“动画设计”课程资源学习网站核心模块功能与关键技术剖析
文章编号:1672-5913(2009)06-0127-04
摘要:本文根据“动画设计”课程特点,结合实践教学需要,构建适合于教师教学与学生自主化学习的资源学习网站,并重点剖析了“在线教学,教学论坛,作业管理,在线测试,后台管理”等模块的特色功能与实现的关键技术。
关键词:动画;资源;教学网站;流媒体
中图分类号:G642
文献标识码:B
传统课堂教学由于受时间和地点的限制,给师生课后进一步交流、各种研究性学习活动的开展带来了制约和影响[1]。网络教学将传统的教学延伸到网络空间,既能发挥教师主导作用,又体现学生“主体、探究、合作”主体地位的教学方式。《动画设计》是一门日新月异的课程,动画制作所需的图像、音频、视频素材以及动画教学的电子教案体积又相当庞大,如何保证电子教材的前沿化,构建既服务于教师的教学又满足学生的学习的网络课程,通过构建功能完整的《动画设计》资源学习网,本文重点研究了网站核心模块功能与关键技术的实现。
1总体设计思路
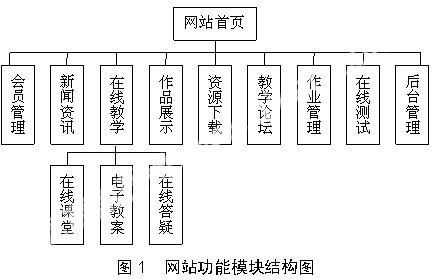
“动画设计”资源学习网站主要是基于动画教学资源库的功能、以及网络化的教学平台的研究与开发。其主要功能模块包括:会员管理,新闻资讯,在线教学,作品展示,资源下载,教学论坛,作业管理,在线测试与后台管理等功能。网站的核心模块及实现的特色主要体现在:基于流媒体技术的“在线教学”模块,体现“学生为主体,教师为主导”的“教学论坛”模块,“一体化”的“作业管理”模块,智能化的“在线测试”模块以及功能强大的“后台管理”模块。
2开发环境
“动画设计”资源学习网站开发与运行的环境:硬件环境为普通的PC机,软件环境采用浏览器/服务器 (Browser/ Server)三层架构模式,开发软件为Dreamweaver、Flash、Access等,开发语言为HTML,ASP,JAVA,SMIL等。客户端运行环境为 Windows 95/98/2000/ XP+ IE5.5,Windows media player以上版本,服务器端采用Windows 2000 Server + ASP+Access2000框架。
3网站总体架构
“动画设计”资源学习网站根据网站的功能划分的模块结构图如图1所示,网站首页如图2所示。


4核心模块功能与关键技术剖析
4.1基于流媒体技术的“在线教学”模块
4.1.1流媒体技术原理
流媒体是一种可以使音频、视频和其他多媒体能在Internet及Intranet上以实时的、无需下载等待的方式进行播放的技术[2]。流式传输方式是将动画、音/视频等多媒体文件经过特殊的压缩方式分成一个个压缩包,由视频服务器向用户计算机连续、实时传送[3]。
4.1.2在线教学模块的实现
在线教学模块主要由在线课堂、电子教案、在线答疑三部分组成。在线课堂主要是课堂实录视频教程,专家视频教程以及各专题讲座视频组成,提供在线点播放功能。电子教案由动画源码、PPT及网页和文本等组成,并提供各章节打包下载等功能。在线答疑主要提供面向课堂教学教师与学生之间的交流,问题解决等功能。基于流媒体技术的在线课堂代码如下[4]:
<object id=NSPlay
……
<param name="AutoRewind" value="1"><!--在播放完成后回到起点-->
<param name="FileName" value=<%=rs("MovieAddr") %>> <!--告诉IE这个变量的名称叫FileName,它的值是
<%=rs("MovieAddr")%>-->
<param name="ShowControls" value="1"> <!--显示控制栏(包括播放控件及可选的声音和位置控件)-->
<param name="ShowPositionControls" value="1"> <!--在控制栏显示位置控件(包括向后跳进、快退、快进、向前跳进、预览播放列表中的每个剪辑)-->
<param name="ShowAudioControls" value="1"> <!--在控制栏显示声音控件(静音按钮和音量滑块)-->
<param name="ShowTracker" value="1"><!--显示搜索栏-->
<!--播放控制条-->
<param name="ShowDisplay" value="0"><!—不显示显示面板(用来提供节目与剪辑的信息)-->
<param name="ShowStatusBar" value="1"><!--显示状态栏-->
<!--播放时间-->
<param name="ShowGotoBar" value="0"><!—不显示转到栏-->
<!--播放下面一条框框-->
<param name="ShowCaptioning" value="0"> <!--是否显示字幕-->
<param name="AutoStart" value="1"> <!--自动开始或者自动启动-->
……
</object>
4.2体现“学生为主体,教师为主导”的“教学论坛”模块
教学论坛可以为教学与学生之间的交互学习提供一个交流的平台。电子公告板(BBS)采用成员登陆方式,是一种最便于管理、最有优势的网上信息交流形式[5]。对于具有代表性的问题,学员可以把问题张贴到电子公告板上,这样其他学员也可以看到问题的解答。教师也可在论坛中发布相关的教学信息,以及讨论课程教学中的相关问题等等。由于公告板可以保留住每个信息发布者的信息,也便于信息的保存与查阅,充分体现了以“学生为主体,教师为主导”的教学模式。利用BBS教学论坛,可为教师与学生提供信息沟通,学术交流,疑难解答以及资源共享等功能。动画设计资源教学论坛分为交流区、精华区、讨论区和评价区四个区。其中交流区包括了多媒体制作开发、卡通动画设计、游戏开发三个版块,而精华区包括了鼠绘区、脚本区、基础区三个板块,讨论区主要是技术交流区,评价区是对网站评价。
4.3 “一体化”的“作业管理”模块
作业管理系统分别为教师与学生两种权限。教师可以上传作业资料,修改、查看学生作业以及对学生帐户与权限进行管理功能。所谓“一体化”体现在学生的“档案—选课—作业”管理的一体化。学生的个人信息集中存放在教务处的档案管理系统数据库中,学生档案包括学生的姓名、学号及电子邮箱等信息。学生的选课信息由教务处的专业课表与网络的选修课结合,作业管理系统的帐户不用人工创建,系统管理员可在校园网上将教务处的学生档案数据库与课表信息直接导入并自动化生成,帐户名为学生的学号,密码统一由系统初始化生成并发送到学生帐户所对应的邮箱,从而保证了用户管理的安全性与方便性。教师可人工添加,管理学生帐户和权限,可对学生帐户密码强制更改,或帐户封锁等功能,并可限制学生帐户的容量上限,比如每个帐户不超过30M等。教师帐户可以按科目,按班级查看学生的作业,可选择在线批改也可以下载备份再批改。学生帐户中可以看到不同老师的教学下载区,实验区中的作业资料,但学生只能对自己的实验区中的资料进行修改,而无法更改教师教学下载区中的内容。
4.4智能化的“在线测试”模块
在线测试系统是一个基于Web与数据库的网络测试系统。为学生对理论的学习提供了检验的方法。其智能化主要体现在后台管理功能与考试功能的自动化:后台管理功能有:(1)自由设置考试科目(2)自动初始化题库(3)自动生成试卷(4)多功能自动化的查询;考试功能主要有:(1)自动控制考试时间(2)防刷新功能(3)考试成绩自动生成功能。由于动画的考核主要是对作品的人工主观性评价,所以测试功能主要是对一些理论基础知识的测试[6]。
4.5功能强大的“后台管理”模块
动画设计学习资源网网站后台管理系统,提供的强大、便捷的后台管理功能,其主要功能包括网站常规管理,会员管理,新闻管理,编辑器管理,菜单管理,以及数据库的管理包括备份、复制及压缩等功能。其主要功能的关键技术如下:
4.5.1菜单管理
菜单管理导航的内容有:菜单栏目管理的首页、添加菜单栏目(主要有所属菜单的类别、菜单的名称、相关说明、链接地址等)、一级菜单排序、N级菜单排序、复位所有菜单栏目和菜单栏目合并。其中,需要注意的地方是:如果选择复位所有菜单,则所有菜单都将作为一级菜单,这时您需要重新对各个菜单进行归属的基本设置。不要轻易使用该功能,仅在做出了错误的设置而无法复原菜单之间的关系和排序的时候使用。相关代码为:
<form name="form1" method="post" action=" Admin_Class_Menu.asp?Action=SaveReset">
<input type="submit" name="Submit" value="复位所有菜单">
<input name="Cancel" type="button" id="Cancel" value="取消"onClick= "window.location.href= 'Admin_Class_Menu.asp'" style="cursor:hand; "> </form>
4.5.2数据库管理
(1) 备份数据库:
当前数据库的位置(指相对路径目录),备份目录(也是指相对路径目录,如目录不存在,将自动创建),备份名称(填写备份数据库的名称,如有同名文件,将覆盖)。相关代码[7]:
<form method="post" action="Admin_Database. asp?action=BackupData">
<% if request("action")="BackupData" then call backupdata()else%>
<input name="db" type="text" size="40" value= "<%=db%>"></td>
<input type=text size=40 name=bkfolder value="
Databackup"></td>
<input type=text size=40 name=bkDBname value=" #Data##Back"></td>
<input name="submit" type=submit value="开始备份"
<% IfObjInstalled=false Then response.Write "disabled"%> ></td>
<% If ObjInstalled=false Then Response.Write "<b>
<font color=red>你的服务器不支持 FSO(Scripting. FileSystemObject)!
不能使用本功能</font></b>"end if%> </form>
(2) 复制数据库:
可选择确定当前数据库的相对路径和备份的数据库的相对路径。
(3) 压缩数据库:
压缩之前,先选择好压缩后的数据库存放位置,需要注意的是压缩前,建议先备份数据库,以免发生意外错误。
正在使用中数据库不能压缩,请选择备份数据库进行压缩操作(当前压缩数据库名为默认备份文件名)。系统空间占用情况:可以查看网站各种资源所占用的空间,也可查看系统占用的总空间。
5结语
“动画设计”资源学习网站成功开发并已发布运行,其网址为:http://pc.hstc.edu.cn/syn,经测试与修改,目前已初步投入试用阶段。实践表明,在线教学为学生构建了远程教学的平台,为学生的自主学习拓展了学习空间,流媒体技术的应用提高了视频的点播放速度及实时性;教学论坛的开通,为教师与学生之间的沟通以及新技术的学习与问题求解构建了一座桥梁;一体化的作业管理模块,不仅有利于教师收发学生作业,也有利于开展课堂教学,学生也可以利用作业管理的帐户空间作为暂存课堂资料的磁盘空间。在线测试模块为基础理论知识的测试提供了环境和依据;后台管理模块确保了数据库的管理、备份与更新,是网站管理与维护的必不可少的组成部分。
参考文献:
[1] 王小根. 多媒体技术基础课程教学网站的设计与教学实践[J]. 现代教育技术,2007,3(17).
[2] 苏仰娜. 流媒体在远程教学中的应用与研究[J]. 现代计算机,2007,2.
[3] 苏仰娜. 基于流媒体技术与MPEG-4的自适应传输[J]. 河南大学学报,2009,2.
[4] Dapeng Wu,Yiwei Thomas Hou,Wenwu Zhu,et al. Streaming Video over the Internet: Approaches and Directions[J]. IEEE Trans on Circuits and Systems For Video Technology,2006,11(3):120.
[5] 袁小红. 基于网格技术的共享型专业教学资源库的技术框架[J]. 电化教育研究,2008,(4):64-65.
[6] 张进. 网上虚拟教学学习资源中心的建设[J].电化教育研究,2005,(4):79-80.
[7] 李键等. 基于自定义流媒体格式的远程教学系统设计[J]. 微处理机,2007,4(2):65.

