色彩在界面设计中的应用
白英杰 / 韩瑞大学
1 APP界面色彩设计常识
APP界面设计是指用户和智能移动终端的交互界面,是用户与智能移动终端之间信息输入、输出、沟通的载体,是人机交互的辅助层次。APP界面设计始终秉承以“以人为本”,优良的APP界面不仅能提供简洁、美观的视觉体验,更能提升用户的应用体验。
APP界面上的色彩显示原理即加色混合,是通过将不同色彩的光相混合而得到的新的色光。所有色彩都是要在用户面前呈现出来的,而在加色法中,将三种基本色彩的色彩按比例混合,就可以得到完整的色层,如温度感、距离感、重量感、尺度感、软硬感;同时,人们对于色彩的感受也会受到情绪等环境因素的影响。APP界面依赖于由智能终端的显示屏发出的光线,然后通过视网膜传递到大脑来识别色彩。智能移动终端的显示器均应用RGB像素排列方式或Pentile像素排列方式,使得与传统的印刷媒体相比,呈现出更加亮丽的色彩,使APP产品在日益激烈的竞争中脱颖而出[1]。
2 APP界面设计中色彩搭配的作用
2.1 营造APP整体风格
APP界面设计主要体现在交互设计、操作逻辑设计和界面美观设计等方面。我们可以在APP界面上决定一个主色调,用几种辅助色彩与装饰色彩的反差来突出APP品牌调性。通过对比明度、纯度等各种色彩的对比,可以创造出不同的界面风格。比如大部分的APP都是应用了冰冷的灰色调,给人一种宁静轻松的感觉。通过界面色彩搭配来决定APP整体风格,是用户体验的关键环节。
2.2 显示界面逻辑架构
用户在APP上所见到的界面是一个大的背景底色和一些几何色彩的小块,利用色彩区分导航、任务、系统等功能;此外,还可以利用色彩之间的鲜明反差来凸显重要内容,让用户更容易辨别出界面的逻辑结构,提高操作的方便程度,缩短用户在APP上的适应时间。
2.3 增强功能引导
在界面设计中,色彩起到了加强功能导向的作用。例如,在界面设计中,底层导航条覆盖了整个APP一级界面,构成最基础的信息架构;导航条呈现方式可以是文本+图标,也可能是纯图标。当APP在某个界面上停留的时候,导航条底部的一个图标会变成彩色,而其他的图标则会变得暗淡,或者是灰色,这样可以让用户知道自己现在是在哪个界面。提高或减少色彩亮度的方式也能告诉用户在这个时候是可以点击还是不能点击,减少错误操作(图1)。

图1 app界面色彩分析
3 产品色彩的基本知识
3.1 对比度
在网页的界面设计中,使用反差可以达到更好的颜色效果,利用对比度来进行灯光和影子的处理,从而获得更高质量的图像。此外,在设计过程中,我们也能对不同的不同亮度水平的网页颜色进行对比,从而有助于设计师对网页颜色进行调整;使得整个页面的页面更加生动,颜色更加丰富,并且保持了良好的颜色顺序。
在网页的界面设计中,如果使用高对比度,会有很大的视觉冲击力,但是从观赏性上来说,却缺少了相应美感。因此,在进行网页设计时,需要设计师运用自己的专业知识,通过多次的调整,使图像设计达到理想的效果。
3.2 色温
在网页的界面设计中,要想使网页的色彩使用达到要求,就必须重视色温的变化,这样才能改善网页的整体表现,并能获得较好的创意效果。色温是指在可见区和非可见区内,由于不同颜色所产生的辐射强度不同,在不同颜色下,最多的是红色,一般比较暖和。通常情况下,蓝光是“冷”。在进行页面界面的设计时,应注重颜色温度的变化,同时还要注重颜色的反差。使用冷、热两种色彩,会给人一种截然不同的感官感受,设计师要根据整个设计要求,根据界面所要传达的主题,调整色温。
3.3 色调
每个颜色都有自己的波长,而在不同的波长下,颜色的感受也会有很大的差别,我们称之为“色相”。颜色是颜色的一个关键因素,它的特性对颜色的性质有很大的影响。色调并非色彩本质,而是对整个网页界面的色彩的总体评价。使用色调技术可以为整个页面提供一种“画龙点睛”的效果,但使用不当很容易出现“画蛇添足”的尴尬局面。这就要求设计师根据自己的实际情况进行色彩调节,如果对自己的技术不太有信心,那么就要慎重地使用一些比较偏门的调色方式。
4 色彩的应用原则
4.1 整体统一性原则
要有一个总体的设计构架,也就是要给出一个完整的形象。所以在网站的初始阶段,网站的基础色调要有一个确定的定位。再在这个基础上进行扩展,这里的扩展就是对原有的色彩进行一些细微的调整。由于,统一的页面色彩应遵循准守色系的统一原则,使用户在浏览网页时能清楚地掌握网页所表达的内容,并突出其主旨;同时也不会因为色彩太多而引起用户的视觉疲劳和混乱,提高页面的可读性。在此要注意的是,那些专为孩子设计的网页,可能不会遵守这个原则,由于孩子们的页面更注重于颜色鲜明的卡通。
4.2 达到用户的期望值原则
网页界面设计的第一个目的就是让用户进行浏览,而我们的服务是以人为中心的,所以在使用页面的时候要充分考虑到用户的期待。
根据用户的需求而定,我们要对网页的色彩进行多种设计,让每个人在浏览时都能欣赏到它的美丽。在进行网页界面设计时,要先认识用户的个性;因此,在页面的色彩方面进行了适当的设计。一般来说,学识越高的人越喜欢黄色,越有传统意识的人越注重稳定性,在设计上可以考虑到褐色。在进行网页界面的色彩设计时,一定要严格遵守相应的颜色法则,并决定其颜色,再进行创造。
4.3 搭配均衡性原则
网页色彩的选取与匹配,其终极目标就是让网页整体看上去更为协调统一、赏心悦目。这就需要在色彩的选取和组合中,要保持一定的均衡性。色彩均衡应从基础色彩开始,由基础色彩开始,再逐步向其它所要求的色彩转变。在使用单一色调时要注意光影的平稳转换,以免产生一种突如其来的错觉,在多色调的配合上,要确保在各个色调间存在过渡的过渡,使各种色彩在整体上占据某种比重,就如黄金分割比一样,只有在合适的比例下保持均衡,用户的视觉感受会更加地舒服。
5 APP界面设计中色彩搭配的提升策略
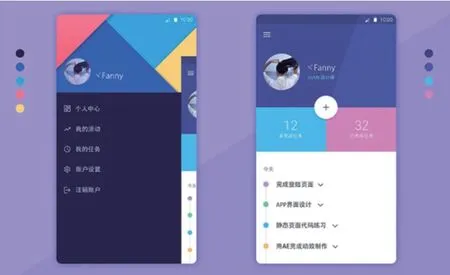
色彩的搭配是设计师技术和艺术融合的最直观体现,设计师在进行APP界面设计时,除了要遵循艺术审美,还要考虑下面所述的提升策略,只有这样,才能在APP上设计出富有内涵、赏心悦目的应用界面[2](图2)。

图2 app界面色彩搭配
5.1 迎合受众群体
色彩搭配也是一种客观需要的人性化设计思想,不同年龄段移动终端用户所钟爱的APP界面样式也各不相同。设计人员应从APP目标入手,对其进行画像,并对其偏好进行分析,感受其色彩所带来的视觉感受。比如,在时装生活APP中,受众人群的年轻化,设计师在进行APP界面设计时,应当掌握流行的色彩潮流,并依据各种数据进行分析,了解用户对色彩的喜好及改变,预测流行色的发展趋势,提高APP界面的整体风格。
5.2 符合APP产品定位
色彩有很强烈的联想,可以影响人们的情绪。所以,APP产品在展示自己的特性时,色彩的选择至关重要,这有助于用户更快地理解APP产品定位,并赢得用户的认同。比如,在购物APP中使用了大量的红色,以刺激消费者的视觉,使其产生购买心理上的暗示,激发消费者的购买热情,实现促销。
5.3 合理布局色彩
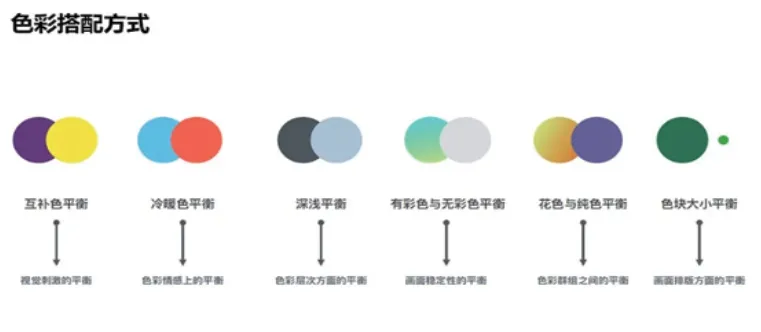
在所有的移动终端中,屏幕的大小都是有限的,杂乱无章的色彩会给用户带来很大的麻烦,会让用户对APP产生抵触情绪。目前的APP大多采用简洁、准确的设计思想,将色彩的整体协调起来,以突出设计思想。若某一种色彩在界面上占据了太多的空间,则应将其面积缩小,以达到用户的视觉均衡。小的色块作为装饰,如果一套色彩的对比色占据相同的区域,同样会造成视觉上的混乱。APP界面上的色彩比例要有变化,要合理地进行色彩的分层布置,要让用户在APP上建立起一种层次的视觉层次,这样才能让用户在使用APP时,以最直观的方式来实现。
5.4 色彩对比协调
APP界面的设计要坚持“整体协调、局部对比”的基本原则。色彩三个因素中,对用户的心理影响最大的是色彩,其次是亮度和纯度,设计师在进行界面设计时,通常会包括一种主要色彩和几种辅助色彩,使用一种色彩时选择色彩;调节纯度,可以使色彩变得丰富。当你做两个色彩的搭配时,色环的邻近可以使你的设计更有效率和稳定性。在一个APP界面设计中,色彩最好不多于3个,太多的色彩会让用户分心,降低用户的使用体验。
6 色彩在界面设计中的应用策略
6.1 突出主题
在APP界面设计中,色彩是用户界面中的一大亮点,使用户界面呈现出完整的页面样式。APP的界面上的各种内容要以不同的色彩来表达,而这些色彩往往会使功能多样的APP界面呈现出不同的风格特点。APP界面颜色的选择将会以 APP为重点并按照主题将其与色彩融合,形成独特的网页样式。
比如网易音乐 APP,网易音乐是一款针对青少年的音乐,主要针对的是有性格、有音乐品味的年轻人,他们当中有歌手、音乐制作人、音乐爱好者,还有一些普通人。而网易云音乐则专注于歌曲,歌曲评分、歌曲单、云村等社区服务,让更多人能够参与到其中。让用户感受到温馨。因此,网易云音乐的标志在个性化、人性化的设计中表现得淋漓尽致。
6.2 引导视觉
在 APP的界面设计中,颜色可以起到区分区域、指导使用者的视觉效果。APP的第一个任务是向用户传递有用的资讯,而在视觉上,则采用了多种颜色来划分不同的视觉区域。也是非常有效的。运用色彩来安排和分割版面内容,既能使版面结构更加清楚、合理,又能运用鲜艳的色彩来突出主要内容,引起用户的注意。
以淘宝 APP为例,在状态栏、导航栏中运用色块分割,在双十一期间推广,推广信息用不同颜色的色块进行划分,与背景颜色形成鲜明的对比;打破了单一字体所造成的视觉疲劳。其中,“双十一”促销信息以高饱和度颜色为背景,在页面上起到了很好的宣传效果。在中国建设银行和支付宝APP主页上,都采用了同一色系,但是色彩的改变使活动主题更加鲜明。在支付宝APP主页上,用更醒目的橘色和红色来强调“分享二十亿的红包”。而中国建行APP则采用了深蓝色的字体,以突出“非居民金融帐户涉税信息尽职调查”这一重要信息。这样可以使使用者更加专注,更容易发现事件讯息,并使颜色与整体的颜色协调一致,保持整个界面的协调。
6.3 引发用户共鸣
在 APP的界面中,颜色具有吸引用户和引起用户共鸣的作用。在软件行业中, APP的应用是多种多样的。要让 APP变得与众不同,必须要有一种让人产生的第一印象。颜色往往会在使用者首次下载时,产生强烈的第一感觉。首先,颜色的变化会向使用者传递出各种情感,例如:冰凉的蓝光,激情的红光。其次,由于用户年龄和性别等因素的原因,在颜色上存在着一定的差别,比如女生喜欢粉色、蓝色、紫色等,男孩喜欢深蓝色、深绿色等颜色,而儿童喜欢颜色纯净、明亮的颜色。在 APP的界面颜色所产生的视觉感受与使用者的美学观念相符时,使用者往往会从颜色中感受到愉悦。
6.4 传达品牌特性
在 APP的界面中,颜色可以向公众传递品牌的讯息和风格。颜色不仅可以使所有的东西都五颜六色,而且可以创造出丰富多彩的符号。颜色的差异会导致象征意义的差异,从而导致道德观念、价值观和心理感受的差异。应用程序种类繁多,其颜色内涵也各不相同。
360是以安全为主要业务的互联网公司,旗下的360安全卫士、360搜索等业务都是其主要业务之一。环保带来了一种视觉上的安全与卫生。公司秉承绿色理念,向消费者传递安全可靠的产品理念,树立绿色品牌的品牌。
7 结语
在APP市场上,色彩搭配是提高APP整体视觉效果,提高用户阅读体验质量的关键。因此,设计人员必须善于运用色彩搭配技巧,不断更新、革新设计观念,通过高品质的色彩搭配传达界面情意,创造富有感染力、设计语言充分的界面,让APP产品成为衔接设计者与用户的情感桥梁。

