基于jQuery框架的页面前端特效的设计与实现
周玲余
(健雄职业技术学院软件与服务外包学院,江苏 太仓 215411)
0 引言
随着网页技术的日益发展,各类新技术推陈出新,极大地丰富了网页的表现形式,使网页从单一的HTML技术发展到HTML+CSS+JavaScript多种技术结合的形式,其中新兴的jQuery技术是继Prototype之后又一个优秀的JavaScript框架,该框架实现了Html、JavaScript、CSS三者分离。凭借其优秀的页面视觉效果和良好的页面交互性,已经被广泛使用;同时凭借其使用的简洁性,对DOM强大的操控性和易扩展性越来越受到Web开发人员的喜爱。
1 jQuery简介
jQuery是由美国人John Resig创建的一个开源项目,至今已吸引来自世界各地的众多JavaScript高手加入其团队。jQuery一直在不断发展中,从诞生之初的1.0颁布到现在的1.7.1版本,jQuery变得越来越强大。正如jQuery的口号“write less,do more”所表达的,它使页面前端开发工作变得简单,能胜任的工作却大大增加了[1]。
2 jQuery 特点[2]
(1)jQuery是轻量级的JS库(压缩后只有21k),它兼容CSS3,还兼容各种浏览器。它能方便地为网站提供Ajax交互,可胜任各种复杂的客户端编码工作,同时拥有丰富的插件机制。
(2)链式语法。

(3)CSS1-3选择器。
可以轻松设置、删除、读取CSS属性。

(4)DOM操作。
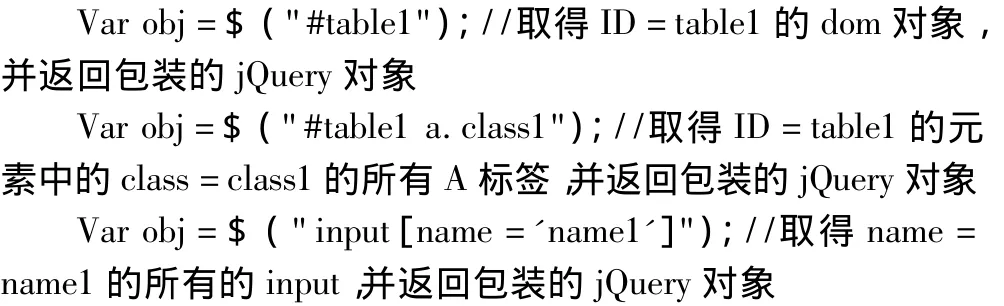
可以轻松获取任意DOM元素或DOM元素封装后的jQuery对象。

(5)事件注册。
可以对任意一个或多个对象注册事件,让画面和事件分离。
给id=btn1的元素注册click事件:

3 利用jQuery技术设计和实现页面前端特效
(1)CheckBox控件全选/全不选效果。
jQuery代码:

效果如图1、图2所示。

图1 全选效果——方法一

图2 全选效果——方法二
(2)表格颜色交替及光棒效果。
jQuery代码:

(3)表格变色效果。

效果如图3所示。

图3 表格变色效果
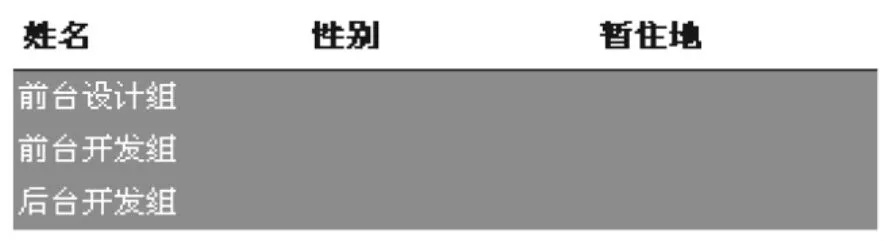
(4)表格内容筛选效果。
jQuery代码:

效果如图4所示。

图4 表格内容筛选效果
(5)表格伸缩效果。
jQuery代码:

效果如图5、6所示。

图5 表格伸缩前效果

图6 表格伸缩后效果
4 jQuery几类插件技术的应用
4.1 jQueryUI
jQuery UI[3]是以 jQuery 为基础的开源 JavaScript网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。可以直接用它来构建具有很好交互性的Web应用程序。
jQuery UI应用方向:
(1)jQuery是一个JS库,主要提供的功能是选择器、属性修改和事件绑定等。
(2)jQuery UI则是在 jQuery的基础上,利用jQuery的扩展性,设计的插件。提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等。
(3)jQuery本身注重于后台,没有漂亮的界面,而jQuery UI则补充了前者的不足,它提供了华丽的展示界面,使人更容易接受。既有强大的后台,又有华丽的前台。
4.2 jQuery JSON
jQuery的JSON插件,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成。JSON插件提供了一种名为JSON的ResultType,一旦为某个Action指定了一个类型为JSON的Result,则该Result无需映射到任何视图资源。因为JSON插件会负责将Action里的状态信息序列化成JSON格式的数据,并将该数据返回给客户端页面的JavaScript。
5 结束语
随着应用程序不断从桌面向浏览器转移,由于易于使用和功能完备,jQuery逐渐从其它JavaScript库中脱颖而出,成为很多开发人员的最佳选择。jQuery是桌面特效等越来越复杂的跨浏览器的Web应用程序的首选工具。
[1]俞国红.利用jQuery框架技术快速开发网站前端页面[J].襄樊职业技术学院学报,2011,10(5):25-27.
[2]陶国荣.jQuery权威指南[M].北京:机械工业出版社,2011.
[3]Googlecode.jQuery API参考文档中文版翻译[EB/OL].http://jquery-api-zh-cn.googlecode.com/svn/trunk/index.html,2012-09-05.
[4]沃尔瑟.ASP.NET 3.5揭秘(卷2)[M].北京:人民邮电出版社,2009.
[5]刘海舒.浅谈JQuery的应用[J].数字技术与应用,2010(2):50.
[6]李炳练.基于JQuery框架的无刷新技术设计与实现[J].电脑编程技巧与维护,2011(6):5,19.
[7]扎卡斯,等.AJAX高级程序设计(第2版)[M].北京:人民邮电出版社,2008.
[8]冯曼菲.精通AJAX——基础概念、核心技术与典型案例[M].北京:人民邮电出版社,2008.
[9]叶小岭,吴敏,张颖超.基于AJAX技术的Web研究与实现[J].微计算机信息,2010(3):65-68.
[10]佚名.AJAX引擎经验总结[EB/OL].http://developer.51cto.com/art/200511/11565.htm,2005-11-17.
[11]甄镭..NET与设计模式[M].北京:电子工业出版社,2005.
[12]Craig Larman.UML和模式应用[M].北京:机械工业出版社,2006.
[13]王晶,温向彬.利用jQuery操作HTML元素[J].农业网络信息,2008(4):60-62.
[14]田玉娥.浅析网页标记语言 HTML[J].山西科技,2005(4):35-36.