基于Web的虚拟陈列室设计研究
刘青玲 刘柱鸿
(湖南安全技术职业学院,湖南 长沙 410151)
0 引言
目前,随着互联网技术的迅猛发展,虚拟现实技术在数字娱乐、教育和文化遗产保护等领域得到了广泛应用[1]。作为数字文化遗产保护和传播的重要手段,虚拟陈列室在目前得到了广泛的关注和研究[2]。传统的实体陈列室存在空间有限、保护难度和观展效果单一等问题,此类问题制约了文化遗产的传播和观赏效果[3]。而虚拟陈列室具有空间不受限、文化遗产全面保护以及观展效果更佳等优点。因此,研究基于Web 的虚拟陈列室设计对提升文化遗产保护和传播的效果具有重要意义[4]。该文旨在研究基于Web 的虚拟陈列室的设计,探究如何通过虚拟现实技术和Web 技术将文化遗产数字化,并将其进行互联网展示,以提升文化遗产保护和传播的效果。该文设计了虚拟陈列室总框架,分别建设前端展示界面、后台管理和数据储存模块,用于指导该陈列室网站的开发,并归纳出陈列室网站建设方法,以期为其他学者提供指导与借鉴。基于Web 的虚拟陈列室设计将有助于推动虚拟现实技术在网站建设中的运用,是网站建设工作的总结与提升,为虚拟陈列室的设计和开发提供了全新的思路和方向。
1 虚拟陈列室总框架设计
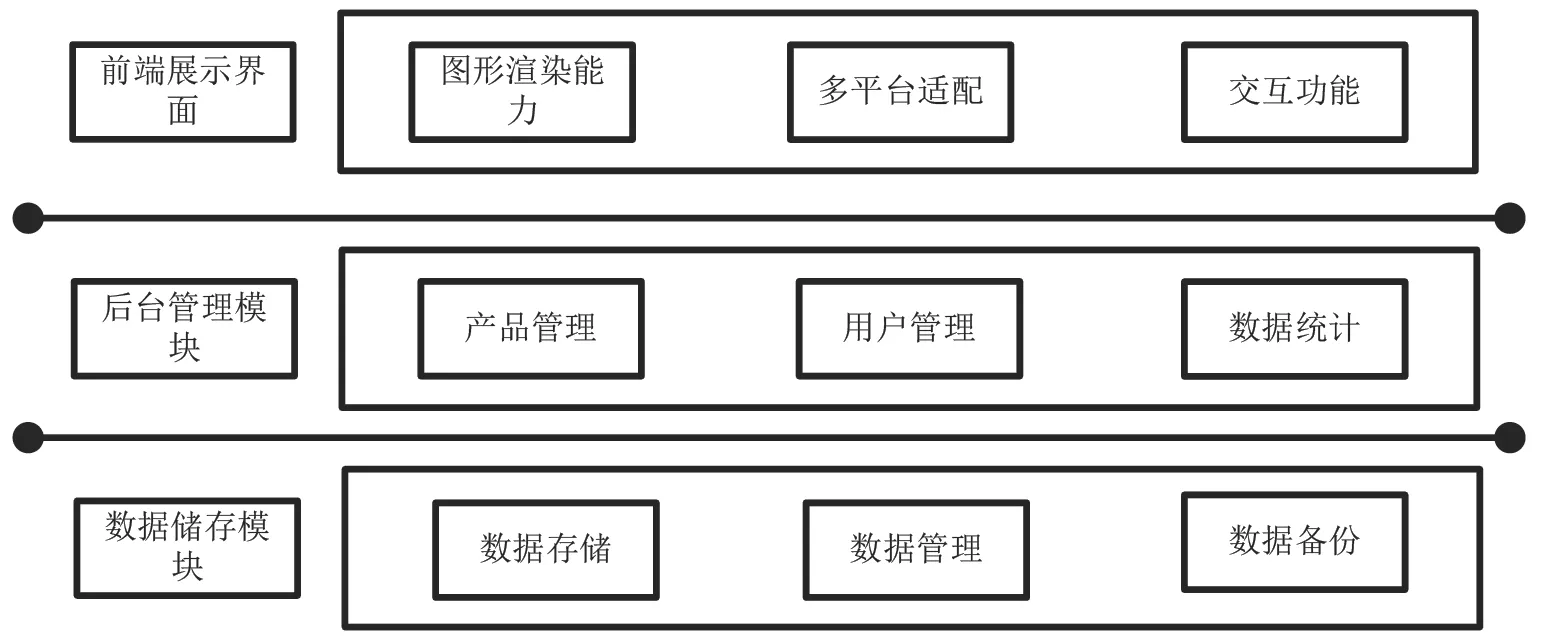
基于Web 的虚拟陈列室构建系统是一种在线展示产品的工具,可以为客户提供更直观、更全面以及更丰富的产品展示方式。该系统主要包括前端展示界面、后台管理模块以及数据储存模块等多个部分。虚拟陈列室的设计总框架如图1 所示。

图1 基于Web 的虚拟陈列室总框架设计
前端展示界面是虚拟陈列室系统的核心部分,其主要功能是向用户展示产品的虚拟陈列效果。后台管理模块是虚拟陈列室系统的管理中心,其主要功能是管理前端展示界面所展示的产品信息。数据储存模块是虚拟陈列室系统的数据存储中心,其主要功能是存储前端展示界面所展示的产品信息、后台管理系统所管理的用户和数据统计信息。
2 前端展示界面设计
为了实现向用户展示产品的虚拟陈列效果功能,前端界面具备如下能力。
首先,图形渲染能力。前端界面需要能够实现产品的三维建模和图形渲染,以展示真实的产品效果[5]。三维建模与渲染技术是前端界面实现产品虚拟陈列的基础,涉及几何建模、材质贴图、光照计算和阴影处理等多个方面。系统使用的三维建模软件为3DS MAX,渲染技术使用WebGL库实现。具体实现时使用模型加载器加载模型,并使用Shader 进行渲染,以实现对模型材质、光照和阴影等的处理。
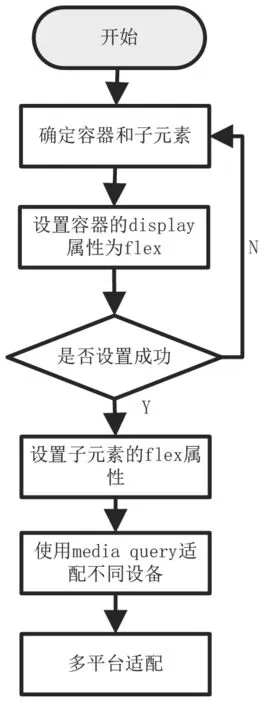
其次,多平台适配。前端界面需要能够适配多种设备平台,包括PC、平板、手机等,以提供更便捷的使用体验。虚拟陈列室系统需要适配不同的屏幕尺寸、分辨率和操作方式,以方便用户在各种设备上使用[6]。在多平台适配中,使用Flex 布局可以实现页面的自适应和布局调整,适配不同的屏幕尺寸和分辨率。Flex 布局在多平台适配中的技术流程如图2 所示。

图2 Web 虚拟陈列室前端展示界面多平台适配
最后,交互功能。前端界面需要提供用户交互功能,包括旋转、缩放和拖拽等操作,使用户能够更直观地了解产品的细节。系统使用jQuery、React 库实现DOM 操作和事件绑定,通过hammer.js 手势库实现触摸屏交互。在具体实现过程中,需要根据用户的操作实时更新模型的位置、旋转角度和缩放比例等参数。
3 后台管理模块设计
后台管理系统具备如下能力。
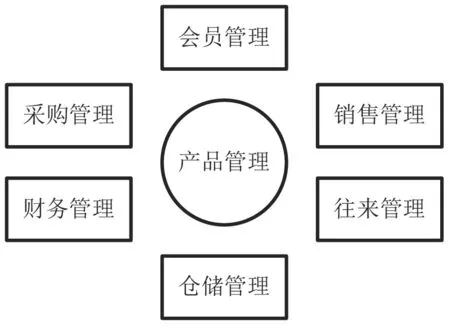
首先,产品管理。后台管理系统需要能够实现产品的添加、修改、删除等操作,以保证前端展示界面的产品信息的准确性和完整性,其中需要管理的内容如图3所示。

图3 产品管理内容
后台管理模块还可以对产品展示进行配置,包括展示位置、数量、排序等。管理员可以根据用户喜好和需求调整产品的展示位置和数量,提升展示效果和用户满意度。通过管理产品推荐和热门产品,提高产品的曝光度和销售量。管理员可以根据产品的销售情况、用户反馈等因素选择推荐和热门产品,并进行相应的展示和宣传。
其次,数据统计。后台管理系统需要实现数据的收集和统计,包括用户的访问量、产品的点击率等数据,以帮助企业分析用户行为和产品市场需求。通过统计和分析产品浏览量、点击量和销售量等指标,可以了解产品的受欢迎程度和销售情况,从而优化产品和服务。常用的统计指标包括产品销售额、转化率以及访问量等。转化率A 的计算如公式(1)所示。
式中:Y为转化用户数;F为访问用户数。
对交易数据的搜集、整理和分析,可以获得大量的信息和见解,包括客户的消费习惯、产品销售情况、市场竞争情况和推广活动效果等。在此类信息的基础上,基于Web 的虚拟陈列室设计可以对优化产品和服务、改进营销策略等方面进行决策。
最后,用户管理。后台管理系统需要能够实现用户的管理和权限控制,包括用户的注册、登录以及角色分配等操作,以保证系统的安全性和稳定性。通过后台管理模块,管理员可以随时对用户信息进行编辑和更新,其中包括用户姓名、联系方式和收货地址等。通过分析和统计用户行为,可以更好地了解用户需求和行为习惯,从而优化产品和服务,提高用户满意度和忠诚度。
4 数据储存模块设计
数据储存模块具备如下能力。
首先,数据存储。数据库需要能够存储产品信息、用户信息和数据统计信息等多种数据类型,以保证系统数据的完整性和准确性。在数据存储过程中需要进行数据模型设计,包括ER 图设计、关系模型设计和物理模型设计等。ER 图是指实体-关系图,用于表示虚拟陈列室中的实体及其之间的关系。关系模型是指将ER 图转化为关系模式的过程,通过关系模式可以表示实体及其属性、实体之间的关系。关系模式可以用R(A1,A2,...,An)表示,其中,R为关系模式的名称,A1,A2,...,An为关系模式中的属性,主键和外键可以对属性进行约束来实现。关系模式可以清晰地表明实体及其属性、实体之间的关系,为实现虚拟陈列室的功能提供基础数据结构。
其次,数据管理。数据库需要实现数据的添加、修改、删除等操作,以确保数据的及时更新和维护。进行数据管理时,系统会编写SQL 语句进行数据操作,语句包括SELECT、INSERT、UPDATE 以及DELETE 等操作,用于实现数据的查询、插入、更新和删除。编写SQL 语句时,需要注意SQL 注入等安全问题,并进行数据权限管理,以确保数据的安全性和可靠性。
最后,数据备份。数据库能够实现数据的备份和恢复,以确保数据的安全性和可靠性,数据备份的容错率R的计算如公式(2)所示。
式中:S为备份失败率,可理解为备份失败次数和备份总次数的差;H为恢复失败率,可理解为恢复失败次数与恢复总次数的差。
根据备份策略和备份工具,设置数据备份的频率、方式和存储位置等,对备份数据进行测试和恢复,以确保备份数据的可靠性。
5 测试试验
5.1 试验准备
该文试验旨在测试基于Web 的虚拟陈列室在用户体验和系统性能方面的表现。具体目标包括用户能否在虚拟陈列室中自由浏览和交互,系统是否能够稳定地运行并快速响应用户操作,是否具有良好的兼容性和可扩展性。系统使用的计算机型号为CPU Intel Core i7,8 GB 内存,500 GB 硬盘,显示器分辨率为1920×1080 的23 英寸液晶显示器,采用Logitech MK270 无线鼠标和键盘。操作系统为Windows 10,采用Google Chrome 浏览器,版本号为91.0.4472.124,虚拟陈列室软件为Matterport,版本号为3.1.1。试验需要安装Matterport 虚拟陈列室软件,并启动。进入虚拟陈列室,并浏览其中的展示内容。在虚拟陈列室中进行部分交互操作,如缩放、旋转和移动等。然后在虚拟陈列室中进行搜索操作,测试系统的查询速度和搜索结果的准确性。再使用不同的浏览器(如Firefox、Edge 等)测试系统的兼容性,尝试在虚拟陈列室中添加新的展示内容,测试系统的可扩展性。
5.2 试验结果
通过统计测试者在虚拟陈列室中浏览展品的时间,可以了解哪些展品更受欢迎,哪些展品需要增加吸引力。缩放和旋转是VR 虚拟陈列室中的2 个重要操作,通过统计测试者进行这2 种操作的次数,可以了解哪些展品需要提供更多的细节信息,哪些展品需要增加互动性和多样性。测试者在虚拟陈列室中的交互行为可以反映出虚拟陈列室的交互设计是否合理和易于使用。通过分析交互次数,可以了解测试者的操作习惯和使用体验,进而优化虚拟陈列室的交互设计。测试试验结果见表1,其中列出了测试者对虚拟陈列室进行不同操作时所需的平均时间。

表1 测试试验结果
从表1 可以看出,测试者在虚拟陈列室中浏览展品的平均时间为20.3 s,浏览时间最长的测试者为第3 号测试者,时间为22.7 s,可以考虑增加展品的展示内容和细节,以吸引用户的注意力。测试者进行缩放和旋转操作的平均时间为7.4 s。缩放和旋转是VR 虚拟陈列室中的2 个重要操作,可以提供更多的细节信息和交互性,以优化用户体验。测试者在虚拟陈列室中交互的平均时间为8.5 s。交互是VR 虚拟陈列室中重要的交互方式,可以提供更多的操作方式和交互性,以提高用户体验。
综上所述,从测试数据中可以看出,在VR 虚拟陈列室中,用户最关注的是展品本身,同时缩放、旋转和交互是用户体验的重要部分。因此,设计和开发VR 虚拟陈列室时,应注重展品设计、交互设计和用户体验优化,以提高用户对虚拟陈列室的满意度和使用率。
6 结语
通过研究基于Web 的虚拟陈列室的设计,探究了如何通过虚拟现实技术和Web 技术将内容数字化,并将其进行互联网展示,以提升传播效果。该文首先设计虚拟陈列室总框架,其次对前端展示界面、后台管理和数据储存模块进行建设,探究基于Web 的虚拟陈列室对用户的体验和参与度的影响,并通过数据分析得出结论。测试数据表明,基于Web 的虚拟陈列室可以更好地提升观展效果和用户的参与度,对指导陈列室网站的开发具有重要意义。在今后的研究中,可以进一步探究基于Web 的虚拟陈列室的应用场景和用户群体,不断完善和改进虚拟陈列室的设计和开发,提升其展示效果和用户体验。此外,还可以探索虚拟现实技术的更多应用场景,推动虚拟现实技术在各个领域的广泛应用。

