遭遇网页视频播放的困惑
编者按:如果您是信息技术教师,或善于钻研各种技术问题,那么在生活中,在教学中,一定亲历过无数的技术障碍,实施过不胜枚举的解决方案,有冥思苦想时的抽丝剥茧,更有挥剑斩棘时的畅快淋漓。总有那样一些“排雷”过程,让您记忆犹新,总有那样一些隐性的相关性让您不断刷新自己的认知。
现在,我们为您开设了这样一个陈列馆,期待您能够将这些珍贵的“诊断手记”陈列出来,在展示自己“技艺”的同时也为大家提供更多可供借鉴的思路和经验。
问题概要:如何在网页中插入FLV格式的学习视频
诊断关键词:视频转换;网页播放器;MIME
● 学生遭遇的问题
在信息技术教学中,教师经常需要为学生提供学习视频。由于这些学习视频容量比较大,我就参照网络影院的做法,把视频压缩成WMV格式或RM格式,在网页中嵌入流媒体播放器,供学生在线浏览。但是,因为网页浏览器要安装客户端,学生反映在视频播放时总会出现种种意想不到的问题,如看不到视频,页面出错,出现缺少播放器控件、缓冲失败的提示,画面漆黑等情况频频发生。这些都使学生在家里浏览网页中的学习视频时困难重重,不知道如何去解决,我尝试了很多种解决方法,却总也不尽人意。
● 改进过程中的一波三折
(一)视频播放与FlV的巧遇
一天,几位学生给我提出建议:“老师,为什么不把视频做成优酷、土豆网中视频的格式呢?因为我们在家里看优酷、土豆网的视频从来不会出现无法播放的问题。”
学生的建议提醒了我。我知道优酷、土豆网使用的视频格式是FLV。FLV是FLASH VIDEO的简称,是随着Flash MX的推出而发展起来的视频格式。由于FLV形成的视频质量好、文件容量小、加载速度快,已被众多新一代视频分享网站所采用,是目前增长最快、应用最为广泛的视频传播格式。
作为一种新兴的网络视频格式,FLV能受到众多网站热捧的关键是其使用了Flash Player播放器,将视频整合到Flash动画中。也就是说,网站的访问者只要浏览Flash动画,自然也能观看FLV格式的视频,无需再额外安装其他视频插件,这给视频传播带来了极大的便利。如果我将学习视频统一转换为FLV格式,插入到网页课件中,那么,学生反映的视频无法播放的诸多问题可能就迎刃而解了。
(二)让网页支持在线播放FLV视频
我以“网页中插入FLV”为关键词,从网上搜索到一些资料,大致了解了网页中播放FLV视频的操作过程。一般来说,具体的操作分为“把视频转换成FLV格式”和“在网页中嵌入FLV播放器”两个部分。
1.把视频转换成FLV格式
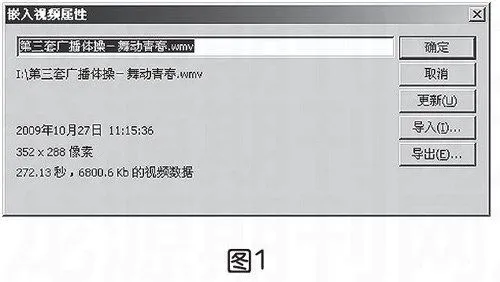
Flash MX 2004已经具备了将视频转换为FLV格式的功能,其操作是先将视频导入到库,然后根据向导选择视频的“压缩设置”。导入成功后,在“库”中选择该视频的属性,点击“导出”就可以将FLV视频导出来了(如图1)。

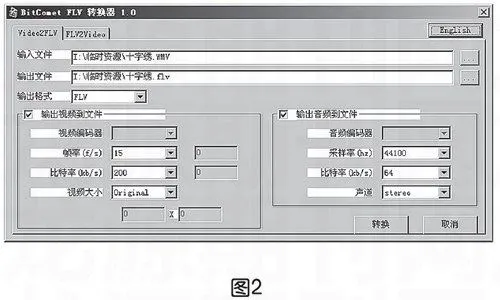
然而,如果有很多视频要转换,这种办法显然不合适。我试着以“FLV转换器”为关键词,果然找到了很多转换工具。我下载了BitComet FLV转换器,这个工具可以将FLV与AVI、WMV、MP4、iPOD、PSP、MOBILE等媒体格式互相转换(如图2),软件界面很简洁。

一般来说,所有的参数采用默认设置就可以了,经过几次测试,我发现将比特率设为400,播放效果较好,并且形成的文件不大,压缩速度也很快。
2.在网页中嵌入FLV播放器
我以“FLV网页播放器”为关键字,在百度上搜索,将繁多的资料一一比较,我觉得比较成熟的网页播放器有JW FLV Media Player(也称为JW Player)和CuPlayerMini(酷播迷你)。这两款播放器都可以从网上下载,应用较广。
JW Player是一款开源软件,目前最新版本是5.5,对于非商业使用是免费的。“酷播迷你”是一款国产的FLV网页播放器,其1.0版本是免费的,不仅支持FLV和MP4格式,还支持视频略缩图、全屏播放、进度条拖动播放、音量控制、视频文件自适应播放器大小等必要的功能,官方下载地址为http://www.cuplayer.com。
根据CuPlayerMini官方网站上的提示,我将下载的播放器压缩包解开,把“Images”中的文件复制到网页的主目录中,在播放页面中的
(三)利用Dreamweaver 8插入Flash视频
完成上述操作后,在浏览器中已经可以看到FlV视频的播放效果。但是我还不满意,毕竟要插入代码的操作不是很方便。打开Dreamweaver 8时无意中发现,Dreamweaver 8的插入菜单中提供了插入“Flash视频”的功能。于是,马上开始做测试(如图3)。

将插入视频后的文件进行保存,网页所在的文件夹中出现了两个SWF文件:FLVPlayer_Progressive.swf和Clear_Skin_1.swf,这就是Dreamweaver提供的播放器。但是,非常奇怪的现象发生了,不管我怎么设置,预览的页面总是呈现空白。我本来以为是自己使用Dreamweaver绿色版的缘故,可试着安装了不同的Dreamweaver完整版软件之后,页面仍然是空白。我在网上找不到任何相关的资料。Dreamweaver和Flash是同一家公司的产品,应该不会出现不兼容的现象,那问题出在哪里呢?
经过多次尝试后,我把疑点放在了FLV视频上面。会不会是BitComet FLV压缩的FLV视频不标准呢?于是,我到优酷网下载了一个FLV视频,然后再在Dreamweaver中插入,这时,久违的视频播放界面终于显现出来了。
既然是BitComet FLV压缩出来的FLV视频有问题,我又重新开始找新的视频转换软件。根据华军网的推荐,我下载了狸窝FLV视频转换器。这是一款功能强大、界面友好的FLV音视频转换及编辑工具,是免费的国产软件。用这款软件压缩出来的FLV可以在Dreamweaver中正常播放了,更让我高兴的是狸窝FLV视频转换器还支持视频的批量转化,速度又快,还具有简单的视频编辑功能。
用Dreamweaver插入视频和使用CuPlayerMini播放器比较,我更偏向后者,毕竟CuPlayerMini的兼容要好些,而且还支持视频缩略图,这是很有用的功能。
(四)上传到服务器后网页课件无法播放FLV视频
一波未平一波又起,我刚刚把所有视频正确插入到网页中,本机预览也全部正常。但是上传到服务器后,视频又无法播放了。我认真检查了FLV文件的路径,没有发现错误,试着将视频的路径从相对路径改为绝对路径,还是不能播放,问题的解决再次陷入了困境。
想起上次我将视频压缩为RMVB格式的时候,也出现过视频无法播放的现象。学校的网管说是IIS服务器不支持RMVB格式的文件,让我统一使用WMV格式。是不是IIS服务器也不支持FLV视频文件呢?我试着直接将FLV文件的URL地址输入到浏览器,果然显示404错误。HTTP 的404 错误意味着链接指向的网页或者文件不存在,这证实了我的判断:IIS不支持FlV视频!
于是,我用“iis flv”为关键字在百度上搜索,很快就找到了答案。原来Windows Server 2003加强了IIS6的MIME验证,一切未注册扩展文件格式浏览,统统显示404错误。于是,我在自己的计算机中搭建了Windows Server 2003+IIS6.0的环境,然后手动在IIS中HTTP头->MIME添加MIME影射关系,即在下面的对话框的“MIME类型”中输入“video/x-flv”,“扩展名”输入“.flv”(如图4),重新启动IIS,FLV视频终于可以正常播放了!

问题是找到了,但是怎么让学校的WEB服务器也支持FLV格式的文件类型呢?正想给网管打电话,忽然间灵机一动:既然IIS不支持FLV格式的文件,如果我把FLV文件的扩展名改为IIS支持的其他多媒体文件的扩展名,如.rm、.wmv之类,是不是就能正常播放了呢?说干就干,我把文件的扩展名改为.wmv,测试一下,居然真的能正常播放,不禁又惊又喜。试着分

