Vue框架中子组件向父组件通信方法浅析
李时颖



摘 要:Vue框架是目前在前端开发领域常用的框架技术,Vue框架技术提出组件化开发的概念。组件就是将网页的html、css、JavaScript三个模块封装成为一个.vue的文件,统一由vue实例对象进行管理,最终渲染成完整的网页。
关键词:Vue框架;组件;组件通信
Vue作为一套用于构建用户界面的渐进式框架,现阶段在前端开发领域获得了广泛的应用。Vue框架在设计时借鉴了Angular框架技术的模板和数据绑定技术,以及React框架的组件化和虚拟DOM概念。Vue框架被设计为可以自底向上的逐层应用。在使用Vue框架时,只关注视图层,主要目标是通过API实现数据绑定和组合视图组件,即实现“数据驱动视图”的工作原理。Vue的数据驱动是通过MVVM即(Model-View-ViewModel)模式来实现的。
在Vue框架中,使用了“组件”的相关概念。组件(Component)是Vue框架中最强大的功能之一。通过开发组件可以对可复用的代码进行封装,并将封装好的代码注册成标签,实现扩展HTML元素的功能。组件的出现,能够以不同的组件来划分不同的功能模块,通过调用对应的组件即可实现相对应的功能。
Vue框架中的数据流动,如果是在组件内,一般可以通过数据绑定的方式实现;如果数据流动发生在两个组件之间,则需要通过组件通信来完成。
本文旨在通过一个具体的案例,探讨子组件的数据向父组件传递的过程。
一、案例介绍及数据传输情况
本案例是个体育选课单页面应用前端展示部分,其中,三个教师选项卡是父组件,三个教师选项卡中的点击预约按钮是子组件。如上图片1所示。当点击了某位老师选项卡中的点击预约按钮,该教师选项卡的背景色就会变成红色,同时预约情况中/后的数字会+1,如下图2所示。
图2中显示的交互效果事实上是由组件通信完成的,基本原理是子组件被点击后向父组件发送了一个类名,父组件收到该类名后,为该类名设置的样式就将生效,同时在组件配置项methods中将预约人数+1。
二、由子组件向父组件通信实现数据传输的过程
子组件向父组件通信可以通过三步来实现:
(一)在触发传输行为的子组件标签上绑定事件(事件函数)并将数据作为参数传入
(二)在父组件中使用的子组件标签上,以“@函数1(发快递)=函数2(收快递)”的格式通过使用自定义事件“函数1”监听子组件触发的事件。其中自定义事件“函数1”配置在子组件的methods配置项中,“函数2”配置在父组件的methods配置项中。
(三)在子组件的事件函数中调用$emit方法(函数1,[参数)])触发组件通信完成。当$emit方法被调用,数据就从子组件被传输到父组件中。
上述过程中,$emit方法是一个由Vue实例创建的事件对象,语法格式为: this.$emit(event,[...args]), 其中this是指向Vue实例的当前组件的引用。event代表所要触发的事件名称。args 是可选参数对象,可以在触发事件时通过event的回调函数传递。
如果我们以生活中一个大家非常熟悉的场景来描述这个过程,我们可以把通信过程下
理解成三个步骤:
①打包快递
②联系收件人,确认信息
③联系快递公司,填写快递单,快递公司进行发货派送
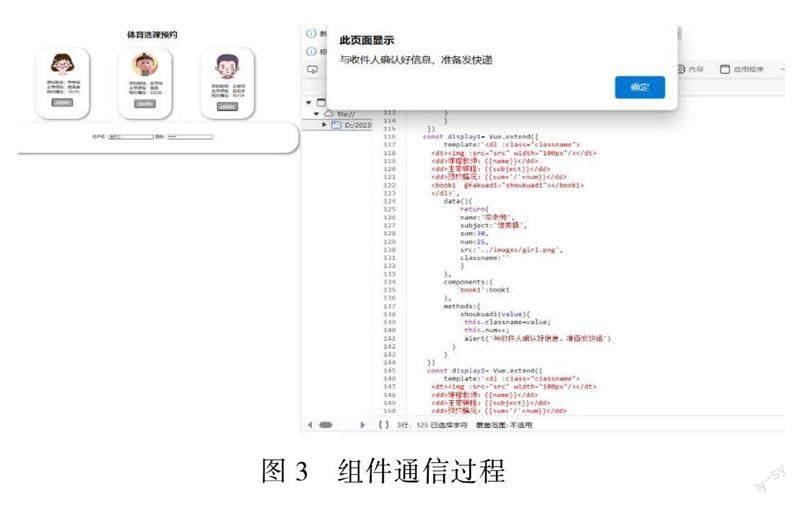
这三个步骤与刚才组件通信的过程的关系可以用图3表示。
三、组件通信在案例中的实现
为了直观的展示代码的运行过程,我们在实现关键步骤的代码处通过alert语句输出当前程序运行的状态,如下图4、图5、图6所示:
如图4所示,我们通过代码:
在子组件input标签上绑定了一个单击事件click来触发数据传输的过程,并将要传输的数据——类名“choose”作为参数放置在click事件函数中。
当我们点击按钮,数据传输过程就被触发,相当于实现了快递被打包的过程。
如图5所示,通过代码:
const display1= Vue.extend({
template:`
- 课程教师:{{name}}
- 主带课程:{{subject}}
- 预约情况:{{sum+'/'+num}}
我们在子组件标签book1中,配置一个自定义事件:@fakuadi="shoukuadi",并将自定义事件中的“函数2”配置在父组件的methods中,定义数据收到之后的行为。
methods:{
shoukuadi(value){
this.classname=value;
this.num++;
alert('与收件人确认好信息,准备发快递')
}
这个过程相当于完成了“与收件人确认好信息,准备发快递”的步骤。
}
}
})
如图6所示,通过代码:
const book1=Vue.extend({
template:`#book`,
methods:{
dabaokuadi(value){
alert('单击后触发dabaokuadi,此时数据以参数的形式被打包完毕')
this.$emit('fakuadi',value)
alert('通過快递公司顺利发出快递并派送') }} })
我们在子组件实例对象的methods配置项中,通过调用emit方法this.$emit('fakuadi',value)将函数1(子组件标签中定义的自定义事件函数)配置在方法中。实现了数据传输的步骤3“通过快递公司顺利发出快递并派送”。
通过上述步骤,我们将完成数据从子组件向父组件通信的过程并最终实现图片2的案例效果。
参考文献:
[1]师晓利 刘志远 .Vue.js前端开发实战[M].北京.中国工信出版集团.人民邮电出版社.2022.P112-P125。