SVG网页数字图像标准的应用
郑晨 杨骁
东南大学 江苏 210096
0 前言
可伸缩矢量图像(Scalable Vector Graphics,SVG)是万维网联盟W3C推出的基于可扩展标记语言XML的图形标准,具有使得网络应用小型化,快速化,更具互动性的特点。
1 数字图像系统概述
在位图中,一幅图像是由一系列矩形像素阵列根据相对位置和不同的颜色赋予不同的数值。这些数值是根据三原色RGB矩阵得出。当图像精细,分辨率高时,所需要的数据量就会急速增大,甚至无法达到计算机存储和处理的要求。很多时候都需要对所得的图像进行(如图1所示)。

图1 位图与矢量图对比
在矢量图系统中,一幅图像的描述是通过对一系列不同的基本几何图形的描述构成的。与位图的对相应像素填充方法不同,矢量图告知观察器相应的图形应该在哪些具体的坐标被画出来。
位图主要用于数码照相等系统中。传感器阵列比较容易将得到的信号转换成JPEG,PNG,GIF等位图格式,在传输存储中位图的使用也较广泛。因此在SVG出现之前,所有的浏览器也都只支持位图格式。矢量图无级缩放的特性使其在计算机辅助设计(CAD),高清制图,Flash动画中应用较为理想。由于矢量图大多以二进制或比特流编码封装,浏览器或其他应用程序难以提取出其中内嵌的信息,服务器也不能利用外部数据动态创建矢量图,因此矢量图对其中的信息是严密封装的,并没有特别的程序可以来浏览或创建。
2 SVG简要介绍
可伸缩矢量图像是W3C在2000年发布的一种开放的标准文本式矢量图形描述语言。使用SVG可以在网页上显示出各种各样的高质量的矢量图形,包括许多图像处理中常见的功能,如图形、文字、动画、颜色、滤镜效果等。最关键的是SVG完全用普通文本来描述。也就是说,这是一种专门为网络而设计的基于文本的图像格式。并且SVG基于XML,可扩展性很强,能够描述任意复杂的图像。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。SVG图形格式具有以下优点:
(1)基于XML标准
XML是公认的下一代网络标记语言,拥有无穷的生命力。SVG在最开始设计的时候就基于XML,这使得它具有一种先天的优势,并且同HTML、CSS、DOM、XSL、JavaScript、CGI一样,成为新的标准。
(2)高质量的图像
由于基于矢量,使得SVG图像的质量得到大大的提高。放大、缩小以及各种特效都比位图的表现要好,在打印的时候,完全可以以印刷质量输出图片。SVG图像在客户端动态绘制,用户可以随意调整图像的一些参数而不会导致图像模糊。SVG图像的大小只与图形的复杂程度有关,而与图形的具体尺寸无关。
(3)灵活易用的文件格式
SVG主要由三个部分组成:矢量图形、位图和文字。由于SVG文件是以文本的形式(XML)存放的,更改起来是非常方便。也就是说,可以不用任何图像处理工具,仅仅用记事本就可以生成一个SVG图像。在页面运行的过程中,我们也可以对很多部分做修改。而其中的图形描述又可以被任何人重复的使用。
(4)支持交互和动画
SVG支持SMIL(synchronized multimedia integration language),使得用户可以自由的同SVG中的元素完成一些交互的动作,从而完成既定的目标,这一点在目前单独依靠图片是完成不了的,需要由网页中的Script语句来实现。
(5)支持字符查找
在SVG中可以查找“图片”中的字符,这在其它格式的图片文件中则是不可思议的。
(6)支持Xlink和Xpointer
这意味着我们可以在SVG文档之间制作超链接,这使我们可以制作出完全由SVG构成的WEB站点。这个站点可以包含图片、文本以及拥有与用户进行交互的能力。如果要浏览这样的站点,你首先得要安装一个SVG的阅读器,推荐使用Adobe公司的Adobe SVG Viewer 2.0,但它只能用在Windows和Mac OS上。使用一个合适的Java虚拟,Apache的Batik viewer可以运行在任何平台上。
SVG的历史最早可以追溯到1998年4月,W3C联盟先后收到了两个关于新的图形格式的提案,即Adobe、IBM、SUN等公司联合制定的PGML(Precision Graphics Markup Language,精确图形标记语言)和微软、Macromedia等公司提交的类似矢量图形标准VML(Vector Markup Language,向量标记语言)。虽然PGML和VML都是使用CSS的XML向量语言,但二者却是相互竞争的对手。从功能上分析,他们的区别是PGML比较适合专业设计和出版,而VML适合普通的矢量图形应用。采用哪一个作为通用矢量图形标准是一件十分困难的事情,为了更好地促进XML向量图形的发展,W3C决定在融合两者优点的基础上,开发一种新的语言即SVG。W3C期望SVG这种基于开放标准的可扩展语言,能够满足Web开发者对动态、可缩放和平台无关的Web内容表现和交互手段日益增长的需求。
根据W3C官方网站的介绍,SVG第一个草案出台于1999年2月。2000年8月,W3C组织正式发布了SVG 1.0规范。2003年1月14日,W3C组织发布了SVG 1.1规范。目前,SVG最新版本是2005年4月发布的SVG 1.2草案。
W3C组织为了在全平台上推广SVG,推出了很多SVG的子集以适应相应的SVG应用。SVG Basic又称SVGB(Scalable Vector Graphics,Basic Profile),译为“可缩放的矢量图形标准的基本版”。是SVG的一个子集,而主要目标是为掌上电脑等高端移动设备提供矢量图形显示格式。SVG Tiny又称SVGT(Scalable Vector Graphics,Tiny Profile),译为“可缩放的矢量图形标准的微型简化版本”。它也是SVG的一个子集,而主要为手机等低端移动设备提供矢量图形显示格式。
3 SVG技术原理分析
3.1 例子分析
一个最简单的例子:
"http://www.w3.org/TR/2000/03/WD-SVG-20000303/DTD/svg-20000303-stylable.dtd">
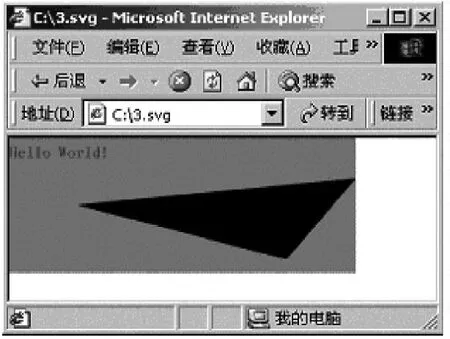
例子中的SVG首先画了一个矩形,然后写了一段文字,接着利用路径元素画了一个三角形,最后在浏览器中显示效果如图2所示。

图2 浏览器中显示效果
这里我们可以看到SVG是一种标签化的语言,和HTML一样,通过不同的标签标识不同的元素。SVG文档是以.svg格式存放的,开头必须如下格式:
"http://www.w3.org/TR/2000/03/WD-SVG-20000303/DTD/svg-20000303-stylable.dtd">
文档最后必须写成如下格式:
中间就是svg文件的主要部分,使用的是SVG的图像描述语句。第一句话是定义了一个视口坐标系和用户坐标系,缺省的情况下两者是一致的,度量单位也相同,如果属性值没有带单位,则使用用户坐标系的长度单位-像素(pixal)。大多数情况下,用户坐标系的原点处在视口的左上角,X轴的正向朝右,Y轴的正向朝下,即如果不进行坐标变换,一切渲染都是以初始坐标系为准。
因此,上面这个例子就是简单的填充出矩形,然后加上文字,再利用路径元素画出了一个黑色的三角形。
3.2 为SVG中元素加上超链接
SVG是基于XML的,而"xlink"和"xpointer"等都是XML特有的,所以SVG就自然而然获得了XML所定义的链接的好处和功能。因此,SVG可以为其中任意元素,包括文字图形或其他,加上超链接。
通常添加超链接的格式如下:
… //这里为所要添加超链接的元素,文字图形等
//标准结束符
只需将如上格式嵌套在整个SVG文件中即可。
除了以上这种通常做法,还有三种添加超链接的方法:
(1)通过SVG元素的“id”属性对元素进行链接与标识。如somfile.svg#someplace。
(2)使用与XML兼容的“xpointer”。如somefile.svg#xpointer(id("someplace"))。
(3)使用SVG的“viewBox”说明。
因不常用,这里不给出具体的说明,请参考相应的文档。
