新信息环境下用户需求驱动的图书馆门户设计与实现
周义刚 聂华 韦成府等


摘要:在分析北京大学图书馆旧版门户的现状与问题,考察新信息环境下用户信息行为的变迁及其对图书馆门户设计的影响与要求的基础上,围绕理论研究及案例调研、美工设计方案选型、项目规划与组织实施、内容建设、技术实现等方面,介绍北京大学图书馆新版门户的设计理念与实现过程,以期为学术图书馆门户建设提供实践案例参考并引领Drupal在高校图书馆中的应用。
关键词:图书馆门户 用户需求 网站调研 界面设计 内容建设 模块开发
1 背景
随着信息环境的演变和信息资源突飞猛进的发展,图书馆门户作为形象展示窗口的功能持续保持,而作为助力用户快速获取海量资源以及便捷利用多样服务的功能日益凸显。北京大学图书馆门户是学校信息化建设的重要组成部分,在北大建设世界一流大学的过程中不仅发挥着重要作用,而且也是重要的标志之一。
1.1 现状与问题
北京大学图书馆旧版门户系统于2006年初发布并投入运行,到计划改版之时已运行了6年多的时间。随着外部环境的变迁以及信息技术的发展,旧版门户在框架、功能、内容呈现以及美工设计等方面都积累了一些问题。一方面,旧版门户集成了统一认证、统一检索、学科导航、资源链接与全文获取、在线咨询等核心功能,较好地满足了教学与科研的信息资源保障与服务要求;另一方面,随着图书馆信息资源和服务的不断拓展和深化,旧版门户的不适应性也日益突出。通过对专业门户开发商、读者、馆员、门户维护与管理人员的调研情况来看,旧版门户主要存在以下几方面的问题:(1)门户设计必备要素缺失,如到达站点主要网页的链接,覆盖整个网站通路的主导航,以及传达当前位置信息,提示用户主页到当前页的路径或者返回上一级菜单/回到主页的面包屑等;(2)搜索框不突出,无法激发用户的检索冲动;(3)缺少互动功能,没有分享与订阅;(4)对主流浏览器的兼容性不好。
1.2 用户信息行为的变迁
过去几年是图书馆门户从“以服务为中心”向“以用户需求为驱动和用户参与为中心”转型与嬗变的关键时期。新的信息技术应用持续不断地影响着用户,激发出新的用户信息需求,并改变着用户信息获取的方式与途径,对图书馆的信息服务产生了深远的影响,同时也为图书馆的发展带来了新的挑战,要求图书馆门户的服务能力不断提升。
目前,用户获取信息的主要方式是搜索引擎。OCLC早在2005年完成的针对学生们的调查已显示出,89%的大学生检索信息时从搜索引擎开始,2%的大学生从图书馆网站开始检索;JISC在一份名为《未来研究者的信息行为》的报告也表明:“Google一代”(即1993以后出生的孩子)从表面上看似非常轻松,且对计算机相当熟悉,但他们过分依赖于搜索引擎,浏览、跳读多于阅读,在搜索时缺乏耐心。而对任何延迟他们获取所需信息的情况都表现出“零忍耐”,现在正成为从中小学生到研究生再到教授等所有年龄阶段人群的共性。针对用户对搜索引擎的依赖及缺乏耐心的行为特点,新门户的设计需要重点突出对海量资源的搜索功能,并遵循经典的设计原则,提升用户体验。
2012年7月,由CNNIC发布的第30次《中国互联网络发展状况统计报告》显示,在2012年上半年,手机已成为我国网民的第一大上网终端,中国网民互联网接人方式已呈现全新格局。报告也指出,用户对信息需求的个性化和社会化两种倾向越来越强;同时,用户愿意更多地参与到信息的社会共建、共享中来。可见新门户的设计需要重点强调移动图书馆服务,增加分享与互动功能,以满足用户的需求。
另外,当今大型的、流行的门户网站(如亚马逊、苹果、豆瓣等),信息内容的表现方式不再仅仅是文字,而是图片、动画、声音、视频等更为丰富的表现形式。这些直观的、可视化的表现形式,更加贴近用户,有助于用户的理解。
2 定位与功能
图书馆门户必须符合网络环境下的用户需求,吻合其习惯。通过互联网开放的图书馆门户所面向的是关注点不一、需求各异的多个用户群,使得门户设计工作变得更加复杂。北京大学图书馆新门户的定位是一个综合性、学术型的图书馆门户,是面向北大师生的信息资源发现和信息服务提供的平台。门户不仅需要整合既有的发现系统、资源链接与全文获取、统一认证、OPAC系统、数据库导航、电子期刊/电子图书导航等系统,还要突出揭示参考咨询、用户培训、馆际互借等传统和创新服务,与此同时,一些新兴的应用与资源(如移动图书馆、数字特藏等),更要予以关注和强调。
3 前期调研与准备
门户建设是为北大图书馆110周年馆庆献礼的重点项目,图书馆成立了新版门户建设工作组,由主管副馆长牵头,组织全馆各部门广泛参与,共同开展新门户的建设工作。项目建设前期做了大量的调研与准备工作,包括用户需求调研、主页设计与交互设计相关理论研究、界面设计调研、技术方案的考察调研以及确定等。
3.1 商业产品与开源产品调研
图书馆选择了Oracle WebCenter和IBM Web Sphere Portal两款商业门户产品,Liferay、Grid Sphere、JBoss Portal等开源产品,以及开源内容管理系统软件产品Joomla、Drupal、WordPress进行了调研。从花费、文档与技术支持、产品功能、产品稳定性、代码开放性、易用性和易学性方面进行了比较分析,并且充分评估了团队的技术实力,最终决定选择开源的内容管理系统软件作为新门户的开发平台。
3.2 Drupal、Joomla测试比较
近年来,北大图书馆一直在关注开源内容管理系统软件的发展与应用。系统部的开发团队在4年前即开始使用WordPress进行应用系统的开发工作,并成功上线提供服务。针对图书馆门户项目,团队重点选择Drupal和Joomla进行安装测试和比较评估:虽然Joomla界面更漂亮、操作简单、上手更快,但部分插件已经开始收费;相较而言,Drupal具有更好的灵活度和更高的稳定性,更适合做二次开发。因此,最终选定Drupal作为新门户的开发平台。endprint
3.3 相关理论研究
对于面向用户的图书馆门户网站,是否拥有良好的用户体验是决定该门户能否成功的关键之一,而良好的用户体验是建立在合理的交互设计、界面设计、内容布局之上的。因此,前期进行交互设计相关理论学习,并在新门户建设工作组内进行理论研讨,广泛地达成理论认知上的共识和理念上的统一,非常重要。
Steve Krug在Dont Make Me Think一书中指出可用性三大定律:(1)别让我思考,让界面的一切信息变得不言而喻;(2)点多少次都没有关系,关键是每次点击都无需思考;(3)去掉每个页面上不必要的文字。这是网站设计的根本原则,只有以此原则进行交互网站设计,才能让用户简单、舒适地使用网站。
另外,我们充分遵照10个启发式评估标准来设计新门户,这里重点列出5个:使用用户习惯或熟悉的表达;一致性和标准性;灵活和高效的使用;美学和最简设计;用户控制和自由等。在实际工作中,我们对标题进行优化,让它一目了然,不需要用户花时间猜测,导航、页面元素的命名都是如此;通过改变信息架构,使用随处可见的导航、面包屑、站内搜索等等帮助用户灵活高效地使用网站,方便用户在页面间跳转;美观、简洁的设计是设计原则之重。
针对意见分歧较多的导航设计、页面元素的确定等,主页建设小组成员认真学习页面线框图教程并多次进行宣讲和讨论,最终认同并接受:(1)导航的扁平化是刚性需求,甚至要“不择手段”地达到这个目标;(2)缩短浏览路径,避免将内容埋藏太深,才能有效帮助用户快速找到目标内容;(3)采用Tab选项卡是目前经常使用的屏幕复用方法,但这是不得以而为之;(4)导航中栏目的个数及先后排序看似简单,但确有讲究;(5)页面中有多少元素,每种元素占用多大屏幕面积,都需要认真权衡。在这些理论的支撑下,通过不断的归并为导航减肥,并按照用户的扫描习惯及导航各栏目的权重,为导航栏目排序;且页面元素都是需要重点突出的服务与资源,并不是所有内容的罗列。
3.4
国内外相关网站的调研
在进行平台选型及理论知识学习的同时,还开始对国内外82个同行单位的网站进行调研,范围覆盖了欧美、亚洲、港澳台地区以及国内的大学图书馆,美国与中国的公共图书馆、国内外著名网上书店等。调研的目标是:为图书馆新门户界面设计提供依据,为建设一个既能继承和彰显北京大学的传统和文化特色,又能融入现代的、流行的网页设计元素,并且栏目设置合理、内容丰富、更新及时、运行稳定的图书馆门户打下基础。调研内容包括:主导航元素设置、首页页面元素设置、实用工具元素设置、页面框架设计、视觉效果。
(1)主导航元素设置
通过对49个英文图书馆门户网站以及22个中文图书馆门户网站的调研,得到中英文图书馆门户网站主导航元素名称被用到的次数,如图1、图2所示。
统计各图书馆门户网站主导航元素设置的数量后可知,73%以上的英文图书馆门户网站都设置了4个以上的主导航元素,最常设置的元素数量是5和6,分别占22.44%和16.3%;而55%的中文图书馆门户网站都设置了5个以上的主导航元素,最常设置的元素数量是5和6,各占18.18%。
分析各门户网站导航元素名称的次数累计情况后发现,中文和英文前12个最常使用名称存在一定的重复,说明不论是国内还是国外的图书馆都有相似的关注点,都希望在导航上设置相似的重要信息模块。其中,关于、读者服务/服务、首页、馆藏、资源、指南、图书馆概况等7个名称是最常被使用到的,也可以说是图书馆主页导航的常用必设项目。
(2)页面元素设置
通过导出页面元素名称的次数累计,以下10个页面元素名称是英文和中文图书馆网站主页中最常被设置的:面向图书馆资源的综合搜索栏、新闻、读者服务、快捷链接、关于、帮助、查找资料、咨询台、指南、大事件/事件。
(3)实用工具(指到达网站中不属于内容层次的重要功能元素的链接,如主页,关于我们,帮助,站点地图,联系我们等)元素设置
通过统计分析,83%以上的中英文门户网站都设置了1个以上的实用工具元素。通过比较,其中7个实用名称在英文和中文图书馆门户网站中最常被用到:所在大学的主页、网站地图、图书馆主页、服务时间/开馆时间、咨询台、联系我们、网页搜索/站内搜索。
(4)页面框架设计
有关页面框架设计的调研,主要从2个方面来进行,一是导航的设置,二是首页页面的分栏情况。在调研的64个图书馆门户网站中,有62%的网站设置了主导航;48%的网站分为两栏,32%的网站分为三栏,两栏和三栏是比较常用的形式。
(5)视觉效果
有关视觉效果的调研,主要从是否突出显示搜索栏、页面长度、网站的主色调三方面展开。
·搜索栏:在调研的图书馆门户网站中,从视觉上突出搜索栏的占61%,主要有以下几种方式突出显示:从位置上(在图书馆标志下方、在主导航的正下方、在网页右上角、在页面其他明显的位置)、大小(占主页页面大小的一半左右)、留白(为搜索栏划出特定的区域,背景大量留白)、采用标签栏或彩色标签栏的形式。
·页面长度:主要有两种:匹配屏幕型和纵向延伸型。通过调研,有65%的图书馆门户网站都采用了长度与屏幕匹配的形式,35%采用了超出屏幕长度的纵向延伸的形式。
·网站的主色调:蓝色为众多图书馆采用的主色调,占47%。另有19%的网站采用红色为主色调,14%的网站采用了黄色或棕色系的颜色。
4 设计原则与思路
基于以上的调研情况和门户建设小组的广泛讨论,最终确定新门户设计的原则与思路:
·跨部门合作,集全馆各部门力量协作完成新门户的建设;
·继承并优化旧版门户中的服务;
·页面内容基本保持不变,重新分类组织,确保名称规范、归类精准;endprint
·门户首页应突出导航、搜索;
·改变视觉设计,导读清晰;
·优化站点层次,改变架构;
·以交互设计理论为指导,以用户需求为驱动建成功能完备、性能稳定、界面简洁清晰的图书馆门户。
4.1 整体架构
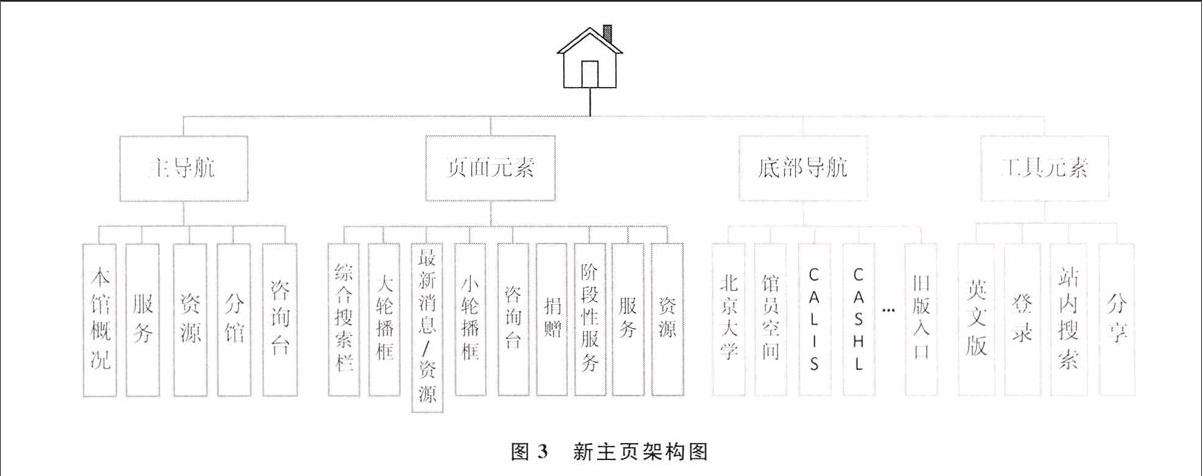
由系统部提出首页框架及主导航、页面元素设置,各服务和业务部门提出栏目归并及修改意见,通过元素合并,最终主导航确定为:本馆概况、服务、资源、分馆、咨询台,页面元素为:综合搜索框、最新消息/最新资源、大图片轮播、阶段性服务、咨询台、捐赠、常用服务、资源等,工具元素为:站内搜索、登录、语言、分享(见图3)。
4.2 美工设计方案选型
美工设计的要求是:突出搜索、页面简洁、图文结合、在首页突出开馆时间、学习空间等学生经常咨询的问题、突出服务与资源、主色调是蓝色、预留一定的空间给日后新增的服务等等。
根据交互设计理念和之前的调研,并在主页建设组内多次讨论后,最终确定主页的设计自上而下分为三大部分:第一部分是主导航和搜索栏,主导航包含了主页上的所有内容,通过搜索栏可以查找图书馆内的资源;第二部分是一些动态性的内容,包括最新消息/最新资源、重点宣推的服务、阶段性服务;第三部分是常用的服务和资源,这部分内容在主导航中均已涵盖,主要是突出图书馆的服务与资源。另外,除了蓝色版主题,还设计一个北大红版主题,用于馆庆、校庆、国庆时展示;设计一个绿色版主题,在每年春天或迎新的时候使用。
5 组织与实施
5.1 人员分组
北大图书馆新门户建设凝聚了全馆各部门的辛劳与智慧。为了确保新门户改版工作的顺利开展,按照Drupal平台的开发规范,将新门户工作组成员分成架构组、内容建设组、模块开发组、美工设计组、主题开发组,各组之间既有明确的分工,也有相互的配合与协作。其中,架构组由主管副馆长牵头,办公室及系统部相关人员组成,主要负责:收集并整理系统需求,进而创建合理、完善的系统体系架构;确定并把握系统开发的关键点,如系统需求、系统设计、系统实施、系统部署等;平衡各类不同的观点,并保证相关决策的有效传达和贯彻;协调整个门户建设的技术工作。内容建设组由办公室、咨询部、多媒体部、资源建设部、流通部、特藏部、古籍部、系统部相关人员组成,主要负责读者问卷设计与调查,内容添加与归并、组织与整理等。模块开发组、美工设计组及主题开发组主要由系统部人员组成,分别负责功能开发,美工设计联系与沟通,PSD切图,不同浏览器的CSS调试等工作。
5.2 内容建设
内容建设主要包括旧版门户内容的重新整理、组织与迁移,以及部分新增内容的添加。根据既定的主页架构图,由系统部提出主页内容建设的任务清单、内容提供模板及要求,各服务和业务部门保质保量并按时完成内容提供的工作。为了便于内容建设,还按栏目设置重新组织了主页内容。
在着手进行内容建设之前,制定了严格的内容提供格式以及URL命名规范,并按照Drupal开发的要求,充分做好内容的术语分类工作,启用taxonomy模块,而不是无限制地创建新的内容类型。这些工作的提前规划,使得内容建设人员在工作过程中有规范可依,有效避免了由于缺少规范而造成的重复劳动和返工。
另外值得一提的是原门户上最新消息/最新资源的内容迁移工作。几年下来,这个栏目积累了1300多篇消息类文章,以及几个G的图片,如果通过手工一篇篇添加,则需要花费不少的人力。我们利用Drupal的Feeds模板,通过字段映射导入到新门户系统中,实现了原门户Oracle数据库中的数据向新门户Mysql数据库的成功迁移,大大节省了体力劳动。
5.3 功能开发
除了熟练运用现有的Drupal模块,还需要针对已有模块功能无法完全满足新门户系统需求的问题进行二次开发,以及开发一些完全自定义的模块。
5.3.1 与现有第三方系统的接口开发
·统一认证系统接口
·未名学术搜索接口
·OPAC接口
·数据库导航接口
·电子期刊导航接口
·馆际互借系统接口
·移动图书馆的短信发送接口
以上接口的form表单的实现方式,在这里不详细阐述。
5.3.2 模块开发
根据新门户的功能需求,Drupal的模块开发集中在以下四个模块中实现。
(1)统一认证模块
在校园信息化建设的大环境下,北京大学校园的身份认证系统,与网络服务(网关、邮件)、选课系统、校内门户(包含科研信息、财务信息、人事业务等)、校园卡查询系统都已经实现了密码统一。这样各单位的应用系统密码渐渐被削弱,用户希望用一套密码就可以登录到所有的应用系统中。因此统一认证模块实现的目标是:①用户在新门户上,使用校园门户的密码以及图书馆OPAC系统的密码都可以成功登录;②一次登录后,可以将身份信息携带到OPAC、馆际互借、读者空间、“我的图书馆”等系统中。
在实际的开发工作中,由于图书馆统一认证系统提供的是Java编写接口,而新门户是基于Drupal7进行二次开发,因此首先需要将统一认证接口转成PHP代码,然后根据Drupal模块开发规范和SAML认证工作原理,实现基于SAML协议的登录请求和用户信息获取,以及Drupal外部认证的登录和退出。
实际效果:用户登录新门户后,能够直接在“我的图书馆”中查询借阅状态,进行续借、预约等操作进入馆际互借系统,直接提交馆际互借申请;进入读者空间,进行空间预约、查询借阅历史;能够带着登录信息跳转到OPAC系统以及未名学术搜索的馆藏目录中。
门户的统一认证模块,保证了各个异构系统的用户一致性,大大提高了门户和应用系统的易用性,提升了用户体验。endprint
(2)Banner模块
通过Banner模块,实现新门户的Banner区域中要显示的信息,包括登录信息、随机图片显示、站内搜索表单、分享功能。这个模块属于一些实用功能的聚集。
(3)URL变更模块
为方便最新消息的后台管理和统计工作,将新门户添加的最新消息对应的URL做更改,让管理者不用关心最新消息的URL取值,并从URL值就可以看出目前系统中发布了多少条消息。
(4)短信发送模块
自2011年7月北京大学移动图书馆上线后,图书馆门户一直提供最新消息的手机订阅功能,由移动图书馆服务提供短信发送功能。
在新增和编辑最新消息页面,管理员可以通过CCK添加的“是否发送短信”字段勾选需要发送的短信,已经发送过短信的消息,则会在“短信已发送时间”字段显示移动图书馆获取最新消息的时间,有效地避免了消息的重复发送。
5.4 主题开发(CSS调试)
Drupal的内容管理系统与外观(即主题)控制系统是完全独立开来的,通过修改和配置主题,可以方便地更改页面的输出样式,从而忠实地反映设计师的设计意图。
北京大学图书馆门户是以Zen主题作为网站主题开发的基主题,这样主题开发人员可以将主要精力集中在主题的结构和布局上,而较少关注函数的实现,从而减轻了一些主题开发工作。
5.5 测试与调优
在系统正式发布前,我们分别从功能、性能、稳定性、安全性、浏览器的兼容性等方面对系统进行了充分的测试。在功能上,新门户除了保留原门户的所有功能,还改进了统一认证、短信发送、后台管理等方面的功能,增加了清晰的主导航、网站地图、站内搜索、分享等功能。使用专业的压力测试软件Loadunner和Jmeter后发现,在并发用户为20一50个时网站响应没有任何障碍,达到100个并发用户时响应会变慢,但仍然可以正常提供服务。在安全性方面,新门户采用的是Linux操作系统,并且根据Drupal的安全配置说明进行配置,对文件系统的权限进行了严格的限制;馆内的防火墙只对特定终端开通特定端口;另外,Drupal作为一款广泛应用的内容管理系统软件,对于常见的攻击手段,如SQL注人、脚本攻击、跨站点伪造请求等,都有一套规避方案。在浏览器的兼容性方面,充分考虑了IE、Chrome、Firefox、Safari以及其他以IE为内核的浏览器。
6 结语
北京大学图书馆门户自2012年6月18日开始启动建设,于2012年10月31日发布和试运行,并于2012年11月2日特别推出以北大红为主色调的节日版主题,受到了读者的广泛关注,短短一个月点击率达到近10万次。在门户发布之日,我们通过读者问卷调查表、公共邮箱、未名BBS广泛收集意见,并由各分馆馆员组织本院系师生提交体验意见,希望通过这些途径收集读者对新门户的反馈,便于日后界面CSS微调与功能的完善。大多数读者给出了好评,如:高端大气上档次啊;较旧主页更精致;具有时代气息,很时尚、大方、美观;比较友善;搜索框设置的很好,比旧版醒目、方便;架构清晰;内容丰富;功能突出;色调搭配较好;新主页视觉效果清新简洁,导航功能更加清晰;登录功能方便等等。当然读者也提出了一些好的建议,如:页面底部所占区域较大;字体可适当改改;页面布局稍显松散等等。这也是北京大学图书馆门户进一步完善的依据。由于时间的原因,在前期就规划好的特藏页面、捐赠页面以及绿色版主题尚未完成,这将是未来新门户建设继续推进的重点工作。
另外,北京大学图书馆采用开源内容管理系统软件Drupal作为开发平台,从服务器环境搭建及配置、内容建设、模块的二次开发到主题开发及页面CSS调试,都由新门户工作组独立完成。在此过程中,自行总结出一套Drupal建站流程与规范,陆续地应用到馆内外的一些建站项目中,取得了很好的效果,希望这一实践经验能够引领与推动Drupal在图书馆中的广泛应用。
图书馆门户建设远远不是简单的主页制作,而是涉及到对图书馆资源与服务的深入梳理与全方位规划,是需要由图书馆各部门广泛参与的一项系统工程。深入广泛的环境扫描、现状评估、案例调研、理论研究、技术培训等是必要的前期准备,有效的项目规划和管理是必要的实施保障,对设计原则和功能定位等达成共识并进行密切的团队协作,是北大图书馆新版门户最终得以在短短四个多月中完成建设的重要因素;而在整个建设过程中,高度强调面向新的信息环境中的用户,以用户需求而不是馆员观点为驱动,是新版门户受到广泛肯定的根本原因。endprint

