基于WebSocket协议的网页即时通信系统研究与实现
王彬



摘要:随着用户对Web信息即时性要求的提高,一种不需要客户端,完全基于网页,提供定制化服务,在社区、论坛、电商网站中提供即时交流互动和服务的技术应运而生。对比HTTP和WebSocket 2种协议,文章设计了一种基于WebSocket协议的网页即时聊天系统,通过全双工消息传递,在浏览器和服务器之间创建了一条快速通道,实现了实时性要求,降低了服务器的资源占用率。聊天系统提供了用户登录、上线提醒、下线提醒和群发消息等功能,在保持传统B/S即时通信系统易扩展和易管理特点的同时,在带宽占用、消息收发时延方面具有显著的性能优势。
关键词:即时通信;长轮询;WebSocket协议;Node.js协议;Socket.io库
中图分类号:TP311.1 文献标志码:A
0 引言
随着互联网的迅猛发展,Web数据的即时性要求愈发强烈,基于Web的即时通信应用也大量涌现,如在线小游戏、证券、实时直播和即时聊天等。目前,主流Web即时通信应用仍然是基于HTTP协议,通过HTTP请求响应模型,在客户端和服务器之间进行请求和响应的交互,实现数据的传输和通信。为保障实时通信,需在浏览器和服务器之间不断建立连接并响应,由于请求和响应是单向的,这种方式并不能实现真正的实时通信。服务器收到客户端请求后,若造成阻塞,仍会保持连接,这种方式并不适合实时性要求较高的应用,并且占用服务器的资源。随着技术的不断发展,通过使用长轮询、WebSocket技术[1]可以在HTTP连接上建立双通信通道,实现实时的双向数据传输。
基于HTML5[2]中定义的WebSocket协议改变了这种现状,该协议在HTTP的基础上进行了扩展,而非HTTP本身自带的功能。该协议将客户端的请求与服务器的响应这一传统的工作方式改为双向消息传递,在浏览器和服务器之间建立一次握手,即可创建一条快速通道,两者之间即可直接进行数据交互,满足了实时性要求,降低了服务器的资源占用。本文设计了一种基于WebSocket协议的网页即时聊天系统,提供了用户登录、上线提醒、下线提醒和群发消息等功能,在保持传统浏览器和服务器架构模式即时通信系统易扩展、易管理的同时[3],大大提高了即时通信系统的实时性,降低了服务器资源的占用率。
1 相关技术
1.1 WebSocket协议
通常情况下,在传统的B/S系统通信中,服务端并不会主动与客户端通信,必须要收到客户端请求。客户端首先发送一个请求,服务器端在接收到客户端请求后,将处理结果返回到客户端。因此,传统Web应用满足不了网页版的即时通信需求。
WebSocket协议的出现彻底改变了这种通信方式。WebSocket协议是在HTML5规范中提出的一种全双工通信协议,允许客户端和服务器之间进行双向实时通信[4-5]。而传统的HTTP协议是单向通信,当客户端HTTP请求发送到服务器端时,客户端与服务器端将打开TCP连接;当客户端收到服务器端响应后,TCP连接即终止,每个HTTP请求都会建立单独的TCP连接。两者之间的区别如图1所示。
与HTTP协议不同,WebSocket协议只需要进行一次握手来建立连接,但是握手请求是通过HTTP协议进行的[6]。一旦WebSocket连接建立成功,客户端和服务器之间可以通过该连接进行双向通信。客户端可以向服务器端发送数据,服务器端也可以主动向客户端发送数据,而且连接可以一直保持开启,直到其中一方主动断开连接。
1.2 Socket.io库
WebSocket虽然在实现实时通信方面有很多优势,但在即时通信交互系统的消息处理过程中存在一
些局限。因为即时通信不仅涉及简单的数据传输,还需要处理各种控制信息和状态信息,以便对参与即时通信的用户进行管理和控制。这些附加信息的处理可能需要额外的逻辑和协议来确保交互系统的完整性和稳定性。Socket.io是一个集成WebSocket协议的JavaScript库[7],它不仅是对WebSocket协议的简单封装,还在此基础上又增加了新的功能,并扩展了关于Session、Cookie和 JSON处理的API[8]。Socket.io由2部分组成:客户端JavaScript库和基于Node.js的服务器端库,具有实时性、全双工和事件驱动等特点,为实现基于网页的即时通信提供了良好的解决方案。除了WebSocket协议,Socket.io还支持多种实时通信方式,并提供了统一的接口。这些方式包括Adobe Flash Socket、Ajax长轮询、Ajax多部分流、持久Iframe和JSONP轮询等。当Socket.io检测到当前环境不支持WebSocket时,会自动选择最优方式来实现网络的实时通信。因此,Socket.io可以在不同环境下提供可靠的实时通信能力。
Socket.io在实现网络即时通信时具有以下特点:(1)如果不能建立 WebSocket 連接,连接将退回到 HTTP 长轮询。(2)在某些特定条件下,服务器端和客户端之间的 WebSocket 连接可能会被中断,双方都不知道连接处于断开状态。而 http://Socket.io包含一个heartbeat机制,该机制定期检查连接的状态,当客户端最终断开连接时,它会自动重新连接,同时数据包将自动缓冲,并在重新连接时发送。(3)Socket.io客户端和服务器端都具备了收到消息的回调功能。
(4)Socket.io服务器端提供了消息的广播功能。
2 服务器端设计
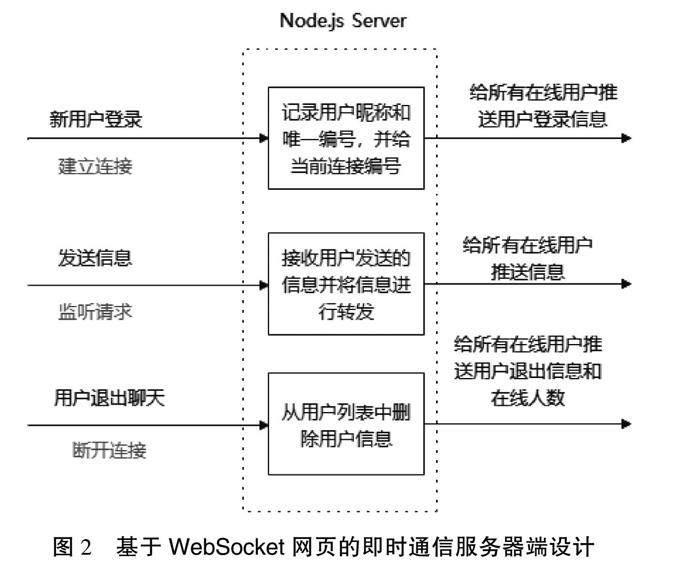
基于Web页面的即时通信服务器端主要采用了Node.js[9]结合Express和Socket.io来实现,服务器端主要包含3个功能:建立连接、监听请求和断开连接,具体如图2所示。
当新用户登录时,服务器端通过获取用户的昵称和用户唯一标识,与当前请求的Socket对象进行绑定,更新在线人数,并向所有在线用户推送用户登录信息和在线人数。网页即时通信消息传递时序如图3所示。
當服务器端监听到客户端发送的信息请求时,将用户发送的信息转发给所有在线用户。当客户端断开连接时,从当前的在线用户列表中将用户信息删除,并将用户的退出信息和在线人数推送给在线用户。
3 客户端设计
网页即时聊天的客户端设计主要包括了用户登录模块和监听服务器端消息模块,其中监听服务器端消息模块包括了监听服务器端推送消息、在线人数和用户退出信息,具体如图4所示。
当用户输入昵称登录后,首先创建WebSocket客户端对象,创建成功后,将用户的昵称和根据当前时间生成的唯一编号发送到服务器端,然后开始监听服务器端的消息。
当客户端接收到服务器端发送的信息时,再利用客户端的DOM技术进行页面渲染,将信息显示到聊天窗口中,程序运行效果如图5所示。
4 结语
本文提出的一种基于Node.js和WebSocket协议的网页即时通信系统,实现了用户在浏览网页的同时,可与其他用户进行即时通信,通信的实时性和高效性在实际使用中得到了验证。随着技术的不断发 展,基于WebSocket技术的语音、视频、单聊、直播和文件传输功能也将进一步完善。
参考文献
[1]浪潮软件股份有限公司.一种基于websocket的android客户端远程调试系统:CN201911127153.1[P].2020-04-17.
[2]孙善毅.车辆主动安全视频监控系统平台关键技术研究与开发[D].徐州:中国矿业大学,2020.
[3]李仲岐.基于WebSocket即时通信系统设计与实现:第三十七届中国(天津)2023IT、网络、信息技术、电子、仪器仪表创新学术会议论文集[C].天津:天津市电子学会,2023.
[4]茆玉庭.基于Node.js和WebSocket的即时通信系统的设计与实现[D].南京:南京邮电大学,2018.
[5]杜明远.基于WebSocket的即时通信系统设计与实现[D].大连:大连理工大学,2016.
[6]高锐,闫光辉,罗浩,等.基于WebSocket技术无线频谱大数据实时监测系统设计与实现[J].兰州交通大学学报,2022(1):52-60.
[7]张艺.基于WebSocket的即时通信系统研究与实现[J].软件,2015(3):89-94.
[8]陆屹,赵巍.基于WebSocket的电信运营商视频营业厅模式的研究与实现[J].计算机时代,2023(7):77-81.
[9]马行健.利用WebSocket技术实现房源网小程序的即时通信[J].河北软件职业技术学院学报,2022(4):23-26.
(编辑 王雪芬编辑)
Research and implementation of Web instant communication based on WebSocket protocol
Wang Bin
(Department of Information Technology, Xuzhou Finance Branch, Jiangsu Union Technical Institute, Xuzhou 221008, China)
Abstract: With the increasing demand of users for the immediacy of web information, a technology that does not require a client, is completely based on web pages, providing customized services, and providing instant communication, interaction, and services in communities, forums, and e-commerce websites has emerged. This article compares HTTP and WebSocket protocols and designs a web instant messaging system based on the WebSocket protocol. Through full duplex messaging, it creates a fast channel between the browser and the server, achieving real-time requirements and reducing server resource usage. The chat system provides functions such as user login, online reminders, offline reminders, and group messaging. While maintaining the scalability and ease of management of traditional B/S instant messaging systems, it has significant performance advantages in bandwidth utilization and message transmission latency.
Key words: instant messaging; long poll; WebSocket protocol; Node.js protocol; Socket.io base

