用户认知视角下网站界面轻量化设计研究
瑞睿 高俊虹



摘 要:随着计算机与互联网融合时代的到来,网站界面设计已成为当下企业宣传推广的媒介之一。在网站界面设计中想要大众了解企业和产品,就必须充分考虑到大众可得信息的接收、色彩上的观感、视觉呈现效果的处理等问题,使用户在心情愉悦的同时能够迅速掌握有用信息,避免无用信息的干扰。所以网站界面设计的结构、内容、图像、文字应尽量地化繁为简、简中求美、通俗易懂,达到轻量化的效果。
关键词:用户认知;網站界面;植物科普;轻量化设计
基金项目:本文系内蒙古自治区直属高校基本科研业务项目(22NYJB01)研究成果。
一、国内植物科普网站界面设计现状分析
根据百科网前三页的检索信息,包含植物科普信息的国内植物类科普网站类别大致分为植物百科网站、植物数据库网站、植物园网站、植物花卉网站和植物保护网站五大类。植物百科网站主要以了解植物为中心,在界面上简单易操作,但内容上过于冗杂,没有系统的整理,所以,其全面性和权威性有待商榷;植物数据库网站是专门的科普门户网站,后台系统性较强,检索功能系统完善,这类网站是以学习植物知识、植物学相关研究为主;植物园网站与园林、森林公园网站的性质相同,都是以观赏性旅游景点吸引游客的网站,具有营销策略的服务功能,来宣传和推广植物文化及旅游产业的发展。这也是目前互联网+旅游的重点项目;植物花卉网站主要以售卖、了解种植为主,这类网站有专门的销售渠道系统;植物保护网站是专门保护者协会组建的,具有相关的政策服务系统,后台系统性较强。以下从三个方面进行分析。
(一)从网站导航栏设计方面分析。导航栏设计是整个网站的指南针,对网站起着不可或缺的作用。一些好的网站为了能够使读者浏览下去,都是将它放在顶部位置,从左到右顺序排列,数量上限制在7个或7个以内。在导航栏功能中“首页”与标志设计的功能相同,可以使网站回到初始首页的位置。以植物百科网站导航栏设计为例(如图1),其关键词超过了7个,并且这些植物没有进行合理归类,使导航栏整体看来过于繁重、拥挤且不美观。
(二)从色彩风格和标志设计方面分析。在网站界面设计中,区别于竞争对手的最好形式是有一个好的标志设计,它是一个企业必备的名片,体现着一个企业的知名度、影响力等。但是,在本研究所查到的网站中,绝大多数的植物类科普网站的界面颜色都是以绿色为主,大部分标识设计均缺乏识别性、显著性和准确性,过于同质化。有的植物科普网站的标志设计过于复杂化,表现形式是以用叶子做图案设计或是以名称的文字进行设计(如图2、图3)。
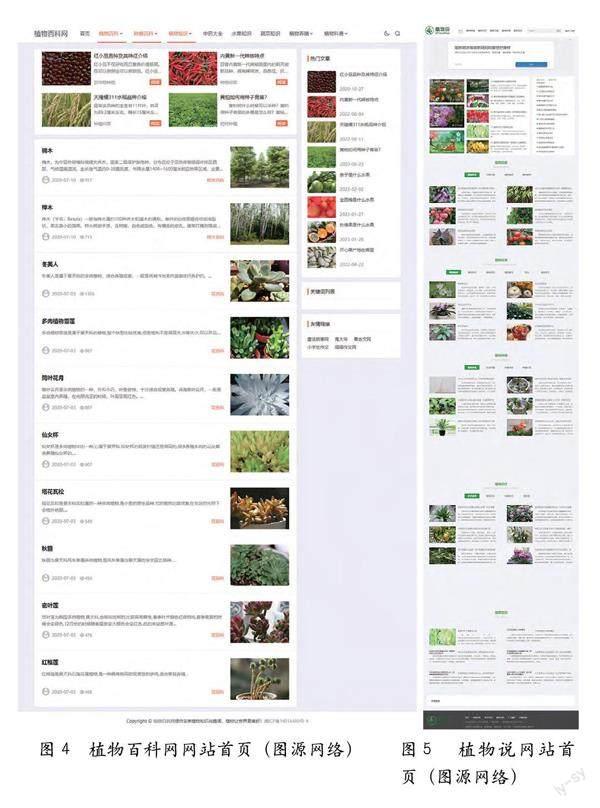
(三)从网站布局和内容板块方面分析。首页设计上分为全屏式、瀑布式结构。全屏式结构的区域是固定的,不可下滑,电脑分辨率多大,那么网站首页的宽高就多大,缺点是展示的重要信息不能及时地让用户看到;瀑布式结构的区域是不固定的,可下滑,根据客户需求可以加内容,但不能过多。内容板块的设计是根据客户想要展示的内容进行添加的,在进行网站设计时,设计师一般都会遵循客户的需求而忽视用户的需求,这使得有的界面列表页、内容信息重复和单一。以植物百科网网站为例(如图4),网站首页中部到以下都是列表,文字内容部分过多,会使用户的兴趣度降低,这部分列表信息应在子页的板块区域进行展示。有的植物科普网站内容区域过于单一并且冗杂,文字部分的占比比图片还要大(如图5)。
综上,设计师不仅要考虑用户的需求,还要考虑用户实际所需的信息,首先要做的就是从用户认知的视角去考虑问题。并且,不管从导航栏设计上、色彩风格上、标志设计上还是页面布局和内容信息上都要进行改进与创新,
二、网站界面信息应以用户情绪认知理论为前提
在用户体验中,最应该关注的是用户情绪,情绪是在较短时间内刺激的一种外放的态度。在Siminov(1997)的情绪认知信息理论中把个体所获得的信息作为一种情绪预测的变量,对交互设计有一定启发性。如果一个有机体因缺乏信息而不能适当地组织自己,那么神经机制就会使负面情绪开始行动。Siminov认为,情绪等于“必要信息”与“可得信息”之差,并以“需求”作为系数,即:E=N(Ia-In)。其中E为情绪水平,Ia为必要信息,In为可得信息,N为需求。Siminov 认为,当有机体需要的信息等于可得的信息时,有机体的需要得到满足,情绪便是沉寂的。如果可得信息超出了有机体预期的需要,便会产生积极的情绪;反之,则会产生消极情绪。积极的情绪和消极的情绪都可以促进行为[1]。
根据情绪认知理论,情绪主要受到外部环境、生理和认知过程三方面因素的影响,其中最为关键的决定情绪性质的是认知过程这一因素。认识过程,又称认知过程,是人最基本的心理过程,它是人脑对客观事物的属性及其规律的反映。认识过程包括感觉、知觉、记忆、思维和想象等[2]23。感觉和知觉都是人脑对直接作用于感觉器官的客观事物的反映,客观事物是感觉和知觉的源泉[2]26。人的感觉依据刺激的来源,可以分为两大类:外部感觉和内部感觉。外部感觉接受外部刺激,反映外界事物的属性,包括视觉、听觉、味觉、嗅觉和皮肤觉;内部感觉接受机体内部的刺激并反映它们的状态,包括动觉、平衡觉和机体觉。视觉是我们认识外部世界的主导感觉,在各个感觉中占比是第一位的。一个正常的人从外界接受的全部信息中,有80%-90%是通过视觉获得的[2]27。因此,在网站设计中想要大众了解企业和产品,就必须充分考虑到大众可得信息的接收、色彩上的观感、视觉呈现效果的处理等,使用户在心情愉悦的同时能够迅速掌握到有用信息,避免无用信息的干扰。
自人类诞生以来,从装饰主义到功能主义再到现代主义,一直都在追寻着美丽的事物。网站界面设计也是如此。起初在网站功能单一的时代,人们就对计算机和互联网有着浓厚的兴趣。随着人们物质基础的丰厚,大众开始追求华丽繁琐,使得网站的功能负重力越来越大,内容信息冗杂堆砌,导致出现了大众接收不到必要的信息、色彩上所带来的观感繁复、兴趣下降等问题。因此,要以用户情绪认知理论为前提解决这些问题,比如内容冗杂应化繁为简使读者便于解读,负重就应减轻,使网站在加载时快速便捷。在Raj Lalz的Digital Design Essentials 一书中关于界面设计最佳的经验与准则中提到了“轻量化设计——选择具有视觉美感的颜色和布局”这一准则,为我们的界面设计提供了有力依据。所以基于用户认知视角下,进行轻量化设计是首要问题。
三、轻量化设计理念
(一)轻量化是一个涵义非常广泛的设计准则,其目标是减轻工业品的重量。轻量化广泛应用于运动的机械零件、交通工具以及运动器械中。在这些领域中采用轻量化的动机主要是达到更高的加速度、提高有效载荷以及减少能源消耗等。轻量化的应用领域非常广泛,从一般机械制造(如机器人、包装机械、体育用品等)、能源生产设备(如风力发电机)到汽车与飞机制造直至航天飞机与太空站的构造[3]。轻量化设计主要受到以下为现代主义设计做出突出贡献的代表人物的设计思想的影响。
1.勒·柯布西耶的设计思想奠定了现代主义的基礎,他反复强调:建筑应该是生活于其中的机器[4]110。
2.米斯·凡德洛的设计思想,提出“少则多”的设计原则[4]114。对于结构本身所呈现出的美感始终贯穿于主题,而在形式上大力删减从而突出设计的功能性。
3.芬兰现代设计师阿尔瓦·阿图的有人情味的设计。他在强调功能、民主化的同时,探索一条更加具有人文色彩、更加重视人的心理需求满足的设计方向[4]121。
(二)随着经济的蓬勃发展和汽车行业的增多,为了减少材料的浪费以及加强资源和环境的保护,汽车行业不断地进行探索,使其在轻量化设计方面成果较为显著,也为其他行业提供了有效实践与理论基础。这一点也为笔者在网站设计上提供了思路和借鉴。汽车轻量化的重要方法有以下三点:
1.材料轻量化,减少白车身重量。选择合适的材料对车身重量有着重要影响,材料轻量化,直接影响着车身轻量化,在确保车身性能不受影响的前提下,要优先选择成本低、可持续性好及易加工成型的车身材料。
2.车身结构优化设计。结构优化设计是车身轻量化的关键,车身轻量化发展之初,更多依赖于工程技术人员的反复试错,往往研发时间长而效果甚微。随着轻量化技术的不断提升,结构优化设计也逐渐向纵深发展,通过有限元等数值方法加上计算机辅助技术和迭代计算,找到最优结构方案,不但提高了设计效率和质量,而且节约了人力和财力成本。
3.成型工艺和连接技术优化[5]。基于轻量化设计理念,如何使网站界面设计在面对庞大的信息量时以简驭繁、怎样用外观吸引大众的同时接收到必要信息是目前我们网站界面设计所要解决的重要问题。
四、植物科普网站界面的轻量化设计策略
基于用户认知视角下我们应如何利用轻量化进行植物科普网站界面设计呢?首先从字面上解析,界面设计就是要“轻盈”“简洁”“质量”。所以在网站界面设计上,内在的轻量化需要与其外在的表现相匹配才能做到真正的“轻”。轻量化设计在外观上追求适当不冗余的设计,“‘装饰作为人类本能的需求和温饱以后实现更高精神需求的一种天才活动,有‘度的把握被认为是通向美和罪恶的分水岭”[6]。界面的简洁是要让用户便于使用、便于了解,并能减少用户发生错误选择的可能性。要根据用户的行为习惯,通过清晰的流程和界面,让用户减少对每一次选择的思考以及寻找的时间,让准确的色彩和表述减少用户心理斗争的时间。通过不断地调研,用各种可用性实验来计算用户在每一个界面下所需思考的时间,得到的结论是:最好的页面设计就是用户耗费时间最少的那个页面[7]46。其次是根据上述所讲的汽车轻量化的重要方法,结合我们植物科普网站实际问题做出策略方法。界面设计的质量在于功能上的操作便捷,界面是实现人机交互和操作逻辑的终端体验端, 是用户最先接触到的层面,服务于人的操作。好的界面设计不仅能让产品变得有个性、有品味,还要让操作变得舒适、简单和自由[7]46。所以网站界面的结构、内容、图像、文字应适当地化繁为简、简中求美。
(一)内容信息轻量化
在当下科学普及、信息冗杂的时代背景下,我们需要对植物科普网站的内容信息突出重点、避免繁琐、简洁易懂,为读者节约不必要的时间,方便读者阅览页面内容。内容信息可以采取图像与文字结合的方式(如图6),图像可以是照片、插画或图形。插画和图形的特点在于能够吸引读者的视线,也能使界面更加具有特色;文字信息在于突出发布的时间和简要的关键词,例如植物科普网站就要重点突出植物特点、植物功能、生长环境、地域分布等关键词。
(二)图像信息轻量化
随着相机的像素越来越高,内存越来越大,我们需要对图像进行裁剪,同时,还要考虑保证图片的分辨率和清晰度、网站是否能够加载等问题。解决的办法是限定图片的尺寸以保障它的清晰度,或者利用图形插画设计进行代替。图形插画设计可以使整个界面外观丰富,不再只是图片上的选择。关键词也可以进行图案和插画设计(如图7)。如手机上的UI设计,它的可操作性使用户用起来更加地舒适便捷;又如地图软件上常出现的路线图标、酒店图标、景点图标等,教育软件上的学习功能图标等,这些图标都可以进行转换运用到网站界面设计上,不仅让用户有“点”进去的欲望,更能使网站界面不再单一化。
(三)标志设计轻量化
标志设计是网站界面设计的引领者,标志是企业或公司综合信息传递的桥梁。标志设计依据它特有的独特性功能,使企业或公司不允许有一丝一毫的雷同,这就要求设计师在进行标志设计时必须要独特别致、简明突出,呈现不一样的视觉效果,使其具有创造性、独特性,这样才会给人留下深刻的印象。标志的表现形式可以分为图像与文字结合模式、声音记忆模式和触摸记忆模式,在网站界面设计中,主要以图像与文字结合为主。目前的植物科普网站的标志设计过于复杂、同质化严重,应吸收下面植物网站标志设计优点,简约、独特性强(如图8)。
(四)界面布局轻量化
界面布局的整体设计决定着大众是否为此停留,从而进一步地进行学习,所以在颜色和布局上是至关重要的。一般流程是设计师先确定标志设计,之后在标志设计的辅助色上进行汲取和提炼,再结合客户给的图片文字进行整体的网站界面设计(如图9)。网站界面设计一般以首页设计为重点,因为其是大众首先浏览的界面,其次是子页的设计。首页中较为重要的部分是banner的展示和导航信息。界面设计的尺寸是按照目前电脑最大的分辨率来设置的1920*1080px,宽度一定是在1920px,长度是可变的,主要展示区域的宽度是1200px,字体最小16px,不能过大,否则会影响用户的阅览。整体上下排序采用1920px、1200px、1920px的布局方式(如图10)。1920px是指背景要以1920px为主,内容还是1200px;1200px是指没有背景,内容以1200px为主。导航栏上的关键词限定在7个或7个以内,内容信息展示一到三个,采用三一三排序方式和整体界面相呼应。
五、结语
本文利用轻量化设计,以化繁为简、简中求美为设计思路,帮助植物科普网站界面设计实现最优方案,力图做到以下几点:以图文方式呈现的内容信息有利于读者阅读,并认识和接收到有用信息;从图像信息上使网站界面设计更加多样,更加轻便;从标志上更容易使用户记忆,有效地宣传植物科普网站;从内容到形式的界面布局,以内容为主体,形式外化,使大众享受视觉盛宴。目前本研究还存在一些问题,比如样本量不足、掺杂一些主观的想法等。后续会加大样本量,尽量以客观数据进行分析,完善用户认知视角下网站界面设计轻量化的研究。
参考文献:
[1]顾振宇.交互设计原理与方法[M].北京:清华大学出版社,2016:41.
[2李宁,李屏.心理学[M].武汉:华中科技大学出版社,2014.
[3]德吉舍尔,吕夫特.轻量化:原理、材料选择与制造方法[M].陈力禾,译.北京:机械工业出版社,2011.
[4]王受之.世界现代设计史[M].北京:中国青年出版社,2002.
[5]张娜,等.车身轻量化设计方法及应用[J].汽车实用技术,2022(10):179-183.
[6]杭间.设计的善意[M].桂林:广西师范大学出版社,2011:168.
[7]张波.浅论界面设计的“简”与“繁”[J].美与时代(上),2015(8):46-47.
作者简介:瑞睿,内蒙古艺术学院硕士研究生。研究方向:视觉传达设计。
通讯作者:高俊虹,博士,内蒙古艺术学院教授。研究方向:视觉传达设计。
编辑:刘贵增

