基于QtQuick的跨平台移动应用开发关键技术研究
郑纯军 贾宁


摘 要:Qt Quick是一项新技术,基于Qt Quick编写的应用程序可跨平台运行,本文描述了Qt Quick的应用在移动终端的自适应,QML与C++、Java语言的交互,QML连接数据库、Http下载与JSON解析技术,并阐述了Qt Quick的移动应用打包过程。
关键词:Qt Quick;跨平台;移动应用;QML
中图分类号:TP368.1 文献标识码:A
Abstract:Qt Quick is a new technology,the application can run cross-platform based on Qt Quick.The paper described the adaptive terminal technology of Qt Quick application and described QML how to interact with C ++,Java language,QML how to connect to database.Then the paper introduced the technology of Http download and JSON parsing.The last, the paper described the mobile app packaging process.
Keywords:Qt Quick;agile;mobile app;QML
1 引言(Introduction)
随着移动互联网的飞速发展,新的移动设备或可穿戴设备不断涌现,如智能手表、智能自行车等,使移动设备应用软件的跨平台开发成为移动互联网企业关注的热点。
目前移动应用软件的开发主要有三种模式:本地应用、Web应用、混合应用。本地应用可以充分发挥硬件本身的特性,但不同硬件设备,不同操作系统所使用的编程语言、开发环境各不相同,这使得开发的应用程序无法适应多个平台;Web应用虽然可以适应多个硬件平台,但对特定硬件的高级使用表现不佳;混合应用将两者结合起来,在一定程度上实现了本地的高级应用与Web应用的兼容。但如何实现开发的应用在桌面、移动终端、智能设备上同时运行是移动互联网开发者关注的热点。
Qt是跨平台应用和GUI(图形用户界面)的开发框架,用户只需一次编写代码,便可非常方便的部署在桌面、移动设备与嵌入式系统中运行。目前支持的操作系统有Android、BlackBerry、iOS、Linux/X11、Mac OS X、Windows等。Qt面向对象,而且很容易扩展,是目前非常流行的一种开发工具。而Qt Quick是Qt 4.7中推出的一项新技术,它可轻松地创建供移动和嵌入式设备使用的动态触摸式界面和轻量级应用程序,它引入了一种陈述性的脚本语言QML,用于动态设计和描述GUI,使设计过程快速灵活,易于使用[1],这一技术的出现为实现跨平台应用的开发提供了一个新的思路。本文将对Qt Quick的跨平台应用开发关键技术做深入的研究与应用。
2 自适应UI设计(Adaptive UI design)
交互界面(UI)作为终端与用户交流的基本形式,改善UI的体现形式是提升人机交互舒适感的最佳途径[2]。开发人员经常从单一的界面元素或者操作流程出发,设计整体应用程序的界面特征,用户对于此种方式的界面体验往往较为单调[3],缺少整体美感。此外,跨平台的应用程序涉及的终端种类较多,为达到一次编写、处处可用的效果,必须设计自适应的界面效果,即针对不同的终端,界面的形式与大小将自动变化,从而实现和谐的比例、视觉上的对称感。
2.1 适应屏幕旋转
考虑到部分终端存在重力感应器,在变换姿势时,界面的元素存在正交变换[4],因此在界面设计的过程中,需要对元素的坐标进行灵活处理,即坐标位置不固定,相对位置固定。同时界面的对称轴两侧需要体感平衡,横纵向均呈现对称关系,除此之外,还需要对Qt Quick的环境变量QWS_DISPLAY进行设置。为达到用户欣赏界面的平衡感,界面元素的面积和分布要合理,避免布局失衡、局部过于紧凑而产生的信息遗失感。
2.2 适应屏幕尺寸
屏幕尺寸的自适应是UI设计的重要环节之一,目前流行的终端尺寸众多,无法为全部尺寸的应用程序逐一定制界面,界面尺寸的自动更新可大量减少界面开发的工作量。在界面设计过程中,首先需要对界面元素进行差异化布局,使具备一定的诱导效率,用户可明显感受到次序感和优先感。此外,在使用Qt Quick技术时,对界面各个元素进行相对布局,保证每个元素的缩放比例、相对位移、像素平移均步调一致,即界面凝聚成为一个整体。最终,在对Qt Quick新建的工程进行相关设置的基础上,可实现对屏幕尺寸的自适应。
除此之外,界面的中心协调度[5]、布局的紧凑程度、节奏感以及四象限元素的布局形式均对UI的设计产生一定的影响,开发人员需要在维持需求的基础上,对界面的美度进行分析和评价,从而提升应用程序的美观性。
3 跨平台交互技术(Cross platform interactive technology)
跨平台是指编程语言、软件、硬件设备可以在多种平台上运行工作[6],跨平台技术指相关的编程语言可以实现源代码级别的复用,即程序一次编写,处处编译运行。QML作为Qt Quick技术中的一种新型的编程语言,可以实现快速的界面设计,并提供界面的动作响应、过渡动画效果。
但是,界面美观的设计并非是程序设计成功的唯一检验形式,人机交互的设计同样起到决定作用。利用QML实现的人机交互主要体现为应用层次上,即系统功能和应用的层次,与模型有关的所有数据和交互操作都在于此,可以实现功能上的数据传输。本文主要针对常见的交互形式进行介绍,在QML的数据传输过程中,无一例外的使用到QtDeclarative模块,它是专门为交互而创建的新型模块。
3.1 QML与C++交互
在对嵌入式设备、手机终端等支持Linux/X11、Windows操作系统进行开发时,往往需要实现QML与C++的数据传输。这种数据传输可以通过以下两种形式实现:QML引用C++对象和QML、C++方法相互调用。
以最常见的第一种形式为例,需要为QML注册C++对象环境。在C++实现中,非可视化的型别均为QObject的子类,可视化的类型均为QDeclarativeItem的子类。此时,QDeclarativeItem等同于QML的Item类。
如果用户想要定义自己的类别,可按照以下步骤进行操作:
(1)在C++中,实现派生于QObject或QDeclarativeItem的子类,它是新定义item的实体对象。
(2)在C++中,将步骤1中实现的新item类型注册给QML。
(3)在QML中,导入含有步骤1中定义的新item的模块。
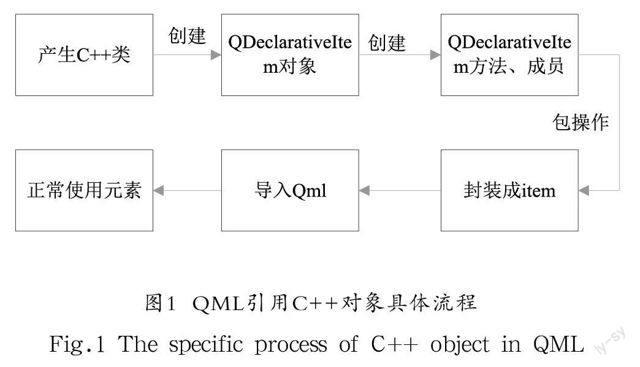
(4)在QML中,向使用标准的item一样使用新定义的item。此时,可直接在QML中调用新定义的item。图1描述了此种交互方法的具体流程。
QML与C++方法相互调用的形式适用于以功能为主的快速原型开发,通过它,应用程序可以很方便地把QML组件嵌入到QGraphicsView中,若想将QML与C++程序结合,程序中至少需要一个QDeclarativeEngine。为了使所有QML组件实例可以工作,QDeclarativeEngine为它们提供全局配置,QDeclarativeEngine对于C++中使用QML的作用如同QNetworkAccessManager对于网络通信、路径对于持久化存储的作用。
通过使用QDeclarativeComponent加载QML Documents。每一个QDeclarativeComponent实例对应一个QML document。此外,还可以传递一个Document URL或者表示Document内容的原始文本给QDeclarativeComponent。Document URL可以是本地文件系统URL,或者任何QNetworkAccessManager支持的网络URL。
通过QDeclarativeComponent::create()方法创建QML组件实例,这时数据通过跟上下文暴露给所有对象实例,向QML组件实例暴露数据,最终通过QML属性绑定(Property Bindings)和JavaScript对象访问应用程序设置上下文属性。
3.2 QML与Java交互
QML与Java的交互主要应用于Android操作系统的程序开发过程中,Qt 5中针对不同的平台适配并开发了不同的模块,下文将详细介绍典型的交互模块Qt Android Extras。
QtAndroid Extras模块包含了三个类以及一个命名空间:QAndroidActivityReceiver用来接收Android的Activity的结果;QAndroidJniEnvironment用来访问JNI环境变量;QtAndroidJniObject对应dalvik虚拟机中的普通Java类。此外QtAndroid命名空间中存在一些全局函数,用来与Java代码进行交互,比如使用QtAndroid::androidActivity()来获得当前运行的Activity等。
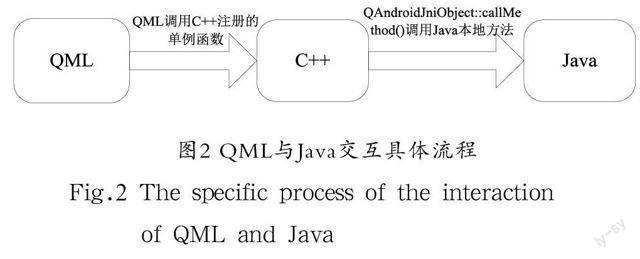
在开发Android平台应用程序时,往往需要将QML与C++、Java的交互结合使用,即使用QML调用C++注册的单例函数来实现调用C++代码,再通过QtAndroidJniObject::callMethod()来调用Java的本地方法。具体形式如图2所示。
3.3 QML连接数据库
在实际应用程序开发过程中,数据库的使用是不可或缺的重要操作,QML中提供了数据库本地存储的解决方案,它通过openDatabaseSync()函数提供一个能够访问SQL数据库的本地脱机存储,一般会将这个函数封装在JS function内部。
打开SQL数据库时,将生成数据库文件,默认此文件在QDeclarativeEngine::offlineStoragePath()路径下,同时利用void setOfflineStoragePath(const QString & dir)方法修改路径。
此外,QML还提供了相关的数据模型进行数据信息的组织,如ListModel、XmlListModel、VisualItemModel等,不同模型具备不相同的表现形式,在实际操作过程中可以将数据存到数据库里,程序启动的时候从数据库中读取数据,退出的时候将Model中的数据存放回数据库中。
3.4 HTTP下载与JSON解析
在应用程序开发过程中,网络是常见的功能模块,它是用户与用户之间沟通的接口。在Qt Quick中,无法直接利用网络模块进行通信,需要在QML与C++、Java的交互的基础上进行网络数据的封装与传递。
HTTP下载的具体流程如下。首先,利用QNetworkAccessManager类发送网络请求和接受回复,利用QNetworkRequest类来管理请求,QNetworkReply类返回一个对象,它接收回复信息,并对数据进行处理。当数据下载完成后,Manager会发出finished()信号。在关联信号的基础上,相关函数将对接收的数据进行处理,使用reply→readAll()函数就可以将下载的所有数据读出。
应用程序在获取全部数据的基础上,往往需要将进行数据解析,得到目标信息。Qt可以调用fromJson()方法来解析文本形式的JSON数据。fromJson()接受UTF-8格式的JSON数据和QJsonParseError对象指针,fromJson()方法返回后,JSON数据就都被解析为Qt定义的各种JSON对象。最终根据数据生成QJsonDocument对象即可寻找到对应的信息,再进行相应的信息转换即可获得目标信息。
4 跨平台发布(Cross platform release)
应用程序开发和测试结束并未直接向公众开放,开发人员操作的最后一个环节是应用程序的发布,程序开发的平台不同,发布的操作方法存在一定的差异。
面向Andoid、iOS等操作系统的应用程序发布过程较为简易,使用Qt 5版本开发的应用程序可以利用开发平台的Qt for Android、Qt for iOS直接将程序生成相应的APK文件和IPA文件,将文件导入相应的终端后即可测试运行。
面向Linux、BlackBerry等系统的发布形式较为繁琐,此时需要打包生成适用于系统安装的RPM文件。具体的实现流程如下:
(1)安装打包套件,建立打包的环境。
(2)书写spec文件,此类文件对于变量的设置要求较高。
(3)准备桌面图片,桌面文件和桌面程序的链接文件。
(4)生成rpm文件,并检查程序重要文件的拷贝路径是否正确。此时生成的文件即是此类操作系统的安装文件,可以进行安装测试。
5 结论(Conclusion)
Qt Quick是一种新的技术,基于Qt Quick的应用程序可跨平台运行,它为用户提供了很好的交互方式,本文介绍了Qt Quick应用程序的自适应、QML与C++、Java语言的交互、连接数据库、HTTP下载、JSON解析关键技术,事实表明基于Qt Quick的应用程序开发简单,调用灵活,具有很好的应用价值。
参考文献(References)
[1] 熊萱,杜祝,谭钦文.基于Qt Quick的消息分发模型研究[J].舰船电子工程,2012,32(8):105.
[2] 周蕾,薛澄岐,汤文成.界面元素布局设计的美度评价方法[J].计算机辅助设计与图形学学报,2013,25(5):759.
[3] 吴芳.基于事件的跨平台移动应用开发框架设计与实现[J].科技风,2014(12):26.
[4] 施伟,王硕苹,郭鸣.跨平台移动应用中间适配层设计与实现[J].计算机工程与应用,2014(16):39.
[5] 施莹.快速构建跨平台移动应用开发方案[J].价值工程,2013(29):197.
[6] 潘晓梦,邓建华,苏厚勤.一种跨平台移动应用方案的研究与实践[J].计算机应用与软件,2013,30(1):181.
作者简介:
郑纯军(1976-),男,硕士,副教授.研究领域:图像理解,嵌入式系统开发.
贾 宁(1985-),女,硕士,讲师.研究领域:嵌入式系统开发.