基于HTML5游戏开发的研究与实现
黎志雄 黄彦湘 陈学中
(东莞理工学院 计算机学院,广东东莞 523808)
HTML5的前身是Web Applications 1.0,由WHATWG于2004年提出。2007年它被W3C接纳,并于2008年1月22日发布第一份正式草案[1]。HTML5将成为 HTML、XHTML以及 HTML DOM的新标准。
HTML5的迅速发展,带动了游戏产业的崛起。开发者凭借HTML5制作出创收丰富的游戏作品。其中,磊友科技推出的《修仙三国》,推出当日便迎来982位玩家,付费率8.3%,总收入12 390元,表现抢眼,引来众多HTML5游戏开发人士的围观,更有人将其称为HTML5游戏破局之战。HTML5在游戏领域的突破,包含两个要素:分别是新HTML5标签和可供浏览器托管的JavaScript应用利用的新编程界面[2]。
传统基于flash网页游戏流行的原因,是flash支持视频播放、音频播放与录制等。如今,HTML5新引入的canvas标签同样具备了游戏开发的条件,而且HTML5游戏开发还具备三点优势:第一,HTML5游戏能够移植至各种采用HTML5界面的设备;第二,HTML5平台覆盖面广,HTML5能够兼容采用各种操作系统的个人电脑,所有采用Android和iOS系统的手机设备,及其他任何连网智能设备;第三,HTML5具有开放性,HTML5不为单个公司所有或控制,这使得HTML5拥有比其他类似平台更持久的生命力[3]。平台不存在单一的既得利益,相反,HTML5和互联网平台的开发者存在共享利益。
为此,笔者将深入探究HTML5中canvas标签的特性,结合JavaScript及CSS 3.0等技术,以实际游戏开发例子进行论述。
1 主要技术支持
1.1 游戏涉及到的HTML5特性
HTML5的时代越来越近,其中最值得开发者和用户留意的新特性,莫过于canvas的功能,它能在当前的IE9,Chrome,FireFox等多种浏览器中使用,是目前HTML5中富客户端动画效果的实现方式,也是HTML5与flash对抗的资本。只要用户使用支持HTML5的浏览器,便可以不安装flash插件,大大优化用户体验。
官方对canvas元素标签的定义为:canvas可以用来绘制图形、游戏图案或者其他图形图案,允许使用脚本动态渲染点阵图像。开发者可以在HTML5中使用JavaScript去绘制需要的图形,包括文字、图片、线等。Canvas使用的是canvas 2D API去绘制图形,大部分浏览器都支持2D canvas[4]。
下面是canvas的声明:
<canvas id="mycanvas"width="800"height="600"class="bg" >
</canvas>
Canvas 2D API对象允许开发者绘制各种图片和图形。调用时,需要通过getContext方法获得上下文,这个方法有一个参数,目前是2d,调用的代码如下:
var myCanvas=document.getElementById(“myCanvas”);
var context=myCanvas.getContext(“2d”)。
Canvas标签是基于HTML5游戏开发的关键,运用canvas标签要注意以下三点:1)而大多数Canvas绘图API都没有定义在 <canvas>元素本身,而是定义在通过画布的getContext()方法获得的一个“绘图环境”对象上。2)Canvas API也使用了路径的表示法[5]。但是,路径由一系列的方法调用来定义,而不是描述为字母和数字的字符串,比如调用 beginPath()和 arc()方法。3)canvas标签,允许用其所带有JavaScript的API在画布上面画图,从而实现不用插件也可以在浏览器中实现动画。
1.2 游戏涉及到的Javascript特性
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作[6]。
本游戏中涉及到较多的JavaScript特性。其中主要是鼠标事件,如:
onMouseOver当鼠标移动到某对象范围的上方时触发的事件;
onMouseMove鼠标移动时触发的事件;
onMouseOut当鼠标离开某对象范围时触发的事件;
onKeyPress当键盘上的某个键被按下并且释放时触发的事件;
onKeyDown当键盘上某个按键被按下时触发的事件;
onKeyUp当键盘上某个按键被按放开时触发的事件。
同时,也使用了DOM结构。DOM是Document Object Model(文档对象模型)的简称,它是让javascript与页面交互的一种方式,能够动态修改文档中的节点、元素、属性等[7]。
1.3 游戏涉及到的CSS3特性
CSS即层叠样式表 (Cascading Stylesheet)。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式[8]。
2 游戏设计
2.1 游戏逻辑设计
本网页游戏名为《灰太狼捕羊记》,是一款闯关类的游戏。涉及到的对象为家喻户晓的喜羊羊与灰太狼形象,适合年龄较小的玩家。由游戏名字容易得知,游戏以灰太狼捕捉喜羊羊作为游戏的线索,游戏成功与否在于灰太狼能否捕捉到喜羊羊,在此前提下,作者为游戏设定了灰太狼必须在特定时间内沿着特定的轨迹移动的规则,否则游戏失败。这便是游戏的逻辑,本游戏暂时有4个关卡,每个关卡游戏逻辑一致,难度依次提升,符合传统闯关类游戏的特点。
为了使游戏更有可玩性,作者对游戏进行优化。主要利用HTML5、CSS3与Javascript技术。作者利用CSS3圆角功能优化游戏界面,包括游戏开始界面,闯关失败界面,闯关成功界面,利用CSS3的时延功能实现部分动画效果功能等。作者利用Javascript对游戏逻辑进行精密的控制,即灰太狼一旦移出特定轨迹将导致游戏闯关失败。同时也控制该游戏中的大部分动画效果以及发光效果等等。最后,作者利用HTML的audio表情控制。
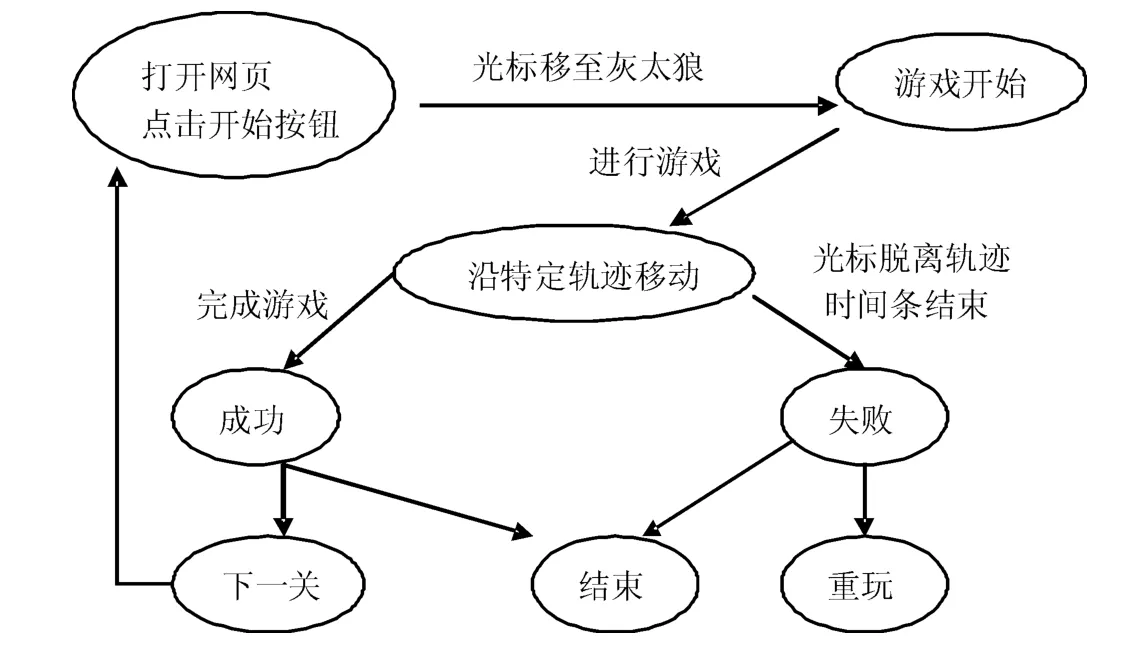
2.2 游戏逻辑流程图
打开网页时,用户将看到游戏开启界面,点击开始按钮,便进入游戏界面。此时游戏并未开始,当鼠标移至“灰太狼”时,“灰太狼”明显变大,此时游戏才正式开始。
游戏进行过程中,用户必须沿特定轨迹移动“灰太狼”,且必须在时间条结束前将“灰太狼”移至“喜羊羊”处,方可过关,否则,游戏失败,可以选择是否继续,或者结束游戏。如图1所示。

图1 游戏逻辑流程图
2.3 关卡设计
本游戏成功与否在于各个关卡的设计。根据闯关类游戏的特征,笔者将游戏的难度逐步递增,第一关为直线轨迹,第二关为半圆弧,第三关为不规则曲线,第四关为正弦函数。在此基础上,调节路径的宽度,以控制游戏的难度,同时增加时间条,对游戏闯关时间进行限制。
2.4 游戏优化
游戏能否吸引玩家,取决于细节的处理。笔者再游戏制造中,充分考虑到这点,在后期对游戏进行了优化,主要有以下几个方面。
1)界面美化。
为了让游戏界面更符合低年龄儿童喜好,笔者在游戏中引入了色彩绚丽而富有趣味的动画,如图2示。

图2 动态素材效果图
2)音效的引入。
引入紧张而富有节奏感的背景音乐,可以让游戏更富趣味。同时,可以对背景音乐进行控制,可随时关闭打开背景音乐。同时增加音效,闯关成功与否都有不同的音效,增加游戏的完整性。
3)游戏难度逐步提升。
首先,笔者为每一关的游戏时间做了限制,时间为30 s,如果超出时间,闯关失败。
其次,笔者精确测量出每个关卡轨迹的坐标,保证游戏的严密性。与此同时,轨迹的弧度逐关卡增加而越来越大,轨迹的宽度也越来越小,以此提升了游戏的难度。
4)辅助功能的优化。
首先,打开游戏时,笔者设计了一个简洁的界面吸引观众眼球,避免进入游戏游戏时过于唐突,如图3示。
其次,打开网页后,并未直接进入游戏,此时鼠标可以脱离轨迹,当鼠标移至灰太狼时,灰太狼形状有明显增大,游戏正式开始。
3 游戏实现

图3 游戏开启界面效果图
3.1 圆角功能
CSS3提供了很多新特性,其中较为突出的圆角功能。在CSS3之前实现边框圆角需要冗余的代码,而现在只要一句代码便能解决。因为各大浏览器对边框圆角的支持各有不同,所以需要添加相应的代码前缀,保证各个浏览器的支持。
-moz-border-radius:100%; //Firefox browser;
-webkit-border-radius:100%; //基于 WEBKIT内核的浏览器 -ms-border-radius:100%;//Microsoft browser
-o-border-radius:100%;//Opera browser。
(注:参数100%表示边框的圆角为全圆。)
3.2 基于时延的平缓过渡效果的CSS代码
-webkit-transition:all 0.5 s ease;
-moz-transition:all 0.5 s ease; //变换效果的时延为0.5 s
-ms-transition:all 0.5s ease;
-o-transition:all 0.5s ease;
开始按钮: 按下开始按钮之后:
width:120px;width:120px;
height:120px;height:120px;
left:700px;obj.style.left="1000px";
top:530px;obj.style.width="10px";
visibility:visible;obj.style.height="10px";
obj.style.visibility="hidden"。
过渡效果如图4示。

图4 点击开始按钮,圆角跟按钮将平缓过渡效果图
3.3 JavaScript优化游戏开始界面
在游戏中我们通过设置一个Boolean全局变量GO,初始值为false,来判断游戏的开始与否。当灰太狼获取焦点时,灰太狼变大,GO变量设置为TRUE,游戏开始,这样可以非常有效的避免按下开始按钮后,因鼠标初始位置不正确而导致游戏直接失败。
效果如图5~6示。

图5 游戏开始前的效果图

图6 鼠标移至灰太狼时的效果图
代码实现:

3.4 画布上坐标的获取
坐标的获取的准确与否关系到整个游戏的成功与否。只有准确地获取到坐标,才能确定各个关卡中桥的路径,这不仅在开始设计中起着非常重要的作用,在后期调试中也意义重大。


4 结语
HTML5处于快速成长期,值得我们密切关注,近年来,越来越多的公司进入该领域,人们或许会在Chrome应用商店发现一些重量级投资商,同时,大家也希望在Google TV和Apple TV领域看到该类应用商店的出现。对于年轻的开发者,HTML5应成为他们的首选技能,因为HTML5将会形成很大的市场,将有更多公司需要这方面的专业技术人才。
本项目是一次对基于HTML5网页游戏开发的实践。从项目研究结果可知,有效地利用HTML5、CSS、JavaScript三门语言,可以开发出很多可玩性强的游戏,而HTML5在移动终端的开发与应用也发展迅速。
[1]陆凌牛.HTML5开发精要与实例详解[M].北京:机械工业出版社,2011.
[2]姜雪荃,林星,孙亮.写给Web开发人员看的HTML5[M].北京:人民邮电出版社,2012.
[3]Rob Hawkes.HTML5 Canvas基础教程[M].北京:人民邮电出版社,2012.
[4]David Flanagan.JavaScript权威指南2[M].北京:机械工业出版社,2012.
[5]Nicholas C,Zakas.Java Script高级程序设计[M].北京:人民邮电出版社,2006.
[6]Sbelley,Powers.JavaScript权威指南2[M].北京:机械工业出版社,2009.
[7]亚当斯,Edwards James,Heilman Christian.JavaScript艺术与科学[M].北京:电子工业出版社,2010.
[8]基思.JavaScript DOM 编程艺术[M].北京:人民邮电出版社,2007.
[9]秀野堂主,蒋宇捷,罗睿.论道HTML5[M].北京:人民邮电出版社,2012.

