HTML5重力感应在移动端交互中的应用研究
陈桂霞







摘要:基于一系列新特性,HTML5催生出了如位置检测、重力感应等全新的用户和页面的交互方式,这些新型的交互功能迅速在用户中普及和流行。HTML5中的运动重力感应模块为移动端各种交互的实现提供了技术基础,文章以HTML5重力感应模块的主要技术DeviceMotionEvent为切入口,解析其技术原理及工作过程。以常见的手机交互“摇一摇”为例,利用Dom事件获取手机运动时的方向值、移动距离以及加速度等数据,加以处理并给予反馈,从而实现HTML5重力感应在手机交互中的应用。
关键词:交互;重力感应;DeviceMotionEvent
中图分类号:TP393.092 文献标志码:A
0 引言
HTML5(以下简称“H5”)最创新的部分,并不在于它绚丽的动画效果,也不在于其强大的图像处理能力,而在于它给予了用户与页面之间开展交互的无穷可能性。在过去,用户与页面之间的交互方式主要是键盘和鼠标,而随着移动设备的逐渐普及,交互的主要方式变为了触摸手势操作[1]。H5一系列新的特性,也催生出了如地理位置检测、文件拖动、重力感应等全新的交互方式,并迅速在用户中普及和流行起来。在前几年的春节晚会中数亿人同时摇动手机抽红包,更是使这种交互方式深入人心。H5中的运动和重力的加速度感应为实现此类交互操作提供了技术基础。下面从H5重力感应模块的主要技术入手,解析其原理,并以具体的案例来展现H5在移动端运动和重力感应实现的过程。
1 H5重力感應主要技术及原理
重力感应模块是目前移动设备的标准配置,这个模块功能的实现取决于H5的重要新特性DeviceMotionEvent,它封装了底层的运动和方向传感器数据,让重力感应、指南针等功能的实现变得容易。确切地说,DeviceMotionEvent是H5提供的一个用来获取设备物理方向及运动信息(重力感应)的Dom事件,事件描述如下:(1)DeviceOrientation。封装了方向传感器数据的事件,可以获取设备静止状态下的方向信息,如手机所处朝向、方位、角度等,表示为一系列本地坐标系的旋角。(2)DeviceMotion。封装了运动传感器数据的事件,可以获取设备运动状态下的运动加速度等信息,表示为设备坐标系中的卡尔迪坐标[2]。
DeviceOrientationEvent和DeviceMotionEvent两者的区别在于:DeviceOrientationEvent的值是相对于初始状态的差值,只要设备方向不变,怎么动都不会影响数值;而DeviceMotionEvent是相对于之前的某个瞬间值的差值时间比,即变化的速度,一旦设备静止则会恢复为0。
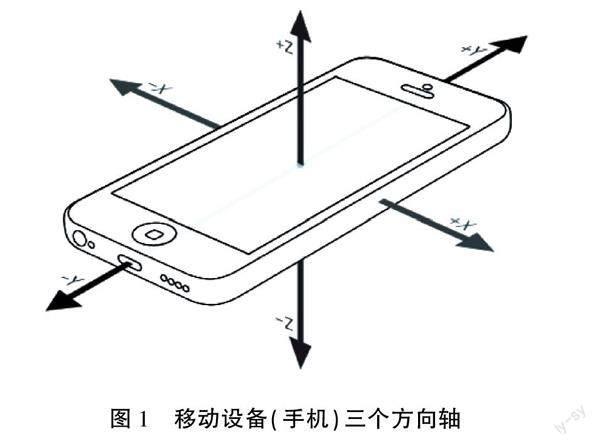
设备内置传感器包括常用的加速器、陀螺仪和磁力仪,开发者可以从这些传感器中获得原始的传感数据,并监测处在运动中设备的方向、速度的变化。移动设备在三维空间中是靠X,Y和Z轴来定位的,加速器和陀螺仪的数据都是描述沿着移动设备3个方向轴上的位置。对于一个竖屏摆放的手机来说,X轴横向贯穿移动设备屏幕,方向从设备的左边(-)到右边(+);Y轴纵向贯穿屏幕,方向从设备的底部(-)到顶部(+);Z轴垂直于设备屏幕,方向为从设备的背面(-)到正面(+),如图1所示。当设备静止放在水平表面上时,这3个值都是0。
当移动设备出现有意义的运动(摆动)时,DeviceMotionEvent就会启动。事件对象会获取移动设备运动时的方向值、移动距离以及加速度。移动设备借助加速器和陀螺仪来获得重力的加速度和设备移动的加速度,以此获得设备实际的加速度值。移动端交互类似“摇一摇”、计步等交互就是借助DeviceMotionEvent对设备运动状态的判断来实现的。
2 利用DeviceMotionEvent实现手机重力感应
作为移动端设备的标准配置,H5重力感应在平板电脑和智能手机中应用广泛,尤其体现在人机交互中,除了大家熟识的手机交互“摇一摇”,还有屏幕横屏和竖屏切换,运动软件中的计步、赛车游戏中的控制左右转弯,都需要重力感应模块支持[3]。本文将以手机交互“摇一摇”为例,展现移动端重力感应的实现过程。
本文在HTML页面中模拟手机“摇一摇”画面,设置HTML显示内容和基础CSS样式,同时为其中的手机图片设置动画,使其不断摇晃,以提醒用户摇晃手机,动画可以借助animaiton实现,用户也可以根据自己想法定义摇晃动画。
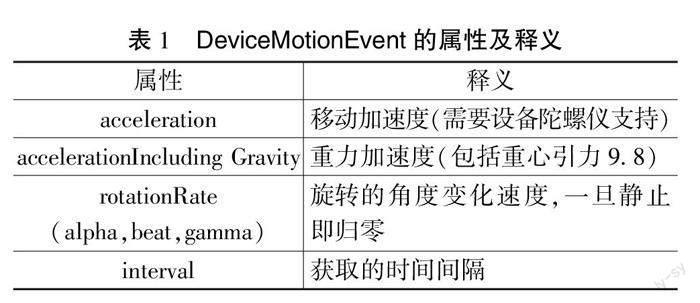
在H5中,移动设备的加速度可以通过运动传感事件DeviceMotionEvent来获取,它能监听设备加速度变化(比如手机疯狂摇摆)。事件对象包含的4个只读属性,如表1所示。
根据移动设备种类的不同,这一时间将返回加速度(acceleration)和含重力的加速度(accelerationIn-cluding Gravity)两种数据。这些数据中又包含了3个不同维度的加速度值,分别是横向X轴、纵向Y轴,以及垂直Z轴。要判断设备的摇晃程度是否剧烈,可以通过计算两个不同的时间点上3个维度加速度的数值变化,获得一个相对可比较的速度指标。本文通过JavaScript代码来获取手机的加速度,并将其换算为一个能够反映出摇晃程度的数值。当该数值超过一定阈值时,即认为用户已经按要求摇动了手机,此时显示获奖信息。
if(window.DeviceMotionEvent)// 如果设备支持运动传感事件
window.addEventListener('devicemotion', deviceMotionHandler);
//侦听DeviceMotion事件
else document.getElementById("status").innerHTML="本设备不支持摇一摇!";
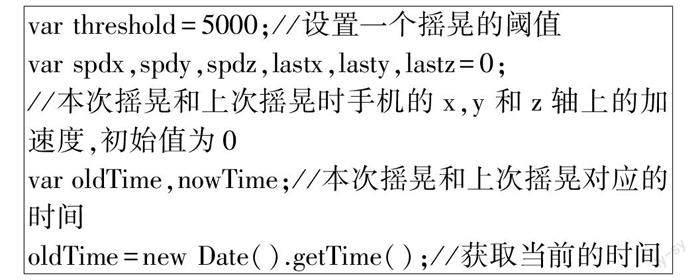
以上代码通过获取window的DeviceMotionEvent属性来判断浏览器是否支持运动传感事件。如果支持,则为窗口创建devicemotion事件侦听[2],否则将输出不支持提示。同时,还需要创建一些必要的变量,包括摇动的阈值、前后两次摇晃的时间和各维度的加速度值等,代码如下:
var threshold=5000;//设置一个摇晃的阈值
var spdx,spdy,spdz,lastx,lasty,lastz=0;
//本次摇晃和上次摇晃时手机的x,y和z轴上的加速度,初始值为0
var oldTime,nowTime;//本次摇晃和上次摇晃对应的时间
oldTime=new Date().getTime();//获取当前的时间
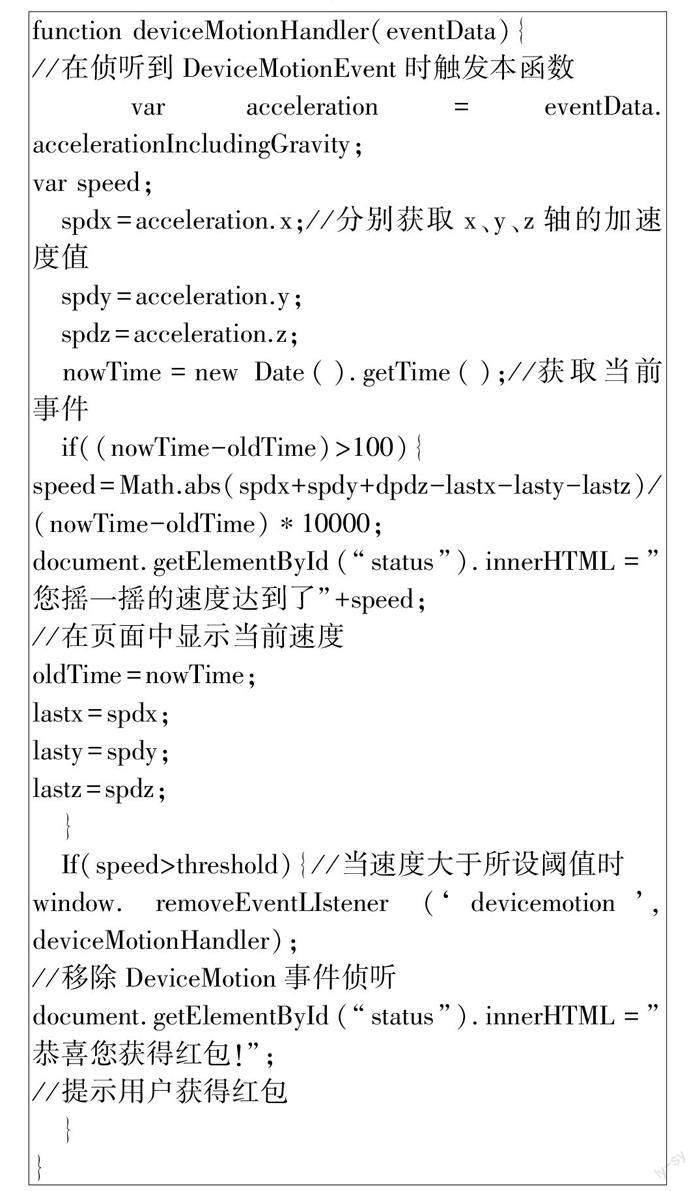
以上代码中,设置阈值为5 000。这是一个经验数值,可以调整。手机3个维度上的加速度初始都是0[2]。最后创建DeviceMotionEvent,侦听所触发的deviceMotionHandler函数,代码如下:
function deviceMotionHandler(eventData){
//在侦听到DeviceMotionEvent时触发本函数
var acceleration=eventData.accelerationIncludingGravity;
var speed;
spdx=acceleration.x;//分别获取x、y、z轴的加速度值
spdy=acceleration.y;
spdz=acceleration.z;
nowTime=new Date().getTime();//获取当前事件
if((nowTime-oldTime)>100){
speed=Math.abs(spdx+spdy+dpdz-lastx-lasty-lastz)/(nowTime-oldTime)*10000;
document.getElementById(“status”).innerHTML=”您搖一摇的速度达到了”+speed;
//在页面中显示当前速度
oldTime=nowTime;
lastx=spdx;
lasty=spdy;
lastz=spdz;
}
If(speed>threshold){//当速度大于所设阈值时
window.removeEventLIstener(‘devicemotion’,deviceMotionHandler);
//移除DeviceMotion事件侦听
document.getElementById(“status”).innerHTML=”恭喜您获得红包!”;
//提示用户获得红包
}
}
以上代码中,创建了acceleration变量,以获取手机含重力在内的加速度值。该变量中的x,y,z属性分别代表了3个维度上的加速度值。本文设置的算法是将两次摇晃中(间隔大于100 ms)的3个维度加速度数值相减,将其绝对值除以时间间隔,再乘以10 000进行放大,最终得到一个能够反映摇晃程度的相对指标[2]。比较该数据指标和预先设定的阈值,如果超过阈值,则停止侦听并显示相关信息。
在测试过程中,若手机不支持重力感应事件,则返回“本设备不支持摇一摇”字样;若手机支持运动重力感应事件,将不断刷新显示当前的摇晃速度指标,如图2所示。当猛烈摇晃手机,使其速度指标超过所设置的阈值时,将显示获得红包的字样,如图3所示。如此即借助H5中重力感应事件DeviceMotionEvent实现了手机交互“摇一摇”功能。
3 结语
H5重力感应在移动端交互应用中十分普遍,除了文中提到的手机交互“摇一摇”,还有屏幕横竖屏切换、运动软件中的计步以及电话的“礼貌拒接”等功能。如今,以智能手机为代表的移动端在互联网时
代扮演着越来越重要的角色,人们对移动端应用的需求也趋向灵活和个性化,所以人机交互技术逐渐超越应用与服务及低功耗设计,成为现在的研究重点。期待H5技术有进一步的创新和发展,为人机交互应用提供更多的技术支持。
参考文献
[1]李倩,刘洁.移动端设备手势交互设计研究[J].戏剧之家,2020(26):177-178.
[2]刘欢.HTML5基础知识、核心技术与前沿案例[M].北京:人民邮电出版社,2018.
[3]梁爽,宣炜.手势识别交互在移动端APP中的应用研究[J].包装与设计,2022(3):170-171.
(编辑 姚 鑫)
Application of HTML5 gravity sensing in mobile terminal interaction
Chen Guixia
(Yangzhou Branch of Jiangsu Union Technical Institute, Yangzhou 225000, China)
Abstract: A series of new features of HTML5 have given birth to new interaction modes between users and pages, such as position detection, gravity sensing, etc. These new interaction functions have rapidly become popular among users. The motion gravity sensing module in HTML5 provides a technical basis for the realization of various interactions on the mobile terminal. This paper takes DeviceMotionEvent, the main technology of the HTML5 gravity sensing module, as the entry point, to analyze its technical principle and working process. Taking the common mobile phone interaction “shake and shake” as an example, Dom event is used to obtain the direction value, moving distance, acceleration and other data when the mobile phone moves, process and give feedback, so as to realize the application of HTML5 gravity sensing in mobile phone interaction.
Key words: interactive; gravity induction; DeviceMotionEvent

