微信小程序开发入门(一)
任亚飞
微信小程序,简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。在开发难度上,中学以上的同学们学习应该是没有太大问题的。
一、了解小程序
1.微信小程序的优势
微信有海量用户,黏性高,在微信里开发产品更容易触达用户。比推广App的成本低。开发适配成本低。容易小规模试错,然后快速迭代。跨平台。对比小程序和App的使用步骤,可以看出小程序省去了应用市场搜索、下载安装、注册、后期卸载等步骤。充分体现了张小龙所说的“随用随走”。

2.小程序发展前景
据腾讯2022年第三季度财报,小程序日活跃用户数突破6亿,同比增长超30%,其日均使用次数实现更快增长,同比增长超50%。微信平台加深了小程序在食品饮料、服装、商场百货等主要行业的应用,这些行业的线下商户与品牌方正愈来愈多地将其会员和积分系统与小程序结合,并通过小程序建立多渠道零售体系。用户借助健康码小程序进行健康与行程验证,2022年累计访问量超过3200亿次。
所以我们不管是学习小程序开发,还是学习小程序运营,都有很广的就业前景。

3.小程序发展历史
2016年1月11日,微信之父张小龙时隔多年公开亮相,解读了微信的四大价值观。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫“微信小程序”。

2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供微信小程序在云端服务器的技术方案。
2017年1月9日0点,万众瞩目的第一批微信小程序低调上线,用户可以体验到各种各样微信小程序提供的服务。

2017年12月28日,微信更新的6.6.1版本开放了小游戏,微信启动页面还重点推荐了小游戏“跳一跳”,你可以通过“微信小程序”找到已经玩过的小游戏。
2018年1月18日,微信提供了电子化的侵权投诉渠道,用户或者企业可以在微信公众平台以及微信客户端入口进行投诉。

2018年1月25日,微信團队在“微信公众平台”发布公告称,从移动应用分享至微信的小程序页面,用户访问时支持打开来源应用。同时,为提升用户使用体验,开发者可以设置小程序菜单的颜色风格,并根据业务需求,对小程序菜单外的标题栏区域进行自定义。

2018年3月,微信正式宣布微信小程序广告组件启动内测,内容还包括第三方可以快速创建并认证小程序、新增小程序插件管理接口和更新基础能力,开发者可以通过微信小程序来赚取广告收入。除了公众号文中、朋友圈广告以及公众号底部的广告位都支持微信小程序落地页投放广告,微信小程序广告位也可以直达小程序。

2018年7月13日,微信小程序任务栏功能升级,新增“我的微信小程序”板块;而微信小程序原有的“星标”功能升级,可以将喜欢的小程序直接添加到“我的微信小程序”。
2018年8月10日,微信宣布,微信小程序后台数据分析及插件功能升级,开发者可查看已添加“我的微信小程序”的用户数。此外,2018年8月1日至12月31日期间,微信小程序(含小游戏)流量主的广告收入分成比例优化上调,单日广告流水10万~100万区间的部分,开发者可获得的分成由原来流水的30%上调到50%,优质微信小程序流量主可获得更高收益。

2018年9月28日,微信“功能直达”正式开放,商家与用户的距离可以更“近”一步:用户微信搜一搜功能词,搜索页面将呈现相关服务的微信小程序,点击搜索结果,可直达微信小程序相关服务页面。
2019年8月9日,微信向开发者发布新能力公测与更新公告,微信PC版新版本中,支持打开聊天中分享的微信小程序。安装最新PC端测试版微信后,点击聊天中的微信小程序,便会弹出微信小程序浮窗。而在微信小程序右上角的操作选项中,可以进行“最小化”操作,让微信小程序像其他PC软件一样最小化,排列于Windows系统的任务栏中。

4.为什么学习小程序
我们了解完小程序的优势和历史以后,就知道我们为什么要学习小程序了,依赖微信生态。就业面广,上手快。学习完微信小程序以后,再去学习百度小程序、抖音小程序、支付宝小程序就很方便了。因为这些小程序API都很相似。相对于Java、PHP、Python而言,小程序更适合作为编程的入门语言。相对于传统前端开发,我们在学习小程序的同时就可以学习CSS、JavaScript的知识。
5.微信小程序对创业者的优势
当前移动互联网格局已定,用户需求被各路巨头把持,App开发的推广成本过高,我们要想在移动互联网有一番作为,微信是不可避免的靠山,小程序能以最小的成本、最快的速度验证你的商業模式。

二、开发者工具
工欲善其事必先利其器,我们在开发小程序之前必须准备好一款适合自己的开发者工具,这里我给大家推荐官方开发者工具。原因有以下几点:
官方的所有更新,都会第一时间在官方开发者工具同步。
有任何问题,可以直接反馈给官方。
官方开发者工具更新迭代最及时。
用官方开发者工具,使用一些官方功能最稳定。

1.下载和安装
官方开发者工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
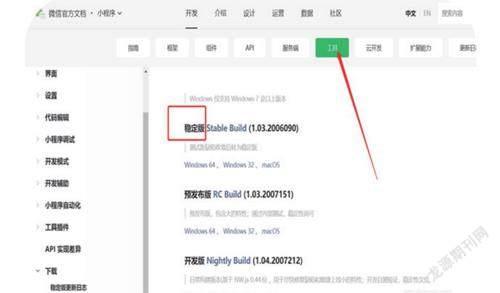
建议大家下载最新的稳定版本。
然后点击自己电脑对应系统的版本下载即可。至于安装很方便,只需要双击安装包,不停地点“下一步”即可,安装完成以后的官方开发者工具长这样。
2.创建属于自己的小程序
我们安装好开发者工具以后,只需要双击打开即可。我们第一次打开,会出现二维码,需要用微信扫码登录开发者工具。安装好开发者工具后,接下来就来教大家如何创建一个最简单的小程序。
在桌面上创建一个空白文件,名字可以随便取,比如“微信程序”。
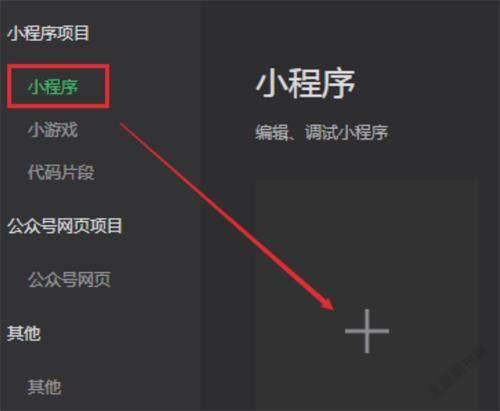
在开发工具中选择小程序,再点击+号,创建小程序。
小程序项目配置
目录栏红色框为选中创建的文件夹,AppID栏选择测试号。配置好以后,点“新建”,即可创建属于自己的第一个小程序,然后创建会有一个过程,耐心等待即可。
熟悉开发者工具
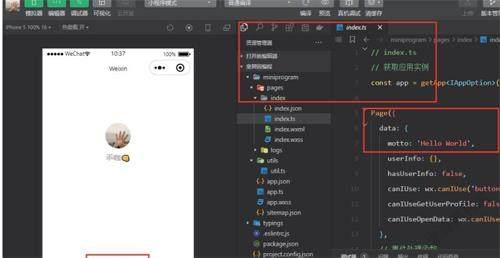
红色框1为工具栏,红色框2为模拟器,红色框3为代码目录,红色框4为代码编辑区,红色框5为调试器,用作调试使用,帮助开发使用。
开发者工具栏个性化的配置
为了表现得像一个老鸟,我们要对界面做一些个性化的配置。点击菜单栏的“设置”。可以配置主题颜色,模拟器位置,这些完全可以根据个人喜好进行设置。
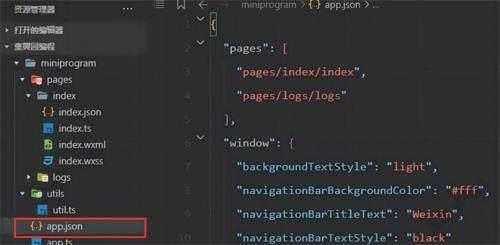
图中是程序目录,每一个我都给大家标注出来了,大家前期不用死记硬背,后面开发学习过程中,用得多了,自然就记住目录下每个文件的作用了。
首先包含pages的大红色框里面有index和logs两个页面,每一个页面都有4个相同的功能。小红色框里面展开了index首页里面的4个功能,每个目录的功能是:json为逻辑编写,ts为页面信息配置编写,wxm为页面布局编写,wxss为页面样式编写。utils为工具类,具体应用方法我们后面再介绍。
简单操作
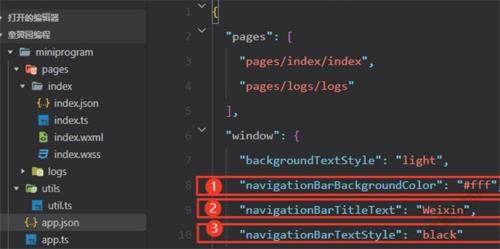
在app.json中可以看到有两个页面,index和logs页面。首页就是我们index页面。如让logs页面做首页我们可以把logs页面放在index页面的位置,注意要英文的引号和逗号。
在index中的index.ts(也可以改成自己喜欢的名字)写下了“HelloWorld”。在模拟器中已经可以看到效果了。注意,改完一定要编译。养成良好的习惯,写完一次代码编译一次。模拟器效果正确之后,点击工具栏的“预览”用微信扫一扫二维码就可以在手机上预览。
对页面进行美化,红色框1为顶部标题栏背景颜色,试试#fff是什么颜色,这里不能直接输入颜色英文。红色框2为标题名字,标题名字“Weixin”。红色框3为背景颜色,字体颜色。可以是black或white。
注意:pages是配置页面的,window是配置全局页面的。
由于篇幅有限,本文到这里差不多结束了,对微信小程序感兴趣的同学请继续关注《电脑报》。

