基于iSpring的Flash格式网络多媒体课件制作研究
陈 鹏, 刘 爽
(1.大连东软信息学院 计算机科学与技术系,辽宁 大连116023;2.大连民族学院 计算机科学与工程学院,辽宁 大连116600)
随着信息技术的发展,传统的课堂教学已经无法满足高校的实际教学需求。网络教学是信息时代高等教育发展的必然趋势[1]。网络教学不仅可以突破传统的讲中学的束缚,而且可以提供集声音、文字、音频、视频、动画、图形、图像等多媒体信息于一体的教学资源,充分调动学生的学习兴趣,满足学生自主学习的需要,为师生提供良好的沟通交流平台。课件资源作为网络教学中的关键内容,其形式和内容也需要适应网络化教学的要求。
Flash格式课件正是适应Web环境下软件开发需求,只需浏览器即可播放的产物。需要解决的问题是在缺乏专业的Flash制作技巧的情况下,如何把传统的教学课件转换为Flash格式课件并发布到网络应用中。
1 Flash格式课件特点
结合笔者在网络教学平台中使用Flash课件的经验[2-3],对Flash格式课件的特点加以总结:
1)静态课件与音频课件的灵活转换 在每页ppt中加入需要讲解的录音音频文件,转换后的Flash格式课件可以直接播放,不需要额外的音频播放软件。
2)安全的版权保护功能 转换完的后缀为swf的课件只能播放不能修改,即使是代码段也无法拷贝。用户能够进行的操作就是查看课件内容,但无法对课件中的文字或是图形等内容进行任何编辑操作,这就有效的保护了教学资源的原创性和版权。
3)容量小 一次90分钟教学内容60页左右的ppt课件转换完后最多为300 kB左右,如果只有文字内容的容量会更小。
4)对播放环境要求较低 在提供图文并茂丰富教学内容的同时,对播放环境要求较低,不需要专门的Flash播放软件,只需要操作系统自带的浏览器播放即可。
2 PPT格式课件转换为Flash格式课件
使用 iSpring Solutions, Inc.公司的产品 iSpring 软件[4],不需要掌握专业的软件开发知识,也不需要专门的Flash制作软件,只需该软件就可以实现把高校中普遍使用的ppt课件转换为Flash格式课件。
在公司网站上可以下载该软件的最新免费版本,目前最新版本为ispring_free_5_0_0,可以用电子邮件方式获取注册码,安装后在PowerPoint工具栏上会增加如图1所示的iSpring工具栏。

图1 iSpring工具栏Fig.1 Toolbar of iSpring
点击Activate按钮输入注册信息即可长期使用iSpring软件的免费版本。
加载需要转换的幻灯片后,点Publish按钮,会出现选项对话框,这里仅对常用的4个选项加以说明:
1)Start presentation automatically 自动开始演示文稿,该选项为默认选中,通常不需要改变设置。
2)Minimal slide duration 在自动播放选项下,即选中(3)的前提下设置幻灯片页面直接转换的时间间隔,以秒为单位。时间设置长短会对文件大小有所影响。
3)Auto-play on-click animation each 转换完的Flash格式课件直接自动播放。中间有动画效果时需要点击课件后继续播放后续内容。根据实际需求,可以选中该选项设置成自动播放效果的,也可以不选中,用户通过点击后播放下一页。
4)Advance animations on mouse click:高级动画效果需要点击鼠标操作完成。该选项为默认选项,不需要修改。
转换完成后的Flash格式课件播放效果如图2所示。

图2 iSpring转换完的Flash格式课件Fig.2 Courseware in Flash format converting by iSpring
3 Flash格式课件处理
文中设计开发的Web开发技术网络教学平台选择XP操作系统下MyEclipse6.5作为开发平台,使用iSpring软件把各种教学资源进行格式转换,业务逻辑采用Struts2[5]框架开发,前台页面采用JSP、JavaScript、CSS等编写制作,开发过程分层遵循JavaEE规范,灵活地提供声音、图像和动画来启发学生的形象思维,迅速准确地运用多媒体技术来指导学生的抽象思维,使教学做到形、声结合,使学生的知、情融为一体,更好地激发学生的自主学习。
3.1 网页中显示后缀为.SWF格式课件
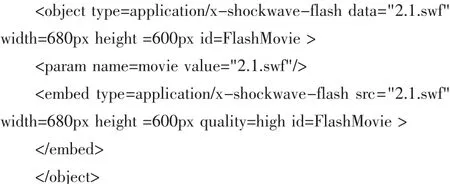
所有的Flash格式课件资源均以.SWF作为后缀,因此在Web开发中要在前台html页面中显示.SWF格式课件,其代码段如下:

其中的 <object>标签用于定义一个嵌入的对象[6]。使用此元素可以向的HTML页面中添加多媒体。还可以设置插入HTML文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
HTML 5的<embed>标签定义嵌入的内容[7],比如插件。其中的src属性必须设置,type属性用于定义嵌入内容的类型,height和width属性用于定义嵌入内容的高度和宽度。
3.2 后台根据课件资源动态显示课件菜单
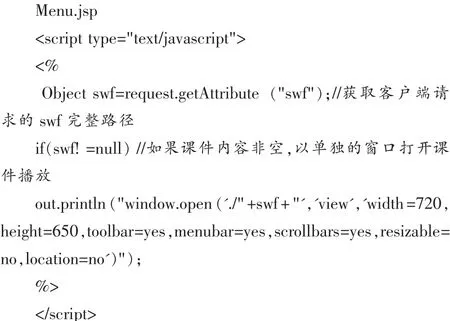
文中设计开发的Web开发技术网络教学平台为了降低服务器的复杂性,所有的课件资源采用直接拷贝的方式放到相应目录下。教师可以对课件资源自由操作。当服务器课件资源内容发生变动后,需要动态显示课件内容菜单,前台的Menu.jsp页面采用如下关键代码进行处理:

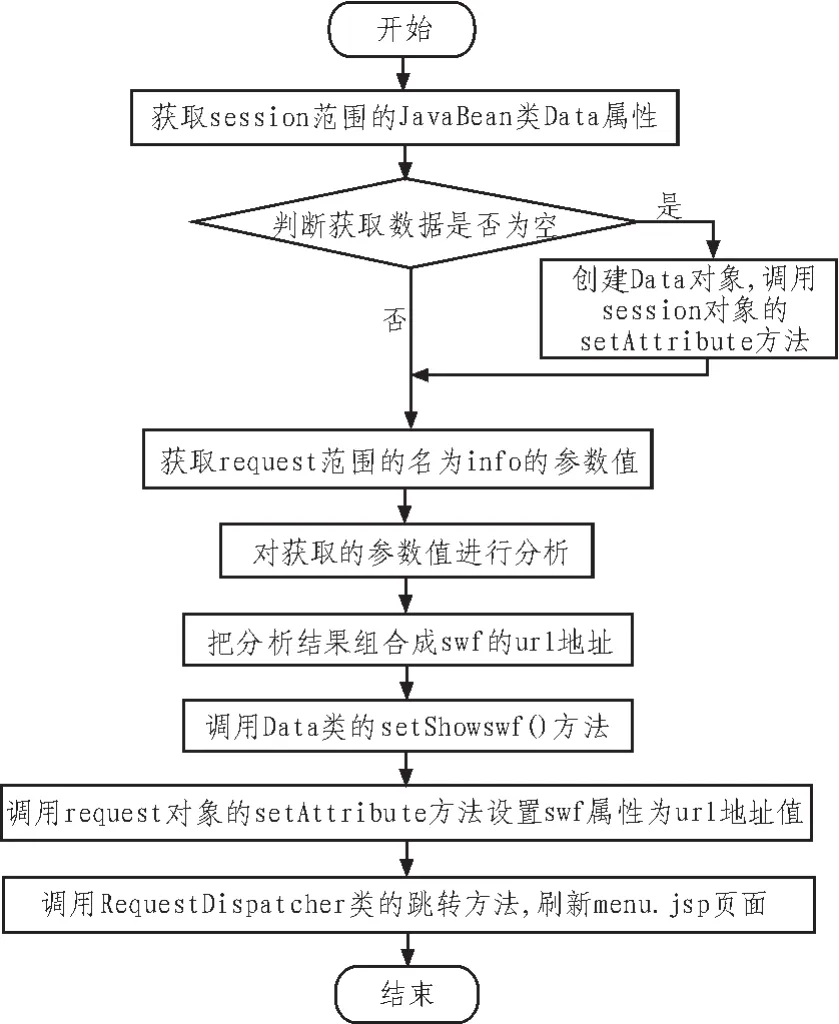
后台Servlet类处理过程如图3所示。
其中,获取的swf文件的url地址包含所有的课件目录下的Flash课件内容,刷新menu.jsp时显示最新的课件目录清单。
3.3 功能模块划分
本网络教学平台为了方便学生学习,分为8个模块:课程信息、课件资料、视频资料、课件下载、资料下载、在线测试、留言板、学生作品,下面分别加以介绍。
1)课程信息模块 课程信息模块以文本表格形式提供课程简介、教学日历、教学大纲等与课程相关的信息。
2)课件资料模块 本模块中所有课件资料均为Flash格式课件,防止盗版侵权,可以随时控制课件的进度,查看所需页面内容。所有课件内容均为Flash格式,仅需浏览器即可播放。图4为查看课件过程中的iSpring提供的工具条控制。
3)视频资料模块 提供加入音频信息的Flash格式课件或是屏幕录播视频形式视频文件。

图3 后台Servlet类处理流程Fig.3 Processing flow of background Servlet

图4 查看课件-工具条控制Fig.4 Checking courseware-toolbar control
4)课件下载模块 各章节课件均提供下载链接,可以下载相应的章节课件。
5)资料下载模块 提供各种教学资源的下载功能。
6)在线测试模块 提供各章节的练习、在线测试,包括填空题、选择题、判断题和综合题四种类型。提交答案后,系统会自动给出参考答案信息。
7)留言板模块 本软件设计留言版模块,方便教师与学生双向交流。
8)学生作品模块 提供优秀学生作品文档,可以直接查看,也可以下载到本地查看。
4 结束语
为适应网络教学的需要,开发设计了Web开发技术网络教学平台。其中关键技术点是通过iSpring软件把ppt课件转换为Flash格式课件,不仅可以防止盗版,而且更方便用户查看浏览。在网络教学平台前台页面中显示Flash格式课件,后台根据服务器资源动态显示课件资源链接内容。该网教平台集语音视频教学、自主学习、在线测试、交流互动等功能于一体,为课程教学提供强有力的支持。
[1]LIU Shuang,LI Xi-zuo,ZUO Li.Applying bilingual teaching on employment-oriented IT experience training program in nationalities universities[J].Theory and Practice in Language Studies,2011,1(4):426-431.
[2]刘爽,陈鹏,左莉.软件工程网络多媒体课件制作研究[J].电脑知识与技术,2011,7(1):218-220.
LIU Shuang, CHEN Peng, ZUO Li.Research on developmentofWeb-based multimedia courseware for software engineering[J].Computer Knowledge and Technology,2011,7(1):426-431.
[3]刘爽,李锡祚,常洪强.基于版权保护的软件工程双语教学平台制作研究[J].电子设计工程,2011(20):27-30.
LIU Shuang, LI Xi-zuo,CHANG Hong-qiang.Research on development of bilingual platform for software engineering basedoncopyrightprotection[J].ElectronicDesignEngineering,2011(20):27-30.
[4]iSpring Solutions,Inc.Download Powerpoint to flash and E-learning authoring tools free trials[EB/OL]. (2011-01-10)[2011-10-11].http://www.ispringsolutions.com/download.html.
[5]李刚.Struts 2.1权威指南—基于WebWork核心的MVC开发[M].北京:电子工业出版社,2009.
[6]W3CSchool[EB/OL]. (2010-01-10) [2011-10-11].http://www.w3school.com.cn/tags/tag_object.asp.
[7]W3CSchool.[EB/OL]. (2010-01-10) [2011-10-11].http://www.w3school.com.cn/html5/html5_embed.asp.

