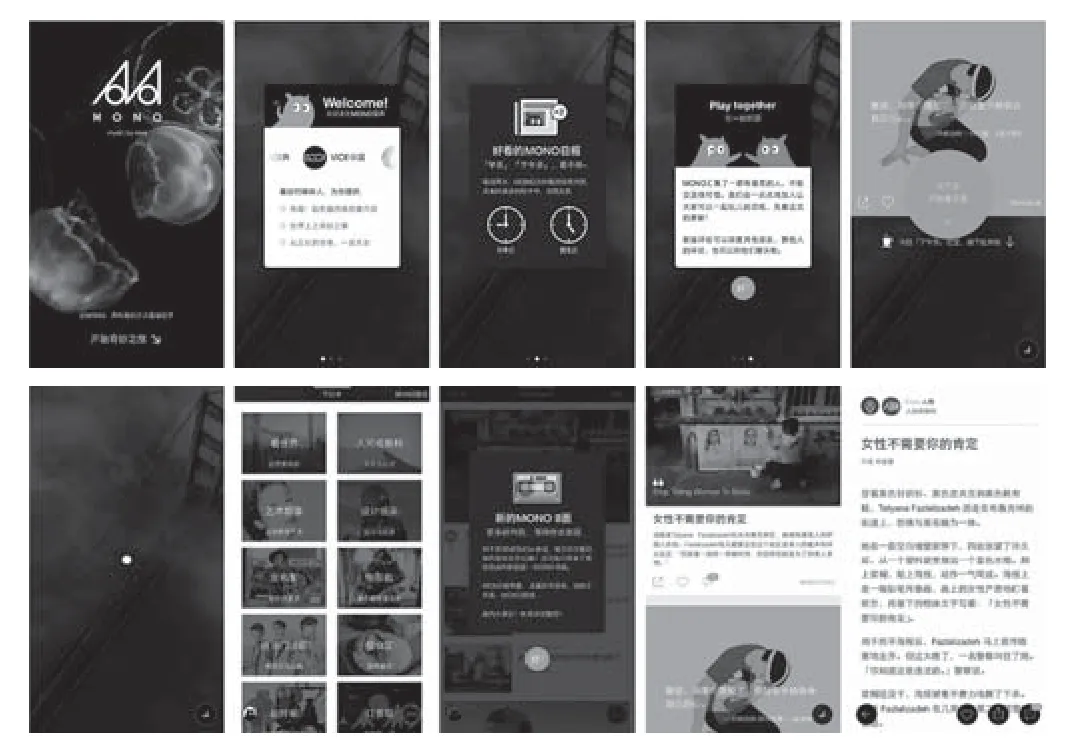
在一款倡导“新阅读、新生活”的MONO手机阅读软件中,从打开界面的一段背景影音、流动海母加上提示性文字“开始奇妙之旅”进入3页游历界面,游历可以带来终极的引导体验——通过对关键屏和重要功能的连续展示,在最短的时间内引领用户对应用进行全面的探索。简单的文字交流后进入探索界面“向下拉开始看日报”,这种“探索”是一种鼓励用户进行某种特定交互操作的有效方式,同时不会影响到应用界面本身的设计。通常,这类引导会在某些操作的触发下呈现,例如下拉或侧翻页面。接着转入等待界面“俯览世界”后打开内容页面,每个内容板块都有提示性语言,方便用户更好体验。(如图2)

图2 MONO的视觉引导界面设计
2 手机APP中的视觉引导性符号
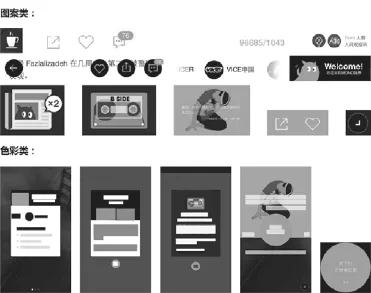
在MONO手机阅读软件中,主要运用的视觉引导性符号有三类,即(如图3):


图3 MONO的视觉引导符号
其中,文字标题字11号、次标题8号、说明性文字是7号字,汉字以微软雅黑和黑体、英文以Arial字体为主,文字色彩白色为主。图标扁平化黑背景,色彩以单色块为主。整体背景以暗色为主,衬托主要对话框。在这款手机阅读软件中,功能比较完备,文艺气息浓厚,足以引导用户驻足体验。
在实验设计中主要以眼动热区和眼动轨迹进行测试分析,测试对象为大学生,有效量本30人,画面设置五页,每页时间限定10秒,自动自右向左翻页。

图4 MONO界面眼动轨迹图

图5 MONO界面眼动热区图
通过实验数据整合,绘制出图4眼动轨迹图和图5眼动热区图,从眼动轨迹图第一张中可以看出大部分人第一眼被MONO软件的黑底白字大标题和右下角箭头所吸引,再对比第一张的眼动热区图,发现这两处也是浏览次数最多的,只要时间充足,用户会不断注目这两处,从第一张图也可以看出用户的习惯是从右向左,从上到下,对于背景水母动画,用户的关注度在10秒内人均关注度只有4秒,可见,用户对有效信息的关注多于无效信息的关注。从第二张眼动轨迹图可以看出用户被跳跃性的色块的吸引度大于标题文字“WELCOME!”,但是从热区图中反映出的确是对文字的关注度更大,花费时间更多。第三张图的轨迹图中可以看出用户对图案的注意到大于文字,但是在热区图中,可以看出,用户虽然在浏览页面,但是这时候已经不仔细阅读内容,只是大略的浏览页面,可见第三页一般为视觉盲页。第四张图中用户对页面的关注大一点,但是对于小文字的阅读耐心度也不高,不过通过绿和红色块的关注度可以看出,冷色块的吸引度略高于暖色块。第五图,作为承上启下的页面,信息量包含也比较多,所以用户的有选择性阅读更能反映页面中视觉引导性符号的作用大小,在轨迹图中可以发现绿色快以及色块的文字被用户最先注意到,然后是向右下拉的箭头,然后是背景人物图案,最后才是几段小文字,特别注意到,对于箭头,用户在10秒内至少浏览5次。
综上实验,可以得出结论如下:
(1)在手机APP中,视觉引导遵循的是一条流畅的路径,设计能顺利地引导用户在界面上移动(而不应该视线在各种各样的符号之间跳来跳去,所有的符号试图引起用户的注意)。
(2)有效“干扰”手机用户的视线,为用户提供有效选择的、某种可能的“引导”符号,支持用户试图去完成它们的目标和任务。
(3)手机用户的视觉习惯总结为:
①左上角优先,从左到右、从上到下的阅读习惯(古腾堡法则)。
②字体对比:字体越大、越粗,表示这部分内容越重要。
③色块对比:色块明度对比越大,色块越突出;色块纯度越高,吸引度越大;同样大小色块,冷色比暖色更能吸引人关注。
④盲页:当页面在五张时,第三、四两张是不太被重视的,属于盲页,所以重要信息应该放在前两页和最后一页。
(4)通过创意图片(带有指示性的图片)的设计,可以更有效地引导手机用户完成任务和目标。比如:
①箭头;
②计数数字。
3 结语
手机APP是基于网站发展比较成熟和手机功能支持的条件下形成的,它既遵循网站设计的一般规律,又有其独有的设计原则,在保证界面、元素的统一基础上,引导用户去使用这款APP软件 ,才是APP开发、推出的重要环节,我们设计的APP只有让用户更快地接受,更好地使用,才是成功的。“用户在页面上的视线移动,并不是随机的。它是一种所有人类共有的、对于视觉刺激产生的、一系列的复杂的原始本能反应。”设计师可以通过有效的视觉手段,不同的引导性符号,来吸引或分散手机用户的注意力。从而引导手机用户更好地体验这款手机APP软件。
[1]曾广雄.中文Dreamweaver网页制作实例教程[M].北京:研究出版社,2008:206.
[2]聂森.网页设计中平面视觉传达分析[J].吉林商业高等专科学校学报,2004:4.
[3]陈飞.组合之美——谈网页设计的点、线、面的运用[J].内蒙古艺术,2003:26-27.
[4]张帆,罗琦,宫晓尔.网页界面设计艺术教程[M].北京:人民邮电出版社,2002:44.
[5]刘丹.视觉元素在网页设计中的运[J].合肥工业大学学报,2006.20(2):130.
[6]吴大非.网页界面的视觉设计研究[J].电脑知识与技术,2010(29).
于小妹/1992年生/女/山东青岛人/硕士/研究方向为手机界面交互与UI设计