Web2.0及Ajax技术在高职ASP.NET教学中的应用研究*
陈薇
(浙江育英职业技术学院 浙江 杭州 310018)
Web2.0及Ajax技术在高职ASP.NET教学中的应用研究*
陈薇
(浙江育英职业技术学院 浙江 杭州 310018)
目前,国内外网络及信息服务已全面进入Web2.0时代。掌握Web2.0及其关键技术能使高职毕业生在就业竞争中占得优势。Ajax技术用于动态网站开发,能减轻服务器压力,提高系统响应速度,减少用户等待时间。本文探讨了Ajax技术的概念、优势,提出了在ASP.NET课程教学的具体案例中Ajax技术的实现方法。
Web2.0;Ajax;高职;ASP.NET;网页开发;计算机教学
随着互联网的快速发展,掌握一项动态网站开发技术对于高职计算机专业学生来说是非常重要的。ASP.NET是高职计算机专业的一门必修专业主干课程,最近几年其地位和作用更加凸显。对用人企业调研发现,企业对熟知目前主流技术、充分了解创新产品开发理念的网站开发类人才的需求非常强烈。反观我们目前的ASP.NET教学内容,对开发基础知识和相关平台知识的教育做得比较充分,但是在网络服务的创新观念和新近技术的教育方面仍少有跟进。随着Web2.0概念的提出和兴起,网络正从Web1.0步入Web2.0时代。Ajax是Web2.0标准的核心技术,它在Web网页中的应用正得到逐步加强。因此,在ASP.NET课程中加强对Ajax的研究和应用将是重要而有意义的。
Web2.0和Ajax技术介绍
(一)Web2.0介绍
Web2.0这一术语,是2004年3月美国O'Reilly公司的戴尔·多尔蒂(Dale Dougherty)和MediaLive公司的克瑞格·克莱(Craig Cline)共同提出的。
Web2.0是新一代互联网应用的统称,是互联网的一次理念和思想体系的升级换代,其最突出的特点就是强调使普通用户真正融入互联网中,从单纯的“读”向“写”、向“共同建设”发展。用户既是网站内容的浏览者也是创造者,表现为一种双通道的交流模式。Web2.0的出现,使网络用户不再被动地接受信息,可以提交Blog表达自己的思想,订阅RSS分享传播知识和信息,使用Wiki共同构建信息。Web2.0代表了个性化、共享性、开放性的现代交流方式,更注重用户的交互,极大地释放了个人创作和贡献的潜能,使得互联网的创造力上升到了新的数量级。
(二)Ajax的相关概念和工作过程
随着Internet的兴起,B/S结构以不需要安装客户端软件、维护简单等优势成为目前最常用的软件系统体系结构。在这种模式下,应用程序基本运行在Web服务器上,用户通过Web浏览器访问应用程序。但这种结构也存在一定的缺陷,就是客户端和服务器因为需要进行大量数据传输,用户在操作过程中,需要等待服务器响应,等待屏幕刷新,等待请求返回和生成新的页面。这些数据有大量是重复的,不仅增加了服务器的负担,也降低了用户的良好体验,并且限制了客户端有丰富的用户界面元素。Ajax(Asynchronous JavaScript&XML)技术的提出很好地解决了这一问题。在动态网站开发中,应用Ajax技术可以实现网页的局部刷新,满足用户按需取数据的需求。
确切地说,Ajax并不是一门新的语言或技术,实际上是几项技术的组合,其中包括使用XHTML和CSS标准化呈现,使用DOM实现动态显示和交互,使用 XML和 XSLT进行数据交换与处理,使用XMLHttpRequest进行异步数据读取, 最后用JavaScript绑定和处理所有数据。Ajax最核心的部分就是XMLHttpRequest对象的使用。Ajax利用一种中间媒介(Ajax引擎)消除了用户和服务器交互间的等待。
Ajax在高职ASP.NET教学中的应用
ASP.NET程序设计课程是我院计算机专业的专业主干课程,是省级精品课程。从近几年学生的毕业设计作品来看,有60%以上的学生选择用ASP.NET做网站开发。可见,ASP.NET技术已成为毕业生最看重的一门技术。
随着Ajax的提出和越来越多的网络应用,比如Google Suggest、Gmail等,大家越来越多地感受到了Ajax带来的用户良好感受和系统性能提高。目前,Ajax框架已有不少,其中微软推出的ASP.NET Ajax框架已比较成熟,使用Ajax框架进行Web开发,效率高,代码稳定性好。所以,在ASP.NET程序设计课程中,我们使用了ASP.NET Ajax框架进行具体案例的开发教学。
(一)准备工作
ASP.NET Ajax只支持.NET2.0以上平台。.NET3.5(VS.NET 2008及以上)中已集成,不需要安装,.NET2.0则需要安装扩展包。如果选用 VS.NET 2005即. NET2.0,则需要到ASP.NET网站下载ASPAJAXExtSetup.msi进行安装。安装好之后,在新建网站时就会出现ASP.NET AJAX-Enabled WebSite模板,如图1所示。

图1 ASP.NET AJAX-Enabled WebSite模板示意图
(二)通过小案例理解Ajax的工作流程
在教学时,为使学生能对Ajax的原理和工作流程有比较直观的认识,首先可选取一个简单的小案例来实现。在案例中,用户在浏览器点击按钮,实现不刷屏输出文字“Welcome to ASP.NET Ajax!”。实现过程如下:(1)新建网站。选择 ASP.NET AJAX-Enabled WebSite模板。使用这个模板创建网站,VS将自动在Web.config中配置好这个框架需要的配置项,而且会在页面中自动加入一个ScriptManager控件,这个控件是ASP.NET Ajax应用必不可少的。(2)创建后台程序。Welcome.cs,定义类Welcome和相应的方法。(3)创建WebService。在网站工程下新建WebService文件WelcomeService,这时VS会自动建立对应的代码文件,WelcomeService.cs。(4)编写JavaScript。编写单击时调用的JS函数和回调函数。(5)编写主页。主页中多了一个ScriptManager控件,控件中需要定义引入的外部JS脚本文件和WebService文件。
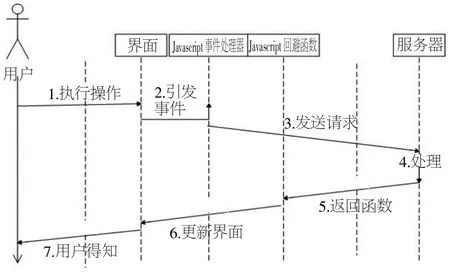
通过小案例,使学生更好地理解Ajax应用程序与服务器交互的流程:首先,某个用户操作(输入URL地址或点击链接)引发了浏览器一次HTTP请求,然后服务器处理这个请求,生成合适的HTML、CSS以及JavaScript,并发送至客户端。客户端浏览器将这一段HTML显示出来。随后,用户在该Ajax页面上的后续操作将与传统Web页面完全不同:用户的这些操作将不会引发浏览器的另一次HTTP请求,取而代之的是将引发客户端的某段JavaScript代码加以执行,如图2所示。

图2 Ajax应用程序的一次与服务器交互流程示意图
(三)在完整的案例教学中使用Ajax技术
ASP.NET课程主要采用项目教学,在 “网上书店”这个案例项目的开发中,在注册表单验证、购物车、产品评级、提前加载分页等地方使用了Ajax技术。(1)注册表单验证。在新用户注册时,需要验证用户名是否已存在,或者E-mail是否已被人使用,两次输入的密码是否一致等。使用Ajax技术,很多原来必须提交到服务器才能验证的内容,可以在不刷新页面的情况下直接验证。(2)购物车。购物车在购物网站中是必不可少的,传统的购物车在用户增加新产品时往往要弹出或者转到新的页面,使用Ajax技术后,可以不必切换页面就能完成产品增加或者删除的过程,使用户获得流畅完整的购物体验。(3)产品评级。购物网站往往会让用户对产品进行评级打分,使用Ajax技术对评级过程进行完善,使得用户能在不打断当前浏览的情况下参与评级,用户不会觉得很麻烦,可有效提高用户的参与热情。(4)提前加载分页。某页的内容太多时,需要分页来显示,基于Ajax技术,可以使用户阅读当前页面时,提前加载下一页数据,这样当用户翻页时,能以最快的速度打开下一页的内容。
ASP.NET Ajax技术是一种实现异步网络应用的技术。通过ASP.NET Ajax技术,开发人员或者程序员可以将Web服务器控件与客户端脚本结合起来,并在此基础上实现Web页面的局部更新功能。随着Ajax技术越来越多的应用,在基于ASP.NET的Web网页开发教学中,引入Ajax技术是必然的趋势。当然,在使用ASP.NET Ajax框架的开发中,还有一些问题需要进一步解决,比如安全性,比如数据更新前后的标志、后退操作等,还有待进一步的探讨和研究。
[1]凌茜,马武林.基于Web2.0平台的大学英语混合式学习探究[J].电化教育研究,2009(6).
[2]庄秀丽.Web2.0教育应用[J].信息技术教育,2006(4):24-26.
[3]GarrettJ.AJAX:A New Approach to Web Applications[EB/OL].(2005-02-18).http://www.adaptivepath.com/publications/essays/archives/000385.php.
[4]陈黎夫.ASP.NET AJAX程序设计——第II卷:客户端[M].北京:人民邮电出版社,2007.
[5]陈冠军.完全手册ASP.NET AJAX实用开发详解[M].北京:电子工业出版社,2008.
G712
A
1672-5727(2013)12-0174-03
陈薇(1978—),女,浙江丽水人,硕士,浙江育英职业技术学院讲师,研究方向为计算机应用。
(本栏责任编辑:谢良才)
浙江省教育技术研究规划课题《Web2.0技术在高职ASP.NET教学中的应用研究》(课题编号:JB064)

