基于Vue.js的专利学习平台开发设计与实现
张 威
(常州工业职业技术学院,江苏 常州 213164)
0 引言
信息技术的飞速发展,推动着更多的大众作为用户更好地参与科技创新的进程里来,促进社会快速地转变成知识型社会。知识型社会,是以知识、创新为核心的社会。在这个背景下,专利权已经越来越被人们所重视,不管是专利小白,还是成熟的专利知识人、企业的专利工程师们、专利的初学者们都需要一个专门的平台来学习,同时也需要一个平台来发起帖子来答疑或者表达自己的学习感悟。现在市面上缺少一个类似的平台,基于此,本专利平台就被开发出来,以满足用户需求。
1 背景
1.1 技术背景
基于本平台需要支持手机端和PC 端,前端技术目前市面上比较流行的三大前端框架技术是:Facebook 团队的ReactJS,尤雨溪团队的Vue.js,Google 团队的AngularJS,经最终调研分析,本平台选择了Vue.js作为主体框架[1]。
Vue.js是由华人开发者尤雨溪于2014年2月首次发布的。在它的前身vue.js0.x 版本中,尤雨溪还在Google 工作,后来辞职成为开发者。Vue.js 在2015年正式发布了1.0版本,随着社区的快速发展,现在已经成为一个流行的前端框架[2]。
Vue.js一经问世,一下子就风靡市场,完美的中文配套文档,超低的入学门槛,一度被人说是“傻瓜式框架”,易学易用,褒贬不一的双向数据绑定以及超级容易上手的渐进式框架模式,都是深受人们喜欢的技术点,经分析调研,选定Vue.js为前端框架。
1.2 技术介绍
1) Vue.js
Vue.js 是一个轻量级的前端框架,被称为是易于上手的框架,因为它的API 设计非常直观和简单。Vue使用了类似于React的虚拟DOM来实现高效的渲染,并提供了一些有用的指令、组件等,来帮助开发者快速构建复杂的应用。Vue 的性能非常好,因为它的体积小,加载速度快,同时也提供了一些优化工具,如异步组件、代码分割等。框架的优点包括:简单易学、双向数据绑定、组件化开发、虚拟DOM、社区活跃[3]。
Vue的核心库非常精简,学习曲线相对较低,开发者可以快速上手使用;支持双向数据绑定,可以使得UI和数据同步更新,避免了手动操作DOM的烦琐;采用组件化开发的思想,可以让开发者更好地组织和复用代码;Vue 也使用虚拟DOM 技术,可以优化页面性能,提高渲染效率;Vue 有着庞大而活跃的社区,开发者可以轻松获取各种资源和插件,这些资源和插件可以提高开发效率。
2) Axios
①原理简介
在选择了Vue.js 作为项目框架后,如何选择前后台数据交互的工具就是重点了,在平台开发项目里需要选择一个既能满足使用要求,轻量级,且安全的工具,经调研选用了axios。
Axios是一个基于Promise用于浏览器和nodejs的HTTP 客户端[4],它本身具有以下特征:从浏览器中创建XMLHttpRequest、从node.js 发出HTTP 请求、支持PromiseAPI、拦截请求和响应、转换请求和响应数据、取消请求、自动转换JSON 数据、客户端支持防止CSRF/XSRF这些特征已经能满足人们的需求了,且支持防CSRF/XSRF也能保证项目的安全性。
②Axios使用
安装axios:cnpminstallaxios;在main.js 文件引入axios:importAxiosfrom'axios';将axios 全局挂载到Vue原型上:Vue.prototype.$http=Axios;get 方法发送请求;注意请求成功后的处理使用了箭头函数,因此在该函数内的this 指向的是Vue 实例,若使用普通函数则需要另外处理this。
3) Vue-router
①原理简介
Vue Router 是Vue.js 官方的路由管理器[5]。它和Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表、模块化的、基于组件的路由配置、路由参数、查询、通配符、基于Vue.js过渡系统的视图过渡效果、细粒度的导航控制、HTML5 历史模式或hash 模式,在IE9 中自动降级、自定义的滚动条行为。
②使用:
安装vue-router:npm install vue-router --save;在模块化工程中使用它。
③使用vue-router的步骤:
第一步:创建路由组件;第二步:配置组件和路径映射关系;第三步:引入并使用。
4) Webpack
WebPack可以看作模块打包机,根据入口文件的依赖,加载所有模块js,然后合并成一个js;标准且纯粹的模块化打包工具:依赖一个文件为入口打包所有依赖为当前浏览器可用的代码。
2 系统分析
2.1 功能分析
本平台提供用户登录的功能,支持邮箱、手机号码登录。若用户还没有注册,可以进行注册,支持邮箱、手机号注册,也支持微信关注公众号绑定手机号登录。用户登录后可以进行专利视频学习,平台提供专利视频,免费观看,收藏视频;对课程进行评论,对评论进行点赞[6]。
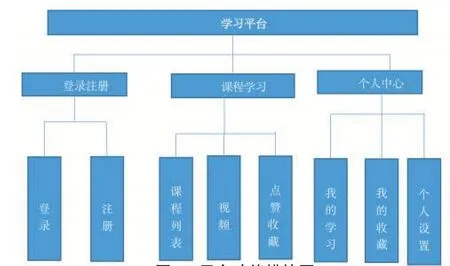
在个人中心模块,用户可以看到自己的课程,已学习的课程记录;可以看到自己的收藏等信息,可以对个人信息进行重设。本学习平台的功能结构图如图1所示。

图1 平台功能模块图

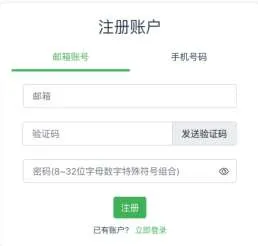
图2 PC端邮箱注册

图3 登录功能图
2.2 数据库设计
本平台后台数据库使用了MySQL 关系型数据库[7]。选择本数据库的原因是,安装简单,易于维护,用户量大,社区活跃,遇到问题可以很容易地找到相关解决方案。MySQL数据库具有源代码可移植,支持多种操作系统、优化的SQL 查询算法,能有效提高查询速度,支持大型的数据库等特性。
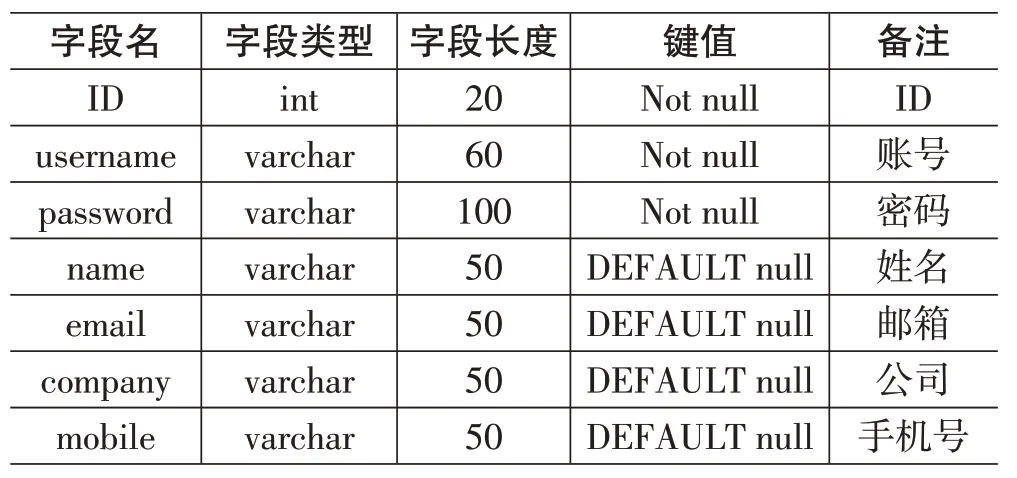
1) user表
用户功能主要包括用户信息、用户课程、用户收藏、问答、帖子等功能。分析功能后给用户表设计了以下字段:用户ID、用户名、手机号、邮箱、公司名称、城市。

表1 用户表
2) vIDeo表
视频功能用在视频播放详情里,包括视频ID、用户ID、视频上次播放时间点、视频时长、主讲人、视频名称字段、背景图等。

表2 视频表
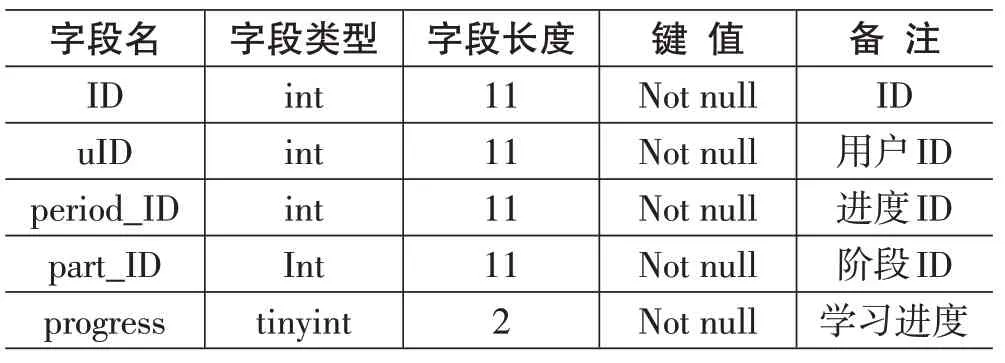
3) learning_progress表
学习进度表字段包括进度ID、用户ID、阶段ID、学习进度。

表3 学习进度表
4) course表
课程功能字段包括课程ID、课程名称、课程小节名称、封面、课程介绍。

表4 课程表
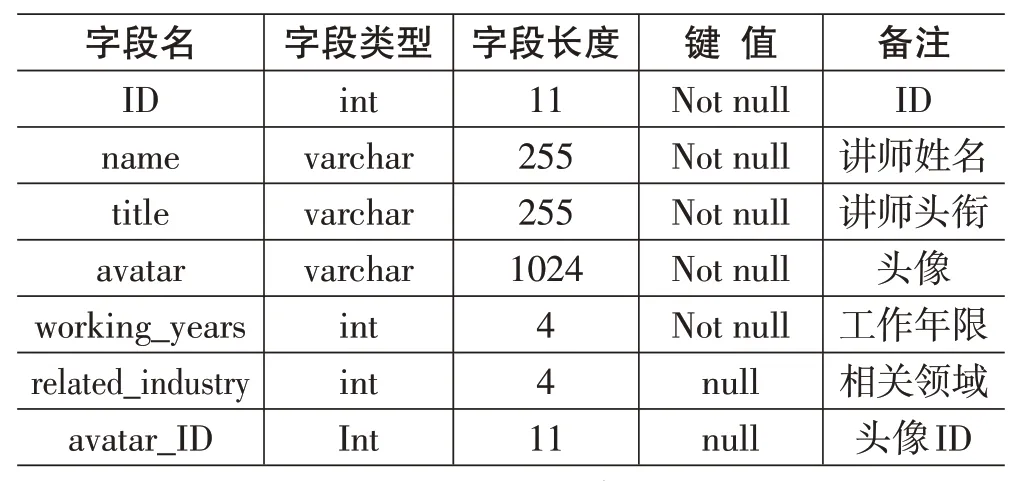
5) course_lecturers 表
授课讲师表包括ID、讲师名字、讲师头衔、头像、工作年限、工作经历、相关领域、头像ID等字段。

表5 授课讲师表
6) course_comment_praises表
评论课程点赞表包括ID、评论ID、用户ID、添加时间等字段。

表6 课程评论点赞表
3 前端路由设计实现
3.1 路由设计
本平台共包括3 大功能,用户登录注册、课程学习、个人中心,下文将以注册登录、课程学习为重点来解析如何实现设计实现路由[8]。
3.2 路由实现
1) 登录
根据vue-router 的配置原理,来进行设置登录路由配置。在登录之前,要去校验是否已经登录,使用beforeEnter钩子函数实现,代码如下:
{path: 'users/users/login',name: 'LogIn',
beforeEnter(to, from,next) {
if (store.getters.checkLogin && to.query.type !=='loginCenter') { // 是登录状态并且不是登录中心的话,直接跳转到首页
next({name: 'Index'});
return;}
if (from。params。backurl) {
next({params: {backurl: from.params.backurl}});
return;
next();},
meta: {.... },
component: require('@/views/LoginSso')},
2) 注册
注册功能,path设置对外显示路由,在beforeEnter()钩子函数里设置是否跳转到首页。
{ path: 'users/users/register',
name: 'Register',
beforeEnter(){...}
component: require('@/views/Register'),},
3) 课程列表
{path: 'vIDeolist',
component: require('@/views/CourseVIDeo/Course-VIDeoBasic'),
meta: {...}, children: [
{path: '',
name: 'CourseVIDeoListAll',
component: require('@/views/CourseVIDeo/Course-VIDeoListMain')
}]}
4 功能实现
功能实现部分重点解析登录注册功能和视频功能是如何实现的。
4.1 登录注册功能
注册功能描述:用户未注册,通过点击登录页右下角的注册链接,可以进入注册页面。注册账户支持邮箱注册和手机号快速注册。邮箱注册需要发送验证码到邮箱,手机号注册同样需要发送手机验证码。注册后支持用邮箱和手机号登录,用户登录注册截图如下。
登录功能被封装成JS文件,本文件里主要包含以下功能:手机号提交快速登录、点击注册、点击忘记密码、用户信息等。封装成单独的JS 文件的优势在于,可以一次编写,任意调用,封装成服务后,如果内部有其他团队需要同类型的操作,在其他服务也可以被引入使用,可以提高开发效率,避免重复造轮子。
4.2 视频学习
视频学习包括课程列表,用户可以进行课程筛选,通过课程列表里的课程链接,来播放并学习相关课程。
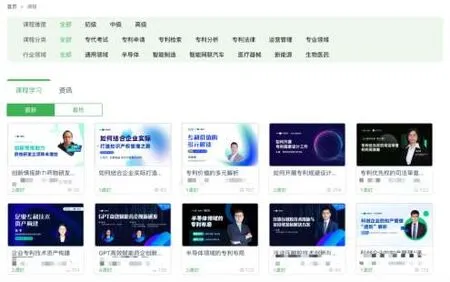
1) 课程列表
课程列表效果图如图4,支持按照课程难度、课程分类、行业领域进行筛选;课程分为最新最热,学员可以按自己需求进行选择。列表项目包括课程缩略图、课时数目、授课老师信息。

图4 课程列表

图5 课程视频播放

图6 个人中心
该部分功能手机端和PC 端均实现了,手机端调用的接口是复用了PC 端的服务,这里使用了现在比较流行的微服务的理念,把每个单独功能的服务作为一个独立的服务,对外提供服务,可以避免多次重复开发。对于前端开发来说,在这里只需要使用Axios把服务的接口和对应的参数提供给服务,就可以获取到对应的数据。最新和最热功能是给课程添加了标签以供用户选择。
2) 课程播放
课程播放功能是平台的重要功能,用户可以登录后播放全部视频,并且可以进行点赞,收藏分享该课程。课程播放支持自动播放,用户若之前学习过该课程,会直接跳到之前学习的时间点继续播放;也可以选择暂停、重播等操作。
3) 课程收藏功能
在播放视频右下角,可以点击收藏,对本课程进行收藏,收藏后,该课程会在个人中心我的收藏里展示。
4.3 个人中心
个人中心功能是平台一般都具有的功能,所以本平台也设计了该功能。用户在登录后可以查看个人中心,能看到自己的课程、收藏、点赞等信息列表。
5 结束语
本平台的前端是基于Vue.js 为前端框架开发出来的,使用了现在比较先进的前端技术Vue.js配合了webpack打包工具来完成项目代码的打包。在开发中使用了Scrum 项目快速迭代的思想来进行项目开发。在技术上使用Vue.js框架实现了前后端分离,能够保证前端开发人员和后端开发人员同步开发,保证项目快速交付。而且使用先进技术也保证了系统的稳定性和健壮性。开发中根据用户的需求进行组件的定制化开发,提高开发效率。
目前平台已经上线提供给用户使用,但目前的产品功能还比较简单,后续会继续优化丰富产品功能,以吸引更多的用户。

