谈高职院校门户网站系统设计
张 丽
(安徽农业大学,安徽合肥 230036;山西管理职业学院,山西临汾 041000)
近年来随着互联网技术的发展和各高校网站建设的不断升级与更新,很多高等院校都有自己的校园信息平台,因为在这个高度信息化的社会里,利用网络的超时空特性,各大高校可以让更多的浏览者更好的了解自己的学校,因此网站建设已经成为各大高校信息化建设的重要组成部分。
本文以山西管理职业学院为例,在收集国内外已有成果资料的基础上,针对目前山西管理职业学院现在自身的具体情况,并结合各个部门需求状况,对该网站前台页面和后台功能模块的设计进行了深入的分析和论述。
一、系统需求分析
需求分析是网站建设的一个重要阶段,在这个阶段确立了网站的根本任务和必须具有的功能,而需求分析的根本任务是确定系统必须完成哪些工作和要求,并不是确定怎样完成它。例如该学院网站要求运行的环境,网站的需求量,浏览器的兼容性问题、长期使用的数据存储等都是需求分析所要考虑到的内容,因此,需求分析的结果是网站制作成败的前提和基础。所以一定要把握好需求分析这一阶段。
本网站是一所独立的高职院校门户网站,与其他类型网站相比不需要太华丽的外表,需要的则是丰富的内容与校园的气息。高职院校的网站不但承载着对学院各部门信息的管理而且还具有对外宣传的重大责任。高职院校网站的主页是学院对外的窗口,能充分传播信息,而且是浏览者了解学院最直接的平台。所以要给浏览者留下更深更好的印象,得到浏览者的认可,从而促进学院的发展,主页的版面设计就非常重要。当然光有好的主页设计也不能持久吸引读者,发挥其自身作用的还是自身丰富的内容。通过对各大高校网站与山西管理职业学院现状的具体分析,该门户网站主要包括网站首页、学院概况、学生工作、教学科研、招生就业、校园文化建设、党建工作、职业培训、后勤服务等栏目。
经过需求分析阶段的工作之后,系统要做什么,要达到什么要求就很清楚,便知道该如何规划与设计了。
二、系统设计与规划
网站系统设计过程通常由两个主要阶段组成,即前台页面设计和后台功能设计。结合需求分析阶段的具体要求内容与山西管理职业学院办学特色的实际情况设计规划如下:
1、前台页面设计
网站的前台设计即页面版式及美工设计,主要包括布局、Banner、Logo与导航的设计,网站所需的背景与图片可以使用Photoshop与Flash来完成。
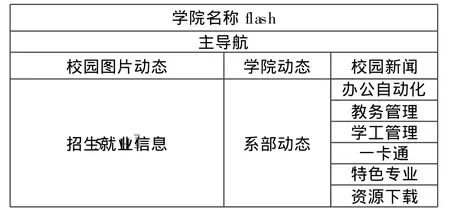
该网站在前台首页整体页面布局时,遵从人们从左往右、自上而下、先左上后右下的原则,选用了广泛使用的“T”字形布局方式 (如图1所示),主体内容采用两行布局方式,其中顶部为网站名称、Flash Banner和主导航栏,以及底部的版权信息在整个网站的界面中都保持不动。主体内容部分分为中上部和中下部,各分为左中右三部分,其中分割线正处在黄金分割点上,主要内容放置在网页打开的醒目位置,例如图片新闻与学院动态。右下侧集成了学院各个系统的登陆入口,方便了师生在此登陆各个校内系统。

图1 前台页面布局
该网站首页布局方式按照以白色为主体色,顶部选择平静的淡蓝色作为基本色调,由学院名称及右边的大门图片组成,Banner是用Flash制作出的流云效果,并且飘动着学院的校训,网站其他各个分页的顶部和此效果相似,有效地保证了网站风格的一致性。简约而不简单,素雅而不单调。
网站页面导航栏目设计的内容不仅仅是根据对学院网站要求直接体现信息架构,也是为了让网站浏览者高效达成预期目标的一种手段和方法。
(1)全局导航设计
“全局”并不意味着这个导航会出现在网站的每一个页面中,相反地,全局导航是按照科学分类,模拟用户的实际浏览行为,提供给用户需要从网站的首页面到目标页面的关键点。用户想去哪里,都可以通过全局导航到达目标页面。
该校园门户网的导航采用多级菜单,分为网站首页、学院概况、教学科研、学生工作、招生就业、校园文化建设、党建工作、职业培训、后勤服务九个分类,每个分类根据相关内容,下分子导航,每一个都要完成在各种情形中成功引导用户的任务。
(2)局部导航设计
局部导航是可以提供给用户一个页面的父级、兄弟级和子级页面。反映了用户对这个网站的内容结构的思路。
以学生工作的页面导航为例,在这个页面提供了较好的局部导航,用户进入学生工作栏目,若要浏览学生工作的相关内容,用户可在此页面左边的局部导航中直接进入,方便了用户的行为需求。
该学院在对网站进行页面设计的过程中,遵循XHTM L 1.0 Transitional的设计标准,并在HTML页面顶部标示出文档类型,网站采用gb2312字符集进行编码,整个页面采用CSS+DIV的方式进行页面布局设计,将页面结构和表现分离,有效保证了网站页面代码的简洁性。针对现在一些常见用户使用的浏览器,如360浏览器、遨游浏览器、搜狗浏览器、QQ浏览器、Internet Explorer、Chrome、Firefox进行了页面的兼容性测试,保证页面在多种浏览器中浏览不会出现错位等异常现象。
2、后台功能设计
该网站后台页面的登陆中使用程序添加了图片验证码功能,减小了黑客等人群使用软件猜测后台密码,恶意登陆的可能性。进入网站后台首页面中,右侧显示了当前服务器的各项参数,管理者可以通过这些内容详细了解到当前服务器的运行状况,并根据反映的状况进行相应的服务器维护操作。
该网站后台采用常用的树形导航菜单,其中具体内容包括系统维护、学校首页、招生就业、评建在线、精品课程、教学科研、学生工作、校园文化建设、党建工作、职业培训、后勤服务共11项。系统维护中包括员工管理,角色管理等,针对不同的用户赋予不同的权限,有效保证了管理上的严密性;学校首页主要用于控制网站首页的各版块上传信息内容;其他菜单项目用于各个相关内容的管理。这种分类明确的树形菜单方式对于网站的各级管理者来说,是非常方便的,方便各角色的管理者很迅速地找到相关的内容,进行添加、修改、删除等操作。除此之外,各一级导航栏目还可以随意添加、修改与删除下设的二级栏目内容。例如,招生就业下设的招生就业分类管理可以修改与删除其分类内容。添加招生就业分类便可以添加分类。这就使得网站的导航栏目功能可以扩充。
三、总结
网站设计时,除了上述要点外,还应注意要素和容量应安排得当。除了重点栏目信息放在突出醒目的位置外,整个空间也要排序适当。网站导航也要有一定的规律。网页也应易读,视听效果不能过度使用,以免喧宾夺主。一个成功的网站,除了科学的规划和设计外,细节也会影响网站的成败。
[1]高川.谈高校网站的主页设计[J].考试周刊,2012,(12).
[2]孙立鑫介龙梅.校园门户网站的设计与实现[J].电脑学习,2012,(2).
[3]谭岚丹.网站设计中导航系统的艺术性 [J].大众文艺学术版,2011,(12).

