基于R-Shiny的中文文本可视化系统设计研究
淦亚婷 安建业 苗漉欣


摘 要:基于R语言Shiny框架,搭建中文交互式在线可视化系统,实现对中文文本数据的初步处理与可视化分析。首先,介绍中文文本可视化理论与Shiny框架下交互式应用的搭建;其次,通过对用户需求进行分析,制定系统的设计目标和原则,提出系统功能与Shiny框架下交互式界面,并设计相关模块的实现。最后,进行总结,可知:系统能够进行文本分词、清洗与向量化等文本初步处理;同时,能够绘制基于词频、TF-IDF的条形图,词云图以及基于时序、地理位置的动态图等图形。
关键词:文本可视化;系统设计;R语言;Shiny
中图分类号:TP274;TP391.1 文献标识码:A 文章编号:2096-4706(2023)07-0024-04
Abstract: Based on the R language Shiny framework, a Chinese interactive online visualization system has been built to realize the preliminary processing and visualization analysis of Chinese text data. Firstly, this paper introduces Chinese text visualization theory and the construction of interactive application under the Shiny framework. Secondly, through the analysis of user requirements, it formulates the design objectives and principles of the system, proposes the system functions and the interactive interface under the Shiny framework, and designs the implementation of related modules. Finally, it is concluded that the system can perform text segmentation, cleaning and vectorization and other preliminary text processing. At the same time, it can draw bar charts based on word frequency and TF-IDF, word cloud diagram, dynamic graphs based on time sequence and geographical location and other graphs.
Keywords: text visualization; system design; R language; Shiny
0 引 言
在大數据时代,线上社交媒体等互联网平台每天都在产生海量的诸如微博、博客、日志、商品描述以及用户评论等文本数据。对这些数据加以合理利用,获取其中大量有价值信息,为相关决策的制定提供参考,在商业、医学等众多领域具有重要意义。
然而,文本数据纷繁复杂,难以直观快速地获取数据中有价值的信息。文本可视化技术由此应运而生,其通过一定的方法将文本中特定信息转化为图形信息进行展示[1],人们通过观察图形能够快速的获取文本中关键信息,在很大程度上提高了信息获取速度。但进行文本可视化往往需要研究者掌握一定的编程能力;此外,目前能够对文本这类非结构化数据进行简单可视化分析的平台很少[2]。同时,文本可视化不是简单的将原始数据直接可视化展示,而是需要结合研究者对文本数据的理解,进行交互式探索[3]。
目前,构建在线系统的工具也有很多。Shiny是由Rstudio公司提供的一个基于R语言的开发框架,其集成了HTML、CSS和JavaScript等技术函数以及丰富的组件[4],在满足多样化需求的基础上,不需要掌握较多的网页设计相关技术,就能较为容易的开发出交互式Web应用程序。因此,本研究利用该框架开发一个交互式的中文文本可视化平台,使得用户在无须掌握文本可视化相关编程语言的情况下,能够进行文本的初步处理与可视化,从而为相关研究提供便利。
1 设计基础
在系统设计前期进行相关准备工作,主要为中文文本可视化分析、Shiny框架下交互式应用等理论和技术的学习以及用户需求分析。
1.1 中文文本可视化分析
文本可视化是通过数据挖掘、文本分析以及数据可视化等知识和技术,将文本中难以表达的信息通过图形元素形式表达出来,并通过视觉与人们进行交互快速获取文本数据中的关键信息[5]。文本可视化一般分为:基于文本内容可视化、基于文本关系可视化以及基于多层面信息可视化[6]。基于文本内容统计的文本可视化的一般步骤为:文本预处理、文本内容特征信息提取与图形设计。文本预处理是对文本进行分词、清洗等;文本内容特征信息提取主要是获取词频、关键词等。图形设计则是基于获取的特征信息来构建图形,展现文本信息。词频、关键词作为重要的文本特征,通过可视化技术能够生成词云图[7,8]、文档散等图形直观地展示出文本中最关键信息。基于文本关系的可视化则是重点展示文本间关系信息,例如文本间相似度、TF-IDF值。对文本关系信息进行展示的经典图形有Word Tree[9]、短语网络[10]等。基于多层面信息可视化则是从多角度提取多种特征进行可视化,如时间、位置信息等,通过融合多种信息进行可视化。
在R语言中,具有众多专门用于文本处理与可视化的开源程序包[11]。主要有ggplot2、jiebaR、stringr、wordcloud2等。ggplot2是将数据映射为对象,通过图层的形式来绘制图形,并且其命令式作图的方式,便于进行调整与更改。jiebaR是一款中文分词包,支持多种中文分词模式,同时具有词性标注、关键词提取等功能。stringr是对字符串进行处理的包。wordcloud2是绘制词云图的包,并能通过函数里的参数对图形进行调整。R语言的众多开源程序包为文本处理与可视化提供了极大的便利,保证了本系统构建的可行性。
1.2 Shiny框架下交互式应用
Shiny框架下,创建交互式应用程序一般需要建立两个R脚本:前端页面脚本(Ui.R)和服务端脚本(Sever.R)。前端页面脚本主要是对系统的组件和外观的控制,并起到数据接受与结果展示的功能;服务端则是在后台分析处理由前端页面传来的数据,并将结果返回给前端页面进行展示。这种B/S模式(浏览器/服务器),只需要通过浏览器在前端页面将输入传给服务器,然后服务器进行实际数据处理,使得Shiny具有较好的交互功能。利用Shiny设计一个Web应用程序最基本的代码为:
library(shiny)
ui<-fluidPage(titlePanel(‘tittle),
sidebarLayout(sidebarPanel(),mainPanel(‘main panel)))
sever<-function(input,output){}
shinyApp(ui=ui,sever=sever)
前端页面脚本Ui.R搭建前端用户交互界面时,必须要添加fluidPage函数构建整个用户界面的排布结构,其内部包括标题栏tittlePanel和侧边栏sidebarLayout两个模块;标题栏主要是起到系统介绍的功能;侧边栏中的sidebarPanel和mainPanel两个参数主要是对侧边栏和主面板进行设计。此外,Shiny中滑动条、输入框、弹出窗口、下拉按钮等众多小组件能够有助于快速地搭建出交互友好的用户界面。
服务器脚本Sever.R主要是在后端通过R语言的众多程序包构建函数进行文本分析,并将结果传到用户交互界面。
1.3 用户需求分析
帮助文本研究人员对杂乱的文本数据进行可视化研究,从文本数据中发现有价值信息,使得用户能更好的观察、分析文本数据,辅助开展相关研究,是搭建本可视化系统的目的。通过对文本研究人员调研分析,进一步明确了可视化系统应该满足如下需求。
1.3.1 封装性与易操作需求
对文本进行可视化需要研究人员掌握诸如文本分析、数据挖掘以及文本可视化等相关理论技术,特别是需要具备良好的编程能力,这在一定程度上阻碍相关研究的发展。因此需要对系统代码进行封装并且系统满足易操作性,使用户无须掌握编程语言,通过简单的操作也能根据自身需求进行文本可视化。
1.3.2 文本数据查询与选择需求
文本数据庞大,在一张图上一般只能展示某部分信息,因此系统应该具有查询与选择功能。
1.3.3 文本处理与可视化需求
对于文本数据,需要进行清洗、分词以及向量化等处理,以获得满足可视化要求的数据形式。可视化是系统的重点,可视化结果应该具备较高的准确性并且应具备良好的交互性。
1.3.4 展示需求
结果展示是系统与用户交互重要的一环,用户需要观察相关结果对分析进行调整,因此在展示界面应尽量简洁;另外,需要具有放大、保存等功能。
2 系统设计
系统在文本可视化理论学习、Shiny框架下交互式应用的构架以及对用户需求进行分析等前期准备工作的基础上,在R平台上完成系統的功能设计、交互设计和设计实现。
2.1 设计原则
为保证系统的顺利实现与稳定持久性的使用,系统的设计应坚持以下原则。
2.1.1 统一性原则
在设计系统时,特别是在系统的整体架构以及系统的扩展等方面需要进行全局性考虑,保证系统的界面、功能等各个方面尽量达到一致化,不会出现互现矛盾的问题。
2.1.2 适用性原则
系统设计的总体目标是为文本研究人员提供一个可视化工具,因此系统必须遵循适用性原则。在设计时要考量用户业务逻辑,使得用户无须提前培训就能使用;另外,在界面设计上,尽量做到简洁、便于操作。
2.1.3 可扩展性原则
文本可视化技术处在不断发展的过程中,新的技术不断被提出,因此在设计系统时,需要注意系统的先进性,系统能够随着文本可视化技术的发展,相关组件不断更新优化。
2.2 功能设计
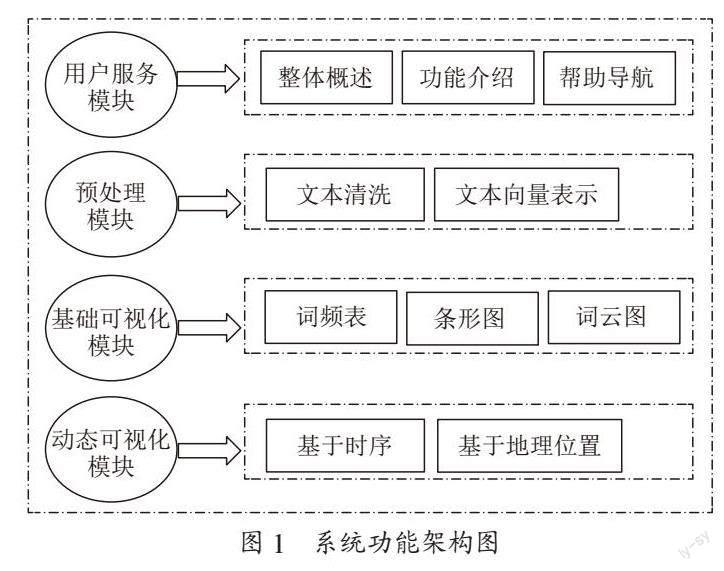
通过系统的需求分析并遵循基本设计原则,系统应具备主要的功能模块为:用户服务模块、预处理模块、基础可视化模块以及动态可视化模块,其架构如图1所示。
2.2.1 用户服务模块
该模块的功能是为用户使用提供帮助,包括对系统的定位和功能进行整体性说明,向用户展示如何使用系统以及帮助导航栏。另外,向用户提供反馈渠道,不断收集相关意见,以便后期不断优化系统。
2.2.2 预处理模块
预处理主要是为了满足文本可视化要求进行的处理。中文文本作为非结构化数据,其预处理主要包括两个阶段,第一阶段是去除特殊表情、符号等,并对文本进行分词、去停用词等处理。第二阶段是对文本进行向量化表示。
2.2.3 基础可视化模块
该模块是在预处理基础上基于词频进行可视化。通过统计每个词的词频,构建出词频表、词频条形图以及词云图。
2.2.4 动态可视化模块
在线社交平台上,人们往往非常关注近期的研究热点的动态演变过程。该模块基于时间和地点进行动态可视化。
2.3 交互设计
Shiny框架下进行交互式设计,主要是构建良好的网页界面,用户在界面上能够输入相关数据和参数,服务端接收数据和参数并进行分析,将得出的结果展示在界面上反馈给用户,进而与用户实现交互。
不同于以往的系统设计,Shiny框架下系统设计无须掌握较多的Web设计理论和技术,而且能在网页上自动更新计算,以及具有诸如输入框、下拉选择框、选择按钮、滑动条等众多组件,为搭建交互式界面提供了搭建交互式系统奠定了基础。本系统构建标题栏、侧边栏与主面板。标题栏主要是区分不同的功能模型,在不同的标题下是不同的功能界面。侧边栏则是利用组件构建用户数据和参数输入,当用户在侧边栏完成输入后,点击绘制,服务端就能够完成分析将结果展示在主面板区。例如,系统在搭建词云图交互设计时,在侧边栏添加上传文件控件、输入框、滑动条以及下拉选择框等控件,用户能够通过上传文件控件上传矢量图来改变词云图的形状、通过输入框指定词云图的尺寸、最低频数、词的个数以及通过下拉选择框选择不同的字体颜色、背景颜色。
2.4 设计实现
系统在Shiny框架下,利用众多的R程序包,编写R语言程序进行实现。
2.4.1 用户服务模块实现
用户服务模块主要是起到帮助用户快速上手的作用,包含系统概述、功能介绍、使用步骤、重要提示以及联系方式。
2.4.2 预处理模块实现
1)文本清洗。通过jiebaR使用worker引入分词引擎,利用segment函数完成分词;通过判断是否为字符型以及正则项匹配,来剔除特殊符号和a-z、0-9非中文自字符;系统默认使用哈工大停用词表对文本进行去停用词处理;运用lapply函数将保留下来的词保存为列表格式。
2)文本向量表示。系统提供两种向量化方式:一种是计算词的TD-IDF值,作为其向量表示;另一种是根据预先导入的中文维基百科词向量文件,将每个词表示为一个300维的向量。
2.4.3 基础可视化模块实现
1)文本数据预览。通过readlines函数读取文本数据并在主面板上进行展示。
2)词频、TF-IDF条形图。获取文本的预处理后的词表,分别利用table函数和bind_tf_idf函数计算计算词的频数和TF-IDF值,再通过ggplot画出基于词频条形图和基于TF-IDF条形图。
3)词云图。基于获取的词频特征,并利用wordcloud2函数绘制词云图。
2.4.4 动态可视化模块实现
1)基于时序的动态图。先通过jiebaR里的analyse. textrank提取关键词,然后演示一段时间内,关键词的变化。
2)基于地理位置的可视化。包含地理位置信息的文本数据,对该类数据进行平面空间维度的可视化展示。
基于上述的系统设计,本系统的基本界面如图2所示。
3 结 论
本文在Shiny框架下搭建了一个交互式的可视化系统,用户只需导入文本数据,并通过侧边栏中的相关组件进行參数选择,主面板区就会自动展示出可视化的结果。系统不仅提供基础的诸如词频条形图、词云图等基于词频的可视化分析技术实现,还能基于时序以及位置等信息进行可视化,能有效关注到社交平台信息的动态变化,为文本研究人员提供了一个交互式、易操作的文本可视化平台。
系统遵循可扩展性原则进行设计,在所构建的框架下能够引入更新、更深层的文本可视化技术,达到拓展系统功能的目的。因此,在后续研究中将结合文本可视化技术的发展,不断扩展系统可视化功能,探究诸如基于聚类、语义等更为深入的文本可视化技术实现方法。
参考文献:
[1] 马创新,陈小荷.文本的可视化知识表示 [J].情报科学,2017,35(3):122-127.
[2] 刘玉琴,汪雪锋,雷孝平.科研关系构建与可视化系统设计与实现 [J].图书情报工作,2015,59(8):103-110+125.
[3] 何巍.社交媒体数据可视化分析综述 [J].科学技术与工程,2020,20(32):13085-13090.
[4] shiny 官方网站[EB/OL].(2022-10-22).https://shiny.rstudio.com.
[5] 熊辉.职业健康数据的可视化分析研究 [D].福州:福州大学,2018.
[6] Wise J A,Thomas J J,Pennock K,et al. Visualizing the non-visual:Spatial Analysis and Interaction with Information from Text Documents [C]//Proceedings of Visualization 1995 Conference. IEEE,1995:51-58.
[7] 马明明.面向文本的标签云可视化度量模型的研究 [D].北京:北京交通大学,2018.
[8] 袁海,陈康,陶彩霞,等.基于中文文本的可视化技术研究 [J].电信科学,2014,30(4):114-122.
[9] WATTENBERG M,VI?GAS F B. The Word Tree. An Interactive Visual Concordance [J]. IEEE transactions on visualization and computer graphics,2008,14(6):1221.
[10] HAM F V,WATTENBERG M,VI?GAS F B. Mapping Text with Phrase Nets [J]. IEEE transactions on visualization and computer graphics,2009,15(6).
[11] 兰德.R语言 [M].蒋家坤,译.北京:机械工业出版社,2015.
作者简介:淦亚婷(1997—),女,汉族,江西九江人,研究生在读,研究方向:短文本分类;安建业(1969—),男,汉族,内蒙古乌兰察布人,教授,硕士,研究方向:文本挖掘、统计建模与统计模式识别;苗漉欣(2000—),女,汉族,山西长治人,研究生在读,研究方向:中文文本可视化。

