基于脑电信号的数据可视化设计研究
摘要:基于数据可视化设计的理论方法,总结探索当前脑电数据可视化的特征及设计策略。探讨与分析脑电数据可视化的基本要素,结合脑电可视化案例分析比较,归纳其设计特征以及类别,从建立视觉符号、选择映射关系、设定模态交互3个方面构思脑电数据可视化的交互设计策略。总结脑电数据可视化的三大特征以及进一步推导出可视化的设计方法。该研究可为脑电数据可视化设计及创新应用提供参考,帮助设计研究者理解和制订合适的研究路径。
关键词:据可视化设计;脑电数据;视觉隐喻;映射关系;模态交互
中图分类号:TB472 文献标识码:A文章编号:1003-0069(2024)12-0035-03
Abstract:Based on the theory and method of data visualization design,this paper summarizes and explores the characteristics and design strategies of current EEG data visualization. This paper discusses and analyzes the basic elements of EEG data visualization,combines the case analysis and comparison of EEG visualization,summarizes its design characteristics and categories,and conceiving the interaction design strategy of EEG data visualization from three aspects:establishing visual symbol,selecting mapping relationship and setting modal interaction. The three characteristics of EEG data visualization are summarized and the visualization design method is further deduced. This study can provide reference for the design and innovative application of EEG data visualization,and help design researchers to understand and develop appropriate research paths.
Keywords:Data visualization;Eeg data;Image schema;Mapping relation;Modal interaction
引言
近年来,由于大数据技术的兴起与发展,越来越多的数据类型被广泛应用于新闻传播、艺术展览、医疗科普等场景中。与此同时,数据可视化设计作为衍生而起的信息传达表现形式,通过筛选、组织和呈现,帮助人脑有效降低信息过载的价值逐步凸显。
随着人类精神文化需求的日益增长与设计理念的不断创新,传统单向、低维的阅读的形式已转向更高维、多元化、沉浸性的多模态交互形式中去。脑机接口技术作为新兴的交互形态,已逐渐从医疗科研领域慢慢渗透向艺术设计领域,具有很强的拓展性和创新价值,但目前国内外相关的研究尚处于起步阶段。本文将基于数据可视化设计的背景及理论,对脑电数据可视化设计的要素和特征进行深入研究,为脑电信号与可视化设计的有机融合提供创作思路。
一、脑电信号在设计领域的应用概述
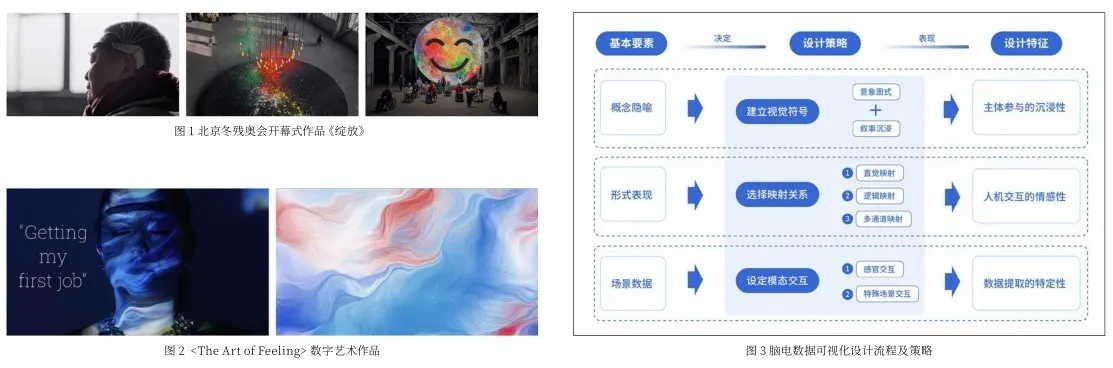
脑电信号作为一种生理信号与人类的情绪、精神状态、情感传达有着密切的关联,与其他生理信号:如心电、肌电相比,对人类感性的认知有着更为精确和敏锐的反馈[1]。当前,不少设计者跨领域进行了实验与研究,Mirjana Prpa[2]等人提出了一种基于现有分类法中艺术品相似性的系统分类方法,通过输入形式、映射模式、输出形式、展示方式以及观众的主被动5个维度对1965到2018年61件脑电艺术作品进行了分类;Zhichuan Tang[3]等人提出了一种基于脑电数据的艺术治疗评估方法,主要是依靠情绪刺激和绘画治疗;Piera Riccio[4]等人推出了一款基于人工智能的脑机接口程序,以人机交互的形式从艺术中表达人类的情绪。在实践方面,由于脑电数据艺术与个体的强关联性与创作的多元性,被应用在各种艺术装置、大型展览和展演中,例如北京冬残奥会的开幕式短片《绽放》、吉他演奏家刘义军在成都艺术双年展的脑电音乐舞台等,都以独特的编码逻辑与互动语言将隐藏在大脑中的节律通过艺术手段呈现出极大的视听冲击。
有别于一般数据可视化设计,基于脑电信号的可视化设计主体在创作者或是体验者自身,主要通过五感互动或结合两种主流情绪模型进行实践创作,将不可见的信号转化成能感知的视觉符号和交互体验。由此,将隐秘在人脑中的电波信号与主观呈现的设计意图、视觉隐喻、交互形式之间建立关联是脑电数据可视化设计的关键任务。
二、脑电数据可视化设计基本要素
英国数据记者和信息设计师大卫·麦坎德利斯曾表示:我们接收的信息中80%来自视觉。借助图形化的手段能够以简单、优雅的方式来查看可能太复杂抽象或分散而无法掌握的信息。此外,他也将数据可视化归纳为信息、故事、目标与视觉形式四大要素[5]。有别于一般的数据可视化,脑电数据可视化是作为直接链接人体世界与外部外界的认知纽带,在形式上更为贴近内容本身,表现形式更具多元化和创造力;在功能上更加强化了对个体的具身性认知。由此,笔者根据目前已有的研究范例衍生归纳出脑电可视化设计具备的三大要素:概念隐喻、场景数据与形式表现。
(一)概念隐喻:“概念隐喻”属于认知语言学中的一个概念,最早由莱考夫和约瑟逊提出,与“隐喻”概念不同在于“概念隐喻”是深层次的,是人们利用在具体事物中形成的认知思维去映射到另一个抽象概念中,用一个事物去经历和理解另一个事物是概念隐喻的本质[6]。在《我们赖以生存的隐喻》一书中归纳定义了3种概念隐喻,即方位隐喻、本体隐喻和结构隐喻。在可视化设计范畴中,这样的隐喻关系摆脱单一的文本层面,通过装置艺术表现得更为直观和立体。脑电数据艺术作品《无想之想》 很好地体现了结构隐喻(以一个具体的概念去理解抽象的概念)。此作品将“聚焦式冥想”这一概念通过6个主题性沉浸式自然场景为内容载体予以映射体现,体验者佩戴脑电采集仪进入“专注模式”,凝视屏幕,当专注度高时,画面中的雨滴会规律地落下、鱼儿成群地游过、小鸟停在电线杆上……屏幕中的自然界形成一定的秩序。内心的“宁静”与自然界的“宁静”以体验者的自主意识驱动达到相通的状态,使体验者在一次互动实验中获得了对冥想的认识。
(二)场景数据:数据采集、数据处理和数据分析是数据可视化的重要环节,也是脑电数据可视化的关键部分。而脑电数据的选取,通常是由“概念”中的场景生发而来,构建场景成为获取数据的必要前提。例如,清华大学未来实验室作品《脑机绘梦》中,目标是将人在睡梦中的脑电信号变化通过抽象画面传达出来,由此构建的场景数据则是被试者在睡梦中(快速动眼期)的脑电信号;媒体艺术家Refik Anadol的作品《融化的记忆》旨在表现有关大脑记忆的物质性,所构建的场景则是让体验者进入特定的长期记忆中;在《巴甫洛夫很忙——大脑认知训练游戏》设定的场景是要求体验者佩戴耳机,聆听一段节奏变化的音乐,由音乐刺激提取脑电信号的变化……由于脑电信号在不同的场景与刺激反馈中存在特殊性,可通过信号中的频率、幅度等特征表现出来,因此成为脑电可视化设计不同于其他数据可视化的特征与要素所在。
(三)形式表现:形式表现亦离不开隐喻的传达,通过代表项和喻指对象之间的相似性与关联性来进行视觉表征,视觉符号在其中作为一种联系本体喻体之间的桥梁,充分反映了设计者的抽象思维与通感表达。同时,形式表现又包含着媒介选择和交互体验,脑电可视化的形式表达与“概念”紧密结合,突破了单纯依靠图表、图像、视频、交互的创作手法,而是进行了有机的融合,在北京冬残奥会开幕式上,张艺谋导演的作品《绽放》由一群残障人士佩戴脑电提取器,通过意念将装有颜料的气球引爆,颜料最终喷洒到巨型画布上,形成一幅独一无二的“笑脸”[7],如图1。提取每位残障人士的脑电波寓意残奥会精神意志的总和,“引爆”气球的概念隐喻奥运精神的迸发,不同颜色喻指来自五湖四海汇聚一堂的人们。作品最大程度展现了脑电可视化艺术的特点,即将人类内在精神的迸发显化,与外在世界形成一致性,突破了对空间的设计,将数据的理性与艺术的张力进行融合,同时也蕴含着深刻的人文价值。
三、脑电数据可视化设计特征
可视化设计的目的是“让数据说话”。打破数据本来模式化、公式化的属性特征,与图形图像语言产生耦合[8]。脑电数据可视化由于其数据提取的特殊性,具备以下发展特征:主体参与的沉浸性、数据提取的特定性、人机交互的情感性。
(一)主体参与的沉浸性:随着数据可视化逐步渗透向叙事学领域,要求可视化设计不仅满足观众对信息认知层面的理解,还要让作品具备情感化和沉浸性。叙事学家玛丽·劳尔·瑞安将沉浸划分为空间沉浸、时间沉浸、认知沉浸、情感沉浸和社会沉浸[9]。英国创意科技工作室Random Quark的作品The Art of Feeling创作了一个将用户的积极记忆转化为数字绘画的艺术实验,每个参与者收集的数据被输入群体可视化系统,这样每个数字笔刷就遵循一定的规则转化成一群复合笔刷的效果,如图2。每位参与者都会通过引导而产生情感沉浸,进入回忆同时也进入了时间与空间的沉浸。每位体验者都会收到一幅独一无二的数字绘画,反映了他们回忆起快乐经历时个人脑电信号的变化。
(二)数据提取的特定性:数据从目标需求与理解上分为两大类,即按照数据特征与任务关系进行分类,以及按照不同应用领域中的使用目标进行分类[10]。脑电信号数据就属于第一种类型,存在着不同任务关系下对应不同数据的情境,通过控制变量设定不同场景,而将不同场景下产生的信号作为特定研究对象进行实践。例如,清华大学的梦境生成实验就是基于睡眠场景来进行数据采集,由被试者睡醒后对回忆的梦境状态制定情绪标签,情绪标签对应快速眼动期睡眠的数据,经过踩点将其分为不同情绪对应的数据段[11]。可视化设计是通过选择脑电数据几个通道的不同情绪数据段来控制编程中笔刷的某些元素,对应到绘制的大小、位置等信息。

(三)人机交互的情感性:钟鸣等[12]基于通感转化理论研究,指出交互装置设计可以通过用户感知引导与环境引导推进通感体验与情感体验的升级。脑电波艺术的情感性可以通过外部刺激和脑电的情感识别系统进行频带探究来体现。让体验者通过外界刺激(气味、图片、音乐、视频等)产生情感变化(高兴、悲伤等)并记录下此时的脑电信号。再对脑电信号做预处理,降噪去伪迹,最后提取出与情感相关的特征,从而实现基于脑电的情感识别。脑电可视化装置《伊于胡底》为体验者营造了一个关于“感受平静”的体验空间,装置的起伏能够影响体验者的情绪,而体验者需要感知自己的情绪进而去控制装置起伏波动的大小;在格蕾丝·莱斯利的音乐作品Vessels中,通过电极设备获取的脑电数据驱动合成器生成音乐,同时艺术家将配合此音乐进行长笛演奏,构成了具有不同音色、声部的完整音乐作品。在脑电波艺术的体验过程中,体验者会不断尝试与互动载体形成内在平衡,打破对立视角,引入对自身的情绪及思维把握中去,即在交互中感知情绪的流动。
四、脑电数据可视化的交互设计策略
杨彦波等[13]在信息可视化研究综述中指出,可视化技术与应用的实现方向,需从直观化、关联化、艺术化、交互化实现即时数据操作。由于脑电数据可视化获取的数据更为抽象和隐晦,在构建数据可视化的设计路径中,本文基于其特点,从表现形式、内部逻辑与交互方式提出了3个维度的设计策略:建立视觉符号、选择映射关系、设定模态交互。图3为笔者针对上述系统构思总结整理的脑电数据可视化设计流程和交互策略。
(一)建立视觉符号
1.意象图式与视觉符号:在构建脑电可视化整体逻辑之初,首先需要特定的概念隐喻将其支撑起来,意象图式是概念隐喻的具体表达,最初是由认知语言学家乔治·莱可夫和马克·约翰逊提出[14]。其将看似无关联的抽象活动赋予具体结构,从而重新给一些日常生活中无关联意义的事物建立一定的规则和联系[15]。
基于意向图示延伸出了视觉符号。在可视化设计中,不同的视觉符号给人带来不同的感知。人们能够通过这种带有强烈情感色彩的“视觉符号”语言来表达自己意识中存在的情感态度,视觉符号的建立是对概念隐喻的具体构思与集中展现。
2.脑电信号的视觉符号提取:在脑电可视化设计中,视觉符号作为信息的中转,与脑电信号和受众感知紧密相连,符号的造型、大小、色彩、光影等都影响着受众的理解,要求设计者更好地把握脑电信号所代表的个体情绪,以便于将视觉符号建立有效的信息对称,降低受众对作品的误读。
在媒体艺术家Refik Anadol的作品《融化的记忆》中,参与者被指定进入特定的长期记忆中,捕捉的脑电数据实时反馈到定制的LED媒体墙上。在微观上,视觉符号所承载的元素唤醒观众对于脑中记忆的共同认知,例如沸腾的漩涡、波涛汹涌的海浪代表急促的记忆;盛开的花朵和流动的沙子则表达舒缓的回忆。在宏观上,这些可视化的元素探讨了大脑记忆的物质性,记录记忆检索的过程,将沉浸式互动体验从空间沉浸内化到认知沉浸、情感沉浸,消解了现实环境与内在环境的边界,充分地融合观众的心智模式与情感共鸣,挖掘了互动艺术更多的可能性,形成了超越空间的互动体验。
在脑电数据可视化设计中,运用意象图式理论建立的脑电视觉符号有助于我们构建整体的概念隐喻,有利于体验者从直观而整体的角度联想和思考主题,建立语义联系,并进一步感知作品赋予的特殊含义。
(二)选择映射关系:围绕脑电可视化人机交互情感性的特征,在交互表现手法上对数据与形式的映射选择尤为重要。映射是将数值数据转变成几何数据的功能,因此映射功能实质上完成的是数据建模功能,是可视化技术的核心[16]。数字技术能够动态匹配数据的变化范围从而实现映射关系,通过算法的逻辑完成互动[17]。不同映射关系在形式上存在差异,但出发点都是一致的:为消除信息阅读障碍,帮助受众更好地进行体验。笔者根据现有脑电可视化设计归纳总结以下3种映射关系:直觉映射、逻辑映射与多通道映射,给设计者提供不同场景下的参考。
“直觉映射”是指从自身主观认识出发,包括通过意识和潜意识来判断信息之间的相对联系,多依赖于自身情感与经验的主导,以人类普遍的认知体系为基础,探究人类在处理视听语言之间关联性时具有的共通心理倾向。例如听一段低沉的音乐能让人联想到某些悲伤的回忆,看一幅明亮欢快的画作能让人感到愉悦等。当需要以“情绪情感”作为主题的脑电可视化设计创作中,“直觉映射”通常作为一种用来检测实验是否满足设想的验证工具,与常见的Ekman情绪模型相结合,将情绪与色彩、音乐、氛围一一对应。
“逻辑映射”是指根据预先设置的逻辑关系来判断信息间的匹配规则。在众多艺术表现形式中都存在着各自的逻辑系统,例如,音乐艺术存在着音高、音色、旋律、节奏,而绘画艺术又存在着形状、明暗、疏密、冷暖等内在逻辑,在这种内部逻辑中找到与之相对的关系称为“逻辑映射”。在脑电数据可视化设计中根据设计创意的出发点选择与之相对应的艺术表现形式,例如脑电数据声音化的过程,即是在实时传输的脑电数据中将不同波形的振幅强度反映在声音输出的强度(音量、音高、速度)上,使之完成内部逻辑的映射关系。
“多通道映射”源于计算机技术名词,原指计算机与人类感官系统相对应的多个信息输入和输出通道。在脑电数据可视化的运用中,多通道的映射关系理解为将脑电信号与多感官、行为、情感等信息之间建立起多重的映射通道,并以不同的形式传达。存在一对多、多对一或者多对多的映射模式。最常见的是将脑电数据与视听进行同步映射。
(三)设定模态交互:在数字媒体交互语言中,无外乎将感官通道与媒介进行融合,多感官模态理论包含3种不同维度的意义:第一层指联合感官机能,使信息接收过程更沉浸和直观;第二是从艺术传播形式出发,单一的视觉传播形式通过感官和生理特征得到了延展,扩充了艺术表现形式;第三是指在情感连接层面获得更准确和有效的信息传达和体验感受[18]。下文基于数字体验设计基础认知,从感官层、行为层和意识层具体分析脑电可视化模态交互形式的设定(图4)。
1.感官层:在数字体验中,通过感官接受信息具有本能和主动的特征。场景数据作为脑电数据可视化的基本要素,其设计特征体现在数据提取的特定性上,这种特定性通常与感官系统相联系。例如,圣罗兰的“电波穿香室”利用嗅觉与脑电信号变化的联系去推荐匹配个体喜好的香水;格蕾丝·莱斯利的音乐作品Vessels 探索了在脑电信号控制下产生的音乐和在音乐控制下产生的脑电变化,以及听觉与脑电变化互相联动的关系。对于设计师来说,把握好感官系统能够营造更为贴切的设计场景,提升受众体验,同时让作品更具说服力。
2.行为层:模态交互形式的选择取决于研究目的与主题设定,体验是人与环境相互作用的结果。在行为探索阶段,分析受众在活动中的行为,能够挖掘用户行为背后的认知心理,从而确定匹配的交互形式进行有效的信息传递。互动视频装置《混乱的故事线》采集体验者在观看《哈姆雷特》影片时的脑电数据,在观众集中注意力观看影片时影片会正常播放,而当观众走神时,影片会乱序。此作品针对用户正常的观看习惯进行研究,分析视觉及专注度与脑电变化的联动关系。
3.意识层:意识层作为数字体验的最高层级,旨在基于用户心智将思维联通、情感化表达融入交互设计中。在脑电可视化设计中,通过脑电信号对用户的情感状态、认知和思维过程以及体验感受进行深入分析和理解,可以提供更加智能化、个性化和具有情感共鸣的交互体验。例如,在情感研究学家Suzanne Dikker的装置Mutual Wave Machine中,让两名体验者进入一个亲密胶囊中,彼此对望,靠意念驱动胶囊使其接近或拉开距离,在体验期间,脑电波越同步则表现出更连贯和可识别的视听模式,而不同步则表现出趋向于黑暗的混乱视听。此实验设计进一步将脑电信号与个体意识和情感的链接通过装置艺术显化出来。

结语
脑电可视化的核心是将大脑的情绪与感觉以映射的形式展示于外界,结合视觉、听觉、触觉等感知觉以及空间的营设,完成对身体数据的多元化数字建构。从另一种意义上来说,脑电波艺术创作,打破了原有的设计与艺术的门槛,使所有人都可以成为自己的创作者,个体的不可替代性得到了极大程度的彰显。本文基于脑电技术,探讨了当前脑电数据可视化设计的基本要素、设计特征,以及提出了从视觉符号、映射关系、模态交互3个层面出发的设计策略。无疑,脑电数据可视化已经突破了传统艺术的概念,互动艺术与生理信号的碰撞结合,将激发数字生态领域更多元化的应用前景。
参考文献
[2]Prpa M,Pasquier P. Brain-computer Interfaces in Contemporary art:Latest techniques and taxonomy [J]. Brain Art:A brain-computer interface for Artistic Expression,2019:65-115.
[3]Tang Z,Li X,Xia D,et al. An art therapy evaluation method based on emotion recognition using EEG deep temporal features[J]. Multimedia Tools and Applications,2022,81(5):7085-7101.
[4]Riccio P,Bergaust K,Christensen-Scheel B,et al. AI-based artistic representation of emotions from EEG signals:a discussion on fairness,inclusion,and aesthetics[J]. arXiv preprint arXiv: 2202.03246,2022.
[5]郝赫.数据可视化艺术跨学科课程:价值、模式与本土化策略[J].上海教育科研,2023(02):12-17.
[6]刘月林,李虹.基于概念隐喻理论的交互界面设计[J].包装工程,2012,33(22):17-19.
[7]熊超.设计力,超越设计[J].中国广告,2022(08):10-15.
[8]程斌.基于脑神经科学的可视化设计表现研究[J].艺术科技,2019,32(01):44-45.
[9]张新军.数字时代的叙事学——玛丽-劳尔瑞安叙事理论研究[M].成都:四川大学出版社,2017:148-164.
[10]贾倩文,柴春雷,蔡蕊屹.数据可视化中的设计美学研究综述[J].包装工程,2022,43(20):13-25.
[11]陈赟冰,王依晨.基于脑电的梦境情绪生成艺术与疗愈研究进展[J].科技导报,2023,41(08):83-93.
[12]钟鸣,何人可,赵丹华,等. 基于通感转化理论的交互装置体验设计[J]. 包装工程,2021,42(4):109-114.
[13]杨彦波,刘滨,祁明月.信息可视化研究综述[J].河北科技大学学报,2014,35(01):91-102.
[14]李娇.从意象图式看隐喻的构建与识解[J].考试周刊,2010(50):91-93.
[15]罗保权,邢亚龙.多模态理论在数据可视化交互装置设计中的应用研究[J].设计,2022,35(01):48-51.
[16]Yvette,徐瑞鸽.徐瑞鸽:实验性和前瞻性使艺术可视化成为可视化研究的前沿领域[J].设计,2021,34(14):98-102.
[17]孙品一,周峰.探讨大数据时代下的数据可视化[J].设计,2016,238(07):136-137.
[18]徐洁漪,席涛.基于多模态感官理论的交互式数字艺术研究[J].工业设计,2018(03):97-99.

