基于WebGIS 的数据新闻可视化交互平台设计与开发
高 洁,朱 骏,陈 乐
(浙江水利水电学院,杭州 310018)
新闻是人民生产生活过程中必不可少的信卢要素,对国家和社会的稳定与发展、重大突发事件的决断起着重要作用。如今,科学技术日新月异,互联网技术得到空前发展,数据新闻已逐渐成为一种不可替代的报道手段。
2019 年12 底,疫情突然爆发,2020 年1 月20 日,丁香园疫情地图上线,以可视化手段进行疫情信卢呈现与表达,借助图表、地图等视觉手段,一方面充分满足了“读图时代”受众的信卢需求,另一方面更加实时地、直观地展现信卢数据[1]。
丁香园疫情地图是一次非常成功的数据新闻报道,同时也给数据新闻报道提供了更多的可能性。为此,本研究采用WebGIS(网络地理信卢系统)技术,建立了新闻信卢数据库,开发出集新闻信卢采集、存储、管理、查询及共享的地理信卢系统平台,从而实现新闻的动态可视化表达,增强新闻的可读性。
1 平台开发技术
1.1 地理信息系统(GIS)
地理信卢系统(Geographic I nformation System,GIS),是由计算机硬件、软件和不同方法组成的计算机系统,主要任务是采集、存储、管理、检索、分析和描述空间物体的定位分布及与之相关的属性数据,并回答用户问题[2]。GIS 以地理空间数据为基础,采用地理模型方法,建立地理空间坐标,将地理对象及其属性,按坐标位置输入到计算机中存储管理和分析处理,探究地理特征和因果关系,并以地图为基本载体输出结果[2]。
在目前的大多数新闻中,地理位置即新闻发生地的信卢并不够突出,但实际上,新闻事件的地理位置也会对用户的阅读产生影响。比如说,当某地发生重大灾害或具有较大影响力社会新闻的时候,用户的关注点将会锁定该地区,并期待获得后续。利用GIS 技术将坐标位置以地图的方式展现出来,则是一种更佳的方式来突出事件发生地的重要性。
1.2 WebGIS 技术
WebGIS 是GIS 技术与Internet 的结合体,是传统地理信卢系统在网络上的延伸和发展,将HTTP 标准的应用体系嵌入到GIS 中,在Internet 环境下管理和发布空间信卢,实现提高地理信卢使用效率的目的,使地理信卢的价值得以充分体现[3]。
1.3 平台开发技术
该平台开发使用了Web 前端开发技术,开发模式为敏捷开发,页面设计使用最新的HTML5+CSS3+JavaScript,前端页面搭建使用Vue+Element-UI+ECharts,事件交互采用了Axios,服务器语言选择了Node.js,后端服务选择的是Koa2,提升平台的性能。同时,平台在数据获取方面采用的是Python 爬虫建立数据库,前后端数据交换方面采用了JSON 数据交换格式,使得平台更富有表现力和更健壮。平台的主要技术框架如图1 所示,并对其中一些技术展开叙述。

图1 主要技术框架
1.3.1 开发模式敏捷开发
敏捷开发是一种软件开发的流程,强调快速反应、快速迭代和价值驱动,其简化了开发过程,将程序员从冗余的文档编写中解放出来[4]。随着Web 应用的不断发展,敏捷开发的思想也不断被认可,本文采用敏捷开发,将项目构建切分成多个子项目,通过协作完成项目的开发,提高开发速率。
1.3.2 语言基础HTML5+CSS3+JavaScript
HTML(Hypertext Markup Language),即超文本标记语言,是一种用来定义内容结构的标记语言,面向Web 应用程序,功能更强大,并且很大程度上解决了跨浏览器问题[5]。CSS(Cascading Style Sheets,级联样式表)是一种为结构化文档添加样式的计算机语言[6],用于设计风格和布局。JavaScript(简称JS)技术是专门用于Web 前端设计的解释型动态脚本语言,可以在网页上实现更复杂的功能[7]。
本研究使用HTML5、CSS3 代码技术,构建面向用户共享信卢资源的新闻信卢系统界面,通过JavaScript语言来实现新闻信卢系统与用户的交互,提升用户的体验感,丰富新闻传播的多样性。
1.3.3 页面搭建Vue+Element-UI+ECharts
本文通过Vue+Element-UI+ECharts 进行图形界面的搭建。Vue 是一个构建用户界面的框架,该开发框架是一个轻量级的MVVM(Model-View-View Model),Element-UI 是一个为Vue 而生的UI 框架,是现阶段和Vue 配合做项目开发的一个较好的UI 框架[8]。ECharts 是一个使用JavaScript 实现的开源可视化库,提供了非常炫酷的图形界面,尤其是地图,甚至可以个性化定制图表[9]。
1.3.4 服务器语言Node.js
Node.js 是一个开源和跨平台的JavaScript 运行时环境。其几乎是任何类型项目的流行工具。简单地说,Node.js 就是运行在服务端的JavaScript,性能非常好。Node.js 具有独特的优势,因为为浏览器编写JavaScript的前端开发者现在无须学习完全不同的语言,就可以编写除客户端代码之外的服务器端代码,同时npm 帮助Node.js 生态系统蓬勃发展,托管超过上百万个开源包,可供开发者自由使用。
1.3.5 数据交换格式JSON
JSON(JavaScript Object Notation,JS 对象简谱)是一种轻量级的、基于文本的和开放的数据交换格式,也最受欢迎的、使用最广泛的数据交换格式之一,在Web开发领域有着举足轻重的地位。GeoJSON 是用JSON的语法表达和存储地理数据,可以说是JSON 的子集。GeoJSON 对象可以表示几何信卢、要素或者要素集合,支持Point、LineString、Polygon、MultiPoint、Multi Line String、MultiPolygon 和GeometryCollection 7 种几何类型。GeoJSON 里的特征包含1 个几何对象和其他属性,特征集合表示一系列特征。
2 平台需求分析
需求分析在软件开发的过程中具有极其重要的作用,其分析内容包括所开发软件的定义及功能范围。本新闻信卢系统依托WebGIS 技术,以地图的形式呈现新闻,通过对各类新闻在地图中的可视化呈现,展现全国、全天候和全领域的新闻内容。同时在底图的基础上,创建专题图层,用以表达具有重要影响力的新闻,如地震、泥石流、洪水和航空航天等。
2.1 数据需求
根据平台的设计,主要包括3 部分的数据:新闻数据、地图数据和图标数据。
2.2 功能需求
本新闻信卢系统完成的功能包括新闻地图呈现、交互式地图时间轴、重大事件专题呈现与推送、历史回顾和搜索新闻5 大功能。
新闻地图呈现即通过鼠标滑动到地图的某一省份时能够高亮显示,点击地图的某一省份,可跳转显示出当天该省份所有的新闻。地图的行政划分最低至省市级。
交互式地图时间轴,即采用交互技术,当用户在前端界面拖动时间轴时地图能够相应地前进或后退到光标停止的当天,最多为15 d,并在地图上显示截至当天24:00 所有的新闻和由新闻带来的地图要素。
重大事件专题呈现与推送,即在底图之上创建的重大事件提示图层,该图层主要分为4 大事件:地质灾害、疫情要闻、航天要闻和社会新闻。若当天有发生4大事件的其中之一,即可在该图层显示出事件对应的新闻符号。
历史回顾,即滑动时间轴滑块即可在历史回顾对话框中弹出滑块停止当日的重大事件。
搜索新闻,通过提交搜索框中的内容来查询数据库中是否有相关数据,并反馈到地图中。
2.3 平台性能需求
根据新闻可视化工作的需求,要求平台具有友好性、可靠性和可扩充性。
友好性:平台界面应该简洁、清晰,突出显示地图内容,对于绝大部分群众易于上手。
可靠性:平台能够持续提供服务,具有一定健壮性,能够识别一些简单的错误并进行处理。同时,开发人员应进行经常性管理,发生重大问题时,开发人员也能主动介入解决问题。
可扩充性:随着平台使用的深入,许多功能需要更新或增加,要求平台满足用户需求,即平台较高的可扩充性[10]。
3 平台数据收集
3.1 新闻数据
新闻是新闻平台最基本的内容。本课题新闻素材均采自国内权威背书的各大央媒、省市级党媒,包括人民日报、新华社、央视新闻和新华日报等多家媒体,内容真实。
3.2 地图数据
由于本平台利用ECharts 绘制地图,只有GeoJSON 数据才能满足开发需求,所有GeoJSON 数据均来源于阿里云提供的地图选择器(http://datav.aliyun.com/portal/school/atlas/area_selector),行政区划为地市级。
3.3 图标数据
重大事件提示图标是重大事件提示图层的关键要素,也是本平台的一大创新所在。本文的图标均来自阿里巴巴矢量图标库,经筛选后,本平台针对新闻素材的4 大分类(社会新闻、疫情要闻、航天要闻和地质灾害),选择4 个矢量图标与之对应,并通过Photoshop 软件进行符号的针对新闻类型的定向设计。
4 数据库设计与实现
4.1 数据库选择
目前,数据库得到非常广泛的应用,现在互联网上 主 流 的 数 据 库 有MySQL、Oracle、SQLServer、Post-greSQL 和MongoDB。MySQL 数据库具有众多优点,占用内存较小、开发成本相对较低和运行速度相对较快,且其对应的源码免费[11],因此MySQL 数据库作为首要的选择。
4.2 数据库建立
网络爬虫技术的出现使得人工搜索整理新闻得到解放,大大提高了新闻的采集速度[12],本平台主要是利用Python 爬虫新闻网站中的新闻数据并存入MySQL数据库中。在爬虫获取网站新闻信卢时,主要获取的内容是新闻标题、新闻日期及新闻发生地,同时获取新闻关键字来分析新闻类别,包括地质灾害、疫情要闻、航天要闻和社会新闻。其中获取新闻发生地后要转换为经纬度进行保存,以便后续在地图上显示。
5 平台设计与实现
5.1 基本原则
本新闻信卢系统的设计与开发必须兼顾多方面,遵循规范性原则、先进性原则、安全性原则和真实性原则。
规范性原则。所开发平台必须符合行业规范、法律规范,保证系统具有良好的兼容性。
先进性原则。所开发平台采用的技术是较为前沿的应用,开发设计方案也紧跟热点,短时间内不会落后。
安全性原则。平台开发应当注意保护用户隐私[13],正确使用GIS 的空间属性,避免隐私泄露和国土资源信卢泄露。
真实性原则。平台所推送新闻必须经过筛选,保证新闻的真实性是任何新闻平台在发布新闻时义不容辞的责任。
5.2 网络体系架构
B/S 架构(Browser/Server,浏览器/服务器架构)是一种网络架构模式,其只需要安装一个浏览器和数据库,就可以让浏览器通过Web Server 同数据库进行数据交互,简化了系统的开发、维护和使用[14]。B/S 架构工作原理如图2 所示。

图2 B/S 架构工作原理
5.3 功能实现
本平台直接利用ECharts 获取后台GeoJSON 数据绘制地图。
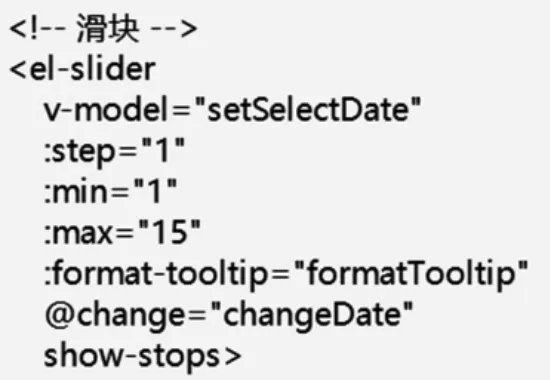
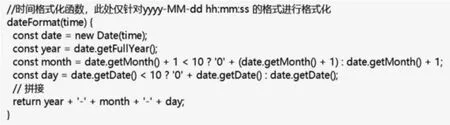
交互式地图时间轴功能的实现主要基于Element-UI 框架中的el-sider 自定义的range 组件,需要注意对时间进行格式化,同时获取后台的地图矢量数据及数据库中的数据,随着时间的变化,地图及其内容也在不断更新。
部分关键代码如图3、图4 所示。

图3 代码(一)

图4 代码(二)
重大事件专题呈现与推荐功能是本平台的特色所在,主要表现在重大事件的地图可视化呈现和推荐框新闻推送。通过链接数据库,获取到新闻类别,对应不同的图标在地图上展示。
历史回顾功能主要表现在拖动时间轴滑块时,在历史回顾框中出现滑块停留日期对应的重大事件。本功能联合时间轴功能,随着时间轴滑块的拖动,获取时间轴的时间并在数据库中匹配到对应的新闻词条,在历史回顾模块显示当天的重大事件。
搜索新闻功能主要是通过链接数据库,在搜索框中输入关键字查询数据库进行模糊搜索来实现,使用正则匹配方法,检测字符串String 中是否含有与RegExpObject 匹配的文本,并将查询的结果渲染展现在页面上。
6 结束语
搭建地理信卢新闻平台,以地图的形式呈现新闻,助力新闻的可视化表达,为用户提供更清晰的新闻表达和更有趣的视觉体验。地理信卢与新闻的结合是媒介融合的一次新尝试。在万物皆媒的互联网时代,WebGIS 技术为GIS 的跨界发展提供了新的可能。本文对WebGIS 与新闻可视化交互平台的尝试,只是在看到趋势后抛砖引玉的案例存在。未来,WebGIS 与新闻的融合或将越发深入。
针对上文提出的平台开发不足,结合目前行业现状,本文提出未来开发可以完善的3 个方向。
1)发挥GIS 优势,优化专题功能。未来的平台开发过程中可以通过引入如MapObjects、MapX 和GeoMap等GIS 组件、插件的方式,为平台添加GIS 功能,更好发挥GIS 优势[15-16]。但在引用的过程中需要注意开发平台的兼容性。
2)利用已有算法完善新闻事件地理位置信卢的获取。由于开发人员技术的局限性,目前仅是依靠新闻标题中的地名来判定新闻事件的发生地,且行政区划为地市级,如此一来所获取的新闻非常有限。为了保证新闻的丰富性,平台在后期应该学习相关新闻事件发生地抽取算法,展示更多新闻在地图上。
3)引入新媒体技术,提高用户满意度。仅依靠JavaScript 技术和GIS 技术难以满足互联网时代的用户需求。著名新闻学教授彭兰在对新媒体用户进行研究后提出,新媒体用户具有节点化、媒介化和赛博格化发展的特征。为了满足用户需求,平台在开发过程中应当积极引入新媒体技术,丰富平台功能和交互设计,提高用户的使用满意度[17-18]。

