基于WebGL 的流体力学虚拟仿真实验教学探索









摘要:文章探索了WebGL技术在流体力学虚拟仿真实验教学中的应用。以本科工程流体力学课程中的经典圆柱绕流问题为例,运用该技术于浏览器中实现流体动力学模拟。学生可于虚拟环境中开展实验,调节流动参数,从而深入理解不同条件下流体的行为特性,掌握流体动力学原理与相关实验技能。通过构建交互式流体力学虚拟仿真实验平台,旨在提升实验教学的效果与趣味性,为学生提供更加具体、直观的学习体验。
关键词:WebGL;流体力学;虚拟仿真;实验教学
中图分类号:G642文献标识码:A
文章编号:1009-3044(2024)34-0147-03开放科学(资源服务)标识码(OSID):
0引言
随着计算机技术的迅速发展,虚拟仿真技术在教育领域展现出巨大的潜力,为传统实验教学提供了全新的可能性[1]。流体力学作为工科专业本科教学的基础课程之一,其实验教学对学生掌握与理解课程内容具有重要意义。然而,实验教学往往受到实验室设备维护、实际操作复杂以及实验与教学环节脱节等问题的影响[2],致使学生难以深入理解流体力学的复杂现象。WebGL技术是一种在网页浏览器中实现高性能图形渲染的技术[3-4]。借助WebGL,学生能够在浏览器中实时渲染三维图形[5],利用GPU的高速运算能力实现流体力学现象的实时模拟,并通过交互操作,使学生能够更加深入、直观地理解流体运动的复杂规律。基于WebGL的虚拟仿真有望成为一种创新的教学方法,为流体力学虚拟仿真实验提供理想的平台。这种教学模式不仅弥补了传统实验的不足,亦降低了实验成本,提升了实验安全性,使流体力学教育更具普及性。因此,本文旨在借助WebGL技术,结合流体力学原理[6],探索并实施一种基于WebGL虚拟仿真的流体力学实验教学模式,促进教育领域更广泛地采用虚拟仿真技术[7],从而提升学生对流体力学理论的理解与应用能力。
1WebGL技术概述
WebGL是一个内嵌于浏览器的JavaScript应用程序编程接口(API)[8],用于在现代Web浏览器中显示2D与3D图形,并允许用户与之进行交互。该技术结合了HTML5与JavaScript,使开发者能够在网页上创建与渲染三维图形[9]。WebGL具有以下三个显著优势:
1)跨平台性。WebGL可以在各种现代Web浏览器上运行,如Chrome、Firefox、Safari与Edge,确保虚拟实验在不同操作系统与设备上无缝展示。学生可通过计算机、平板或手机访问这些虚拟实验,无须安装额外的软件或插件,从而提升教学的灵活性[10]。
2)快速高效性。WebGL利用计算机的图形处理单元(GPU)进行硬件加速,实现高性能的图形渲染[11],使流体力学模拟更加流畅与真实。这对于处理大规模流场数据与复杂仿真场景至关重要。
3)实时交互性。WebGL提供了丰富的用户交互性[12],学生可通过鼠标、键盘等输入设备操控虚拟实验。这种交互性不仅增强了学习过程的参与感,亦促进了深层次的理解与实践经验。
基于WebGL的流体力学虚拟仿真实验能够实时提供数据反馈,使学生得以观察与分析流体行为。这种实时性使学生能够即时了解实验结果,迅速调整参数,从而更好地理解流体力学的基本原理。
2圆柱绕流虚拟仿真实验教学设计
2.1LBM流体仿真基本原理
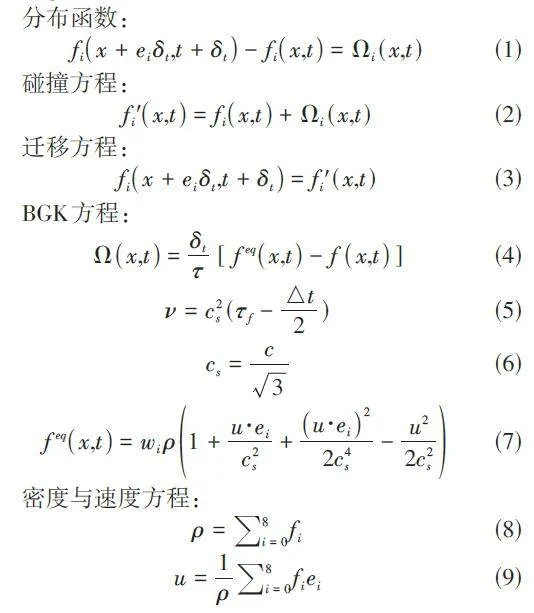
LBM(LatticeBoltzmannMethod),即格子玻尔兹曼法,是一种基于统计物理原理的计算流体力学方法,用于模拟与研究流体的行为。该方法基于玻尔兹曼方程,通过将流体区域分割为一块块规则的格子与一组离散的分布函数来描述流体的宏观行为。LBM的核心思想是将连续介质的流体流动问题转化为离散空间中的粒子运动问题。在LBM中,流体被建模为由不同速度分量构成的分布函数。这些分布函数在各个格点上的值表示了流体在该点上不同速度分量的分布。通过在每个时间步骤中对这些分布函数进行碰撞与迁移操作,LBM模拟了流体的宏观行为,包括速度、密度与压力等。该实验采用经典的D2Q9模型,其为LBM中常用的一种二维格点模型,如图1所示。
在D2Q9模型中,每个格点上有9个速度方向,通常使用下列的速度向量来表示每个格点上的速度分布:
e0=(0,0);e1=(1,0);e2=(0,1);e3=(-1,0);e4=(0,-1);e5=(1,1);e6=(-1,-1);e7=(-1,-1);e8=(1,-1)。采用BGK(Bhatnagar-Gross-Krook)碰撞模型,其计算公式如下:
式中:x为格点坐标;t为当前时间步;ei为流体粒子的离散速度集;fi为以速度ei运动的粒子分布函数;δt为离散时间步长;Ωi为碰撞算子;τ为松弛时间;ν为流体运动黏度;cs为格子声速;c为格子速度,是离散格子长度与时间步长的比值;feq为平衡态分布函数;wi为权系数(w0=4/9,w1~4=1/9,w5~8=1/36);ρ为密度;u为速度。这些方程在离散网格上进行迭代求解,通过在每个格点上更新分布函数来模拟流体的行为,从而得到流体的宏观行为,如流速、密度等。
2.2虚拟实验设计
本虚拟实验要求学生配备计算机、文本编辑器与Web浏览器。文本编辑器用于编写代码,可选用Vi⁃sualStudioCode、Notepad++、SublimeText、GNUEmacs或VIM等。Web浏览器用于测试代码,推荐使用Firefox、Chrome、Safari与MicrosoftEdge[13]。本实验选择二维圆柱绕流问题作为研究对象,以展示基于We⁃bGL的流体力学虚拟仿真的教学潜力。实验目标在于使学生深入了解圆柱绕流的流体动力学现象,掌握流体力学参数对流场的影响。通过虚拟仿真,学生可调整流体的初始条件,观察流体的流动特性,探讨不同参数对圆柱尾涡生成与流速分布的影响。流体黏性、初始速度、圆柱形状等参数可由学生自行调节,以观察不同参数值对流场的影响。此设计旨在激发学生的实验探索兴趣[14],使其于虚拟环境中体验实验的灵活性。通过设计直观的交互式实验界面,学生可使用鼠标或触摸屏等设备调节参数,观察实时流体模拟效果。这种互动设计有助于学生深入参与实验,提升学习体验。
2.3利用WebGL实现流体力学仿真
WebGL具有强大的图形渲染功能,其并行计算能力使流体力学模拟过程更为高效[15]。借助此技术,学生通过文本编辑器运行代码(注:代码可由Abubu.js库获取),在浏览器中进行展示。
在计算域中,将静止圆柱置于中心位置,域的上下边界采用滑移边界条件,左侧入口处设置均匀速度入口条件,右侧边界应用无应力边界条件,圆柱体表面则采用无滑移边界条件。在运行过程中,学生可通过鼠标以交互方式添加障碍物。
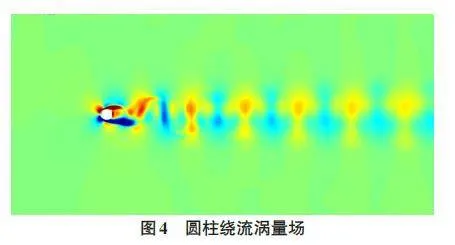
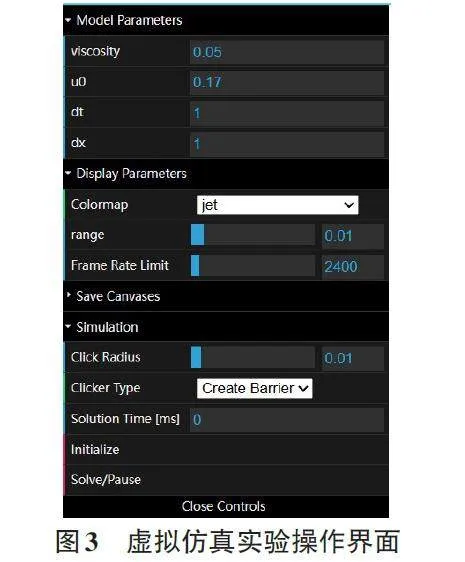
实验操作界面为学生提供了便捷操作的图形用户界面,简化了与代码的交互过程。学生可通过交互式方式调节实验条件,如改变流体的黏度与速度,观察涡量场随时间的变化。
通过对尾迹区涡量场的观察,加深学生对卡门涡街现象的认识,以及对卡门涡街生成原理的理解。
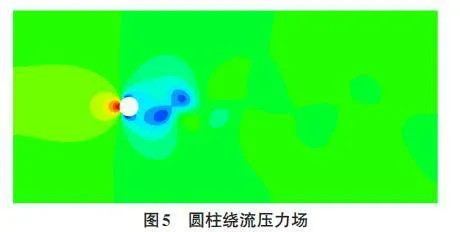
通过对圆柱绕流压力场的观察,了解圆柱表面压力分布,更直观地理解钝体绕流压差阻力形成的原因。
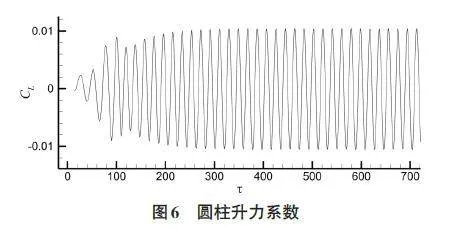
通过观察升阻力系数,理解旋涡脱落频率的概念,加强雷诺数与斯特劳哈尔数之间的联系。同时,可以介绍涡街流量计的概念,将理论知识与工程实践联系起来。
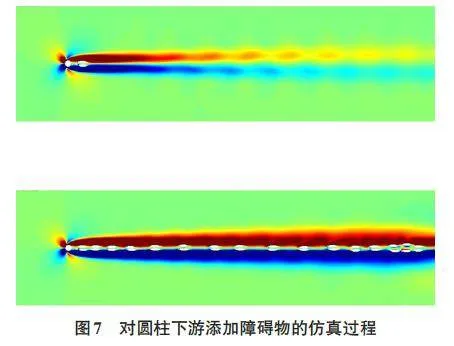
学生还可以通过鼠标轻点界面,在圆柱体的下游区域添加障碍物,观察旋涡脱落抑制,实时观察涡量变化。
由此可见,WebGL在模拟与渲染流体动力学方面,能充分利用GPU的并行计算能力,对流体动力学模拟中大规模数据的处理具有显著优势。通过We⁃bGL的高性能图形渲染,可实现逼真的流体动力学模拟,包括流体流动、湍流效果与表面渲染等。WebGL亦支持学生与模拟平台进行实时交互,调节参数、观察结果,从而提供更具教育与学习意义的体验。同时借助WebGL的可视化能力,流体力学模拟结果可以采用直观方式呈现,将抽象的理论知识转化为具象的图形,有助于学生更好地理解流体行为。
3教学成效
工程流体力学是上海理工大学面向大二学生开设的专业基础课,亦是学生最早接触的几门基础课之一。学生对部分抽象的专业术语存在理解困难。在讲授不可压缩黏性流体的外部流动章节时,引入圆柱绕流虚拟仿真实验,助力学生更好地理解流动分离、压力损失、卡门涡街与雷诺数等概念。通过抽样问卷调查评估虚拟仿真实验对教学效果的影响,共发放问卷145份,收回有效问卷145份。
3.1提升学习兴趣
所有参与的学生均表示,虚拟仿真实验提升了其学习流体力学的兴趣,并欢迎这种实验与理论结合的教学方式。具体而言,98.6%的学生表示,通过圆柱绕流虚拟仿真实验,其能够更深入地理解圆柱绕流[16]的流体动力学现象。对于旋涡生成、流场分布等关键概念,学生获得了更为具体与直观的认识,这有助于巩固其学术知识。
3.2提升观察能力
通过参与实验,学生的理论认识与实际操作能力得到显著提升。在实验中,学生能够自主调节实验参数,观察流体行为,从而更好地理解理论知识与实际应用间的关系。调查显示,92.4%的学生认为,通过虚拟实验,其观察能力得到提升,能够更有效地分析与解释流动现象。
3.3加深学科融合
虚拟实验涉及多个学科领域,包括计算机图形学、流体力学与数值模拟等。学生在实验中不仅学习了流体力学知识,同时也锻炼了在跨学科背景下综合运用知识的能力。89.7%的学生表示,其对计算流体力学有进一步学习的意愿,而82.8%的学生希望了解WebGL技术,这表明虚拟实验激发了其学术兴趣与探索精神。
3.4提升总结分析能力
通过对实验数据的收集、分析与解释,学生培养了科学实验的基本方法与技能。这对其未来从事科研工作或工程实践起到积极的推动作用。调查结果显示,87.5%的学生认为,通过虚拟实验,其总结分析能力得到提升,能够更有效地进行数据处理与结果解释。
4结束语
综上所述,基于WebGL的流体力学虚拟仿真实验教学为学生提供了一个直观、互动的学习平台,有助于其更深入地理解流体力学的基本原理与应用。通过这种创新的教学模式,学生不仅提升了学习兴趣与观察能力,还增强了跨学科知识的应用能力。未来,课题组将继续优化虚拟实验平台,探索更多的教学应用,以进一步提升学生的学术水平与实践能力。
参考文献:
[1]杨海军,张惠萍,程鹏.新冠肺炎疫情期间高校在线教学探析[J].中国多媒体与网络教学学报(上旬刊),2020(4):194-196.
[2]江海斌,黄发军.流体力学实验的教学改革研究[J].教育教学论坛,2011(18):12-14.
[3]王德生.基于HTML5和WebGL的三维WebGIS系统构建及应用[D].福州:福建师范大学,2014.
[4]牛艺博.基于WebGL的地理信息三维可视化技术研究[D].兰州:兰州交通大学,2015.
[5]徐瑞.基于WebGL的三维GIS在城市规划中的应用研究[D].武汉:武汉大学,2018.
[6]何川.流体力学[M].重庆:重庆大学出版社,2018(5):228.
[7]李平,毛昌杰,徐进.开展国家级虚拟仿真实验教学中心建设提高高校实验教学信息化水平[J].实验室研究与探索,2013,32(11):5-8.
[8]刘爱华,韩勇,张小垒,等.基于WebGL技术的网络三维可视化研究与实现[J].地理空间信息,2012,10(5):79-81+7.
[9]高云成.基于Cesium的WebGIS三维客户端实现技术研究[D].西安:西安电子科技大学,2014.
[10]汪浩,田丰,张文俊.基于WebGL的交互平台设计与实现[J].电子测量技术,2015,38(8):119-122,128.
[11]黄若思,李传荣,冯磊,等.基于几何的WebGL矢量数据三维渲染技术研究[J].遥感技术与应用,2014,29(3):463-468.
[12]龚旭超.基于WebGL的交互绘制应用研究[D].杭州:浙江大学,2015.
[13]方路平,李国鹏,洪文杰,等.基于WebGL的医学图像三维可视化研究[J].计算机系统应用,2013,22(9):25-30.
[14]郝进锋,刘海君,才英俊,等.高校实验教学模式的改革与创新[J].管理观察,2009(5):117-118.
[15]KABOUDIANA,CHERRYEM,FENTONFH.Real-timein⁃teractivesimulationsoflarge-scalesystemsonpersonalcom⁃putersandcellphones:towardpatient-specificheartmodelingandotherapplications[J].ScienceAdvances,2019,5(3):eaav6019.
[16]ZDRAVKOVICHMM.FlowAroundCircularCylinders,Vol⁃ume2:Applications[M].OxfordUnivPress,2003.
【通联编辑:谢媛媛】
基金项目:国家自然科学基金(项目编号:12172227);上海理工大学本研一体化课程建设项目

