基于无障碍群体的色彩信息可视化设计研究
——以色盲群体为例
石祥瑞/齐齐哈尔工程学院
1 色彩信息可视化概述
色彩元素是视觉设计呈现方式之一,因此人们对色彩的感知总是最为敏锐的,结合无障碍群体的视觉特征和可视化的相关特性,针对色盲群体的色彩信息可视化,是采用图形符号进行直观明了的呈现形式来帮助色盲群体识别具体的某个设计信息。所以本文所讨论的色彩信息可视化并不是传统意义的可视化设计,而是针对色盲群体辨色进行的无障碍设计。主要的设计方法是运用图形、数字、语义符号代表颜色来传递信息,添加文字注释,或者采用易识别的配色方案进行区分。除此以外,借助计算机交互技术,使用互动的形式,使信息的表达能够更加清晰。一般在视觉上存在一定的缺陷的人,其他感官都会异常敏锐,会更容易察觉到动态和声音等信息。这些多感官的提示对色彩信息可视化的设计起到重要的辅助作用。
2 无障碍群体的色彩信息可视化设计研究意义
目前我国色盲群体数量较多,在日常生活中由于无法正确识别颜色面临诸多不便,但由于医疗水平有限,并没有有效的治疗方案。目前针对色盲群体进行的无障碍设计,主要集中在色盲眼镜,色盲可识别的色彩无障碍配色体系和红绿灯的设计研究等。能在一般情况下解决色盲群体识别色彩信息的问题,存在一定的局限性。色彩无障碍配色以及色彩信息图形设计,是将色彩信息与文字信息进行相互转化;研究色彩无障碍的配色方案,扩大色盲人群眼中对色彩之间的对比度来进行区分。为此,创建一套适合色盲群体在识别校正传达信息准确率的色彩应用体系,即无障碍色彩信息可视化体系[1]。
3 针对色盲群体的色彩信息可视化设计效应分析
3.1 色彩信息特征和认知效应
根据牛顿光学定理,色彩是视觉细胞接收到光的刺激所产生的感知,形成了色彩的感觉。色彩具有唯物性,它是视觉系统对客体的一种主观感受,所以任何一种色彩都需要依赖一定的实物载体。人类感受到光必然会产生生理和心理效应。生理效应主要表现为,色彩能影响人的情绪起伏和身体状态。根据不同色彩信息的配色,会让人产生心理变化。主要通过调节色彩的三要素:色相、明度、饱和度,来影响人的情绪、认知及心理。饱和度高的颜色给人活泼明快的感觉,而饱和度低的颜色容易让人产生忧郁、阴晦的感觉。明度低的颜色给人无刺激的温度感。根据人的日常生活,色彩信息能使人产生不同的联想,包括具象和抽象的联想。其心理效应,比如温暖热情等,属于抽象联想。而具象联想来源于色彩的载体。比如白色,人们会联想到“白云”“雪”等实际存在的物体。色盲群体一旦意识到了这个问题,在日后和正常色觉的人交流过程中,色盲会建立对颜色新的认知。色盲群体可以通过后天的努力,了解到正常人生活中颜色所代表的意义[2]。
3.2 色彩和图形的联觉效应
色彩是最敏感的视觉特征,在我们的城市生活中,充斥着各种的色彩,比如道路上,黄色的标示符号警示行人注意危险;各种场所的安全通道都采用黄色作为提示颜色等等。色彩的运用要追溯到远古时代,人们使用不同颜色装饰陶器,色彩和图形也具有联觉作用,主要表现在,人们看到某个颜色时会联想到特定的图形,反之亦然。因此,运用图形符号来表示色彩,是进行色彩信息可视化设计的重要前提条件。此前,约翰内斯•伊顿,著名的色彩大师对色彩和图形之间的联觉关系进行深入的研究和探索。他认为三原色和几何图形在性格上存在着特别的联觉关系,正方形拥有四条等边直角的结构特点,给人稳定明确的感觉,与红色的感情特征相关联;而三角形的三个锐角给人尖锐,激烈的感受,与黄色具有联觉关系;圆形整体线条柔和、圆润,对应至蓝色的感情特征。根据三原色与图形的联觉关系,伊顿进一步将二次色,即两种原色的混合颜色,与对应的两个图形结合后相关联。红色和黄色的混合色—橙色与等边梯形相关联,黄色和蓝色的混合色—绿色和圆弧三角形相关联,蓝色和红色的混合色—紫色与椭圆相关联[3]。
3.3 色彩信息的符号效应
皮尔斯和索绪尔所提出的符号定义是三位一体的符号关系,即符号是符号形体,符号对象和符号解释的结合。而索绪尔认为,符号由两个要素构成:所指对象和能指对象。所指和能指之间是任意的,两者之间并没有任何内在的特定联系,完全是被人为所约定的。比如语言符号,所指对象和能指对象分别为语言的概念和其读音。不同国家对苹果的说法不同但是无论是“苹果”,还是“apple”皆指向同一事物。简单来说,符号就是用一种事物表示另一种事物。但并不是所有事物都可以成为符号,它必须是被社会约定统一的存在,也称之为符号的“任意性”。在进行设计时,不能仅仅只考虑自身或本国的偏好,而需要根据社会约定设计出被广泛认可的符号。语言以及颜色本身都是一种符号。由于色盲群体无法正确辨别颜色符号,因此本文将根据色彩的基本特征和效应,把色彩信息转化为社会认可的图形符号体系[4]。色彩信息其转化的过程如下(图1),色彩转化为符号,并应用在不用的场景发挥其功能,向人们传递信息。

图1 色彩信息转化示意图
研究符号不是研究单个符号,而是研究整个符号体系的组合关系和形式特征。因此在针对色盲群体进行色彩信息可视化设计时,不能只设计单个或几个色彩图形符号,而是需要将设计置于整个色彩体系,使颜色能和特定的图形形成联觉关系。
4 针对色盲群体的色彩信息可视化设计形式
4.1 无障碍配色方案设计
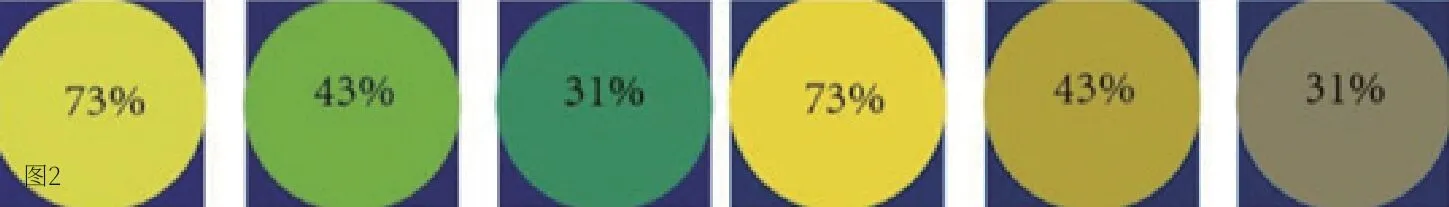
人性化的设计会从用户生理和心理等角度,对设计进行不断优化,满足大多数人的需求。因此在进行有关色彩的设计时,需要考虑大多数人的色彩认知能力,其中包括辨色困难的色盲群体。色彩的设计包括色相、明度、饱和度的选择。其中,明度对比的视觉感知远远超过纯度对比等其他色彩变量,因此在进行色彩无障碍设计时,明度的对比设计是不可忽视的重要环节。除了色彩图形之间的明度对比,文字和背景之间的对比关系也需要进行调整,公共场所的导视设计,考虑到色彩识别障碍的人群,在照明较好的空间里,图形标示的色彩的明度差需达到 60%至70%,而在照明较差的环境里,明度对比至少达到75%以上。文字和背景的对比也需要达到70%及以上(图2)。

图2 色彩明度对比 (图片来源:百度)
所有色盲种类中,红绿色盲的比例占到了99%。以红绿色盲为例,虽然该群体的色环上缺少了部分色相,但是他们对色彩的明度更为敏感。根据前文所展示的红绿色盲视角,可以发现,红绿色盲能够识别的颜色,主要为黄、蓝、白、黑四种颜色。Facebook的创始人马克•扎克伯格就是红绿色盲,在所有颜色中,他对蓝色的感知最为敏感,因此Facebook整体的设计都采取蓝色作为主色调。在日常生活中,红色给人热烈、刺激、危险等视觉感受,但在红绿色盲眼中,红色并不是一种明亮的颜色,深红色甚至更接近于黑色。因此在需要提醒注意的地方,避免使用黑红配色,可以将红色代替成黄色,更容易被色盲群体所察觉。
国内研究人员结合地图展示的地理属性和红绿色盲的光谱特性,设计了一套适用于红绿色盲人群的地图设色原则。与此同时,日本人研究得出一套无障碍的配色方案。这套配色无论是色盲人士还是正常人都是易识别的。通过调整饱和度和明度,来扩大各个色阶之间的差异[5]。这套方案适用于网络页面设计和其他场景,对本课题的配色研究具有一定的参考价值(图3)。

图3 日本研究出的无障碍配色方案 (图片来源:优设网)
4.2 无障碍符号化设计
4.2.1 语义符号对色彩信息进行描述
在日常生活中充斥着大量的视觉媒体信息,其中文字和图片是人们接触最多的视觉类型。文字以书面的形式记录人们的思想和语言,其展现形式又极具图形艺术的美感,是介于语言和图形之间的符号形式。《色彩学用语词典》收录了1900个色彩词汇,涵盖了建筑、服装、环境等领域的色彩设计。该词典采用色彩的代表物,即常见的颜色载体作为命名方式,如“草莓红”“青草绿”等。因此在进行色彩信息可视化设计时,可以对颜色信息进行文字描述。例如:国外为色盲设计了一款没有颜色,只有文字的魔方。用英文标注每个色块的颜色,帮助色盲获取色彩信息。此外,Amazon的服饰购买界面,原先页面上只提供了颜色图片,色盲用户没办法区分这些颜色。随后Amazon对页面进行了优化设计。当用户将鼠标移到颜色上时会展示对应的颜色标签。
4.2.2 数字符号对色彩信息进行传递
蒙赛尔色彩体系和奥斯特瓦德色彩体系是国际上公认的两大色彩体系。两大体系都是以其创造者命名。在这两者的基础上,又引申出其他色彩体系,1964年日本色彩研究所发表的PCCS色彩体系成为应用最广泛的色彩体系。PCCS色彩体系结合了蒙赛尔和奥斯特瓦德体系的优点并进行适当的调整。色立体采用三维立体空间和数字符号相结合的方式,将庞大的色彩信息有规律地整合在一起,能够直观地展现颜色之间的规律,为针对色盲群体的色彩信息可视化设计提供了思路和参考。但是该色彩体系的构成较为复杂,运用的领域有限,主要为进行色彩设计的专业人员所使用。因此,为色盲群体进行的色彩信息可视化设计,需要考虑到色彩设计是否简洁易懂,能否被广泛应用等实际操作问题。在进行设计时,可以将色盲群体的辨色特征,色彩空间模型和数字符号适当结合,才能有效、简明地传递色彩信息。
4.2.3 图形符号对色彩信息进行表达
图形符号是能够最直观地表达思想的设计方式,但是不同的人去解读图形符号,会产生不同的理解。因此在传递某些重要信息时,需要把握住对象的特征,使图形符号能够被正确地解读。主要分为两种:单一图形符号和结构型图形符号。
(1)单一图形符号。单一图形符号,是指为每个色彩信息设计单独的图形符号,图形符号和色彩信息之间没有直接的关联。目前在面向色盲群体的色彩信息可视化的设计中,较多采用几何图形作为某个颜色特定的图形符号。通过添加图形符号,使色盲群体不用依赖色彩,可以通过图形来进行关联,形成普遍的色彩符号认知。
(2)结构型图形符号。结构型图形符号,简单来说,就是为两种色彩信息设计对应的图形符号,而这两种颜色的混合色,兼备两者图形符号的结构特征。依次类推,可以得到一套较为完备的颜色符号体系。这种图形组合的设计形式一方面揭示了色彩混合的普遍规律,方便色盲群体辨别复杂的颜色信息。另一方面,将两种图形符号组合得到的第三个图形符号,仍可以进行图形组合,使整个色彩图形符号的体系更加完善,扩大图形符号的总量。例如:国外研究人员为色盲群体创立了名为“ColorADD”的色彩图形符号,帮助色盲群体识别颜色信息,是目前较为完备的图形符号系统。
4.3 无障碍交互动态设计
交互式可视化设计,是一种借助多媒体,将抽象复杂的信息通过互动的方式呈现出来的设计形式。交互式可视化设计遵循齐普夫提出的“最小努力原则”,即人们总会尝试采用最简单、轻松的方式去获取尽可能多的信息。而计算机媒体技术的发展也丰富了交互式信息设计的展现形式,在互动的过程中增加受众群体的感官体验。一般而言,视觉有缺陷的人群其他感官都会比正常人敏感,因此在进行色彩信息可视化设计时,可以添加音效和触感的提示。
5 结语
色彩符号体系的建立是色彩信息可视化设计的重点,通过无障碍配色方案,色形符号等可视化的设计将色彩信息正确且快速地传递给色盲群体,使色盲群体能够“看见”不同的颜色。最后通过设计将设计的“科学性、专业性、多维性”更好地应用在日常的生活中,达到优化色彩图形信息可视化设计的必要性、合理性、可行性。