基于HTML5的响应式环保网站设计与实现



摘 要:随着移动智能设备的发展,出现了各种屏幕尺寸的移动设备,如何在不同分辨率设备上将同一网页内容完美地显示出来,而不会出现显示样式错乱,响应式网页设计解决了这一难题。响应式网站可以在不同终端显示出合理的页面,实现一次开发,多处适用。文章以“环保网站”为例,从响应式网页设计的相关概念介绍、页面结构设计、响应式效果实现等几方面入手,采用HTML5技术,结合百分比布局、媒体查询、视口等实现了跨终端的网页开发。
关键词:响应式布局;HTML5;环保网站
中图分类号:TP393 文献标识码:A 文章编号:2096-4706(2023)13-0088-04
Design and Implementation of a Responsive Environmental Protection Website Based on HTML5
ZHANG Rihua
(Shandong Huayu University of Technology, Dezhou 253034, China)
Abstract: With the development of mobile intelligent devices, mobile devices with various screen sizes have emerged. Responsive webpage design has solved the problem that display the same webpage content perfectly on devices with different resolutions without display style confusion. A responsive website can display reasonable pages on different terminals, achieving one-time development and multiple applicability. Taking“environmental protection website”as an example, this paper starts with the introduction of relevant concepts of responsive webpage design, the design of page structure, and the realization of responsive effect. It uses HTML5 technology, combined with percentage layout, media query, viewport, etc., to realize cross terminal webpage development.
Keywords: responsive layout; HTML5; environmental protection website
0 引 言
隨着网络的发展和普及,以及各种建站技术的更新与运用,响应式网站已经被广泛应用。其现代化的流式布局,可自动适应屏幕大小,实现多终端覆盖;同时,高端的设计、丰富的特效让页面更精美。本文以“环保网站”为例,通过百分比布局、媒体查询和视口属性设置等综合应用[1],实现一个非常有意义的环保网站。
1 响应式网页设计的相关概念
1.1 网页视口
视口(viewport)是用户在网页上的可见区域。视口随设备而异,在移动电话上会比在计算机屏幕上更小。通过设置视口,不管网页原来的分辨率有多大,手机都能将其缩小显示在手机浏览器上。在移动端浏览器中,存在三种视口,分别是布局视口、视觉视口和理想视口:
1)布局视口(也叫视窗视口):指浏览器绘制网页的视口,一般移动端浏览器都默认设置了布局视口的宽度。
2)视觉视口(也叫可见视口):指用户正在看到的网站的区域,这个区域的宽度等同于移动设备的浏览器窗口的宽度。
3)理想视口:对设备来讲最理想的视口尺寸。使用理想视口的方式:可以使网页在移动端浏览器上获得最理想的浏览和阅读的宽度。
1.2 媒体查询
HTML4和CSS2可以支持不同的媒体类型(screen屏幕和print打印)设置特定的CSS样式[2],在CSS3规范中,媒体查询用来根据窗口宽度、屏幕比例和设备方向等差异来改变页面的显示方式。使用媒体查询能够在不改变页面内容的情况下,为特定的输出设备指定显示效果。
媒体查询有媒体类型和条件表达式组成,代码如下:
1.3 百分比布局
在制作响应式网站时,仅使用媒体查询还不够,媒体查询只针对某种特定的视口,在捕捉到下一个视口前,页面的布局并不会变化。真正的灵活布局可以使用百分比布局结合媒体查询限制范围来实现。百分比布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,百分数宽度的计算方式为:用目标元素宽度除以父盒子的宽度。
1)子元素的宽高百分比是直接父元素的宽高。
2)定位中的top、bottom、left、right等都是相对于直接非静态定位的父元素的宽高。
3)padding如果设置百分比,无论是垂直方向还是水平方向,都是相对于直接父级元素的宽度,与父元素的高度无关。
4)margin与padding一样,设置完百分比之后,都是直接父元素的宽度的百分比,与高度无关。
5)border-radius不同,如果设置百分比,则是相对于自身的宽度,除此之外translate、background-size都是相对于自身的宽度高度。
1.4 响应式布局实现方式
1.4.1 媒体查询实现响应式布局
媒体查询实现响应式布局:当浏览器屏幕宽度小于576 px时,将某些模块按照不同的方式排列或者隐藏。在特定的屏幕尺寸下编写限定条件的CSS代码,如果满足这些限定条件,则应用相应的样式。
1.4.2 弹性盒布局
弹性布局是一种十分方便的、只需要依赖于CSS样式的实现响应式布局的方式,弹性盒由容器、子元素和轴(包括横轴、纵轴)构成,默认情况下,子元素的排布方向与横轴的方向是一致的。弹性布局flex是CSS中display的一个属性值,通过在父容器上添加display:flex;属性,便可以实现其子元素在父元素中的弹性布局。但要注意的是,display:flex;这一条样式只会作用在添加这一属性的父容器和非隔代子容器上,并不会使其直系子元素中的子元素产生弹性布局。如果想要在下一层中继续使用弹性布局,我们可以在相应的子元素上再次添加display:flex;属性来实现。
2 环保网站页面结构分析
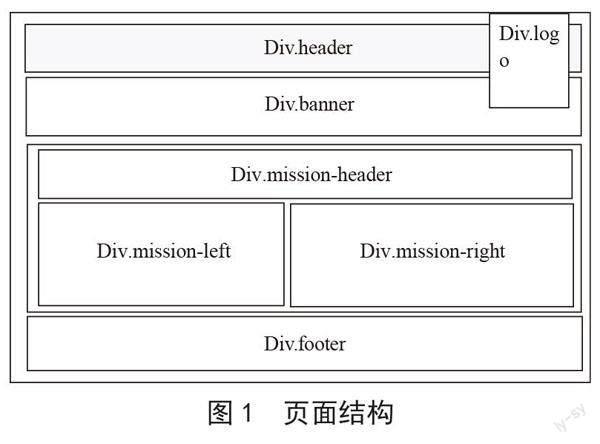
响应式页面由header、banner、mission及footer四大部分构成,如图1所示。
1)响应式页面各部分的宽度用百分比表示。
2)header里面包括导航菜单和Logo左右两部分,其中Logo部分使用绝对定位;在
3)当屏幕缩小到575 px时,出现汉堡菜单按钮。
4)banner部分是给div.banner设置背景图,当浏览器窗口缩小时,需要对div.banner设置媒体查询。
5)在PC端,div.mission-left和div.mission-right两部分为横向排列,在移动端需要使用媒体查询将其纵向排列。
3 环保网站响应式页面实现
3.1 主页功能分析及界面设计
环保网站的内在要求是代码设计灵活,界面能够根据不同的设备显示不同的大小,能自适应手机等移动设备,并且美观、简洁大方,网站以环保为主题。
响应式网页的核心思想在于“一次设计,普遍使用”,让同一个地址的同一个网页自动地去适应不同的显示环境,并且能够根据屏幕的设置和布局需要,来自动调整网页内容的显示。对于响应式网站,不管使用什么设备,打开及显示的都是同一个地址、同一个网页,只是这个网页可以通过自动地识别屏幕宽度,对不同的使用环境做相应的自动调整。移动端稍微偏小的屏幕尺寸会使得空间比较受限,这就要求设计时要考虑把最重要的内容优先加载和显示,这样,即使后边迁移到PC端显示,也可以保证整体的结构不受破坏。移动网页的设计以内容性的为主,移动优先原则下提高用户体验的一大法宝是,把最重要的东西放在最显眼的地方[3],这种设计弱化了非移动端用户的视觉体验。由于环保网站的主页访问用户还是以非移动设备為主,因此,我们在进行网站主页界面设计时,采用了以电脑优先、兼顾移动设备的理念[4]。
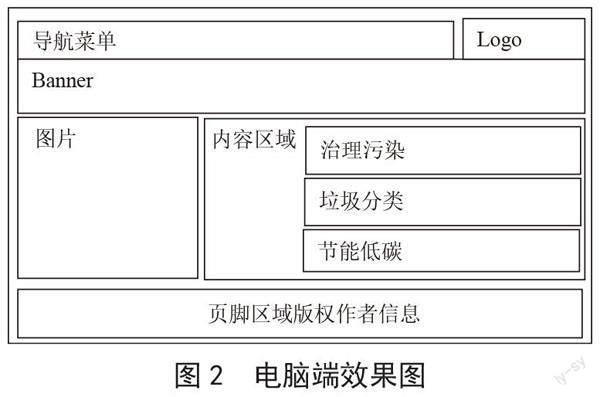
根据网站结构分析,将PC端页面结构分为:头部、Banner、内容、页脚4个主要部分。其中头部域包括Logo,主菜单;内容区域包括:治理污染、垃圾分类、节能低碳等;页脚区域包括版权、作者等文字信息,如图2所示。
由于移动设备屏幕尺寸的不同,在PC端设计的基础上,结合用户的实际使用体验,对PC端设计进行如下修改:
1)导航菜单默认隐藏,单击汉堡菜单按钮,导航菜单显示出来。
2)界面的布局PC端两列,改为移动端一列。
最终移动端设计效果如图3所示。
3.2 环保网站主页响应式设计的实现
3.2.1 实现智能兼容多设备
为了适应多种屏幕尺寸,页面效果会随着屏幕的尺寸实时调整,浏览器会经过viewport的默认缩放将网页等比例缩放,但是,为了让用户看清楚网页内容,一般情况下,并不使用默认的viewport,而是自定义视口的属性,采用媒体查询实现不同屏幕下的效果,标签可以配置视口属性,主要代码如下:
上述代码中,width用于设置视窗视口的宽度,device-width表示视窗视口和可见视口宽度相同,initial-scale用于设置初始缩放比例,maximum-scale用于设置最大缩放比例。在移动Web开发中,常见的响应式布局容器尺寸如表1所示。
在CSS文件中,编写媒体查询代码实现不同屏幕下的效果,主要代码如下:
@media (max-width: 尺寸区间) { //尺寸区间根据不同设备写不同数值
CSS代码
}
3.2.2 实现响应式导航
响应式导航在大屏幕上显示为水平导航,在较小的视口中会隐藏起来,显示为下拉导航,当单击时展开显示,采用
编写样式代码实现汉堡菜单按钮,关键代码如下:
/* 复选框用于切换菜单的开合状态 */
nav input[type="checkbox"],
.menu {
position: absolute;
/* 相对于父元素绝对定位 */
left: 2%;
top: 10px;
display: none;
/* 隐藏不显示 */
}
CSS关键代码:
@media (max-width: 屏幕尺寸) { //尺寸区间根据不同设备写不同数值
/* 汉堡菜单按钮 */
.menu {
display: block;
cursor: pointer;
}
nav>ul {
display: none;
}
nav input[type="checkbox"]:checked~ul {
display: block;
}
3.2.3 页面布局
通过分析网页需求,本网站需要自动适应各种屏幕尺寸,所以采用百分比布局。若采用固定布局,改变浏览器窗口的大小,页面元素的大小是不会改变的;而采用百分比布局,网页随浏览器窗口的改变等比例缩小/放大,从而适应不同屏幕尺寸的要求[3]。主要代码如下:
.header {
width: 100%;
......}
.banner {
width: 100%;
......}
.mis-left {
width: 15%;
......
.mis-right {
width: 82%;
......}
与百分比布局算法相似的还有em单位,本网页中部分字体的大小用em代替px设置字体大小,这样有两点好处:一是能够缩放文字;二是em的实际大小是相对于父元素的字体大小而言的,如果在父元素中设置字体为100%,子元素中的字体都会随着父元素字体的变化而变化[4]。主要代码如下:
font-size: 数值em;
在CSS文件中,编写媒体查询代码实现中间区域在不同屏幕下的效果,主要代码如下:
@media (max-width: 575px) {
......
.mission-left,
.mission-right {
padding: 0;
float: left;
width: 100%;
}
......
}
3.3 测试效果
本设计在360瀏览器下进行测试,在不同视口下响应式布局均能正常响应,网页显示效果良好。移动端在iphone6/7/8、ipad pro等屏幕尺寸下均能正常显示,汉堡菜单折叠效果正常,banner图不同分辨率下显示正常,功能布局合理,用户体验良好[5,6]。图4是PC终端的显示效果。
4 结 论
随着移动通信技术的快速发展,响应式网站已经成为网站开发的主流,本文以环保网站为例,从响应式网页设计的相关概念介绍、页面结构分析以及响应式效果实现等几方面入手,详细阐述了基于HTML5的响应式网站的设计与实现,实现了界面的扁平化,得到了不错的视觉效果,符合当前用户的需求,用户体验良好。
参考文献:
[1] 黑马程序员.响应式Web开发项目教程(HTML5+
CSS3+Bootstrap):第2版 [M].北京:人民邮电出版社,2021.
[2] 郑婷婷,黄杰晟.响应式网页开发基础教程(jQuery+
Bootstrap) [M].北京:人民邮电出版社,2019.
[3] 直敏,高天哲,孙杨.响应式布局在网页设计中的应用 [J].无线互联科技,2022,19(15):150-152.
[4] 张颖.响应式网页的设计和实现 [J].信息记录材料,2022,23(6):98-101.
[5] 王少华.基于Bootstrap的响应式网页设计与实现——以i-太极网站主页为例 [J].宁波广播电视大学学报,2016,14(3):119-122.
[6] 江家龙.基于Bootstrap的响应式餐饮网站设计与实现 [J].现代信息科技,2021,5(7):74-78.
作者简介:张日花(1980.05—),女,汉族,山东德州人,高级工程师,本科,研究方向:计算机应用。
收稿日期:2023-02-01
基金项目:山东华宇工学院2022年度校级教育教学改革项目:基于BOPPPS教学理念的网络工程师(中级)实训课程教学改革研究(2022JG01)