基于Web 前端开发技术的电子商务网站设计
陆 剑,冯晓睿
(广西交通技师学院 广西 南宁 530001)
0 引言
近年来,互联网迅猛发展并得到普及与广泛应用。电子商务网站作为常见的网络交易平台,其设计与实现变得至关重要。一个优秀的电子商务平台一方面需要关注商品信息的丰富程度与用户的使用体验,另一方面还需要注重保护用户隐私与数据安全。其中,超文本标记语言(hypertext markup language, HTML )、 层叠样式表(cascading style sheets,CSS)与JavaScript 等前端开发技术一同构建了网站的外观、基本架构及交互功能。本文设计并实现电子商务网站,能够为企业与个人提供更高效、便捷的在线交易平台,有助于促进电子商务行业的蓬勃发展。
1 Web 前端开发技术概述
1.1 Web 前端开发的定义与作用
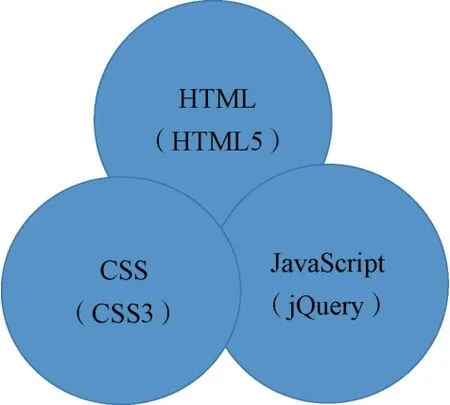
Web 前端开发,即在Web 浏览器端完成的开发工作,其主要包含网站的结构与样式设计以及交互功能的实现,旨在为用户提供高品质的网络访问体验。Web 前端开发技术有很多种,如HTML、CSS 及JavaScript 等。Web 前端开发技术架构图如图1 所示。

图1 Web 前端开发技术架构图
图1 所示的技术一同构建了电子商务网站的基本结构、样式与交互功能。实际设计与开发电子商务网站的过程中,Web 前端开发发挥着不可或缺的作用,直接影响着用户对电子商务网站的观感与使用体验。通过综合利用HTML、CSS 及JavaScript 等技术,能够快速实现良好的用户体验、数据安全保护以及响应式设计[1]。具体设计与开发过程中,开发人员需要重点关注用户需求,重视技术创新,最终显著提升网站的质量与竞争力。
1.2 常用的Web 前端开发技术
1.2.1 HTML
HTML 作为Web 前端开发的基础,负责构建电子商务网站的基本结构,它利用一系列预定义的标签,如p、body、head、title 等,来组织与描述网页的结构与内容,这些标签共同为网页提供丰富易懂的语义信息,使得各浏览器可以准确地呈现相应的内容。HTML 在电子商务网站的设计与开发中具有承载商品信息、实现页面布局等重要作用。
1.2.2 CSS
CSS 的主要作用是描述网页样式,它支持开发人员使用各类选择器(如ID 选择器、类选择器等)来设置特定元素的样式,包括但不限于布局、颜色、字体、边框等[2]。CSS 能够有效地将网页的基本结构与样式分离开来,从而使前端开发人员能够独立地管理与维护网页的样式,显著提高电子商务网页的可读性与可维护性。
1.2.3 JavaScript
JavaScript 作为一门动态编程语言,主要负责实现网页的交互功能。合理运用JavaScript 能灵活操作网页上的所有元素,响应用户的滚动、点击、拖拽、输入等操作,从而实现表单验证、动画效果等功能。将JavaScript 应用于电子商务网站设计与开发中,前端开发人员能够为网页增加丰富的动态效果与多元的交互性,显著提高用户使用体验。
2 电子商务网站设计的关键要素
电子商务网站设计是一个相当复杂的过程,需要考虑多方面因素,主要涉及用户体验设计、响应式设计及数据安全与隐私保护。其中,用户体验设计作为电子商务网站设计的重要环节,主要关注用户在浏览与使用电子商务网站时的感受与体验,而优秀的用户体验设计能够显著提高用户的忠诚度与满意度,并促进网站的转化率和销售额。响应式设计作为电子商务网站设计的重要趋势,主要用来更好地适应不同屏幕尺寸与设备的需要,进行电子商务网站设计时需要着重关注设备适配性与响应式布局等方面[3]。数据安全与隐私保护作为网站设计的核心与关键,旨在保护用户的个人信息与交易数据的安全,设计与开发电子商务网站时需要重点实现用户认证与授权及数据加密与防护。
2.1 用户体验设计
2.1.1 界面设计原则
界面设计作为用户体验设计的基础与核心,通过设计简洁、友好的交互界面来提高用户使用体验。设计时需要遵循以下设计原则:第一,简洁明了。界面设计需要简洁、简单易上手,避免融入复杂的设计元素与过多的视觉效果;第二,一致性。界面设计应该具备较好的一致性,以便于用户能够快速学习、适应和使用网站;第三,易于操作。界面设计应该简单、容易上手,尽可能避免烦琐复杂的步骤与过程;第四,及时反馈。界面设计需要提供有效的反馈,以帮助用户及时了解操作是否正确。
2.1.2 网站导航设计
网站导航设计作为用户体验设计的重要组成部分,旨在通过设计科学合理、层次分明的导航,以使用户迅速地找到需要的功能与信息。设计电子商务网站时需要特别注意以下几个方面:(1)导航结构要清晰。设计清晰明了的导航,便于用户迅速准确地找到需要的功能与内容;(2)导航分类要合理。分类合理的导航能够更好地满足用户的实际需求与使用习惯;(3)导航要层次分明。层次分明的导航有助于避免用户在导航时迷路;(4)动态导航。优秀的导航设计需要支持动态更新,以帮助用户及时了解电子商务网站的最新活动与动态[4]。
2.2 响应式设计
2.2.1 设备适配性
响应式设计过程中需要重点关注设备适配性,以更好地适应不同屏幕尺寸与设备的使用需求。设备适配性主要涉及屏幕尺寸、分辨率、浏览器兼容性等方面,通过结合不同设备与屏幕尺寸来灵活调整网站的布局与设计元素,并适度调整网站的视频与图片分辨率,以保证电子商务网站在各类浏览器与操作系统上均可以正常可靠运行。
2.2.2 响应式布局
响应式布局作为响应式设计的核心与关键,通过灵活运用各种布局来更好地满足不同设备与屏幕尺寸的用户需要。主要包括流式布局、网格布局及模块化设计,利用流式布局,能够实现电子商务网站在不同屏幕尺寸下的自适应调整;利用网格布局,可以使电子商务网站在不同屏幕尺寸下均能具有良好的结构与可读性;并结合模块化设计,更好地使电子商务网站在不同屏幕尺寸下均能及时加载并迅速响应。
2.3 数据安全与隐私保护
2.3.1 用户认证与授权
使用电子商务网站过程中,用户认证与授权是确保隐私与用户信息安全的有效手段,保证仅有合法用户才可访问和浏览电子商务网站的敏感数据。设计与开发时需要综合运用多种安全保护措施,如使用用户名与密码、多因素认证、访问控制等。通过运用强密码策略,限制用户使用数字、字母、符号组合且不易猜测的密码,提高密码的安全强度;利用多因素认证来提高用户认证的可靠性与安全性;对不同用户权限与角色实行访问控制,以有效保证合法用户仅能访问自己权限范围内的信息与内容,以进一步提高网站安全性。
2.3.2 数据加密与防护
数据加密与防护通过运用数据加密与防护措施来有效保护系统数据与用户隐私免受非法访问与恶意篡改。其中,数据加密是指采用合适加密算法来加密敏感数据,以保证数据在存储与传输过程中的安全性;同时,综合运用数据备份、入侵检测及防火墙等技术,来保证用户数据免受篡改与攻击[5]。总之,设计与开发电子商务网站过程中,需要重点关注上述要素,通过科学合理设计,并结合其他有效技术来实现优秀的用户体验,更好地适应不同设备与屏幕尺寸的需求。
3 基于Web 前端开发技术的电子商务网站设计案例分析
3.1 案例一:电子商务网站A 的设计与实现
电子商务网站A 作为一个在线购物平台,为用户提供多种服务与商品选择。为实现电子商务网站的可靠高效运行与良好用户体验,电子商务网站A 使用客户端-服务器端架构,客户端将用户请求数据上传至后台程序,服务器端负责与数据进行交互,并解释执行。电子商务网站A 技术流程如图2 所示。

图2 电子商务网站A 技术流程
3.1.1 网站结构与布局
电子商务网站A 使用简洁、清晰的网站结构,其首页提供优惠活动、热门商品推荐、商品分类等信息。同时,用户能够利用搜索功能或导航栏来快速定位自己感兴趣的服务或商品。该网站还提供个人中心、订单管理、购物车等功能模块,以便于用户实现修改个人信息、查看订单及购物等操作。布局方面,电子商务网站A 采用分层设计,将页面划分出导航栏、头部、底部与内容区域等部分。其中,导航栏负责提供网站的重要导航链接;头部主要包括网站的标题、logo 及广告等元素;底部包括联系方式、版权信息等细节;内容区域则用于展示优惠活动与具体的商品与服务信息等内容[6]。
3.1.2 用户体验设计策略
为提高用户满意度与忠诚度,电子商务网站A 综合运用多种用户体验设计策略。网站A 运用响应式设计,有效保证其在不同设备上都可以提供优秀的用户体验;网站包含丰富的商品图片与信息,便于用户快速了解商品的特点与细节;网站也提供实时的订单跟踪与优惠活动,以便于用户可以及时了解最新的订单状态与优惠信息。电子商务网站A 使用的用户体验设计策略具体如下:
首先,在界面设计方面,网站A 使用简洁明了的界面设计,并且运用统一的字体样式与配色方案,显著提高整体的视觉一致性。其次,在导航设计方面,网站A提供清晰合理的导航结构,同时在首页右上方实现全局搜索功能,便于用户根据商品名称等关键词快速定位自己感兴趣的商品与功能。再次,在信息架构方面,网站A 科学组织和分类所有商品信息,并提供了丰富的排序功能与筛选条件,以便于用户可以结合实际需要迅速找到心仪的商品。最后,在交互设计方面,网站A 通过直观的交互设计,使用户可以轻松地完成购物或查看订单状态等操作。
3.1.3 响应式设计实践
电子商务网站A 在响应式设计实践上主要体现在规划布局、媒体查询、事件监听及性能优化等方面。其中,在网站A 设计之初就考虑到不同设备与屏幕尺寸的需求,利用模块化设计与流式布局来实现页面元素的自适应调整。首先网站A 融入了响应式CSS 的媒体查询技术,按照设备的分辨率与屏幕尺寸来动态调整布局与样式;其次网站A 利用响应式JavaScript 事件监听器,基于设备屏幕尺寸和用户操作来灵活调整样式与交互功能;最后网站A综合运用代码压缩、缓存及懒加载等技术,大幅减少页面加载时间,提高网站响应速度,以有效保证响应式设计的性能[7]。
3.2 案例二:电子商务网站B 的设计与实现
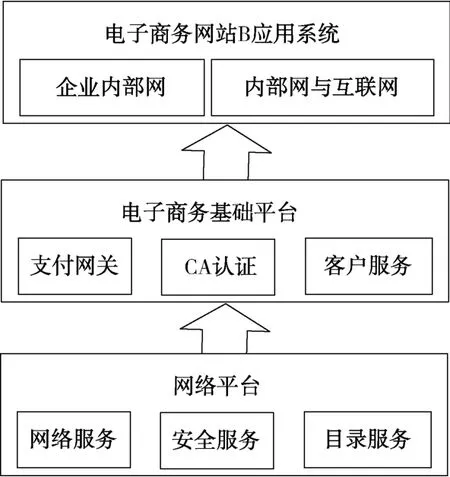
电子商务网站B 作为一个面向外部客户与企业内部员工的在线购物平台,采用内部网与互联网、企业内部网的混合架构,搭建具有客户服务、公共认证服务(certificate authority,CA)、支付网关等功能的电子商务基础平台,并构建相应网络平台,主要涉及网络服务、安全服务及目录服务。电子商务网站B 体系结构如图3 所示。

图3 电子商务网站B 体系结构
3.2.1 界面设计与用户导航
电子商务网站B 首先使用扁平化设计,利用直观的布局与简洁的图标来提高用户界面的易用性。其次,网站B 使用字体、颜色等元素来区分不同的功能模块,显著提高用户界面的可读性。用户导航方面,综合运用底部导航栏、搜索功能及面包屑导航等方式,来为用户提供便捷、高效的导航服务。最后,网站B 提供常见问题解答、购物指南等帮助信息,以便于用户快速了解购物流程并处理购物过程中遇到的问题。
3.2.2 响应式设计的应用
应用响应式设计使网站B 可以在不同设备上为用户提供良好的用户体验。当用户通过手机访问网站时,网站将自动调整样式与布局,以更好地适应手机屏幕尺寸。同时,网站B 优化了触摸操作,可使用户轻松地实现浏览商品、添加购物车、进行支付等操作。响应式设计仅需开发一套代码,便能适应各种设备与屏幕尺寸,极大地减少开发工作量。
3.2.3 数据安全与隐私保护措施
电子商务网站B 特别重视数据安全与隐私保护,由此采用一系列措施来保证用户隐私安全。首先,网站B应用CA 认证技术来保证用户购物过程中的数据安全,并利用支付网关来加密和保护用户的支付信息。其次,网站B 提供相应的客户服务,为用户提供实时的在线帮助与咨询服务,显著提高用户购物体验[8]。最后,网站B 采用数据加密、访问控制、数据备份与恢复及安全审计等具体措施来有效保证用户隐私与系统数据安全。网站B 通过加密处理用户隐私数据,以保证数据的一致性与安全性;通过对不同用户角色与权限实行访问控制,有效保证仅有合法用户才可以浏览与访问自己权限范围内的数据与功能;会定期备份数据,且使用数据恢复技术,以便在故障发生时第一时间恢复丢失或损坏的数据;还会对系统日志与用户操作进行安全审计,以此及时发现和解决潜在的安全问题与隐患。
4 结语
综上所述,将HTML、CSS 及JavaScript 等技术综合运用到电子商务网站设计中具有重要的现实意义。通过合理利用以上技术,能够实现优秀的用户体验、数据安全保护及响应式设计,为用户提供高效、便捷、实用的网络在线交易平台,较好地满足用户需求。未来,伴随前端开发技术的持续创新,电子商务网站的设计与开发将更加成熟和完善,同时结合深度学习、人工智能、数据分析与挖掘等技术,电子商务网站有望为用户提供更个性化、智能化的购物体验,从而为我国电子商务行业带来更多挑战与机遇。