IE与Firefox浏览器CSS兼容性的解决方法
李灵华,李秀静
(大连民族学院计算机科学与工程学院,辽宁大连 116605)
IE与Firefox浏览器CSS兼容性的解决方法
李灵华,李秀静
(大连民族学院计算机科学与工程学院,辽宁大连 116605)
针对CSS对IE浏览器和Firefox浏览器不兼容的7个方面,提出了有效的解决方案,为网站开发和设计者提供有益的参考和借鉴。
CSS;兼容性;CSS Hack
随着互联网技术的普及和不断的发展,用户对页面效果的要求也不断提高。为了满足用户要求,符合WEB标准(即网站标准)的CSS+DIV网页布局方式逐步取代了传统的HTML网页设计语言中的表格(TABLE)定位方式,成为时下倍受欢迎和被广泛使用的网页布局方式。虽然采用CSS布局有很多优势,但却存在浏览器兼容性问题。所谓浏览器兼容性问题,是指因为浏览器的内核不同,致使其对同一段代码有不同的解析,造成页面显示效果不统一的情况[1]。在大多数情况下,网站设计者的需求是,无论用户用什么浏览器来查看网站,或者登录系统,都应该是统一的显示效果。随着浏览器版本的增多,解决浏览器兼容性问题显得尤为重要,也成为网站前端开发的一个不可避免的问题。本文针对CSS布局在IE和Firefox浏览器中出现的一些常见的问题,整理出有效的解决办法。
1 CSS Hack
由于不同的浏览器,例如IE6、IE7、Firefox等,对CSS的解析认识是不一样的,因此会导致生成的页面效果不一样,甚至会使信息位置错乱,从而达不到想要的显示效果。为了能够同时兼容不同的浏览器,能够实现在不同的浏览器中也能得到预期的页面显示效果,有一种方法就是针对不同的浏览器写不同的CSS样式。这种针对不同浏览器写不同的CSS代码的过程,就被称为CSS Hack[1]。
CSS Hack就是浏览器解析CSS时的漏洞,因此不同的浏览器就有不同的CSS Hack写法。从长远来看,CSS Hack会引起许多新的错误,因而应尽力避免使用CSS Hack,并寻找其它的应对方法。
2 问题与解决方法
通过大量及反复的试验,针对CSS布局在IE和Firefox浏览器中出现的一些常见的问题,这里整理出了有效的解决办法。
(1)默认边距问题
由于各个浏览器默认的内外边距不同,可用如下代码来统一二者的边距,统一后的效果如图1。


图1 IE浏览器和Firefox浏览器边距统一后的效果图
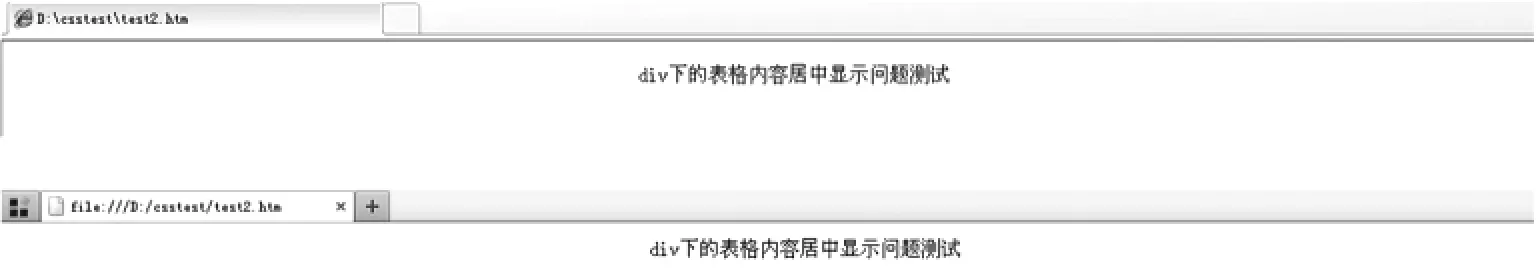
(2)div下的表格内容居中显示问题
对于div中的表格内容,当设置其为居中显示时,IE浏览器中为居中,而Firefox浏览器中为左对齐。如果想要在Firefox中实现内容居中,效果如图2,其方法是增加代码


图2 IE浏览器和Firefox浏览器居中显示统一后的效果图
(3)垂直居中问题
对于设置为垂直居中显示的图片或文字内容,在Firefox浏览器中是垂直居中的,而IE浏览器中为顶端对齐。如果想要在IE浏览器中实现垂直居中,效果如图3,其方法是增加代码



图3 IE浏览器和Firefox浏览器居中垂直居中显示统一后的效果图
(4)ul标签边距问题
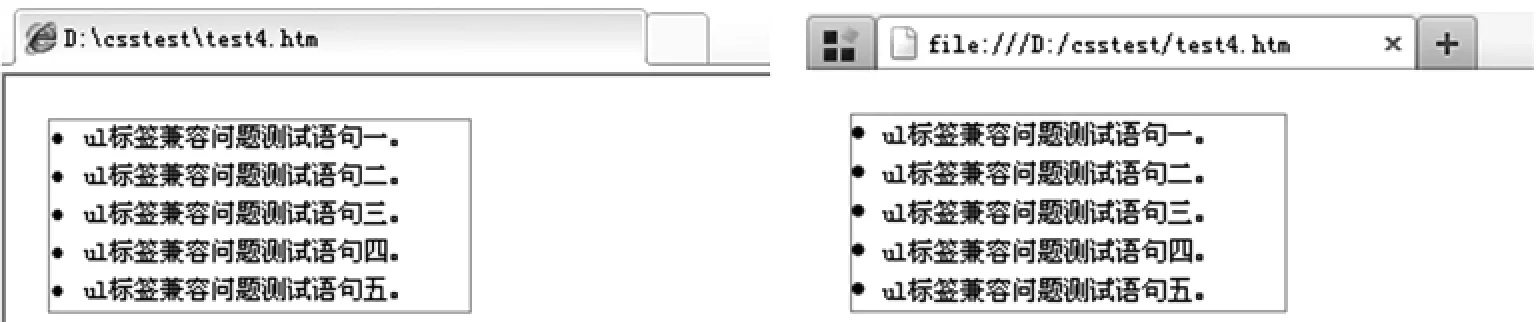
ul标签在Firefox浏览器中默认有一定的padding值,却没有margin值;而在IE浏览器中只是margin默认有值,却没有padding值。这时,为达到统一的显示效果,如图4,可以使用代码[2]



图4 IE浏览器和Firefox浏览器的ul标签边距统一后的显示效果图
(5)最小宽度和最小高度问题
min-width可以指定元素最小也不能小于某个宽度,min-height可以指定元素最小也不能小于某个高度,这样可以保证排版一直正确。但是IE中不能识别此CSS命令,而是实际上把width和height当成最小宽度和最小高度来使用。这样带来的问题是,如果只用width和height,正常的浏览器里这两个值就不会变;如果只用minwidth和min-height,IE下就等于没有设置宽度和高度。而要设置背景图片时,这个宽度又是比较重要的。为了这个命令在IE上能表现出效果,可以采用!Important来解决。!important是CSS1中就定义的语法,作用是提高指定样式规则的应用优先权。由于IE浏览器不支持该语法,而其他的浏览器则都支持。因此,可以使用如下代码

或者还可以采用只有IE才能识别的Javascript语法的判断来实现。即把<div>放到<body>标签下,再为div指定一个类,然后使用如下代码

最小高度问题可以采用上述同样的两种方法加以实现。
(6)高度不适应问题
Firefox浏览器中存在高度不适应问题,所谓高度不适应问题是指当内层对象的高度发生变化时,外层高度不能自动调节适应,特别是当内层对象使用margin和padding时,如图5。可以使用如下代码

要使对象在IE浏览器和Firefox浏览器中的高度统一,如图6,解决方法是在外层对象上使用overflow的hidden属性,可以使用如下代码


图5 Firefox浏览器的高度不适应问题效果图

图6 IE浏览器和Firefox浏览器的高度统一后的显示效果图
(7)在list项目下的超链接空行问题
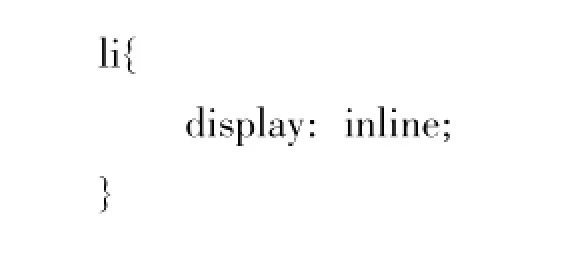
IE浏览器中list项目下的超链接存在空行问题。为达到统一的显示效果,如图7,其解决方法是为li增加如下代码[4]


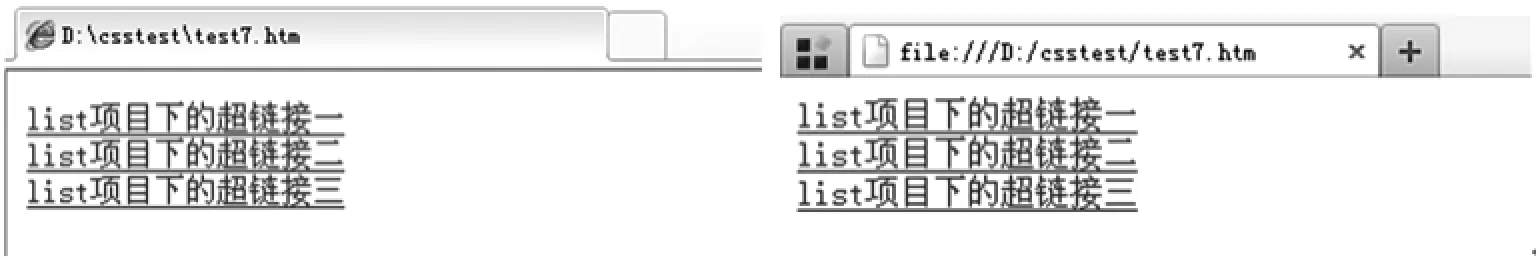
图7 IE浏览器中list项目下的超链接空行问题消除后的效果图
3 结语
通过大量及反复的实验,总结出了上述关于CSS布局在IE和Firefox浏览器中出现的常见的七个方面的问题,并提出了有效的解决方案,从而为网站开发和设计者提供有益的参考和借鉴。
[1]李超.CSS网站布局实录:基于Web标准的网站设计指南[M].北京:科学出版社,2007.
[2]BUDD A,MOLL C,CONLISON S.精通CSS:高级Web标准解决方案[M].陈剑瓯,译.北京:人民邮电出版社,2010.
[3]温谦.CSS设计彻底研究[M].北京:人民邮电出版社,2008.
[4]IE浏览器中文网站.IE浏览器常见的9个css Bug以及解决办法[EB/OL].http://www.iefans.net.
Solutions for Compatibility of CSS Between IE Browser and Firefox Browser
LI Ling-hua,LI Xiu-jing
(College of Computer Science&Engineering,Dalian Nationalities University,Dalian Liaoning 116605,China)
Aiming at the seven aspects of the incompatibility of CSS Cetween IE Browser and Firefox Browser,some effective solutions are proposed,which provides a useful reference for the developers and designers of web site.
CSS;Compatibility;CSS Hack
TP393.092
A
1009-315X(2012)03-0265-04
2011-09-19;最后
2011-10-09
李灵华(1975-),女,满族,辽宁葫芦岛人,讲师,主要从事计算机应用技术教学研究。
(责任编辑 刘敏)

